Input (8)
Welcome to our input category. Here, you'll find a comprehensive collection of stylish and functional input components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our input components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our input solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our input components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your input components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our input designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our input components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Pure CSS Radio Button Using HTML and CSS
Learn how to create a Pure CSS Radio Button using HTML and CSS in this step-by-step guide. Customize the design and ensure accessibility with best practices and examples.
-

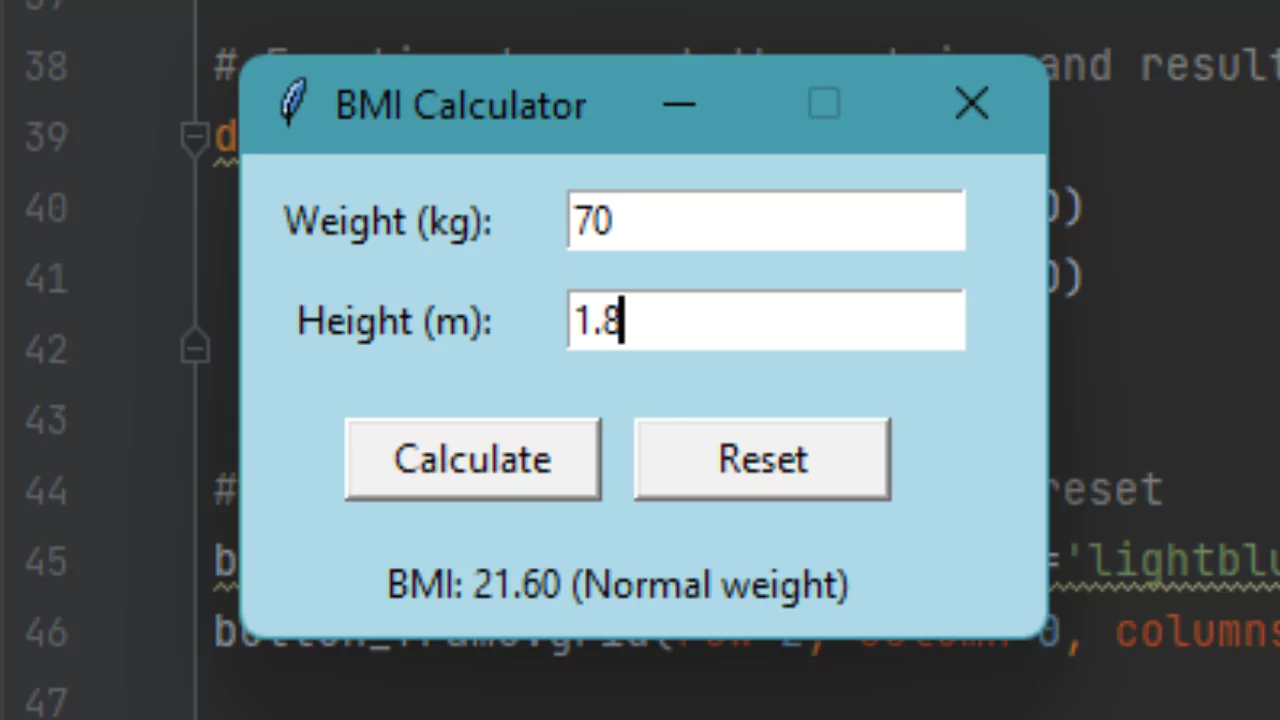
Create Python BMI Calculator
Learn how to build a BMI Calculator in Python with Tkinter. Easy-to-follow tutorial for Python GUI beginners.
-

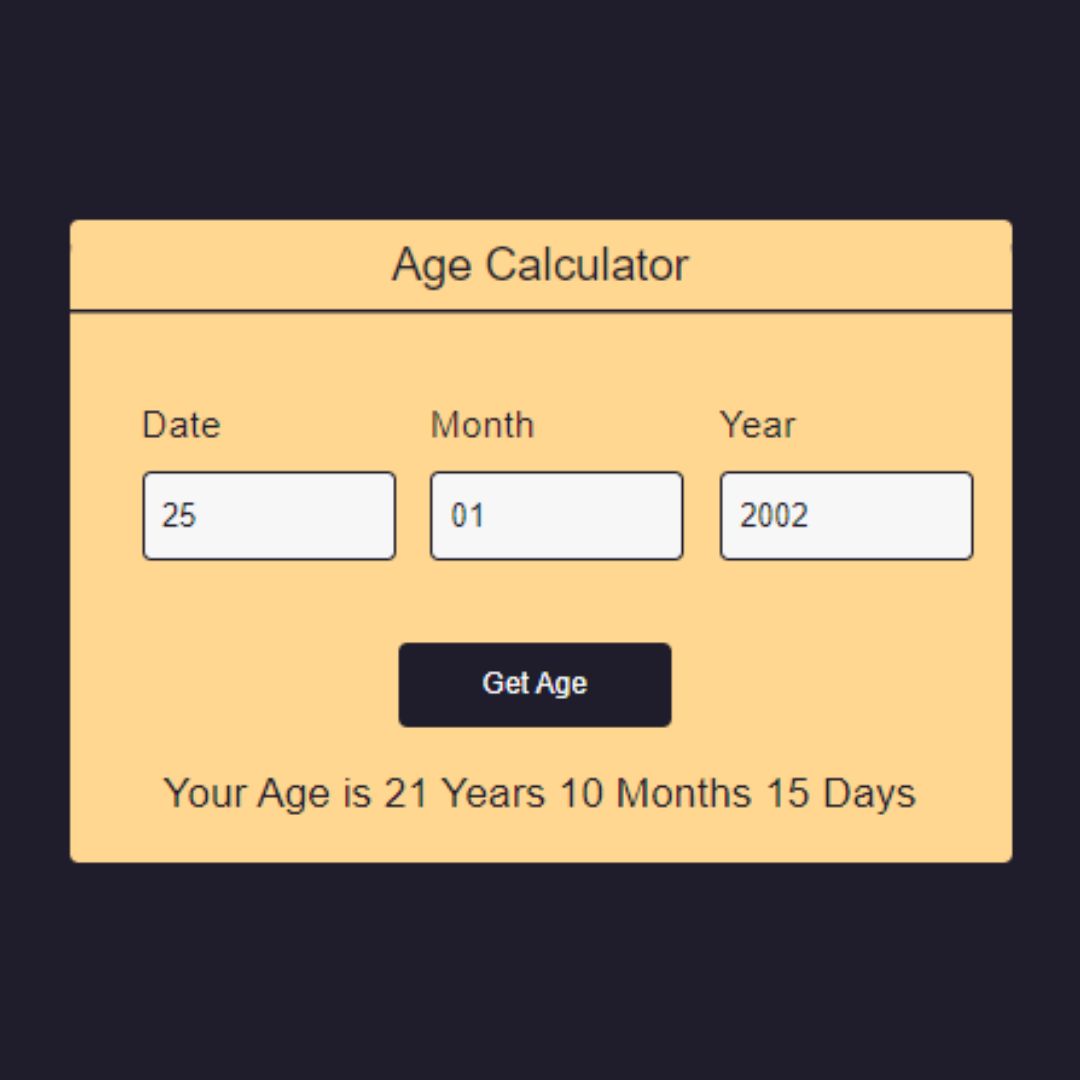
Build a User-Friendly Age Calculator with HTML, CSS, and JavaScript (Source Code)
Learn web development by building an Age Calculator using HTML, CSS, and JavaScript. Follow this step-by-step guide for an interactive and user-friendly project.
-

Create a Stunning Shake Input Effect with HTML, CSS, and JavaScript
Learn how to captivate users with a shake input effect! Follow our tutorial on HTML, CSS, and JS to create an engaging web form experience.
-

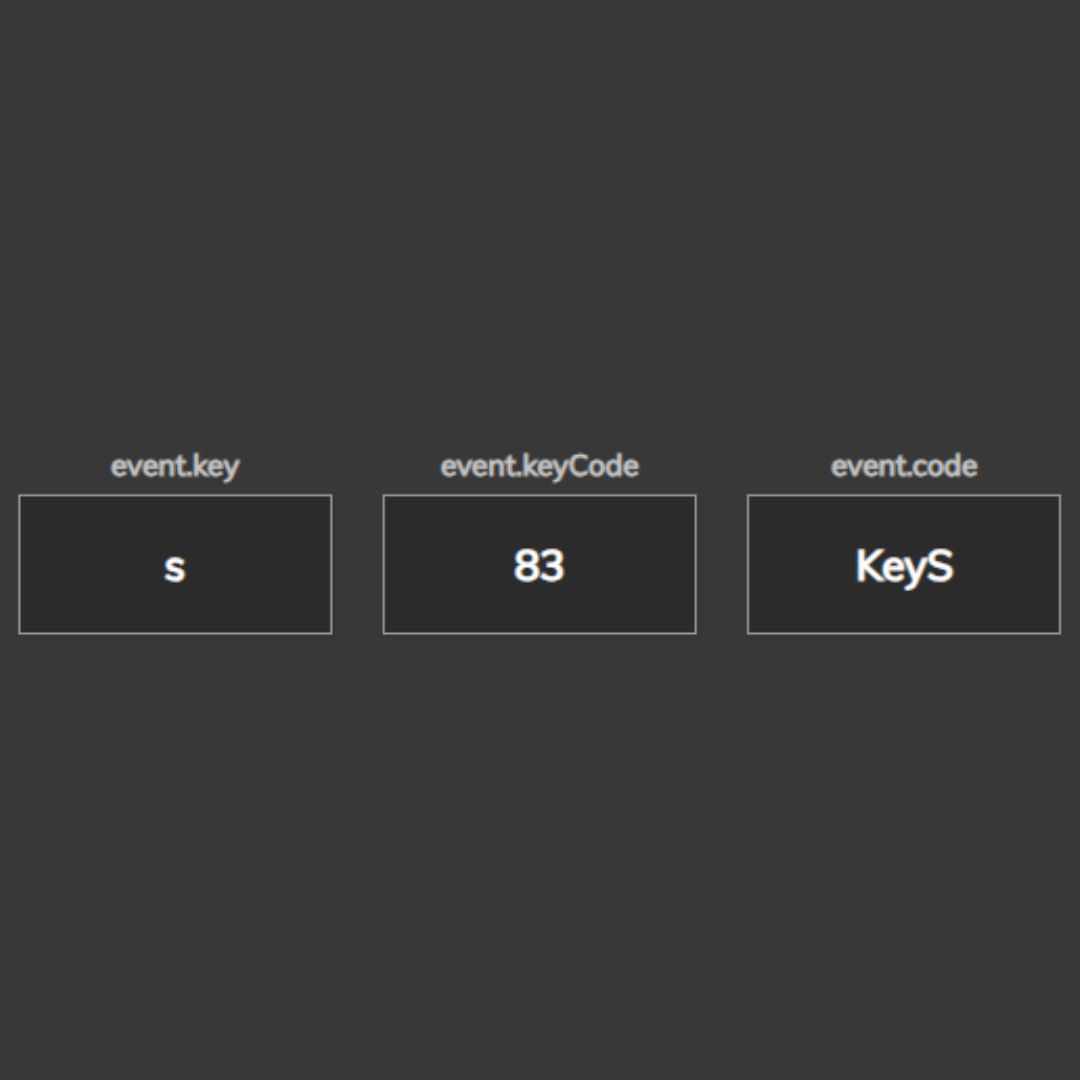
Create Event Keycodes Using HTML, CSS, and JavaScript
Learn how to create event keycodes with HTML, CSS, and JavaScript. Enhance user interactions and boost your web development skills.
-

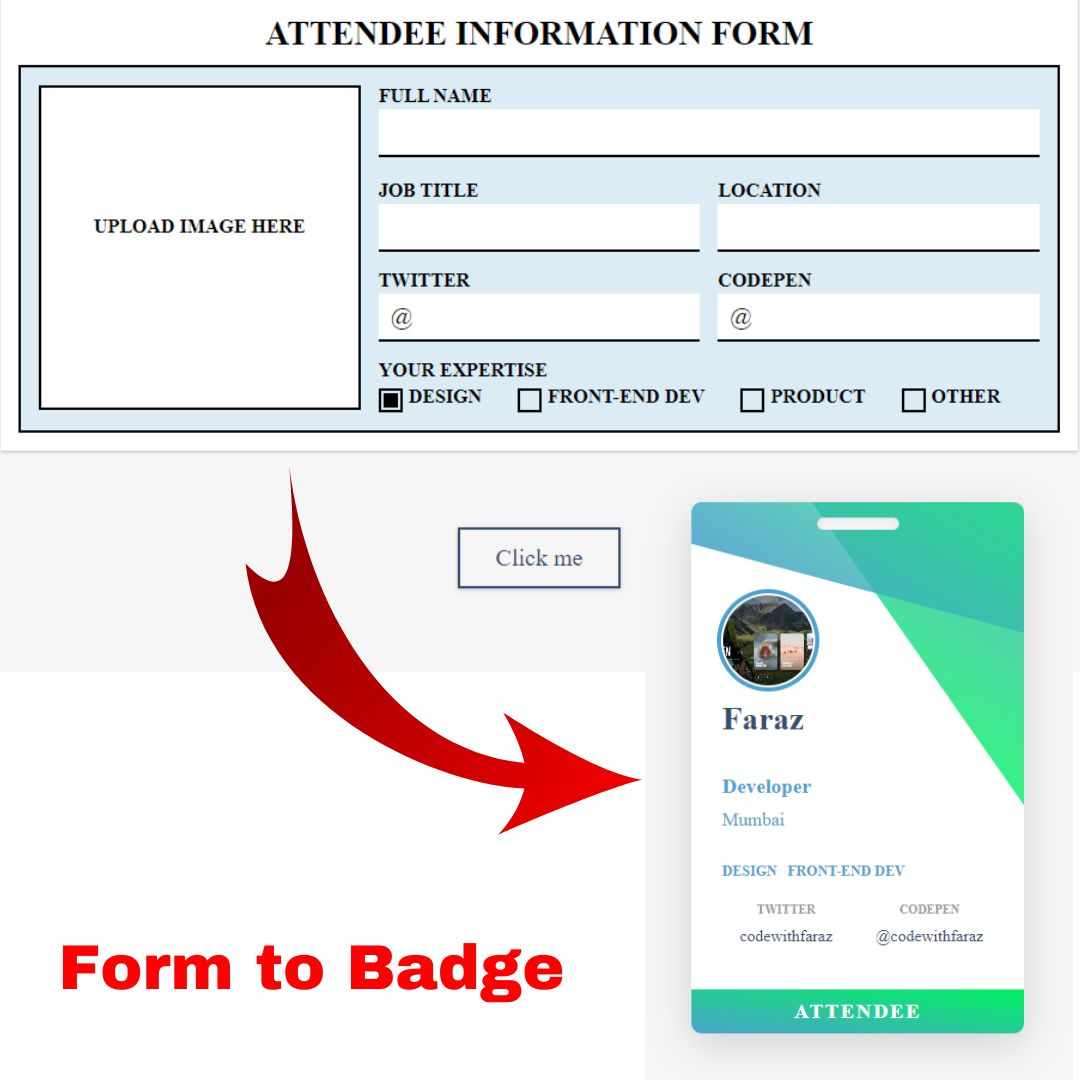
Convert Form Fill Data into Interactive Badge using HTML, CSS, and JavaScript
Make your website more interactive. Follow our tutorial on using CSS, HTML, and JavaScript to transform form submissions into engaging badges. Elevate user experience now!
-

Create a Fahrenheit to Celsius Range Slider Using HTML, CSS, JavaScript
Learn how to create a Fahrenheit to Celsius range slider using HTML, CSS, and JavaScript. Convert temperatures with ease on your web page.
-

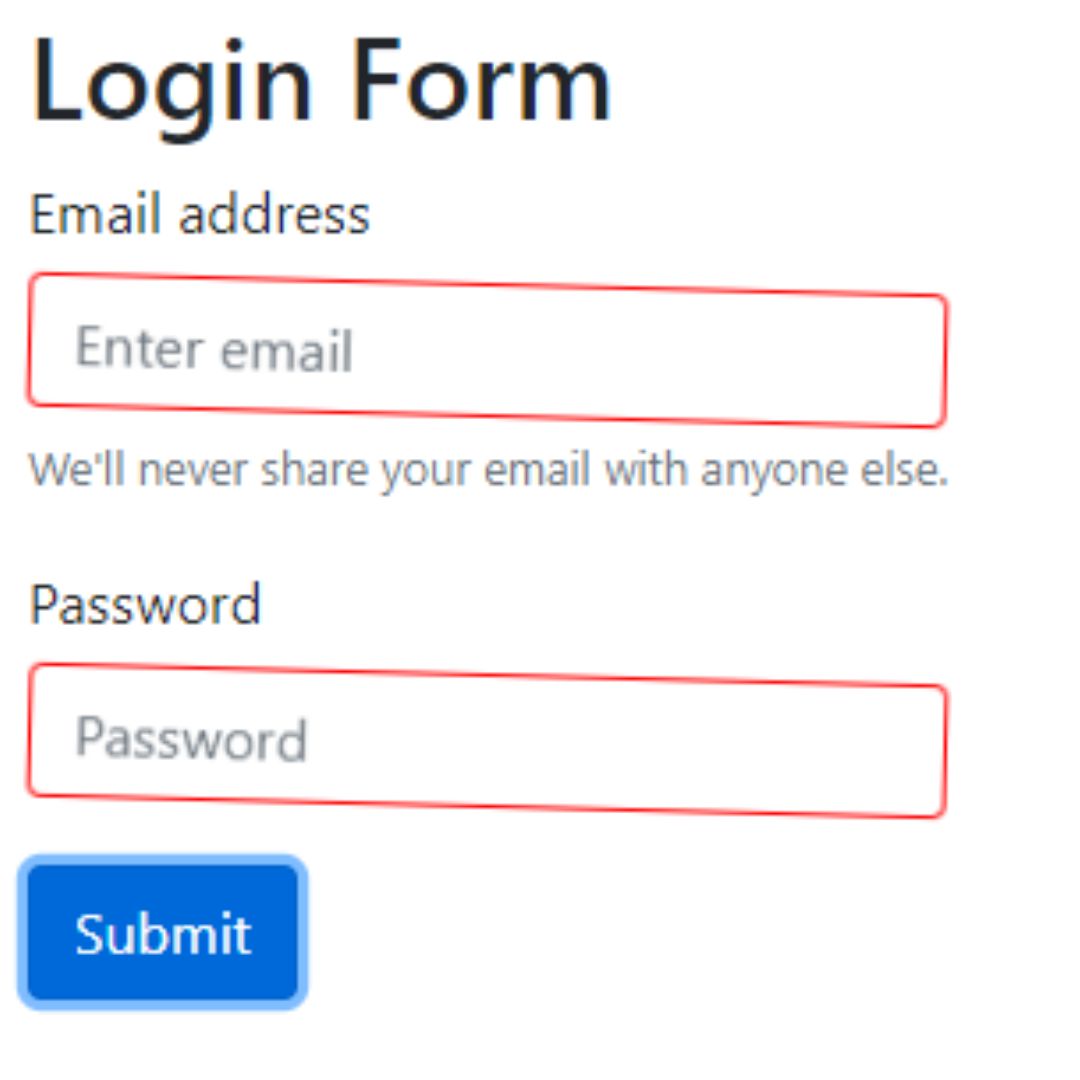
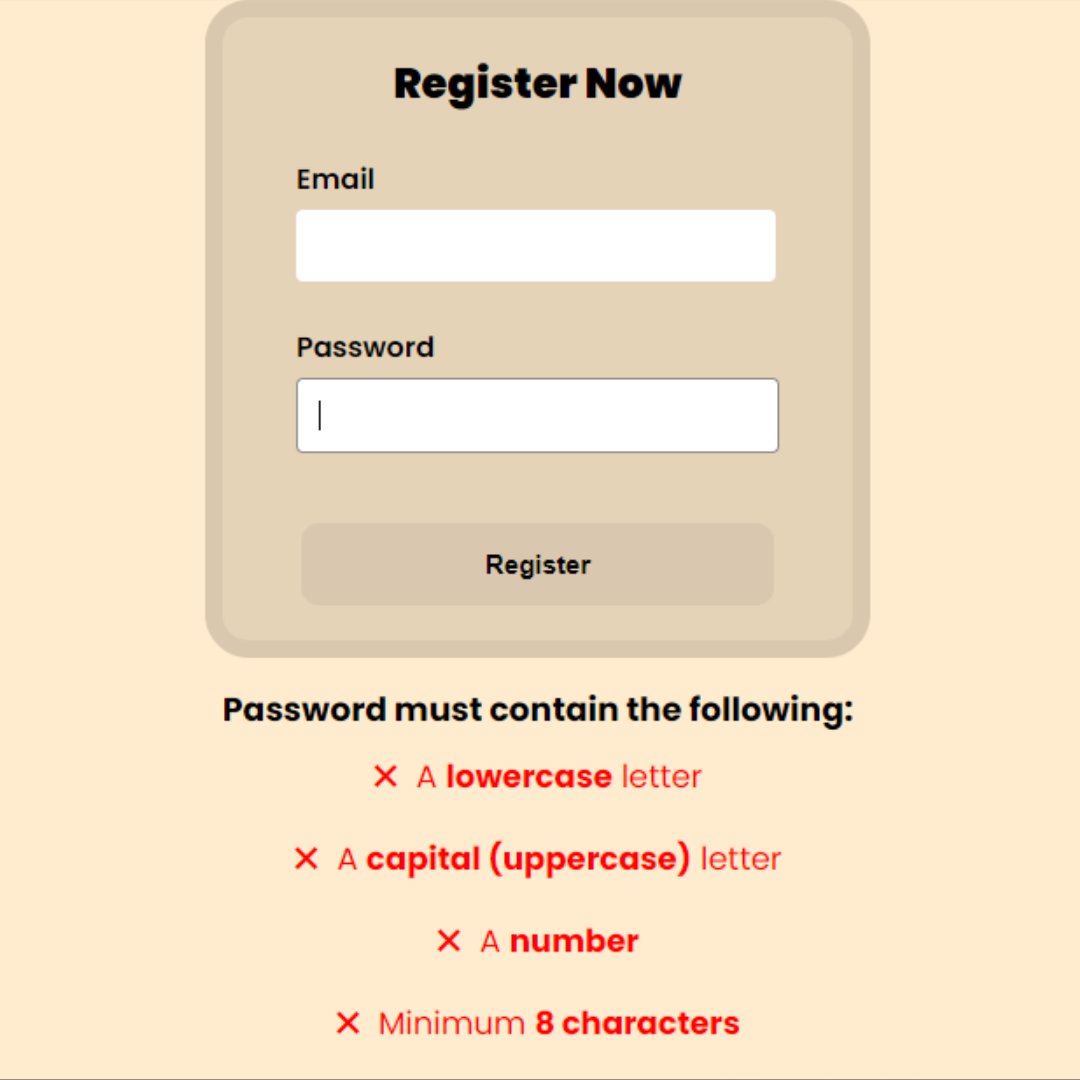
How to Create a Password Validation Form in JavaScript?
Learn how to create a password validation form in JavaScript. Improve security by checking password strength, length, special characters, and more with real-time feedback.