Responsive (113)
Welcome to our responsive category. Here, you'll find a comprehensive collection of stylish and functional responsive components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our responsive components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our responsive solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our responsive components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your responsive components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our responsive designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our responsive components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Create an Electronics Website Using HTML, CSS, and JavaScript
Learn how to create an electronics website using HTML, CSS, and JavaScript. Follow simple steps for a beginner-friendly project with modern design tips.
-

Create Bootstrap 5 Feedback Form using HTML, CSS, & JavaScript
Learn how to create a Bootstrap 5 feedback form using HTML, CSS, and JavaScript. Step-by-step guide with a star rating, stylish UI, and a success message popup.
-

Create Responsive Sticky Sidebar with HTML, Tailwind and JavaScript
Learn how to create a responsive sticky sidebar using HTML, Tailwind CSS, and JavaScript. Step-by-step guide with easy code examples for beginners.
-

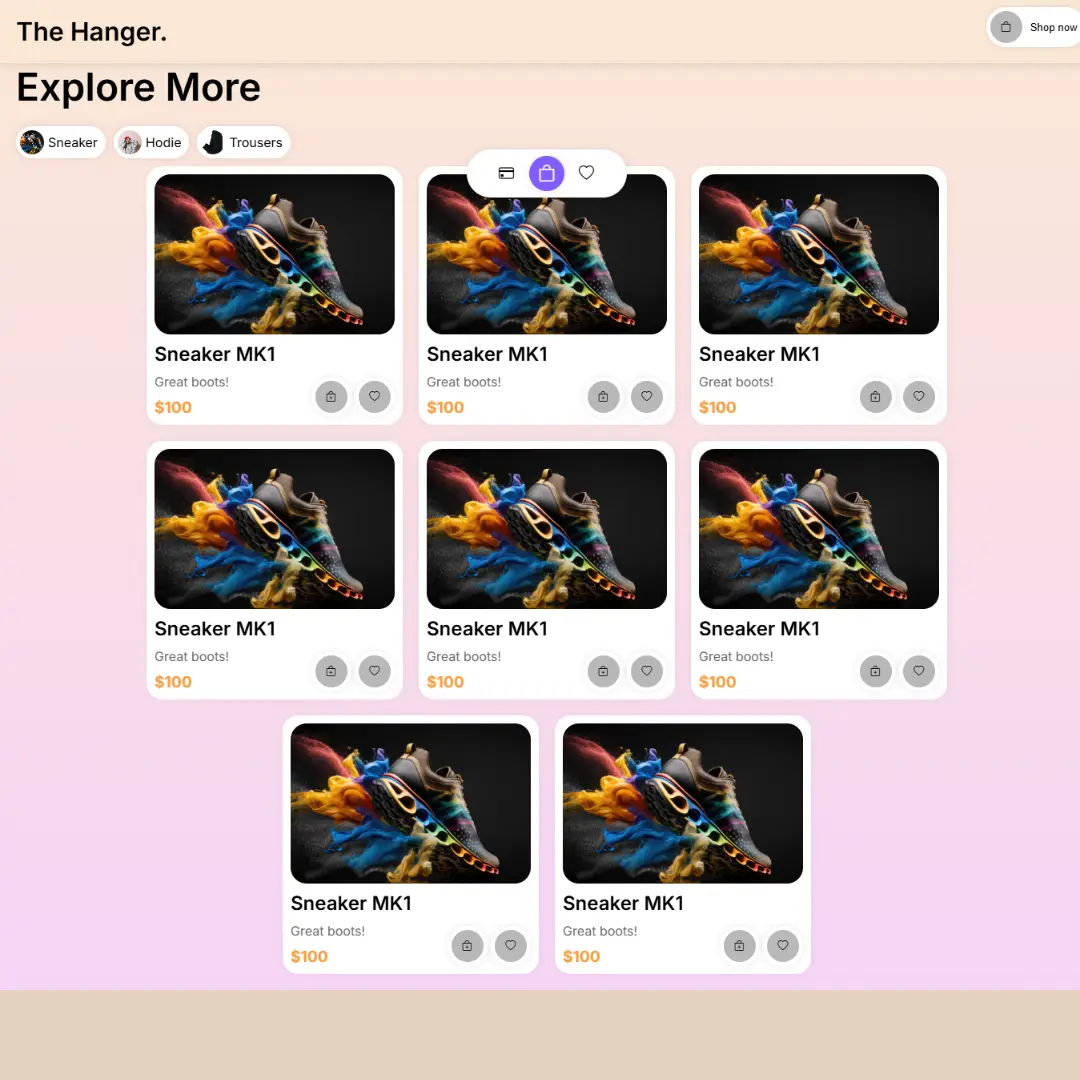
Create Shopping Cards Using HTML and CSS
Learn how to create shopping cards using HTML and CSS with this easy step-by-step guide. Build responsive and stylish cards for your website today.
-

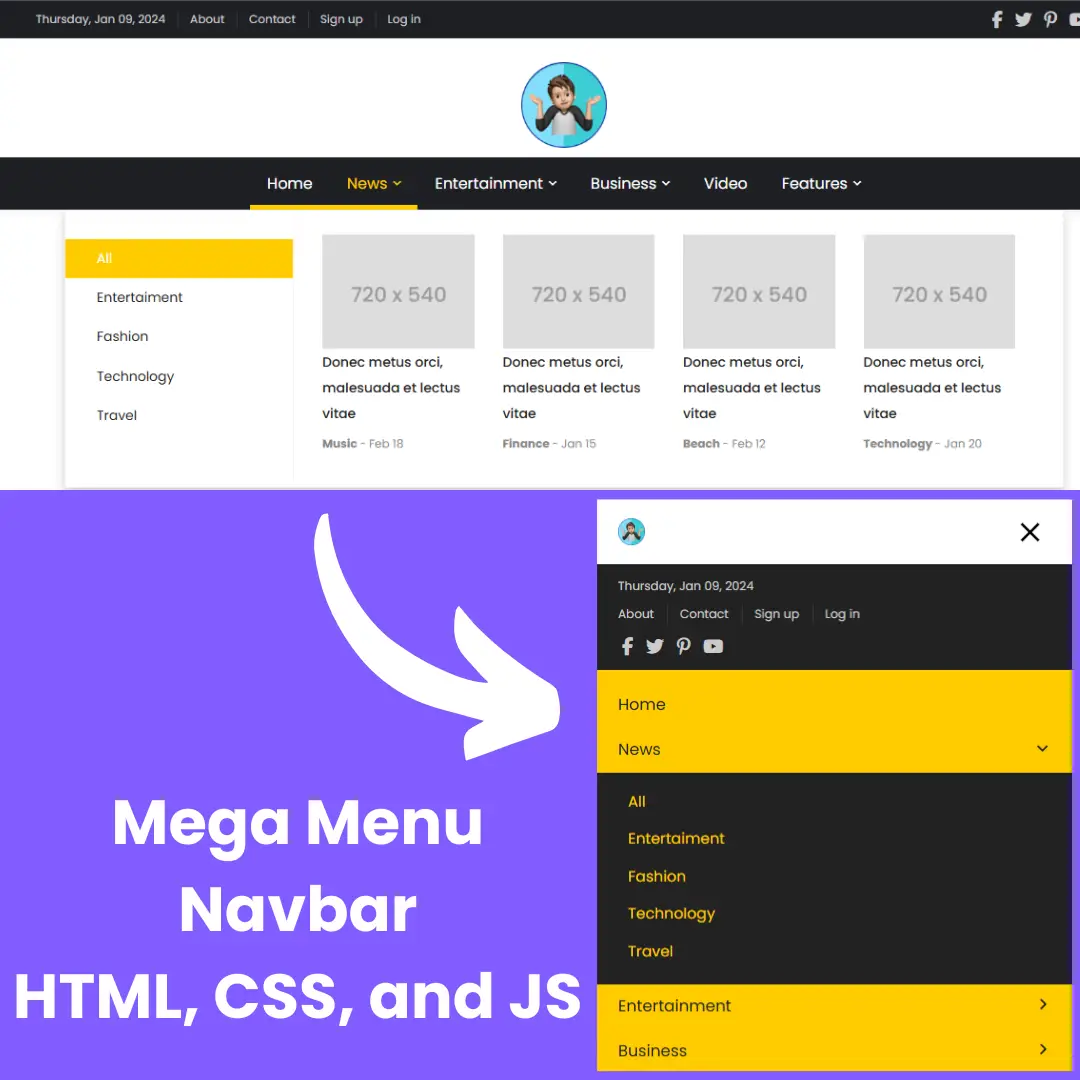
How to Create Mega Menu Navbar Using HTML, CSS & JavaScript
Learn how to create a Mega Menu Navbar using HTML, CSS, and JavaScript. Follow our simple guide with easy steps to build a responsive and stylish menu.
-

Create WiFi Card Generator Using HTML, CSS, and JavaScript
Learn how to create a WiFi card generator with QR code functionality using HTML, CSS, and JavaScript.
-

Create a Mahatma Gandhi Jayanti Tribute Blog Page using HTML, CSS, and JS
Learn how to create a Mahatma Gandhi Jayanti tribute blog page with HTML, CSS, and JavaScript.
-

Create Marketing Hero Section using HTML and CSS
Learn how to create a responsive marketing hero section using HTML and CSS.
-

Create a Responsive Blog Card with React JS
Learn how to create a responsive blog card using ReactJS in this easy-to-follow guide.
-

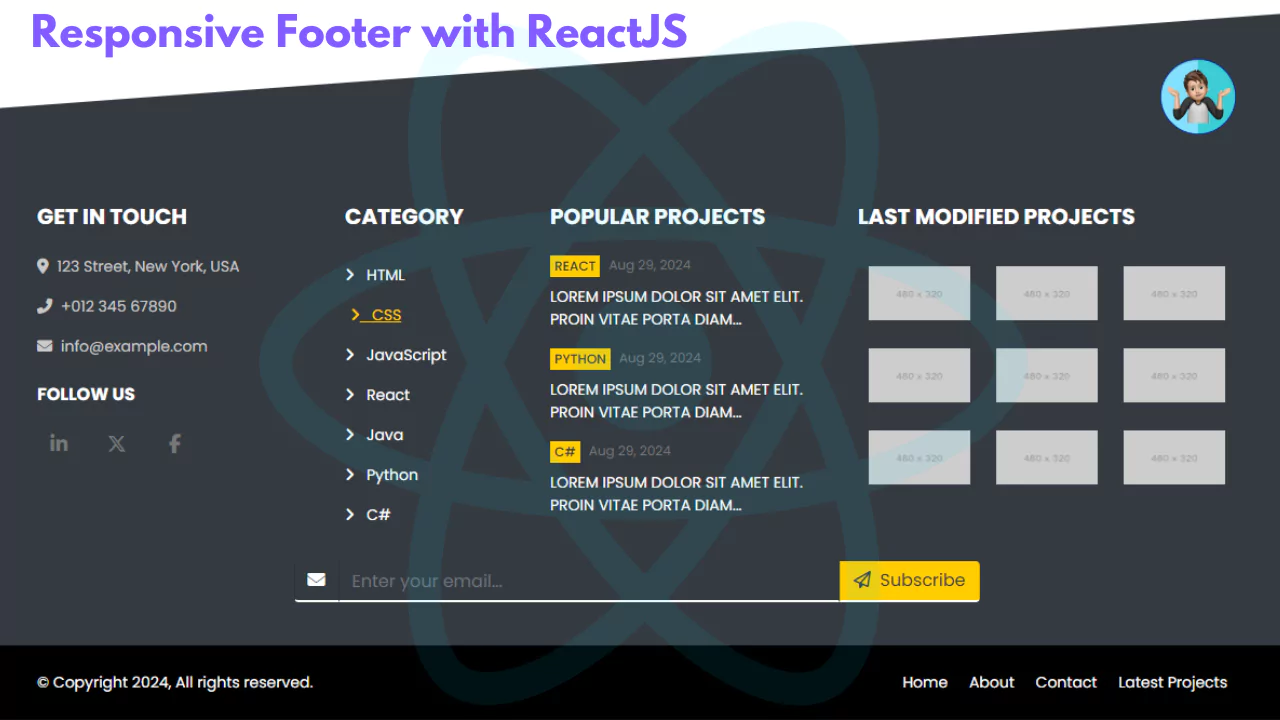
Create a Responsive Footer with ReactJS | Easy Guide for 2024
Learn how to create a responsive footer using ReactJS with this simple step-by-step guide. Perfect for beginners wanting to enhance their web development skills.
-

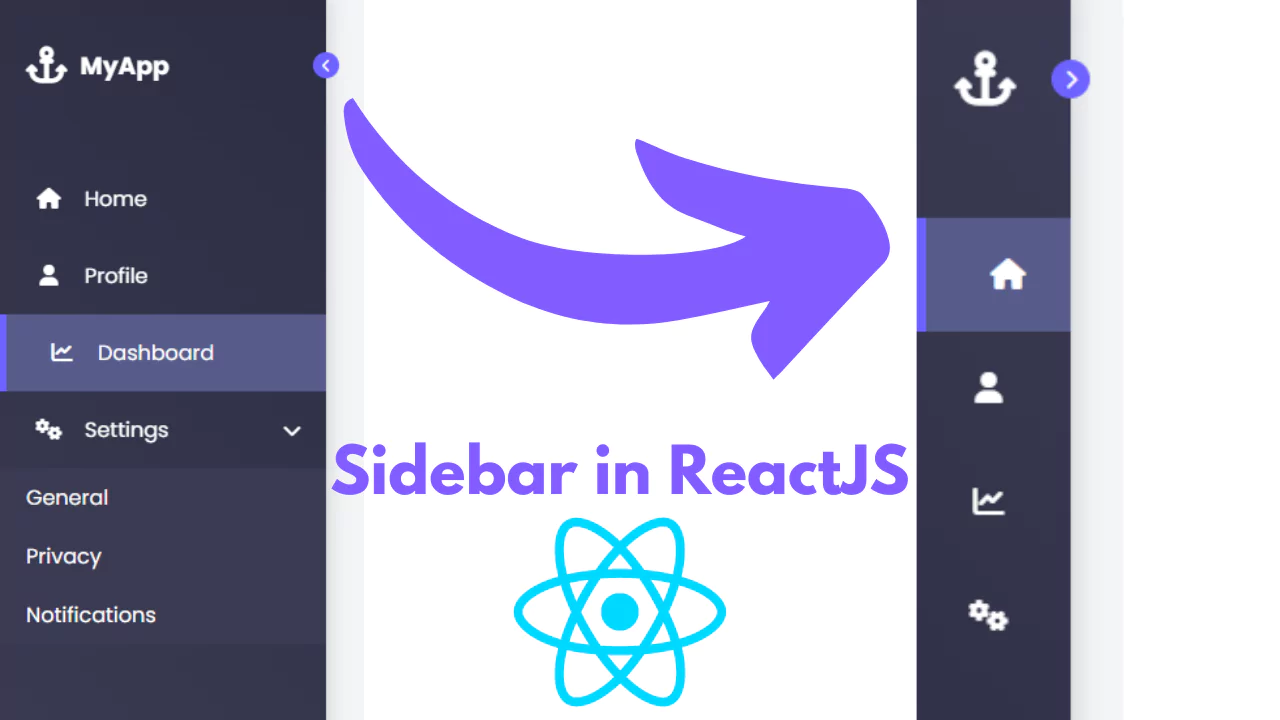
Create a Sidebar Using ReactJS
Learn how to create a sidebar in ReactJS with this detailed guide. Includes setup and step-by-step instructions.
-

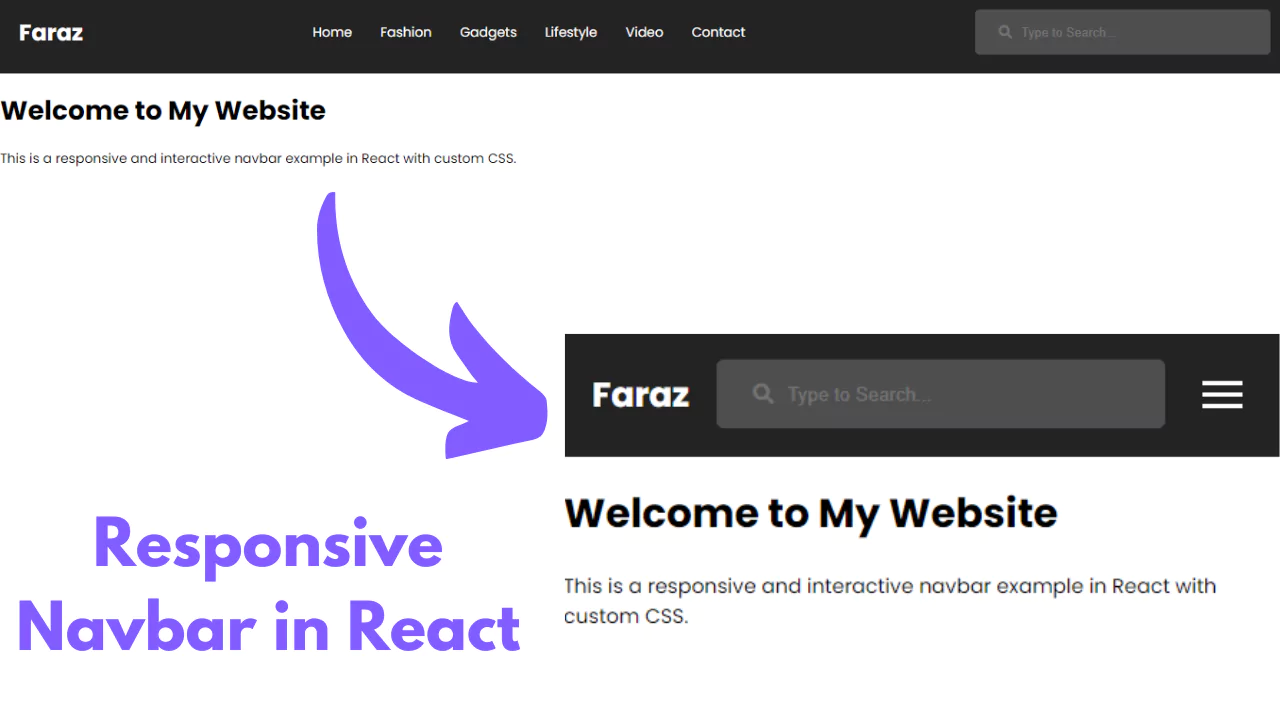
Learn How to Build a Responsive Navbar in React | Easy Tutorial
Learn how to build a responsive navbar in React with our easy-to-follow tutorial. Perfect for beginners looking to enhance their web design skills.
-

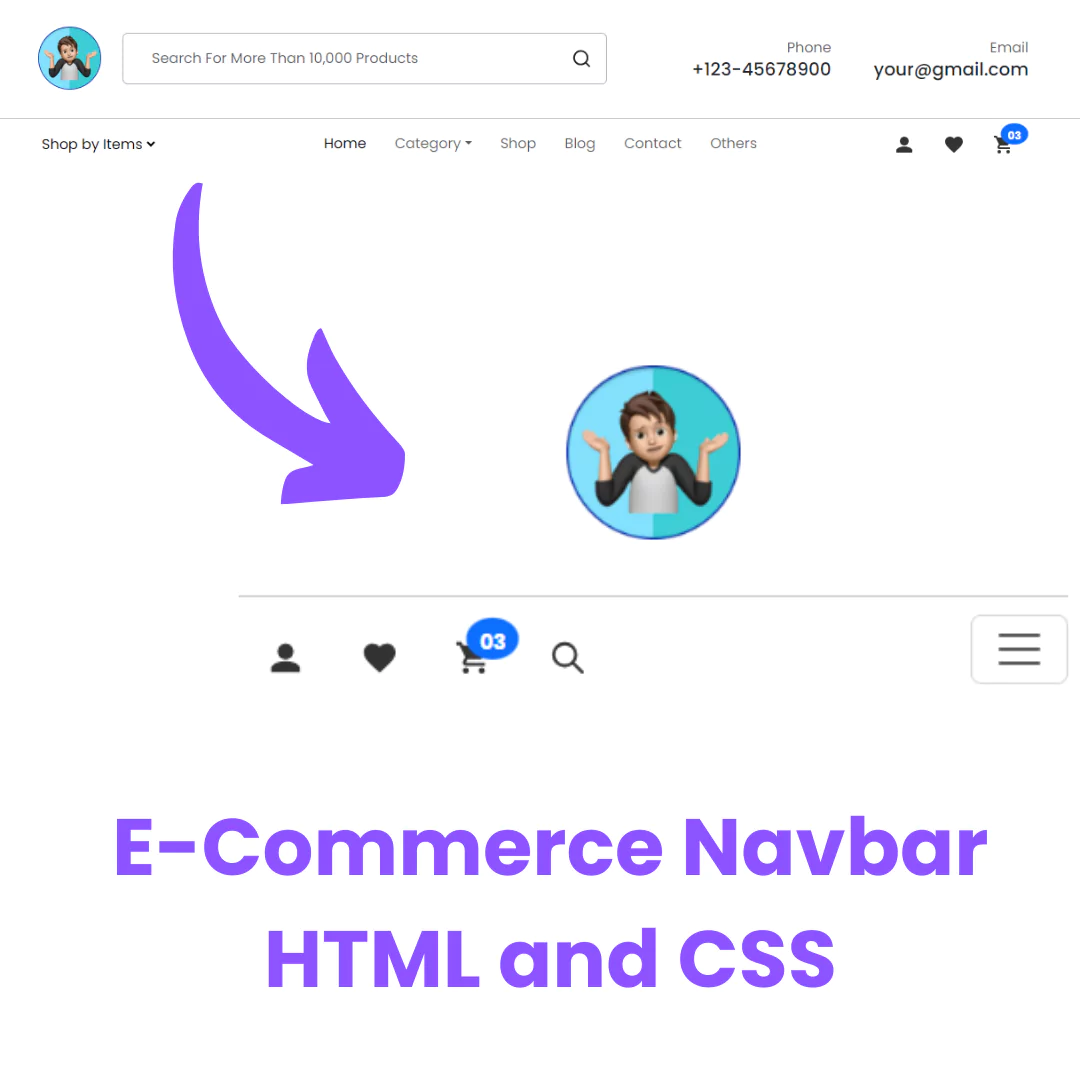
Create Bootstrap 5 Responsive Navbar for E-Commerce Website
Learn how to create a Bootstrap 5 responsive navbar for your e-commerce website. Follow our easy step-by-step guide to build a user-friendly and mobile-friendly navbar.
-

Create a Stunning Bakery Shop Landing Page | HTML, CSS, JavaScript
Step-by-step guide to designing a responsive bakery shop website. Use HTML, CSS, and JavaScript to create an engaging online presence for your bakery.
-

Creating an Ice Cream Shop Landing Page with HTML, CSS, and JavaScript
Learn how to create an ice cream shop landing page that converts visitors into customers using HTML, CSS, and JavaScript. Get tips on layout, interactivity, and user experience.
-

Use HTML, CSS and JavaScript to Build Your Own Music Player
Learn how to create a music player from scratch using HTML, CSS, and JavaScript in this beginner's guide. Step-by-step instructions and code snippets included.
-

Create a Pure CSS Sign Up Form / Registration Form in HTML
Learn how to create a pure CSS sign up form or registration form in HTML with our step-by-step guide. Improve your web development skills with our CSS form design tips and create a responsive registration form with ease.
-

How to Create Pure CSS Responsive Footer Using HTML and CSS
Learn how to create a responsive footer using only HTML and CSS. Follow our step-by-step guide to create a clean and professional-looking footer for your website.
-

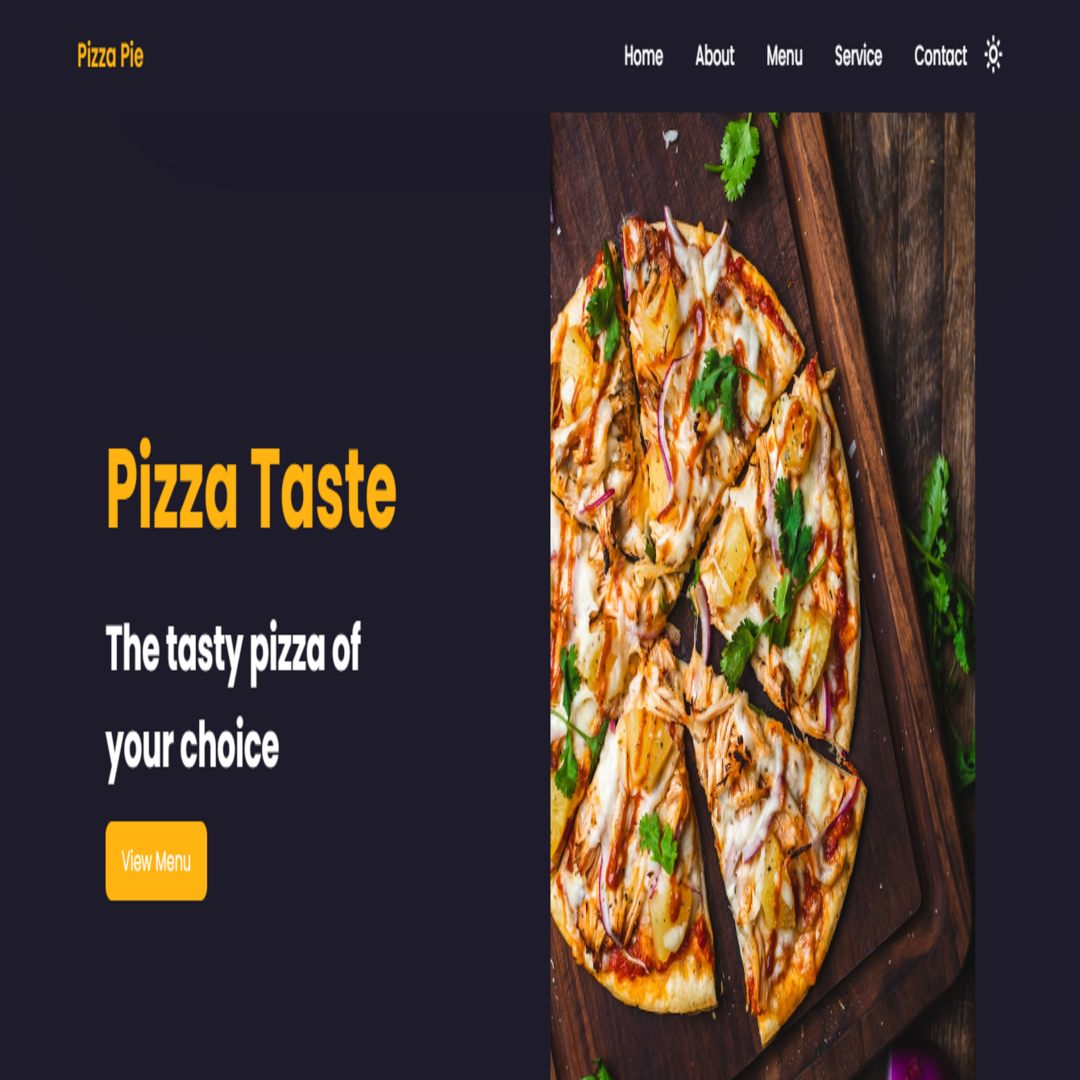
Make Your Own Responsive Pizza Shop Website Using HTML, CSS and JavaScript
Learn how to create a responsive pizza shop website using HTML, CSS and JavaScript. Get step-by-step guidance on building a user-friendly website with online ordering and payment options.
-

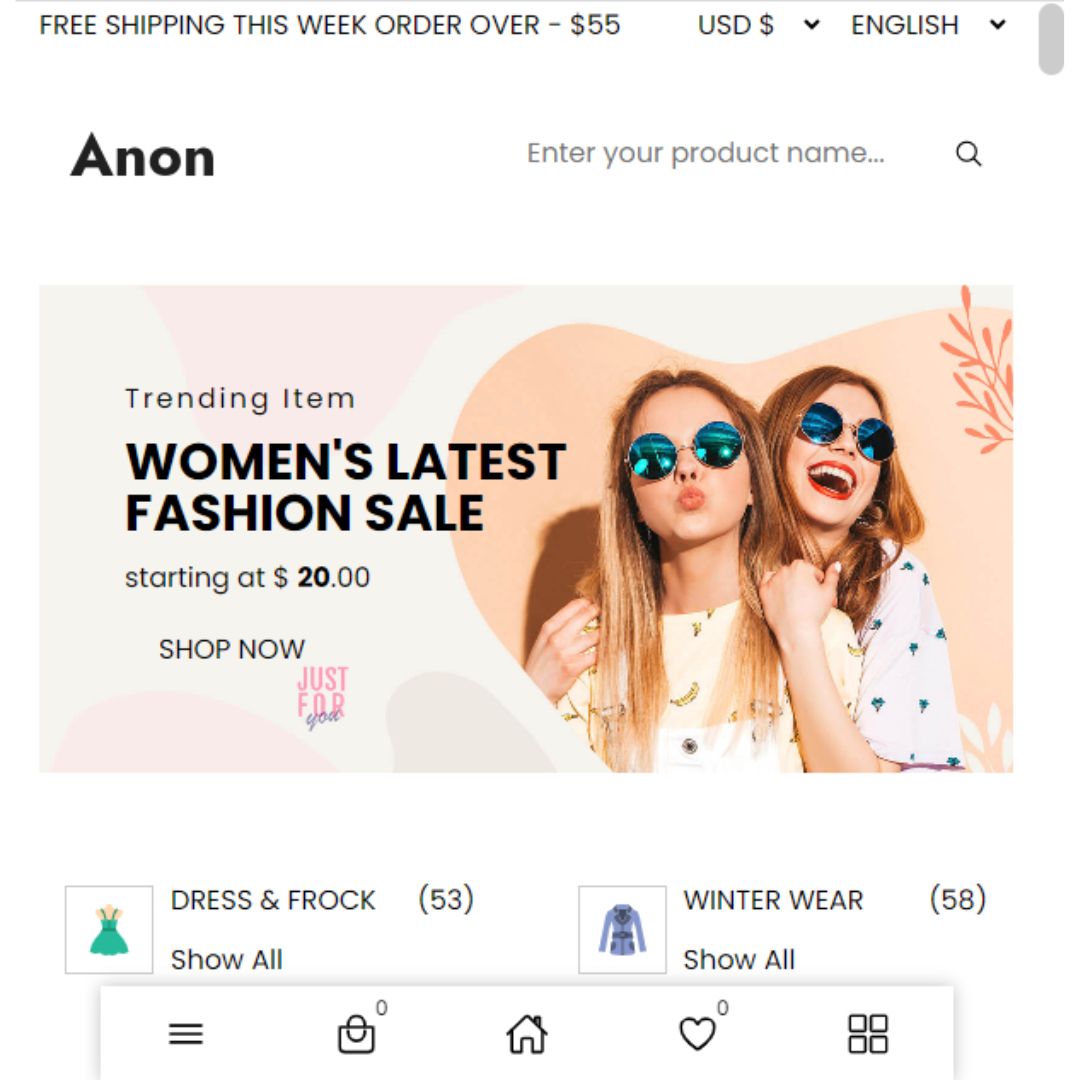
Creating an Ecommerce Website with HTML, CSS, and JavaScript (Source Code)
Learn how to build a modern e-commerce website using HTML, CSS, and JavaScript. Enhance your online store's performance and user satisfaction.