Games (34)
Welcome to our games category. Here, you'll find a comprehensive collection of stylish and functional games components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our games components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our games solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our games components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your games components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our games designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our games components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Create Neon Brick Breaker Game using HTML CSS JS
Learn how to create a Neon Brick Breaker game using HTML, CSS, and JavaScript. Simple steps for beginners to build a glowing arcade-style game.
-

Create Asteroid Game using HTML, CSS, and JavaScript
Learn how to create an Asteroid game using HTML, CSS, and JavaScript. Follow this step-by-step guide to build a fun space shooter game.
-

Create Pop It Game using HTML, CSS, and JavaScript
Learn how to create a fun and simple Pop It game using HTML, CSS, and JavaScript with this easy-to-follow step-by-step guide for beginners.
-

Create Trivia Quiz Game using HTML, CSS, and JavaScript
Learn how to build an interactive trivia quiz game using HTML, CSS, and JavaScript with this step-by-step guide.
-

Create Dice Rolling Game using HTML, CSS, and JavaScript
Learn how to create a dice rolling game using HTML, CSS, and JavaScript. Follow our easy-to-understand guide with clear instructions and code examples.
-

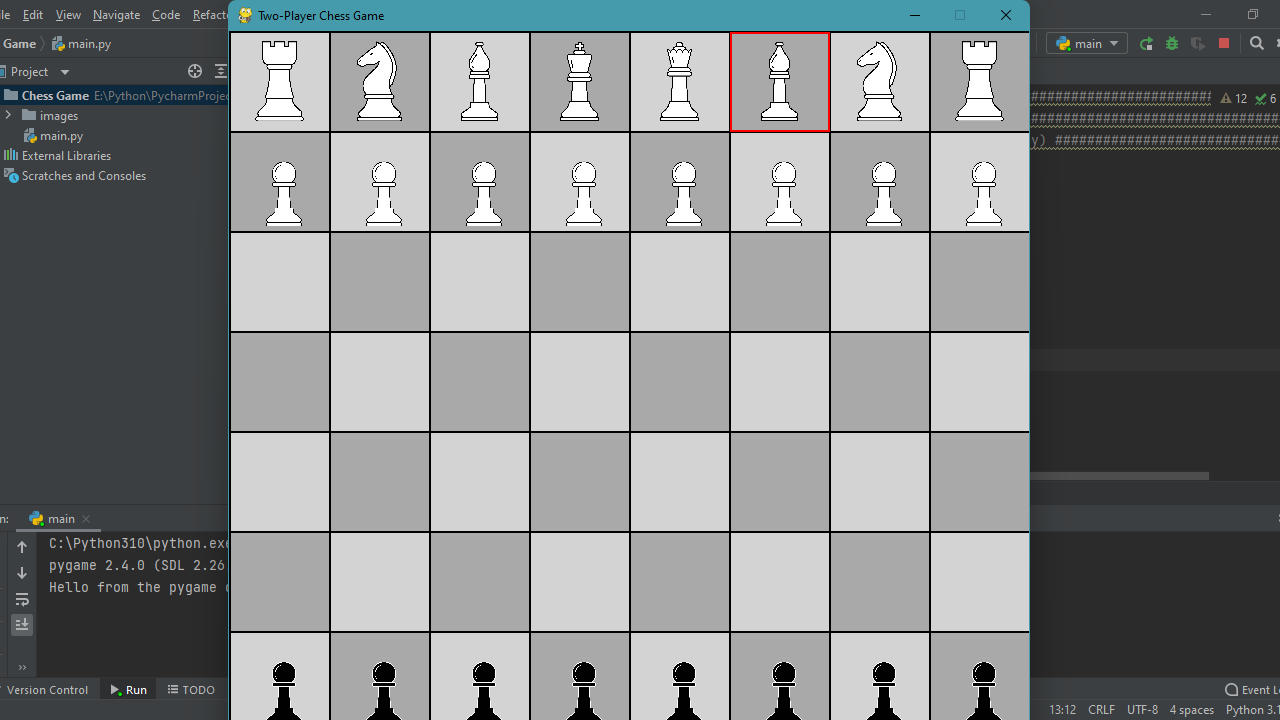
Create a Chess Game in Python Step-by-Step (Source Code)
Learn how to create a fully functional chess game in Python using the Pygame library. Follow this step-by-step tutorial for game development enthusiasts.
-

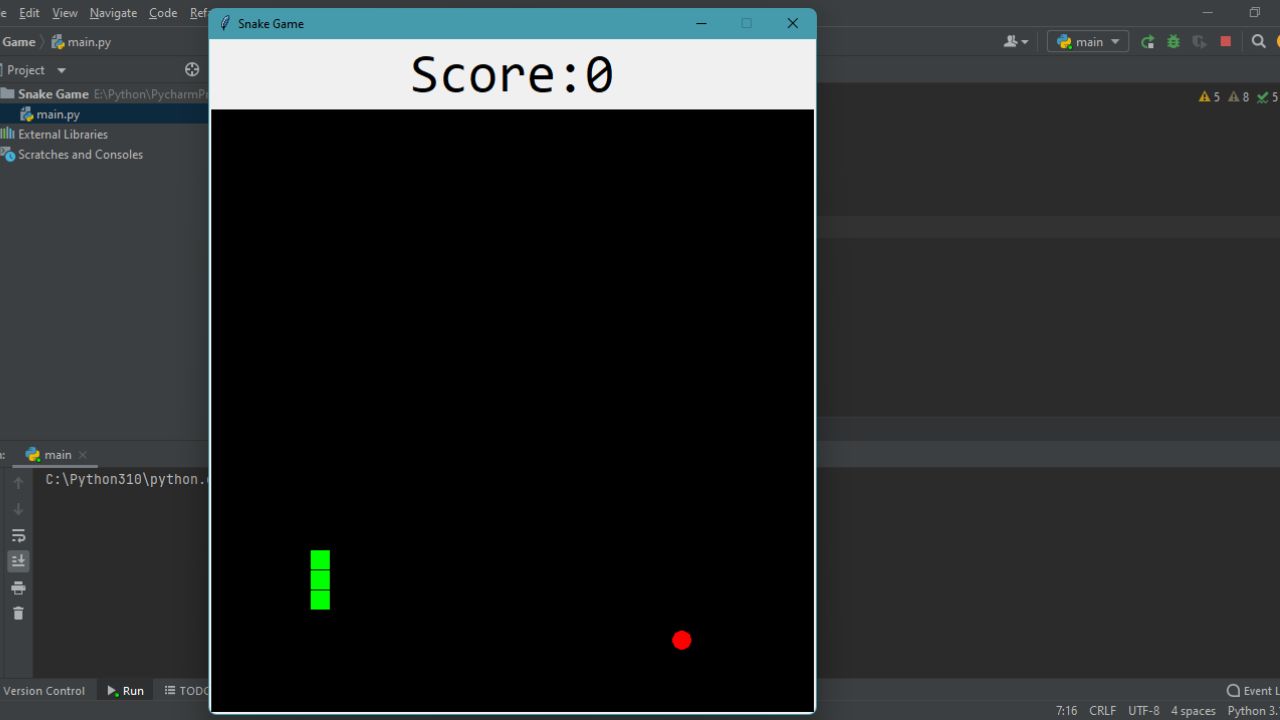
Python Snake Game Tutorial for Beginners using Tkinter (Source Code)
Learn Python game development from scratch with our beginner-friendly Snake Game tutorial. Get hands-on experience with source code and step-by-step guidance.
-

Create a Breakout Game with HTML, CSS, and JavaScript | Step-by-Step Guide
Learn how to create a breakout game using HTML, CSS, and JavaScript with this easy-to-follow tutorial. Includes source code and detailed instructions.
-

Create a Whack-a-Mole Game with HTML, CSS, and JavaScript | Step-by-Step Guide
Learn how to create a Whack-a-Mole game using HTML, CSS, and JavaScript. Follow this step-by-step guide to build, style, and add logic to your game. Get the complete source code and tips for enhancements.
-

Create Your Own Bubble Shooter Game with HTML and JavaScript
Learn how to develop a bubble shooter game using HTML and JavaScript with our easy-to-follow tutorial. Perfect for beginners in game development.
-

Build a Number Guessing Game using HTML, CSS, and JavaScript | Source Code
Learn how to create an interactive Number Guessing Game from scratch using HTML, CSS, and JavaScript with this beginner-friendly tutorial.
-

Building a Fruit Slicer Game with HTML, CSS, and JavaScript (Source Code)
Turn your coding skills into a gaming masterpiece! Learn step-by-step to build an interactive Fruit Slicer Game using HTML, CSS, and JavaScript. Get ready for a coding adventure!
-

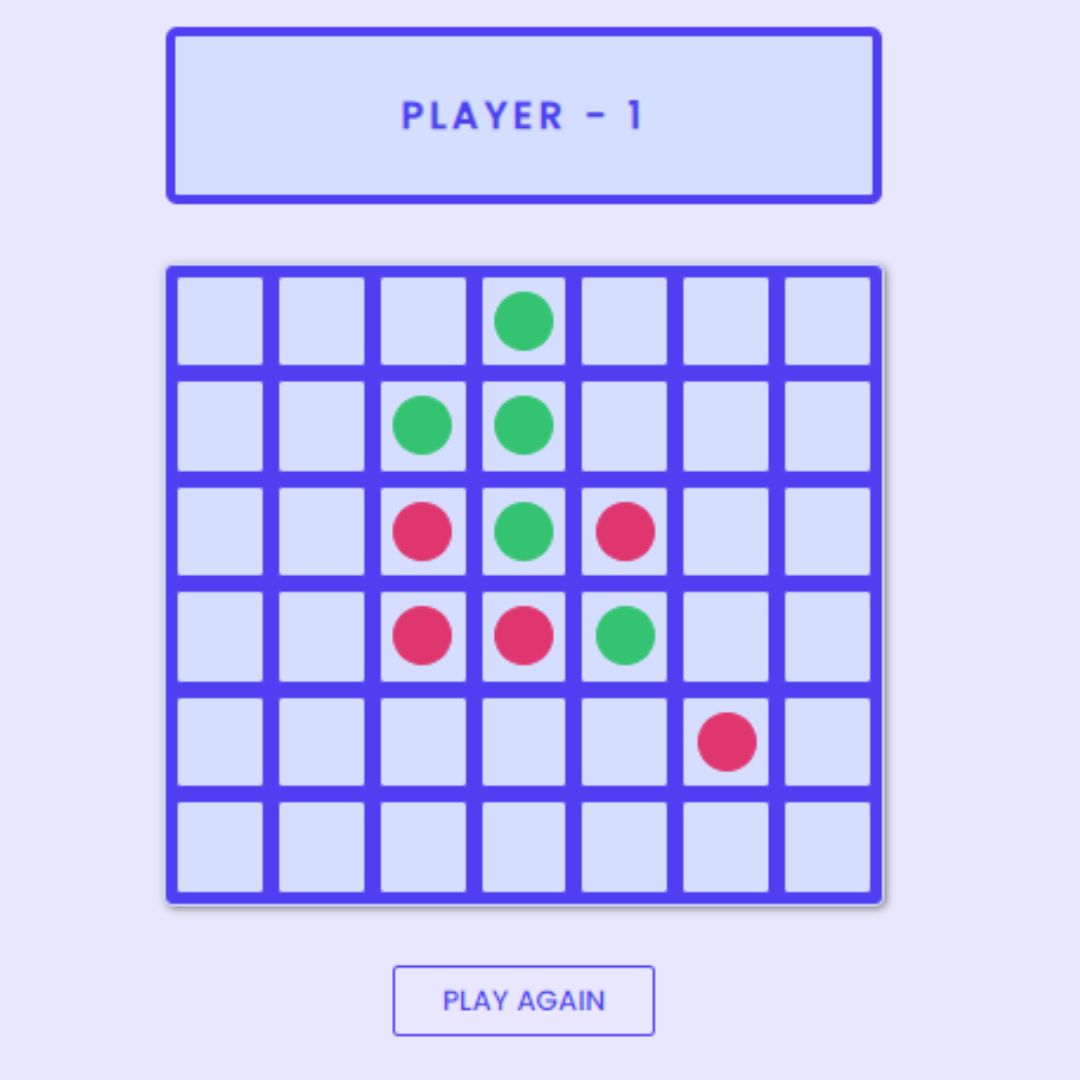
Create Connect Four Game Using HTML, CSS, and JavaScript (Source Code)
Embark on a coding adventure! Follow our guide to build Connect Four using HTML, CSS, and JavaScript. Unleash your creativity in web development.
-

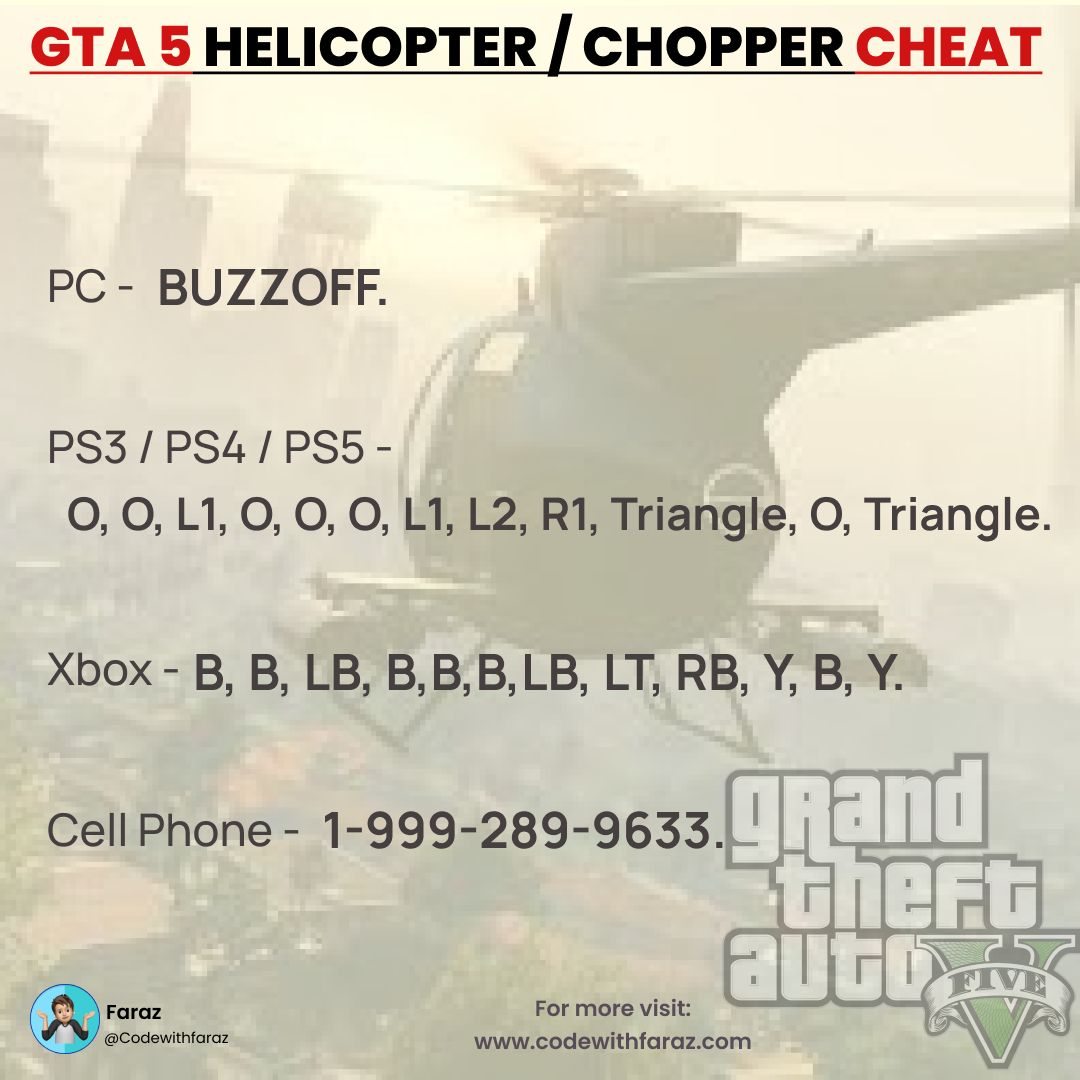
GTA 5 Cheat Code for Buzzard Attack Helicopter / Chopper
Unlock the skies in GTA 5 with the ultimate cheat code for the Buzzard Attack Helicopter. Learn exclusive codes for PC, PS, XBOX, and Cell.
-

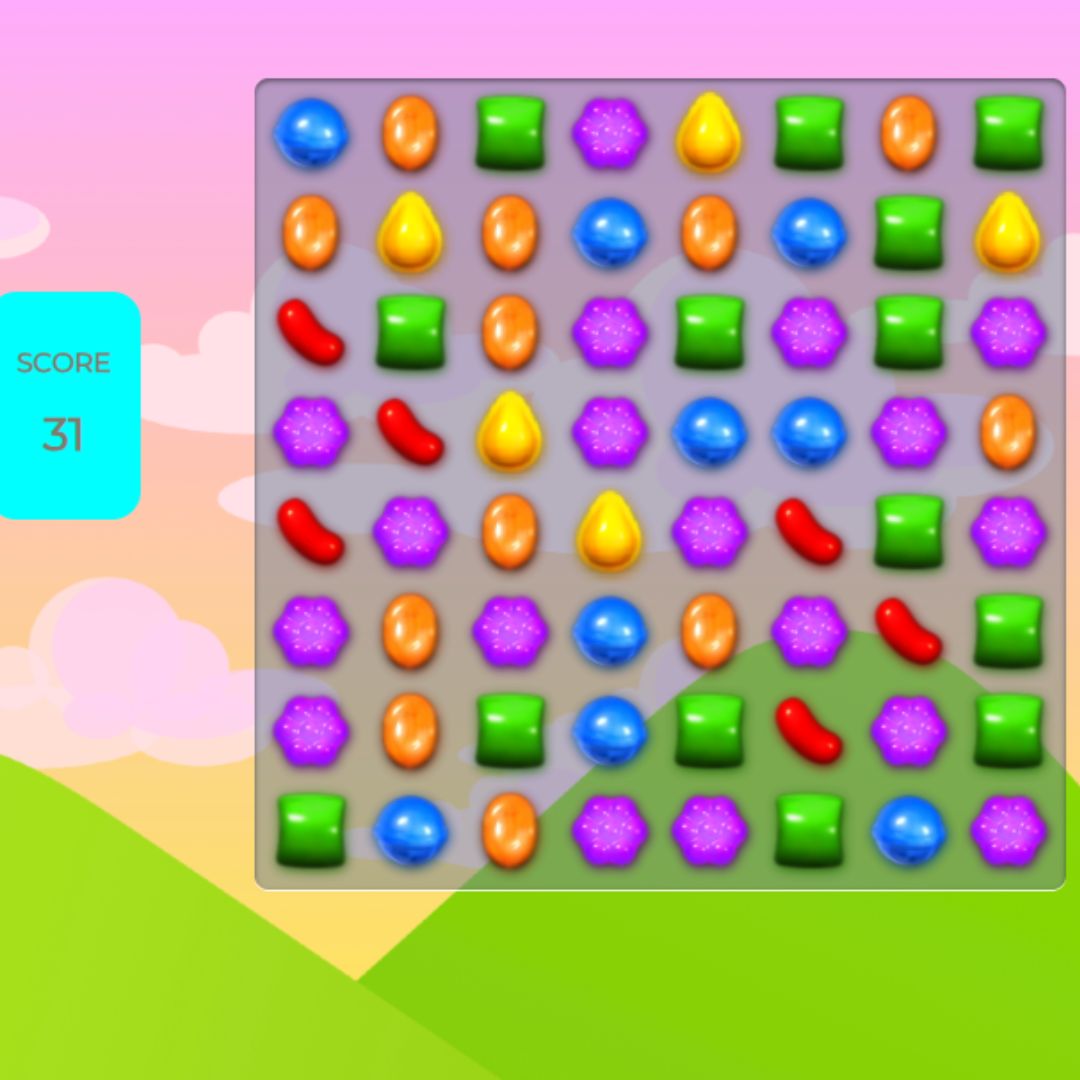
Creating a Candy Crush Clone: HTML, CSS, and JavaScript Tutorial (Source Code)
Turn your game development dreams into reality! Learn HTML, CSS, and JavaScript to build your Candy Crush clone from scratch with our comprehensive guide.
-

Sudoku Solver with HTML, CSS, and JavaScript
Learn how to build a Sudoku Solver using HTML, CSS, and JavaScript. Make interactive puzzles and enhance your web development skills.
-

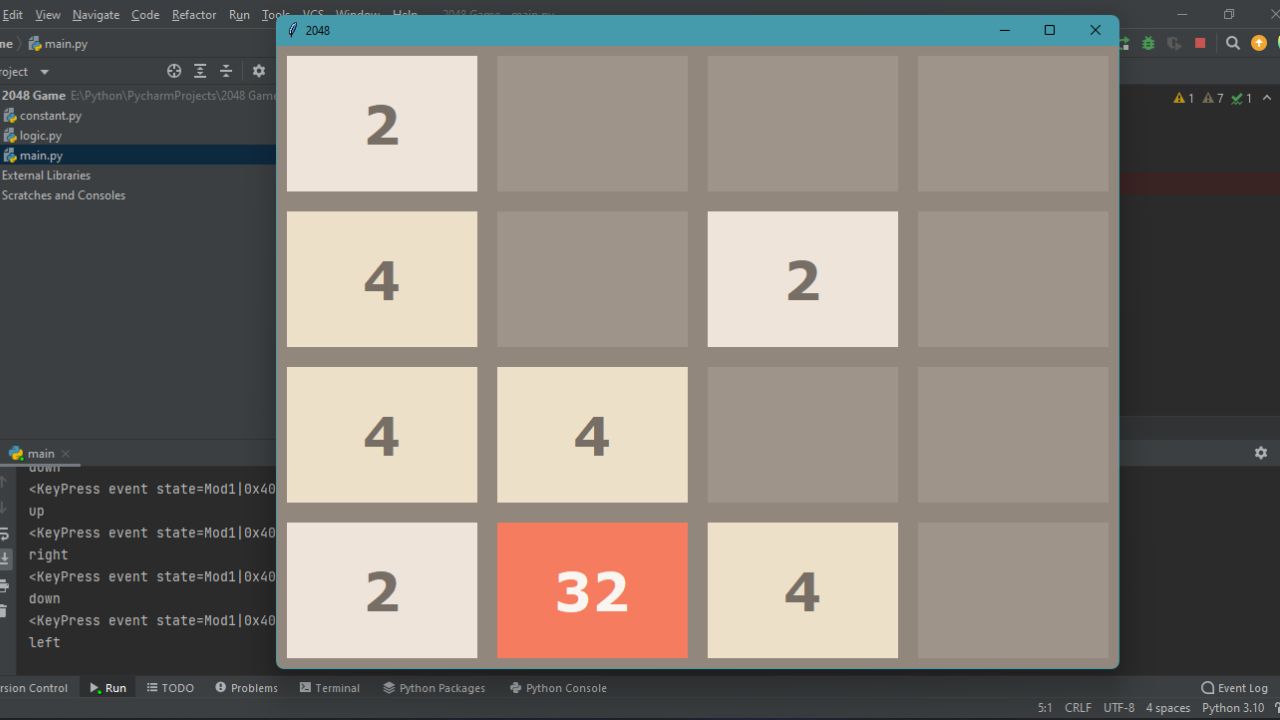
Building a 2048 Game in Python with Tkinter
Learn how to code a 2048 game in Python with Tkinter. Follow our step-by-step tutorial for a fun and educational game development experience.
-

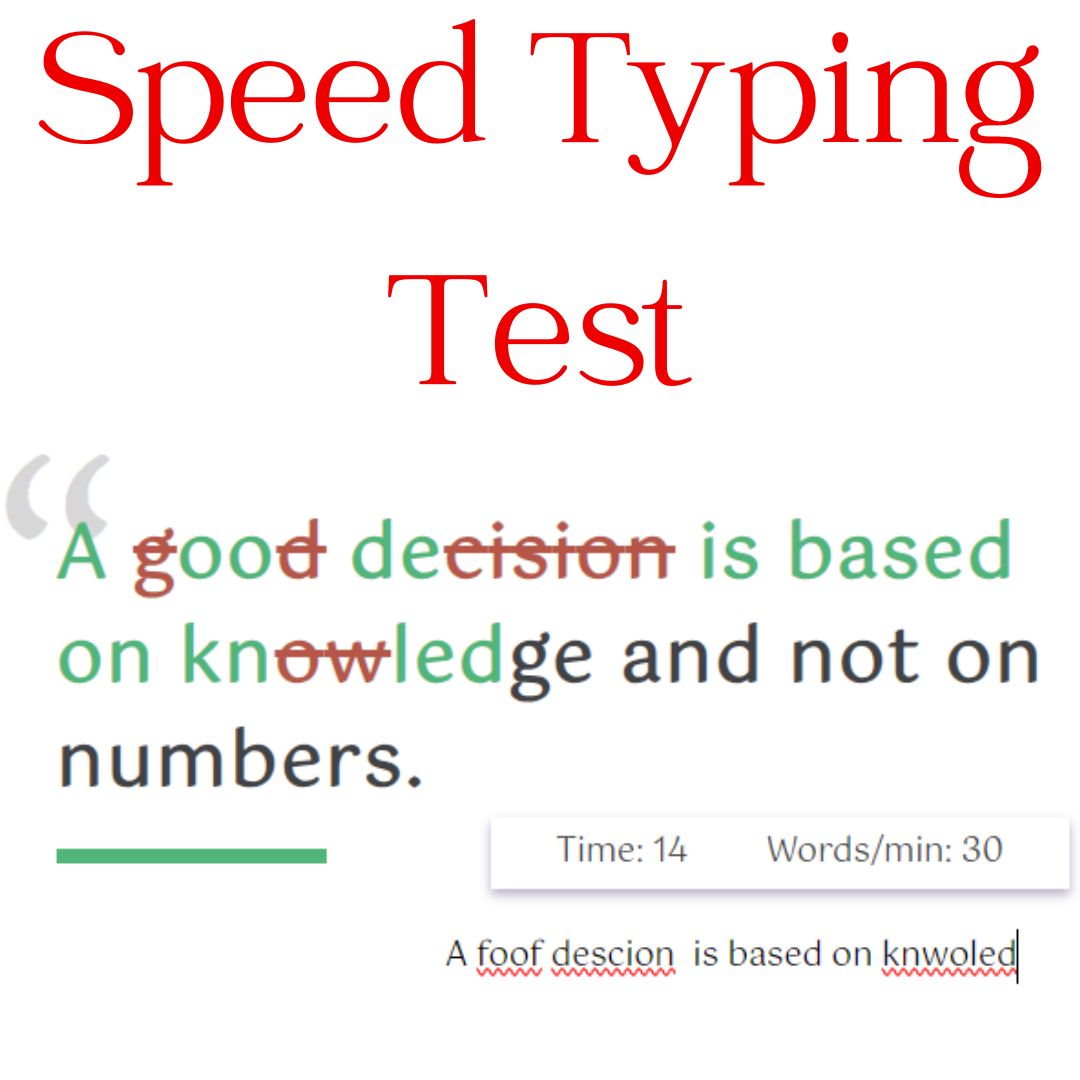
How to Create a Speed Typing Game with HTML, CSS, and JavaScript
Learn how to build an exciting speed typing game using HTML, CSS, and JavaScript. Follow our step-by-step guide to create your own fun and interactive typing challenge.
-

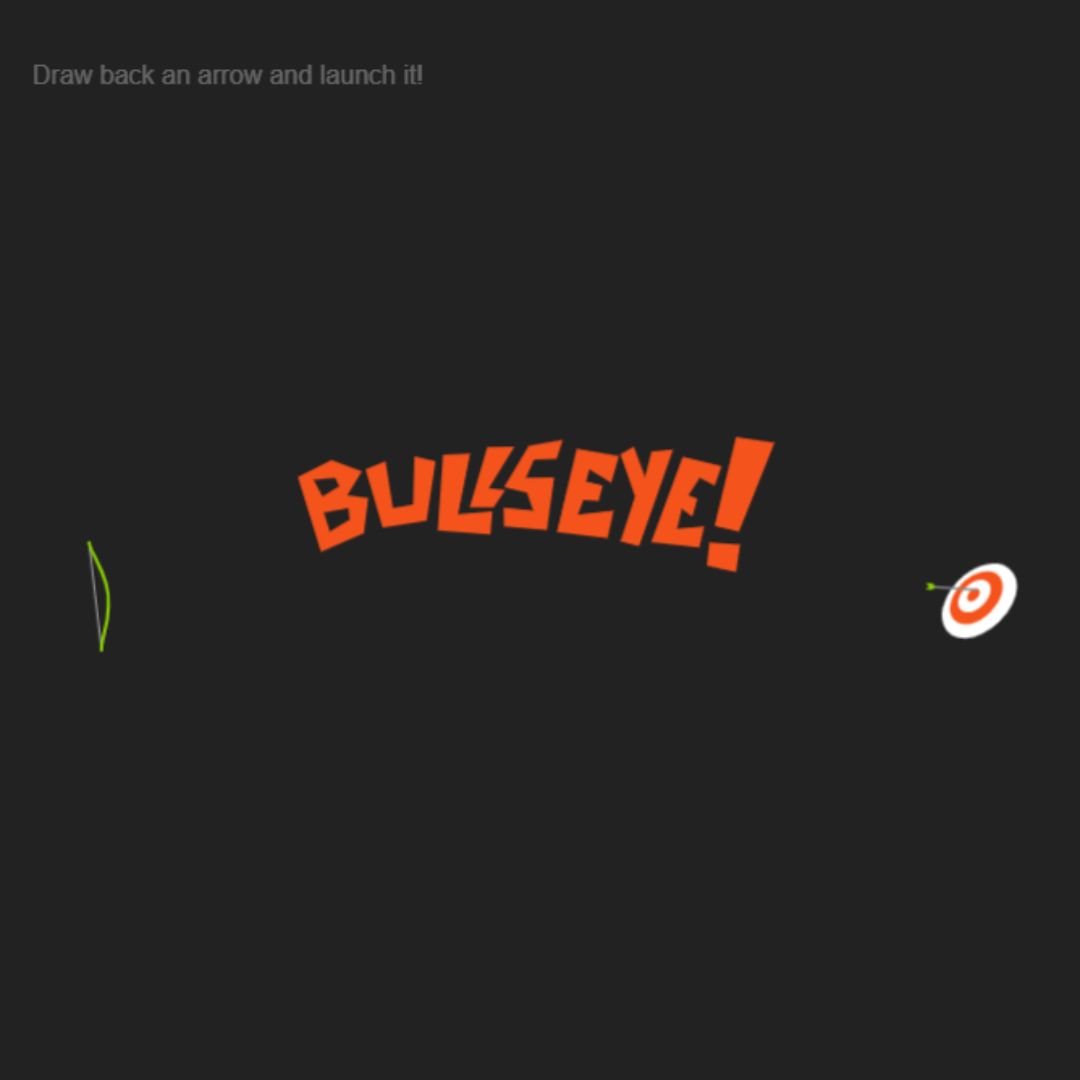
Create an Archery Game using HTML, CSS, and JavaScript
Learn how to make an exciting archery game from scratch using HTML, CSS, and JavaScript. Perfect for beginners in game development.
-

Create Monopoly Board UI Using HTML, CSS and JavaScript (Source Code)
Learn how to create a captivating Monopoly board UI using HTML, CSS and JavaScript. Step-by-step guide for game developers and web designers.