HTML, CSS and JS Projects
-

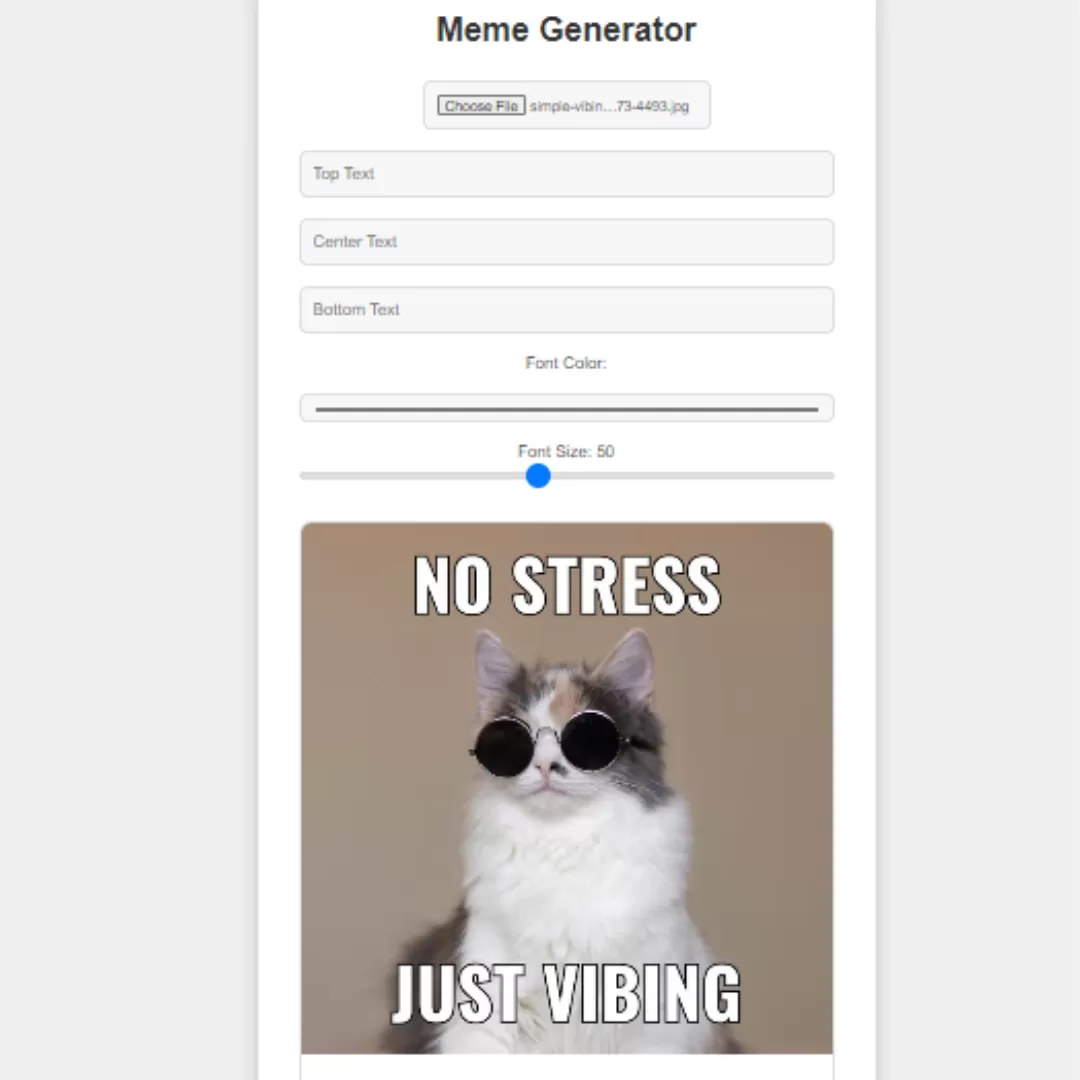
Create Meme Generator Using HTML, CSS, and JavaScript
Learn how to create a fun meme generator with HTML, CSS, and JavaScript. Follow this simple guide to build your own tool to create and share memes easily!
-

Create Tag Based Filter Using HTML, CSS, and JavaScript
Learn to create a tag-based filter using HTML, CSS, and JavaScript. Step-by-step instructions for building a modern, responsive filter system.
-

Create a Recording Toggle Switch Using HTML, CSS, and JavaScript
Learn how to create a recording toggle button using HTML, CSS, and JavaScript with easy steps. Build a simple and responsive toggle switch for your web projects.
-

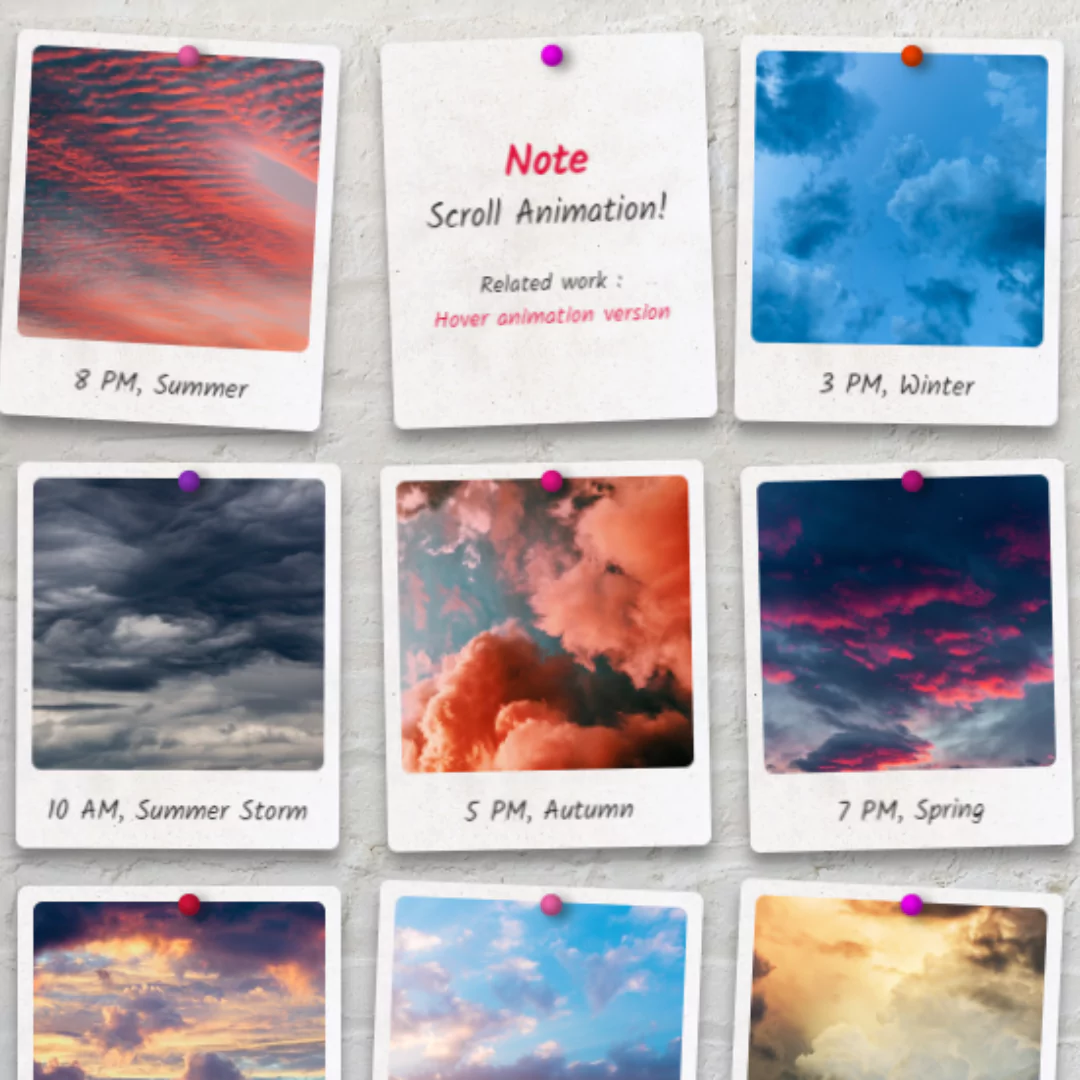
Swinging Pinned Photo Gallery with Scroll Animation using HTML, CSS, and JavaScript
Create a stunning swinging pinned photo gallery with scroll-triggered animation using HTML, CSS, and JavaScript.
-

Create an Hourglass Timer Loader using HTML and CSS
Learn how to create a simple hourglass timer loader using HTML and CSS. Follow our step-by-step guide for a visually appealing and functional loader.
-

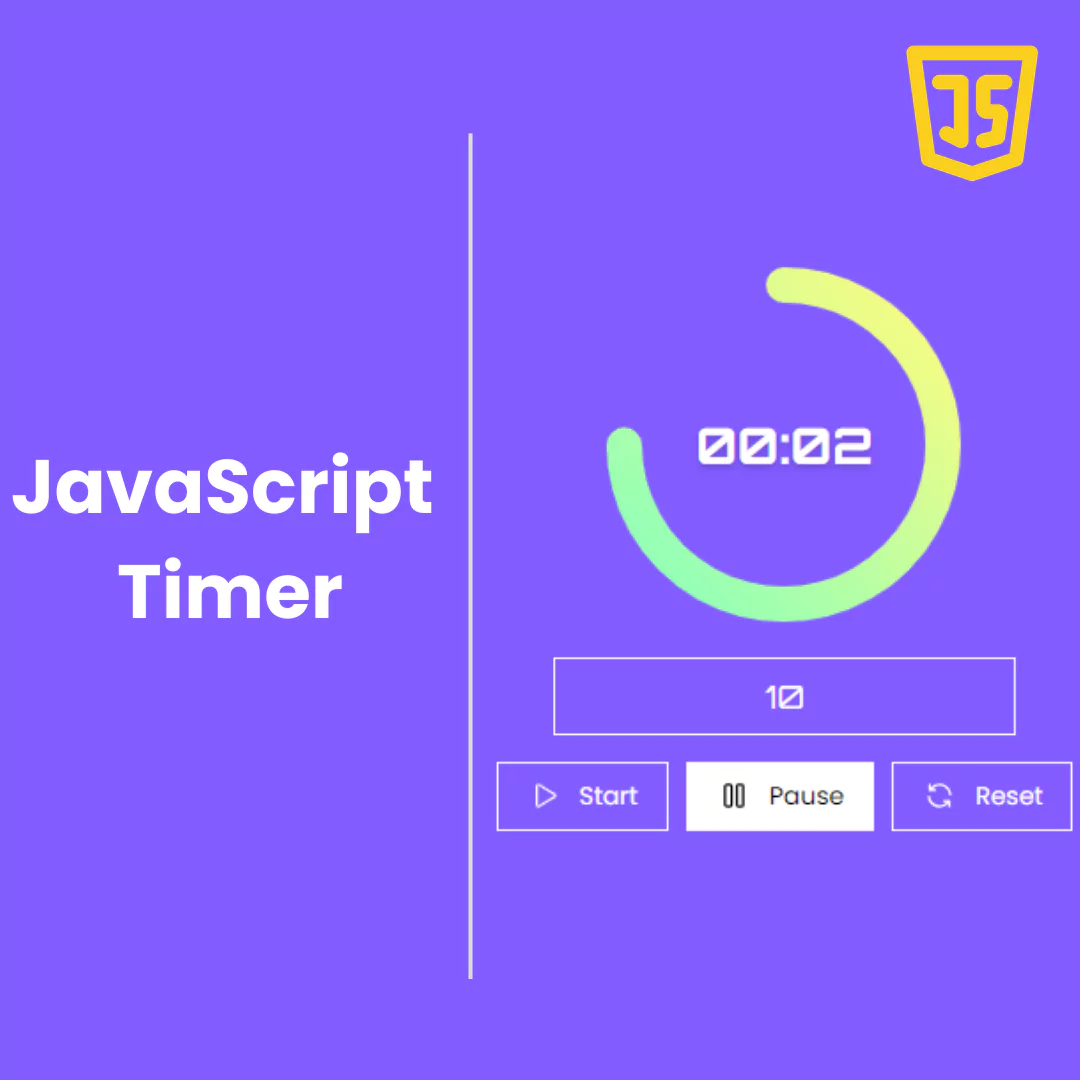
Quick and Easy Countdown Timer with HTML, CSS, and JavaScript
Learn how to create a countdown timer using HTML, CSS, and JavaScript. This easy tutorial covers step-by-step instructions to build a stylish timer for your website.
-

Create Glowing Analog Clock with HTML, CSS, and JavaScript
Learn how to create a glowing analog clock using HTML, CSS, and JavaScript with our easy guide.
-

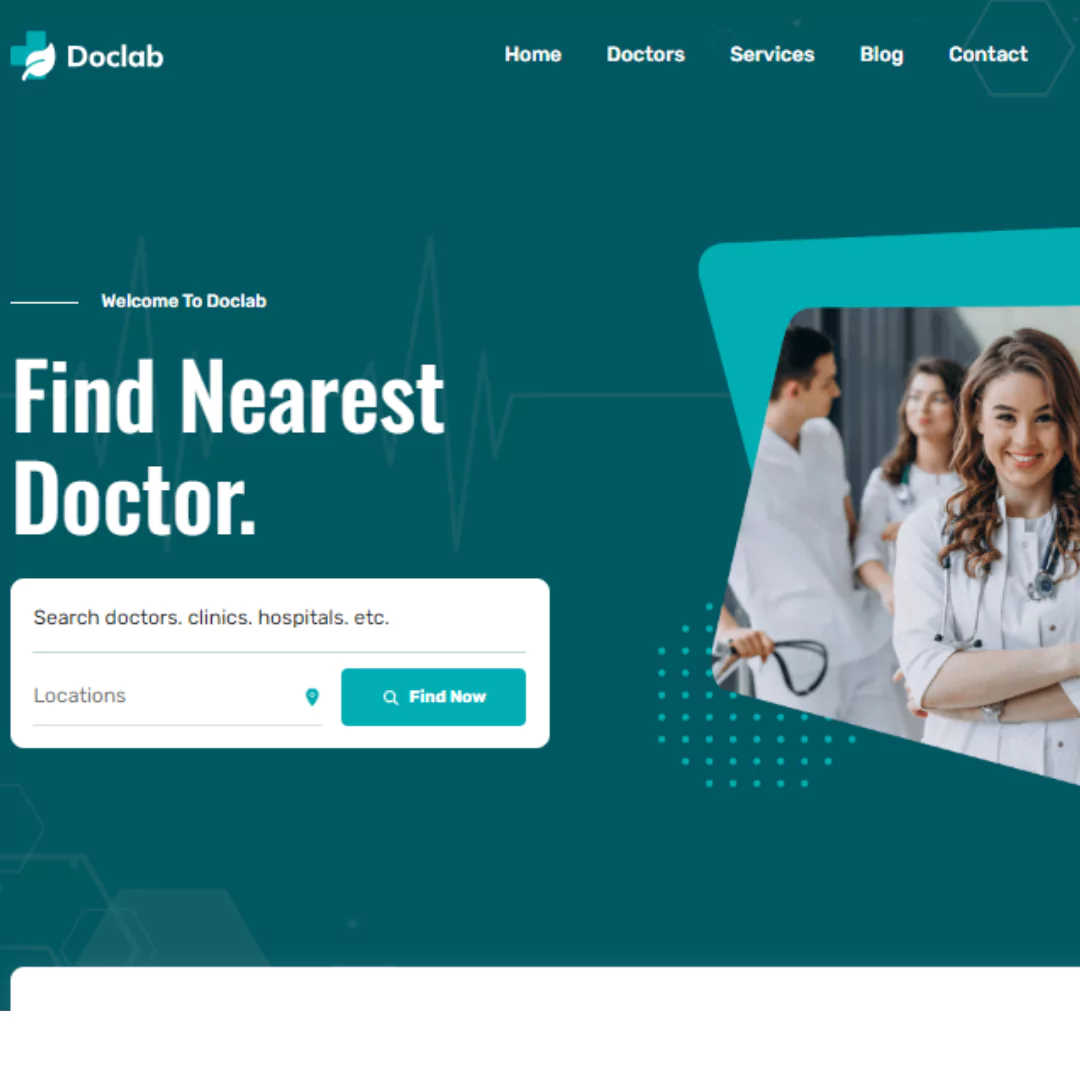
Create a Responsive Medical Landing Page with HTML, CSS, and JavaScript
Learn how to create a responsive medical landing page using HTML, CSS, and JavaScript. Follow our step-by-step guide for the best practices in healthcare website design.
-

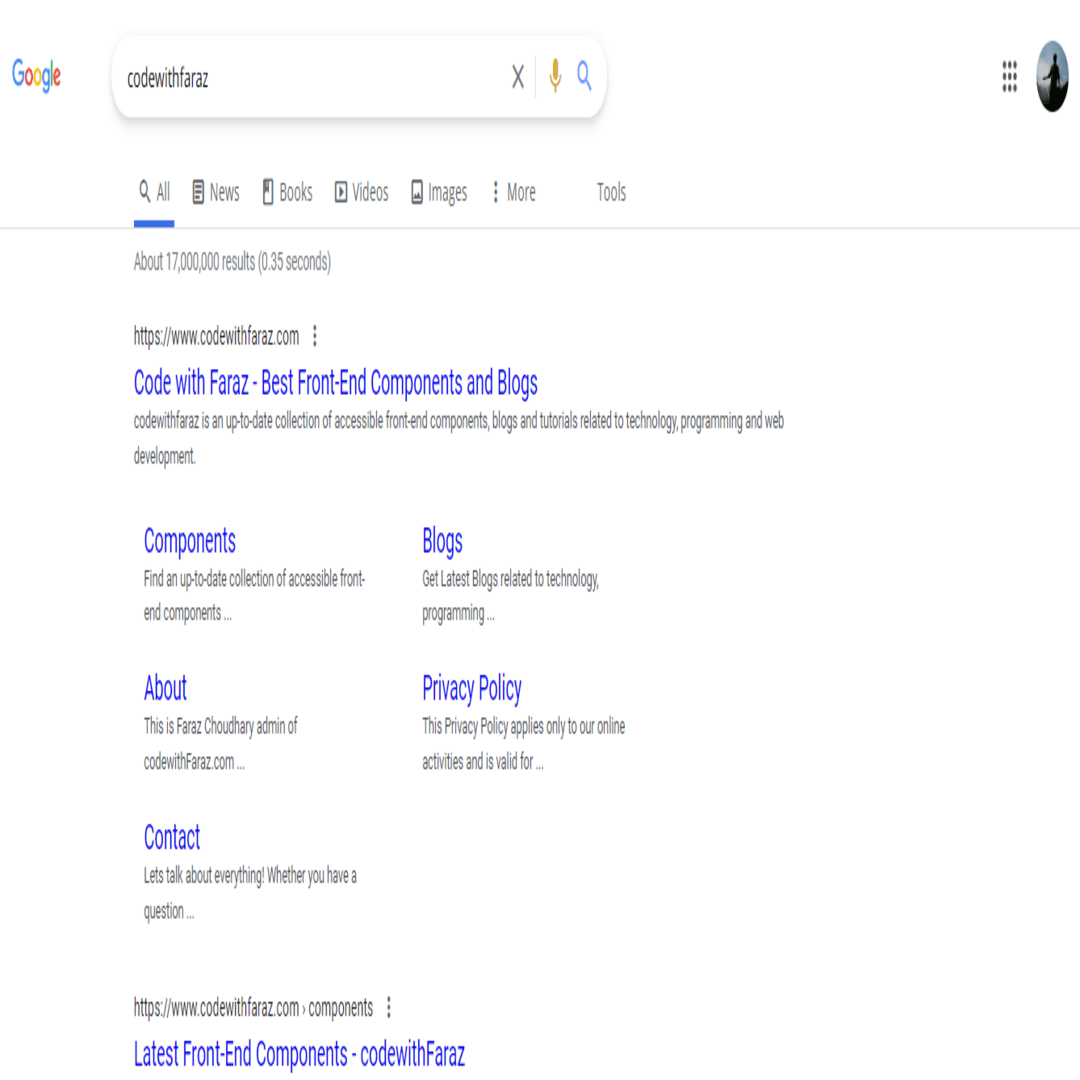
Creating Your Own Direct Clone Of Google's Search Results Page With Pure CSS
Learn how to create a direct clone of Google's search results page using pure CSS. Follow our step-by-step guide and master CSS techniques for custom web design.
-

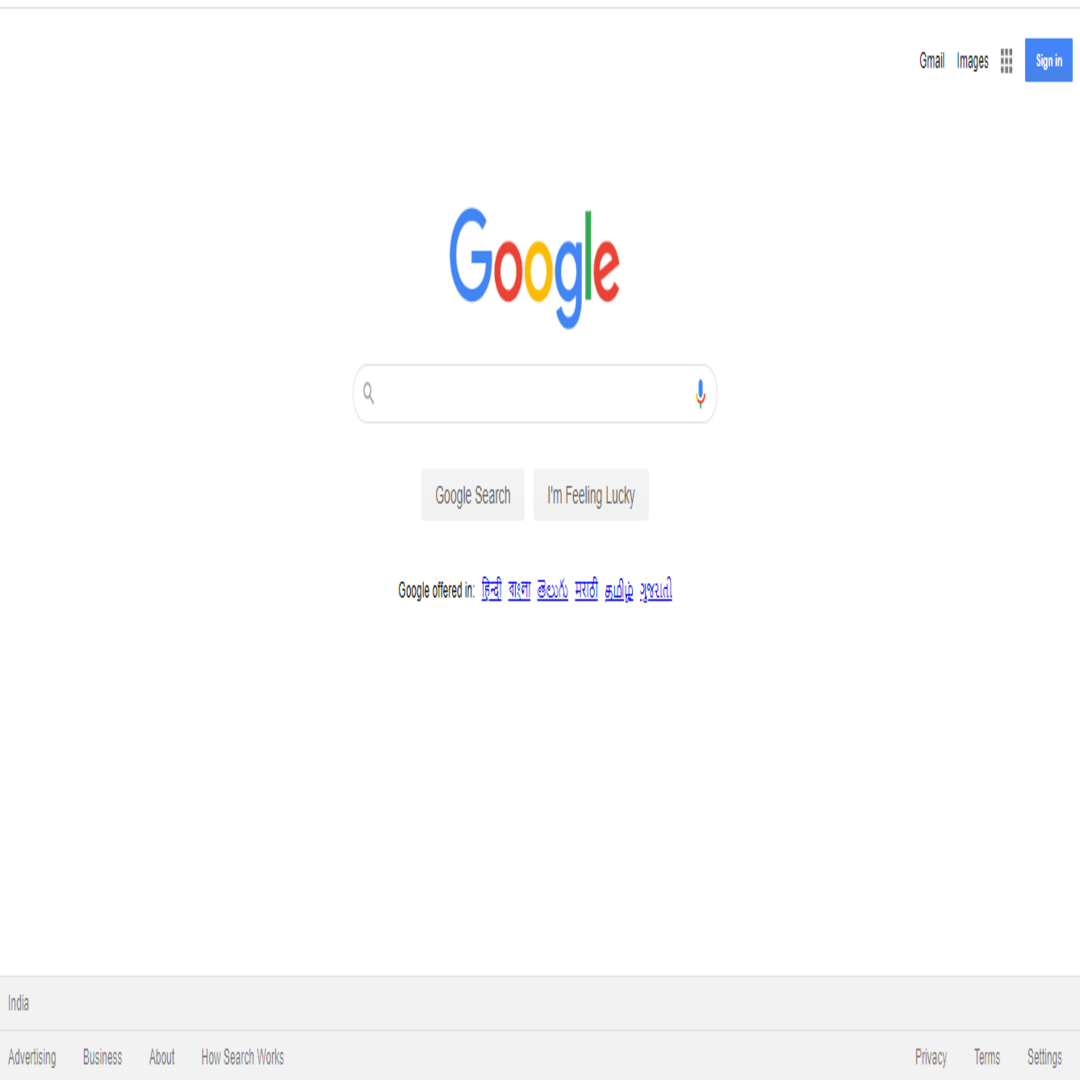
How I Created a Google Clone with HTML and CSS
Learn how to create a Google search page clone using HTML and CSS in this beginner-friendly tutorial. Follow step-by-step instructions to build your own web development project.
-

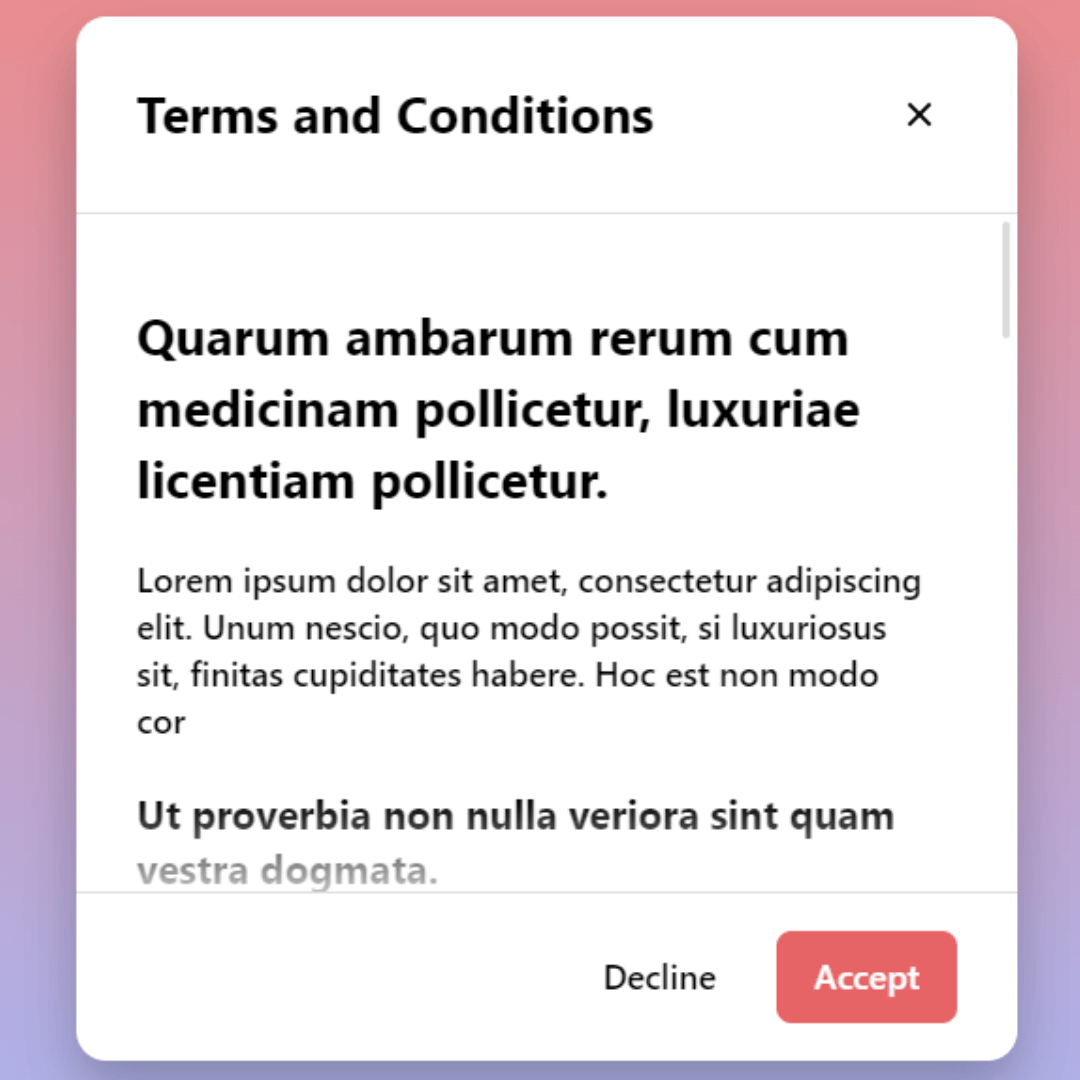
How to Create a Pure CSS Modal Popup Window to Your Website
Learn how to create a pure CSS modal popup window for your website in this step-by-step guide. No JavaScript needed!
-

Sudoku Solver with HTML, CSS, and JavaScript
Learn how to build a Sudoku Solver using HTML, CSS, and JavaScript. Make interactive puzzles and enhance your web development skills.
-

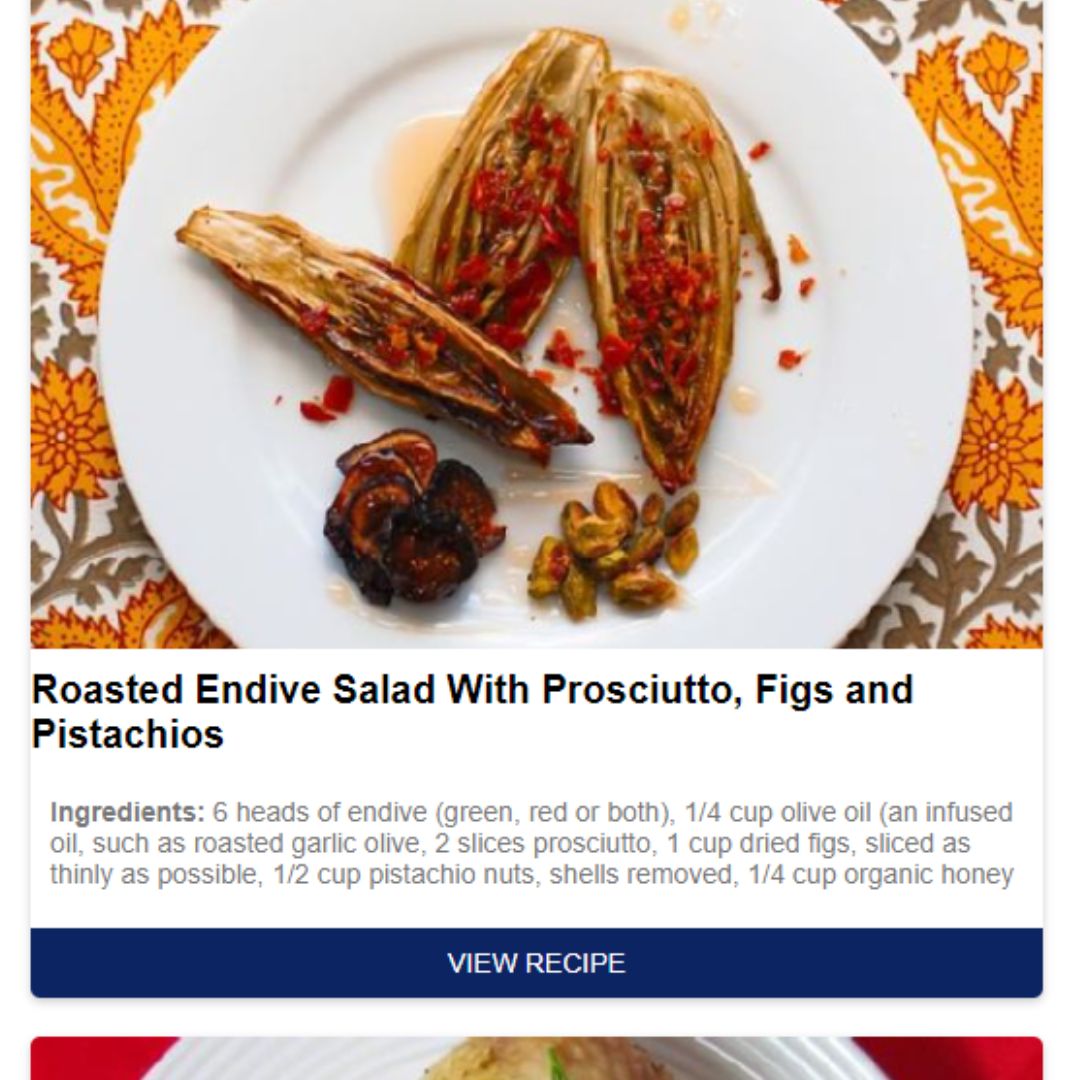
Creating a Recipe Book App Using HTML, CSS, and JavaScript
Integrate Food & Recipe API into your culinary project. A step-by-step guide to creating an interactive recipe book app using HTML, CSS, and JavaScript.
-

Create an Archery Game using HTML, CSS, and JavaScript
Learn how to make an exciting archery game from scratch using HTML, CSS, and JavaScript. Perfect for beginners in game development.
-

Create Sticky Bottom Navbar using HTML and CSS
Learn how to create a sticky bottom navbar using HTML and CSS with this easy-to-follow guide.
-

How to Create a Dropdown List with HTML and CSS
Learn how to create a dropdown list using HTML and CSS with this easy-to-follow guide.
-

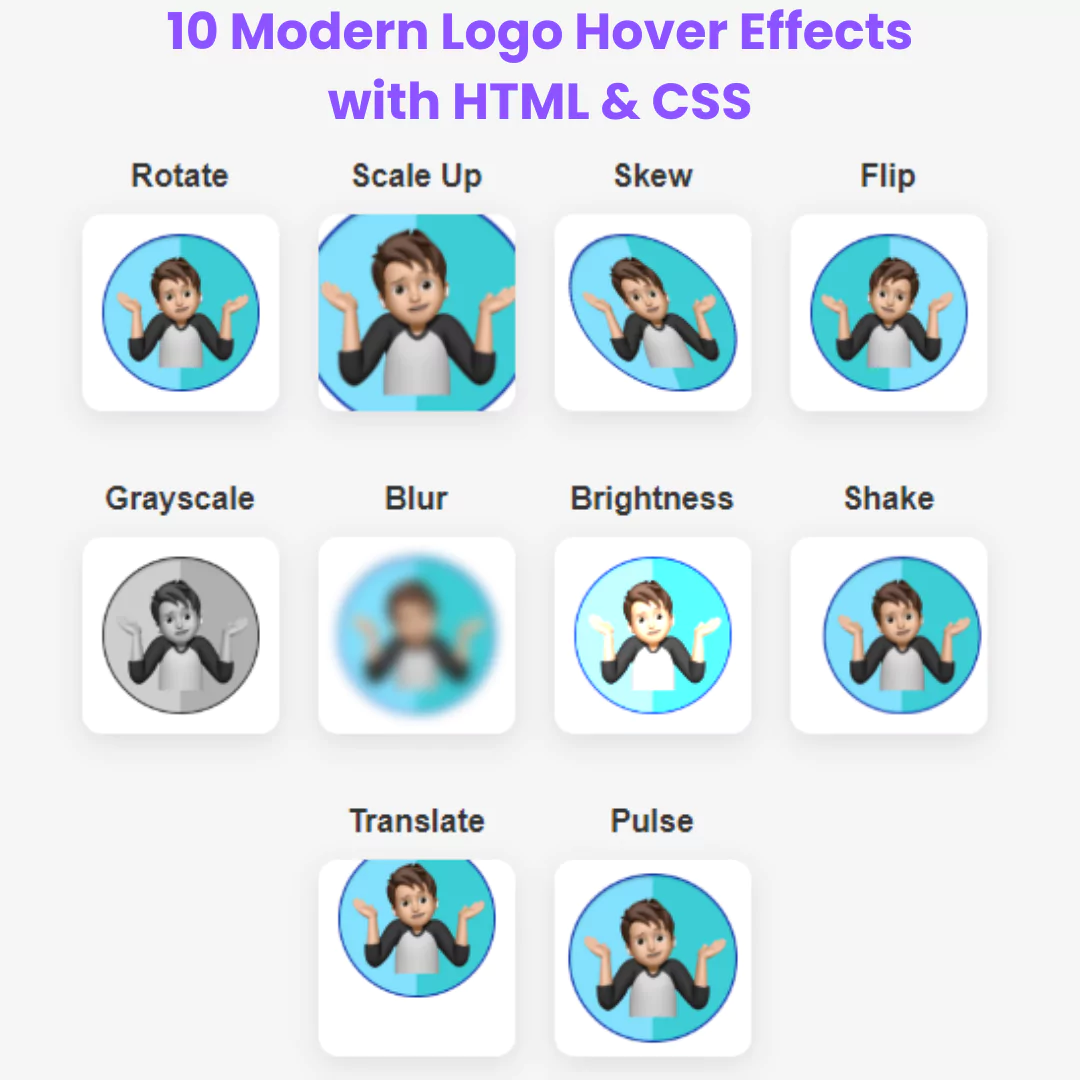
10 Modern Logo Hover Effects with HTML and CSS
Explore 10 stylish hover effects for logos using HTML and CSS. Learn how to implement rotate, scale, skew, flip, grayscale, blur, brightness, shake, translate, and pulse effects.
-

Create Alert Ticker using HTML, CSS, and JavaScript
Learn how to create an alert ticker using HTML, CSS, and JavaScript with this easy-to-follow guide. Perfect for beginners looking to enhance their web development skills.
-

Create Bootstrap 5 Responsive Navbar for E-Commerce Website
Learn how to create a Bootstrap 5 responsive navbar for your e-commerce website. Follow our easy step-by-step guide to build a user-friendly and mobile-friendly navbar.
-

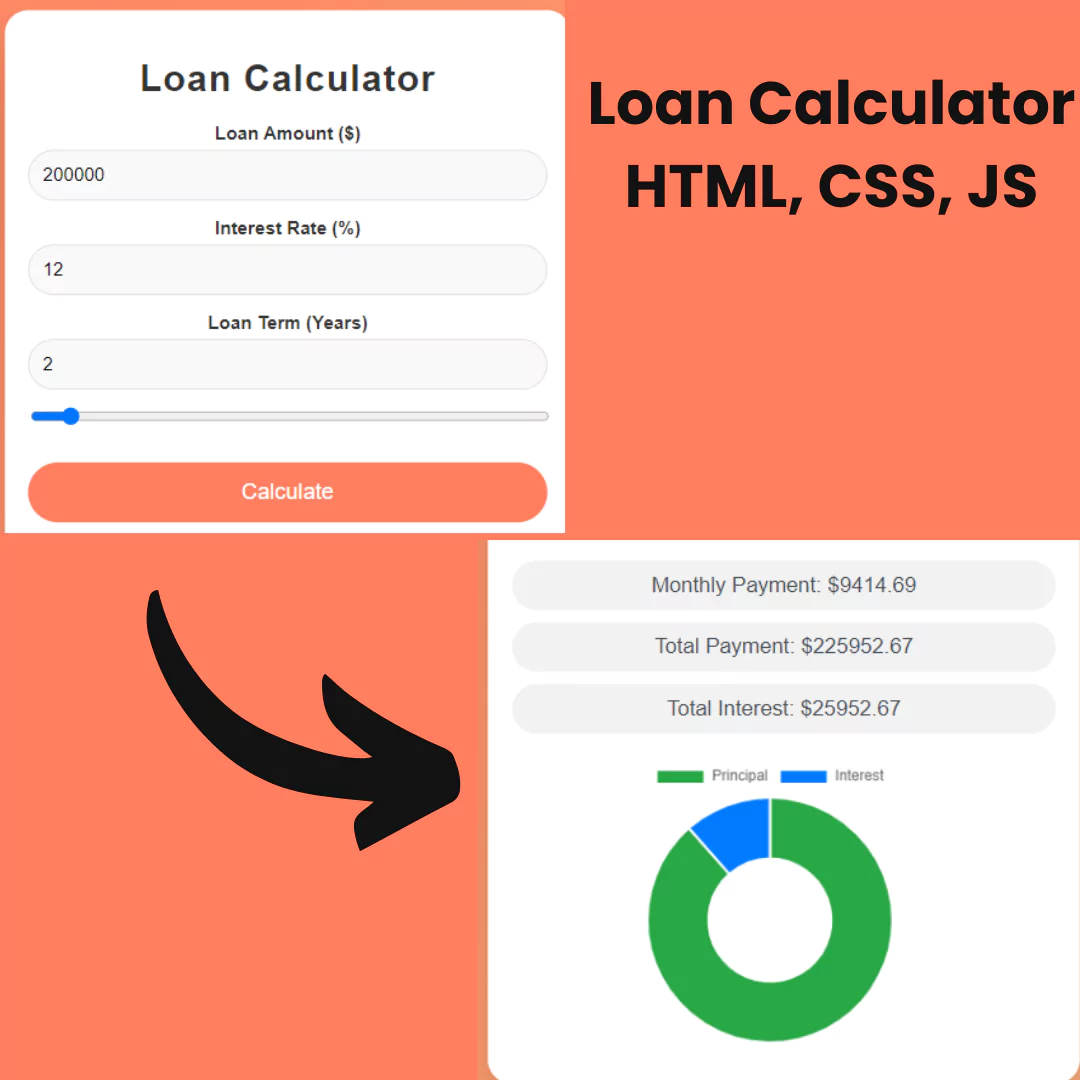
Create Loan Calculator using HTML, CSS, and JavaScript
Learn how to create a loan calculator using HTML, CSS, and JavaScript with graphical representation using Chart.js. Follow this simple step-by-step guide.
-

Create a Financial Calculator using HTML, CSS, and JavaScript
Learn how to create a Financial Calculator with HTML and CSS. Includes Future Value, EMI, Savings, Mortgage, and Investment Return calculators.
-

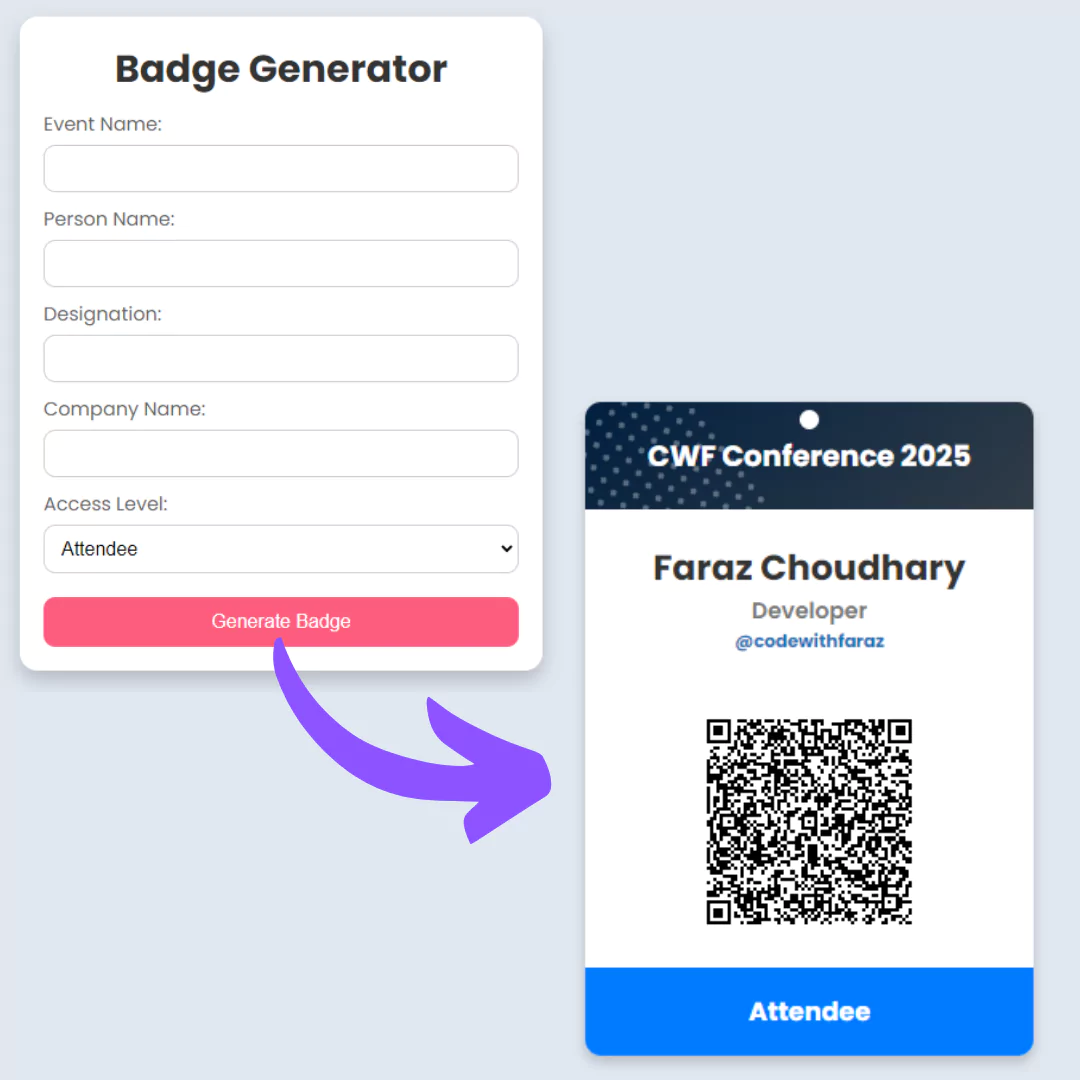
Create ID Card Generator Using HTML, CSS, and JavaScript
Learn how to build an ID card generator using HTML, CSS, and JavaScript. Features include QR code generation and ID card download.
-

Create a Responsive Furniture Website: HTML, CSS, JavaScript Guide
Learn how to build a stunning furniture website with HTML, CSS, and JavaScript. Perfect for beginners and includes downloadable source code.
-

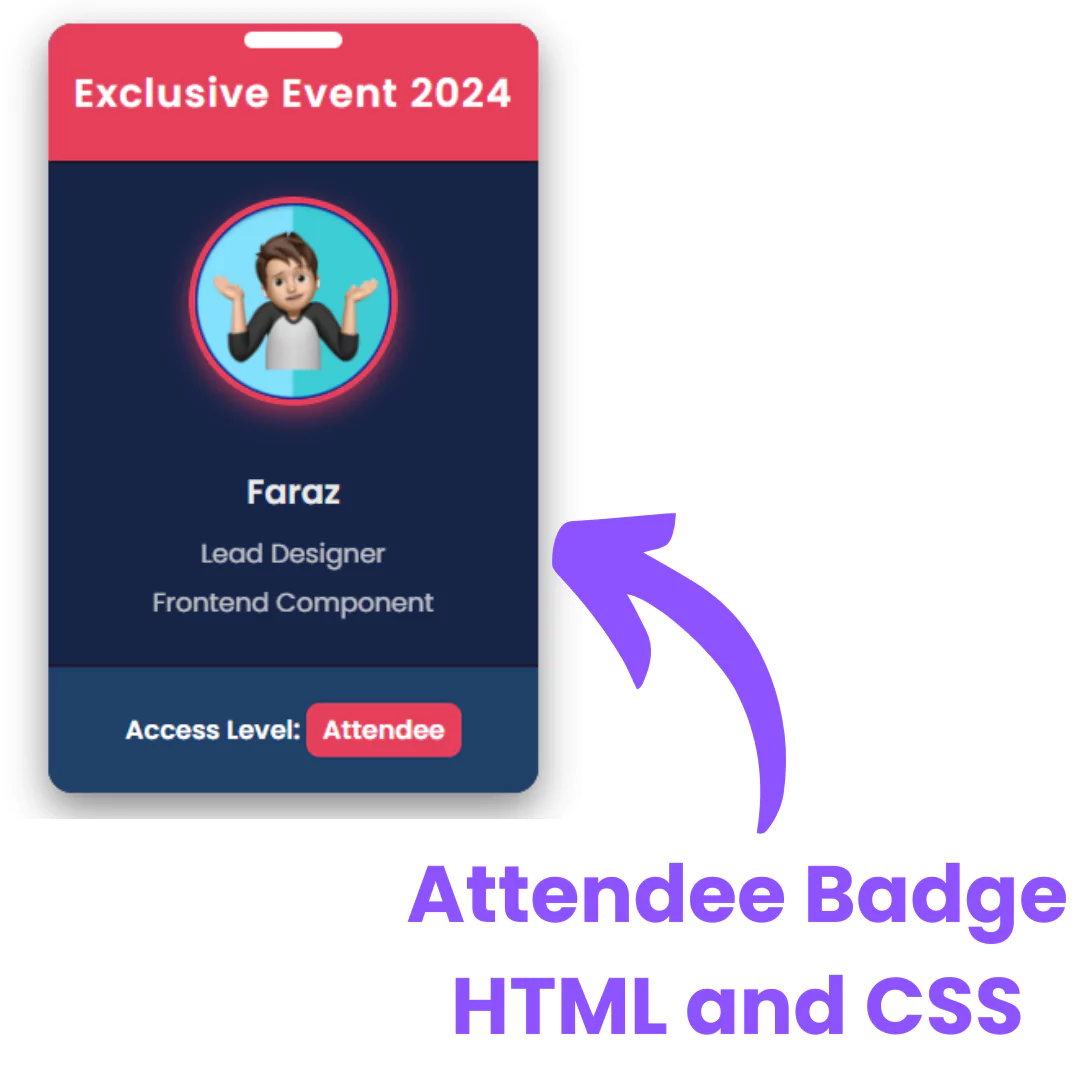
Create Attendee Badge Using HTML and CSS
Learn how to create a stylish attendee badge using HTML and CSS with our easy, step-by-step guide. Perfect for events and conferences.
-

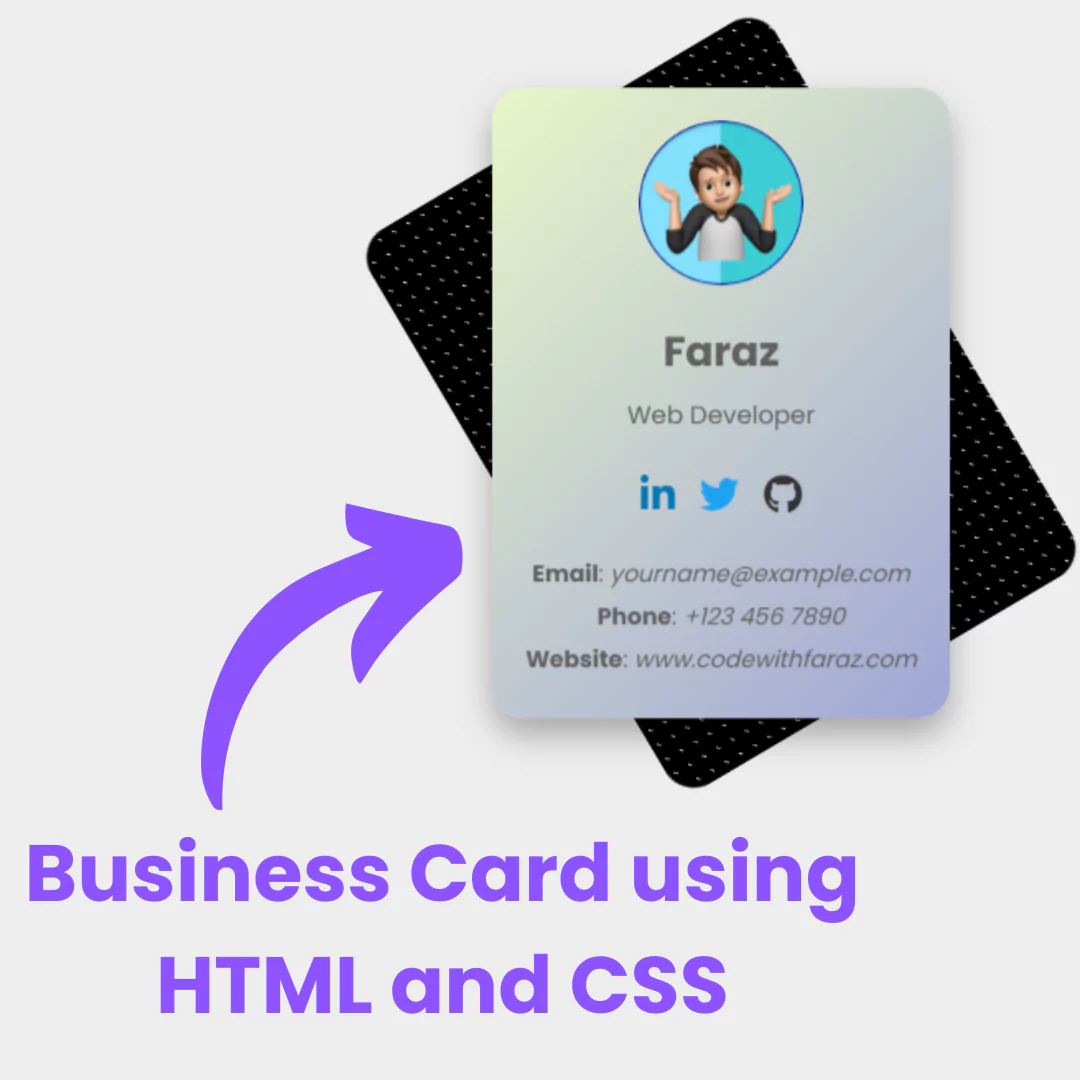
Create Business Card Using HTML and CSS - Step-by-Step Guide
Learn how to create a stylish business card using HTML and CSS. Follow our easy step-by-step guide to design and code your own business card in just a few minutes!