
Upgrade your website's aesthetic and user experience with our Custom Scrollbar Generator Tool. Say goodbye to bland and generic scrollbars – now you can effortlessly tailor them to match your brand and captivate your audience.
Don't settle for the ordinary when the extraordinary is just a click away. Elevate your website's design, functionality, and overall appeal with the Custom Scrollbar Generator Tool. Revolutionize the way your audience engages with your content – try it today!
The Custom Scrollbar Generator Tool is a user-friendly and versatile web development tool designed to empower users to create unique and visually appealing scrollbars for their websites. With a focus on customization, this tool allows users to tailor various aspects of the scrollbar's appearance to seamlessly integrate with the overall design aesthetic of their web pages.
Key Features:
1. Custom Thumb Color:
Users can select a specific color for the scrollbar thumb, allowing them to match it with the color scheme of their website. This feature ensures that the scrollbar becomes an integral part of the overall design.
2. Track Color:
The track color customization option enables users to define the background color of the scrollbar track. This ensures consistency with the website's color palette and enhances the overall visual harmony.
3. Border Width:
Users can adjust the width of the scrollbar's border to achieve the desired level of prominence. This feature provides flexibility, allowing for both subtle and bold design choices.
4. Border Radius:
The border-radius feature allows users to control the curvature of the scrollbar's corners. This customization option is particularly useful for achieving a more modern and sleek appearance or for matching the design language of the website.
5. Border Color:
Customizing the border color of the scrollbar provides an additional layer of design control. Users can opt for a complementary or contrasting color to make the scrollbar stand out or blend in seamlessly.
How It Works:
1. User Interface:
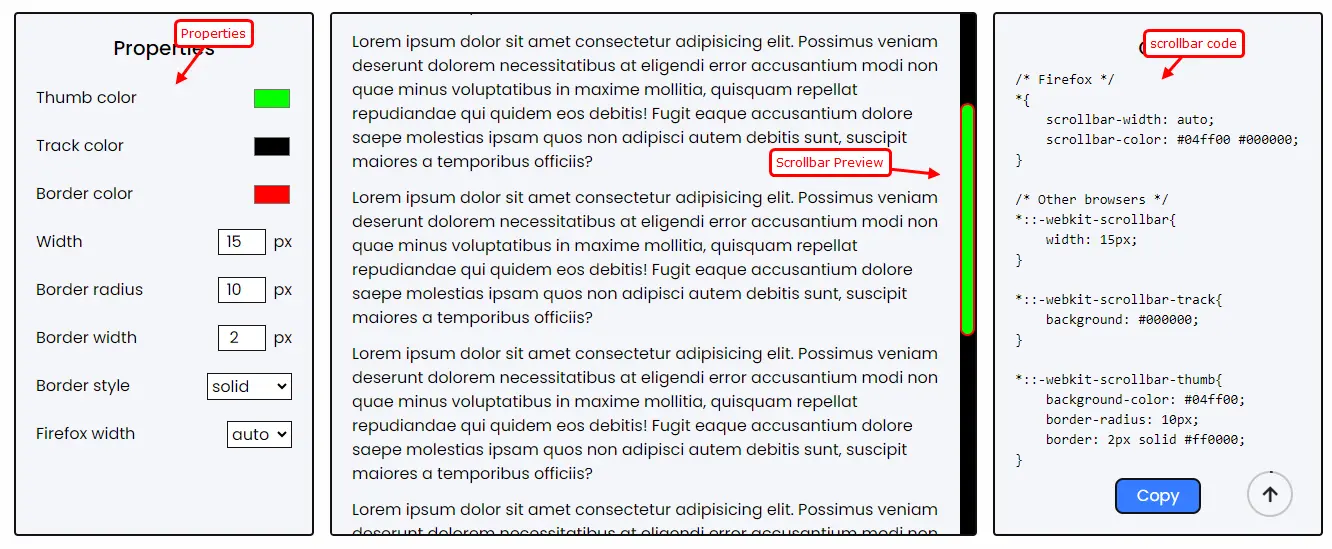
The Custom Scrollbar Generator Tool features an intuitive user interface that presents users with a set of sliders, color pickers, and input fields corresponding to different customization options.
2. Real-time Preview:
As users make adjustments, a real-time preview of the scrollbar is displayed, allowing them to see the visual impact of their choices instantly.
3. Code Generation:
Once satisfied with the customization, users can generate the corresponding CSS code with a single click. The generated code is ready for implementation, saving time and effort in manually writing or editing code.
4. Copy and Paste:
The generated CSS code can be easily copied to the clipboard and pasted into the website's stylesheet, ensuring a seamless integration of the custom scrollbar design.
























