Range (4)
Welcome to our Range category. Here, you'll find a comprehensive collection of stylish and functional Range components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our Range components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our Range solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our Range components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your Range components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our Range designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our Range components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Build an Image Comparison Slider: HTML, CSS, JavaScript Tutorial (Source Code)
Learn how to craft a seamless image comparison slider using HTML, CSS, and JavaScript with our easy tutorial. Perfect for web developers at any level.
-

Create a Stunning Curved Range Slider with HTML and CSS (Source Code)
Learn how to design and implement a stylish curved range slider using HTML and CSS. Enhance user experience and visual appeal on your website.
-

Create a Fahrenheit to Celsius Range Slider Using HTML, CSS, JavaScript
Learn how to create a Fahrenheit to Celsius range slider using HTML, CSS, and JavaScript. Convert temperatures with ease on your web page.
-

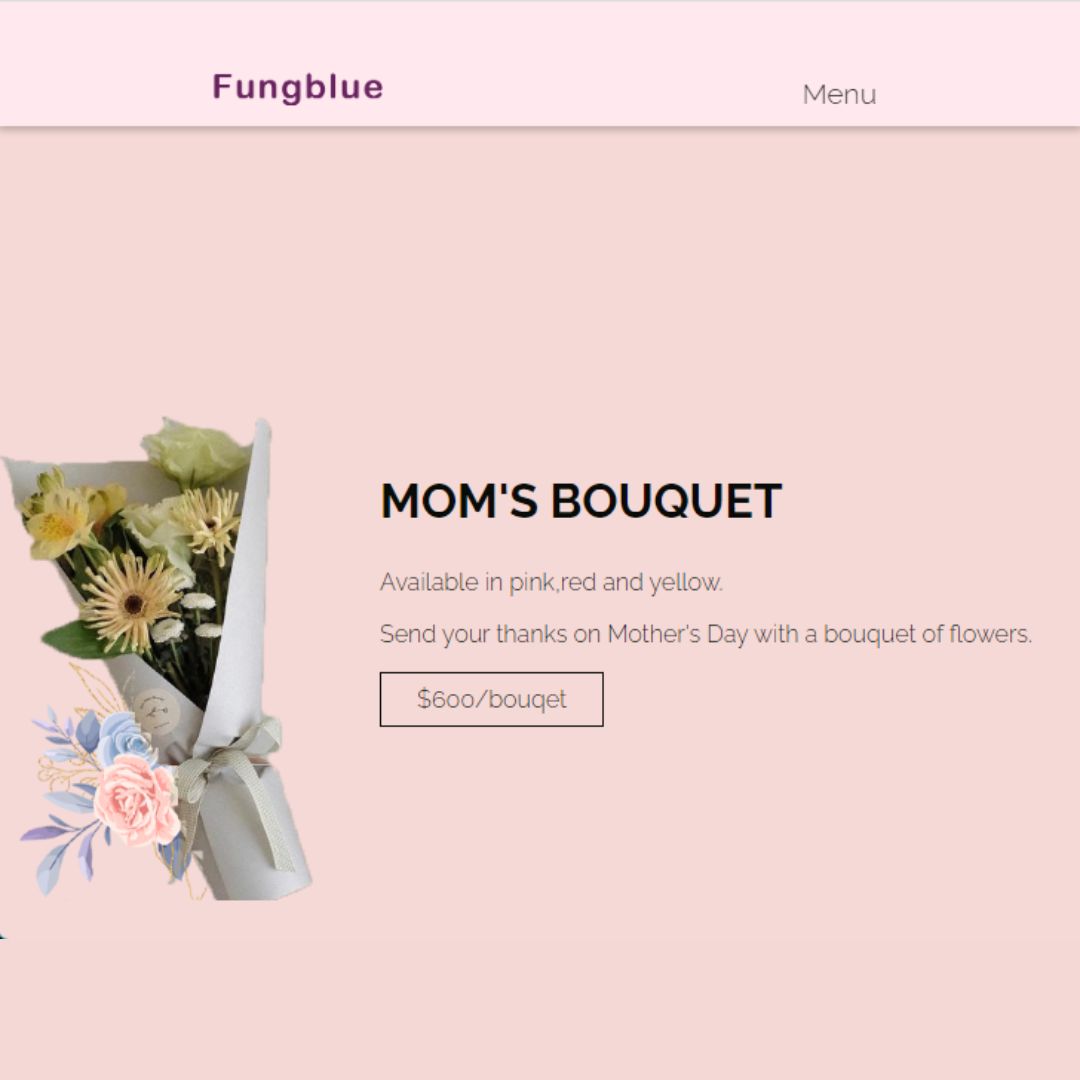
Create a Stunning Flower Shop Landing Page with HTML and CSS (Source code)
Learn how to design an effective flower shop landing page with HTML and CSS. Attract customers and increase sales with visually appealing web design.