Carousel (13)
Welcome to our Carousel category. Here, you'll find a comprehensive collection of stylish and functional Carousel components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our Carousel components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our Carousel solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our Carousel components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your Carousel components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our Carousel designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our Carousel components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Create Infinite Carousel Using HTML and CSS
Learn how to create a smooth infinite autoplay carousel using HTML and CSS. Follow our step-by-step guide to design stunning carousels for websites.
-

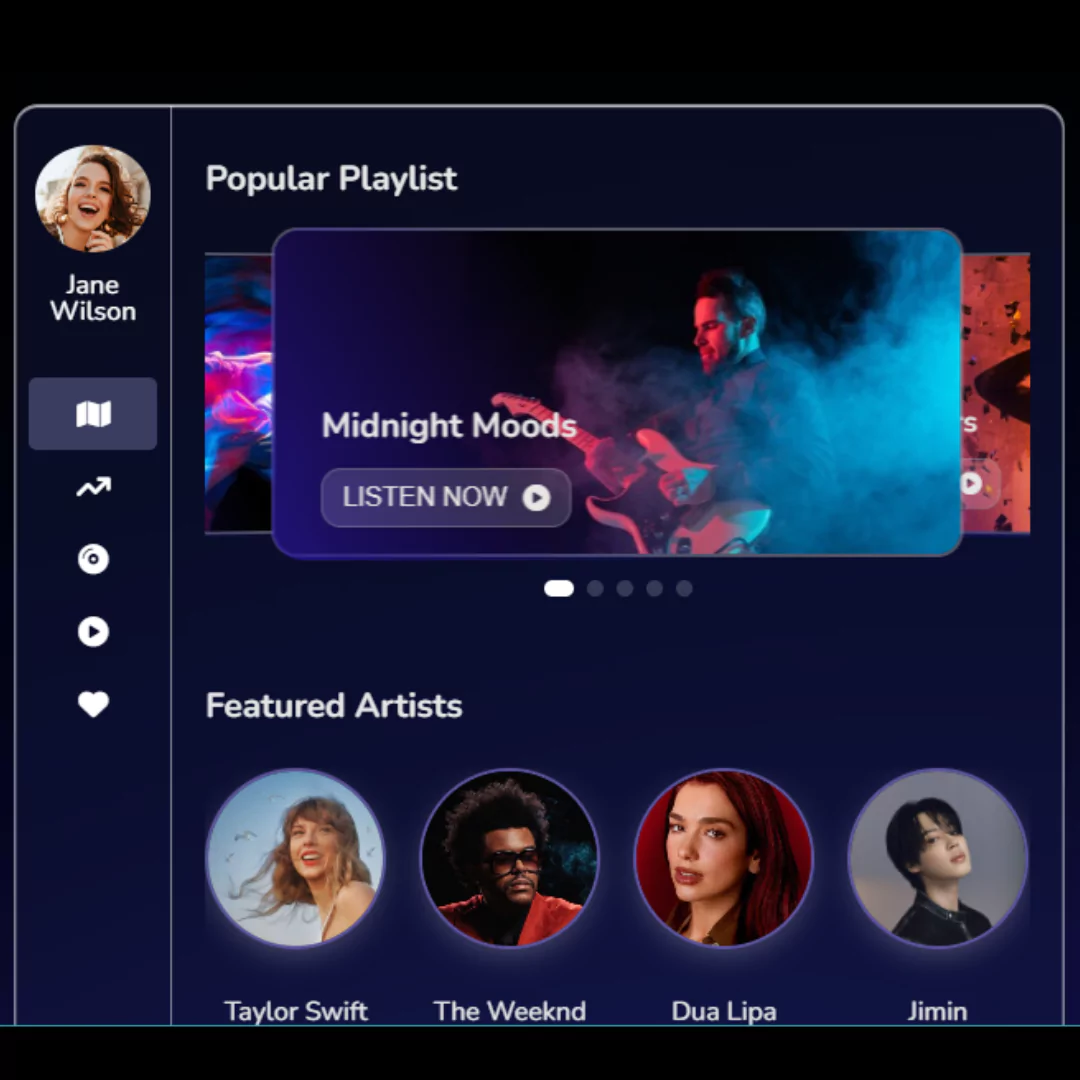
Create a Dashboard with Sliders and Music Player using HTML, CSS, and JavaScript
Learn how to create a responsive dashboard with interactive sliders and a music player using HTML, CSS, and JavaScript. Step-by-step tutorial included.
-

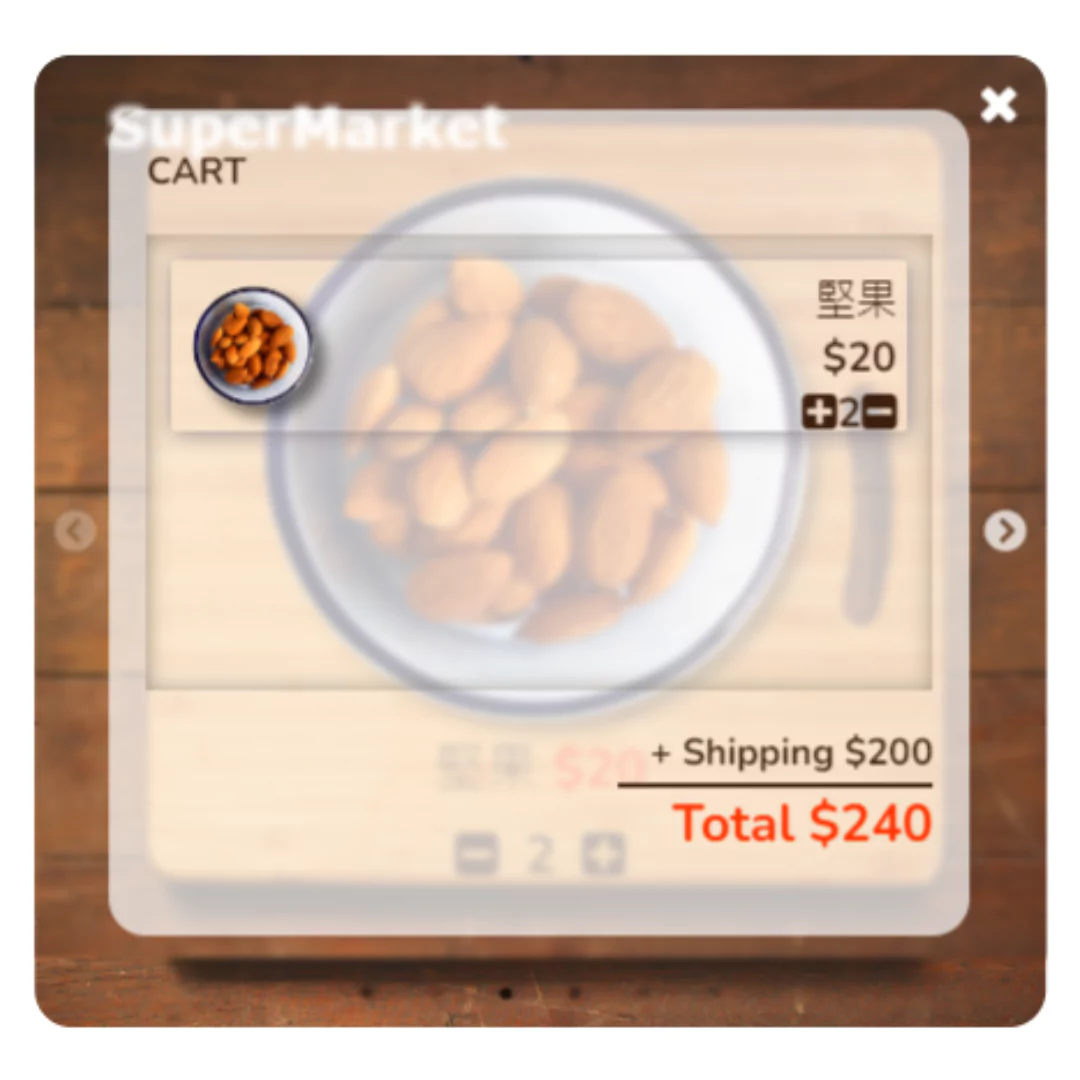
Creating a Shopping Cart Concept Using HTML, CSS, Vue, and Slick.js
Learn how to create a responsive shopping cart using HTML, CSS, Vue.js, and Slick.js. Follow our step-by-step guide to enhance your web development skills.
-

Create Responsive Carousels with Owl Carousel | HTML, CSS, JavaScript Tutorial
Learn to build interactive and responsive carousels or sliders using Owl Carousel, HTML, CSS, and JavaScript with our comprehensive tutorial.
-

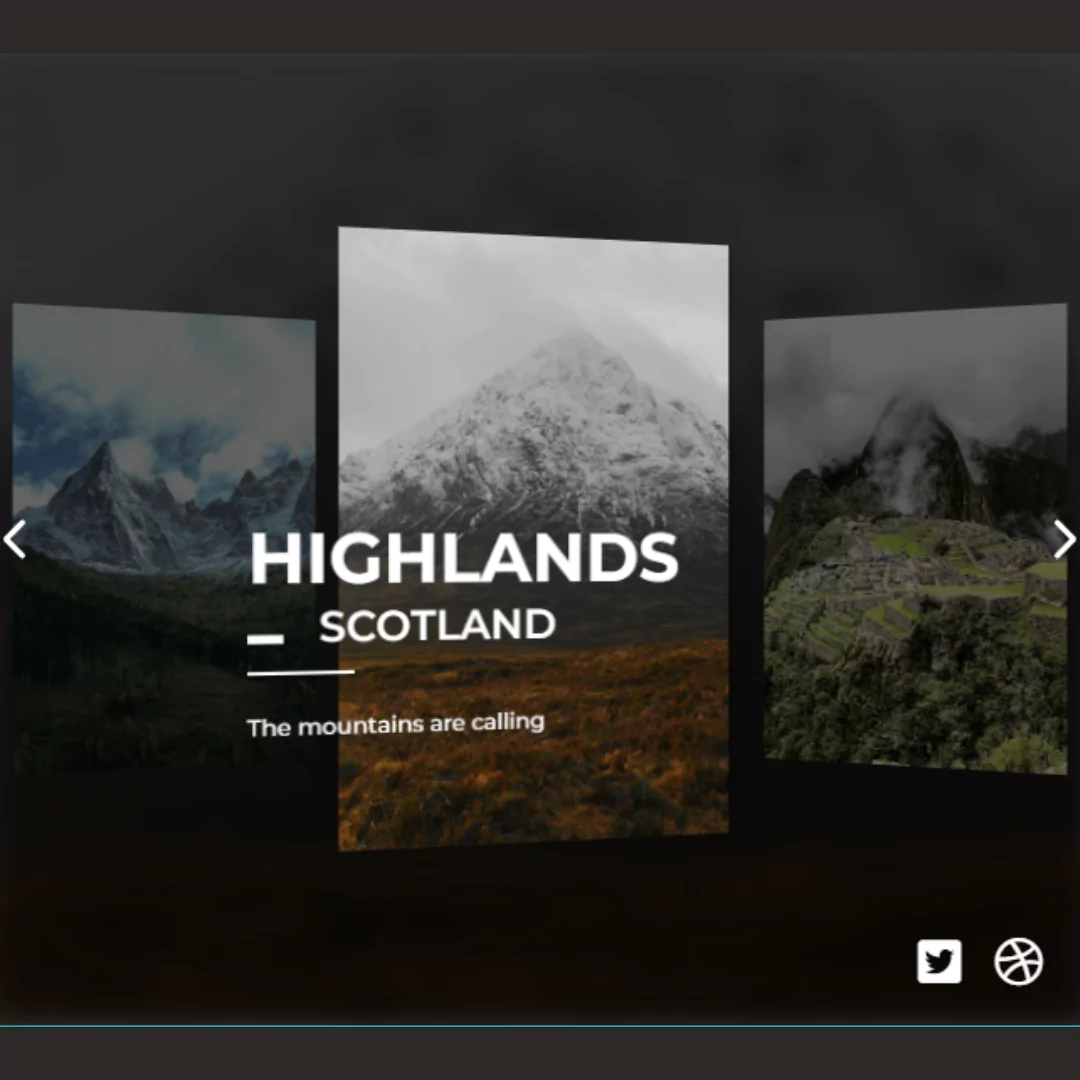
Create Stunning GSAP Carousel Slider with HTML, CSS, and JavaScript (Source Code)
Learn how to build an interactive carousel slider using GSAP animations, HTML, CSS, and JavaScript. Follow our step-by-step tutorial for stunning web animations.
-

Creating an Autoplay Carousel with HTML, CSS, and JavaScript: A Comprehensive Guide
Learn how to create a captivating autoplay carousel using HTML, CSS, and JavaScript. Elevate your web design with interactive elements.
-

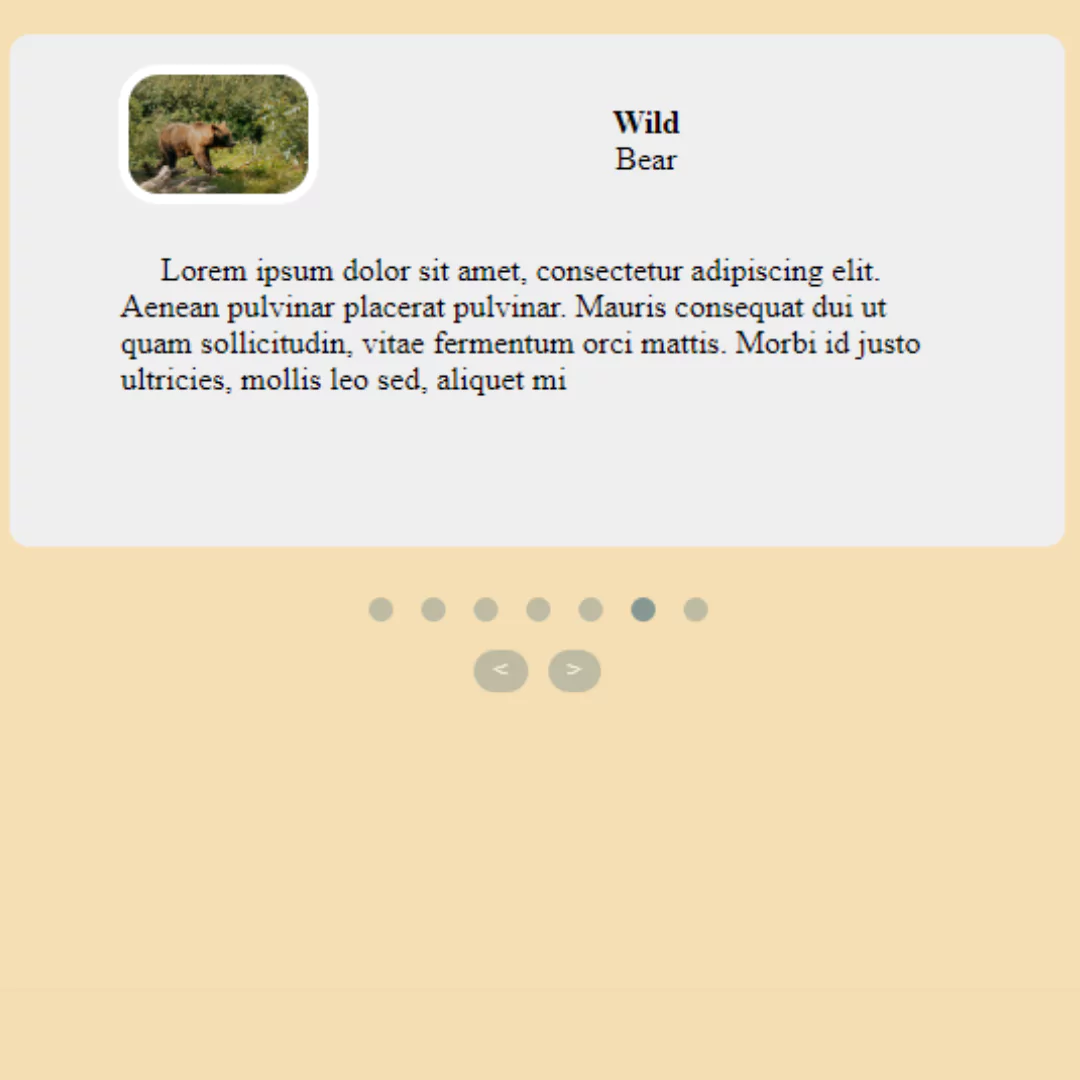
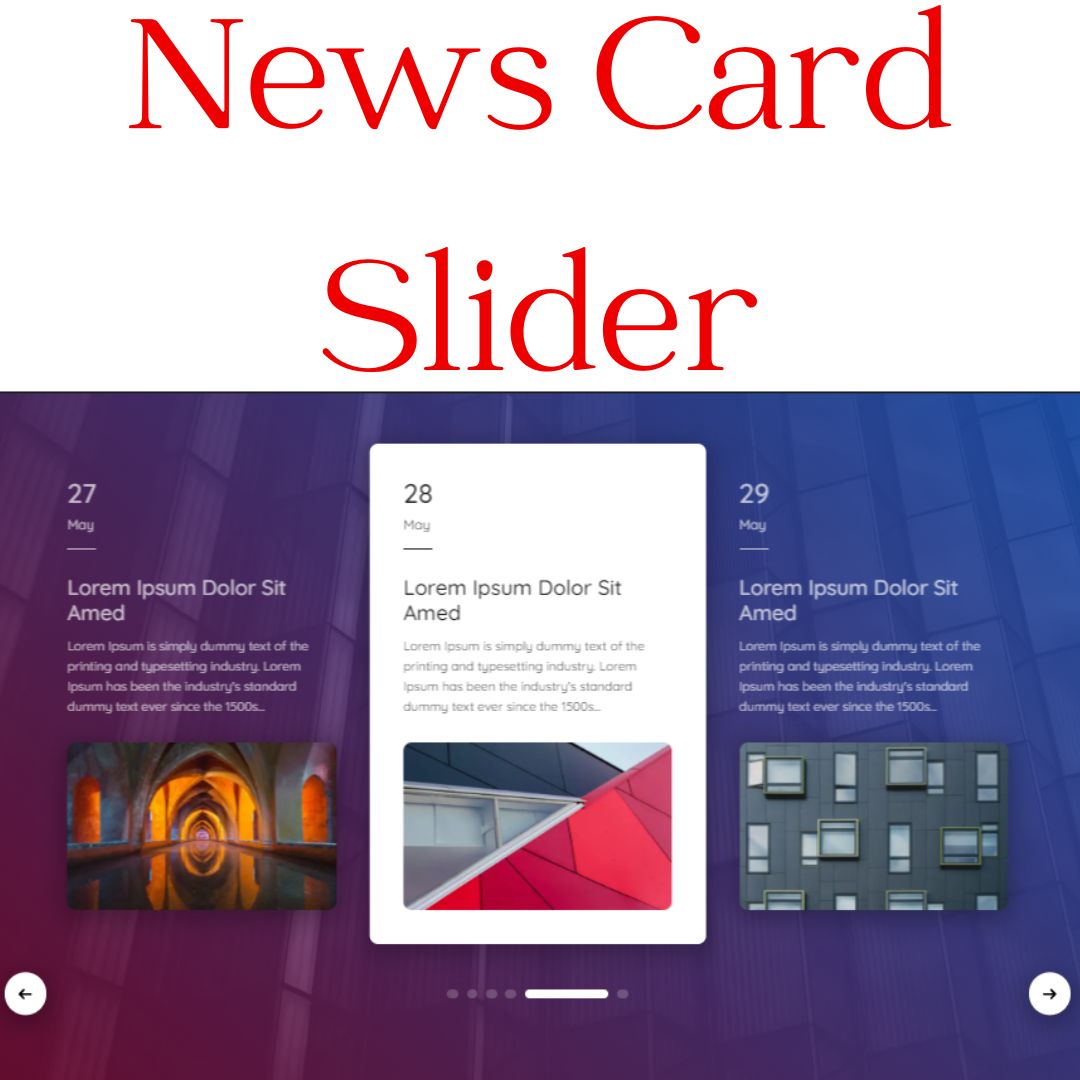
Creating a Responsive News Card Slider with HTML, CSS, JavaScript, and Swiper
Learn how to make a responsive news card slider using HTML, CSS, and JavaScript. Enhance user experience with an interactive Swiper slider.
-

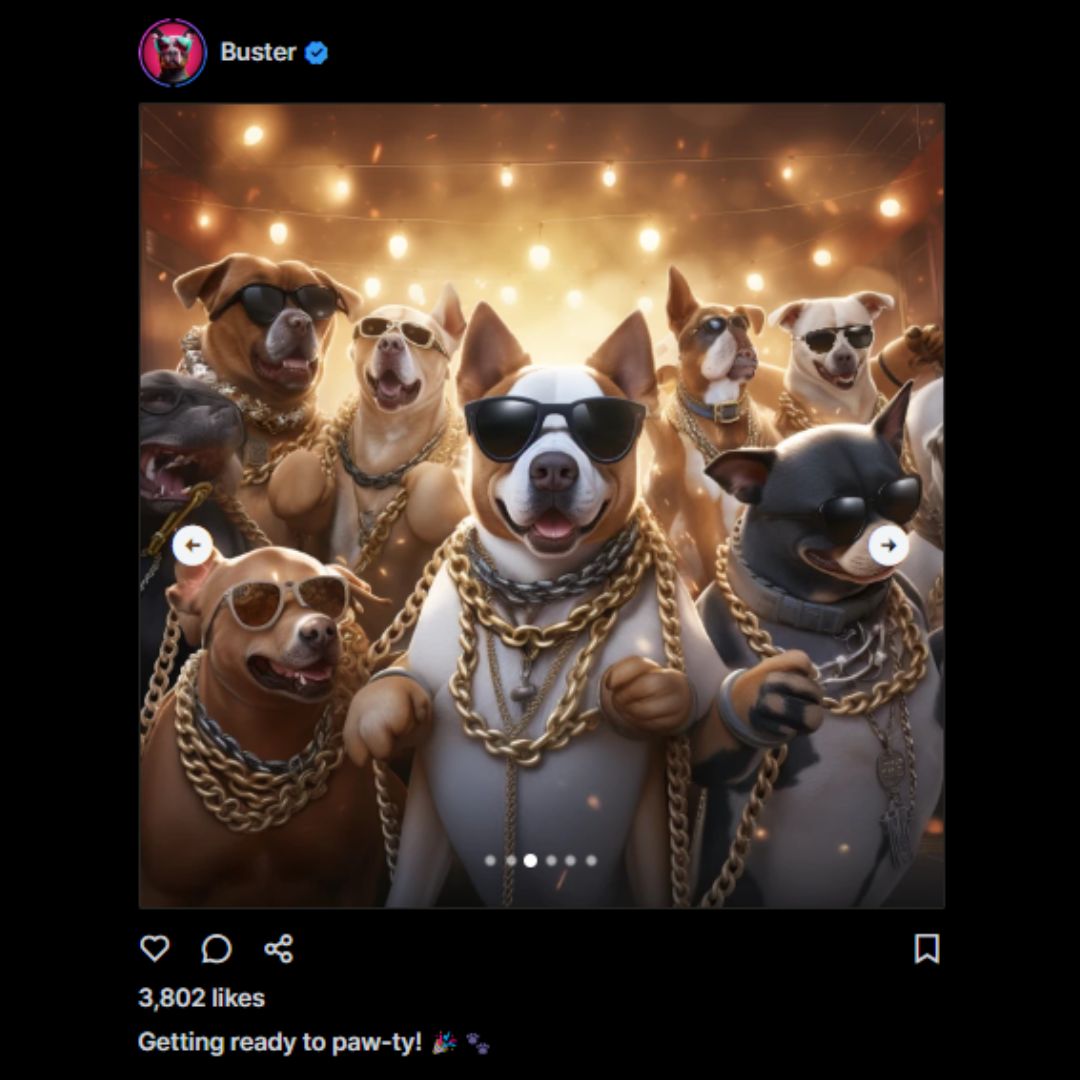
Create a Social Media Carousel with HTML, CSS, and JavaScript
Learn how to create a dynamic social media carousel using HTML, CSS, and JavaScript. Engage your website visitors with interactive content.
-
.jpg)
Create a Responsive Slider with jQuery (Source Code)
Learn how to create a responsive image slider using jQuery with this comprehensive step-by-step guide. Enhance your web development skills and add interactive sliders to your websites effortlessly.
-

A Beginner's Guide to Creating a Custom Bootstrap Carousel
Learn how to create a custom Bootstrap carousel with this beginner's guide. Follow the step-by-step instructions to make your own unique carousel today!
-

Create a Modern Portfolio Landing Page with Bootstrap and JavaScript
Learn how to create a modern portfolio landing page with Bootstrap and JavaScript. This tutorial is perfect for beginners looking to build a stunning portfolio page from scratch.
-

Create a Responsive Product Showcase Carousel using HTML, CSS, and JavaScript
Learn how to create a responsive product showcase carousel using HTML, CSS, and JavaScript. Perfect for eCommerce and portfolio websites.
-

Create a Carousel Slider Using HTML and Pure CSS
Learn how to create a carousel slider using HTML and pure CSS, without JavaScript or jQuery, and make it responsive for your website.