HTML, CSS and JS Projects
-

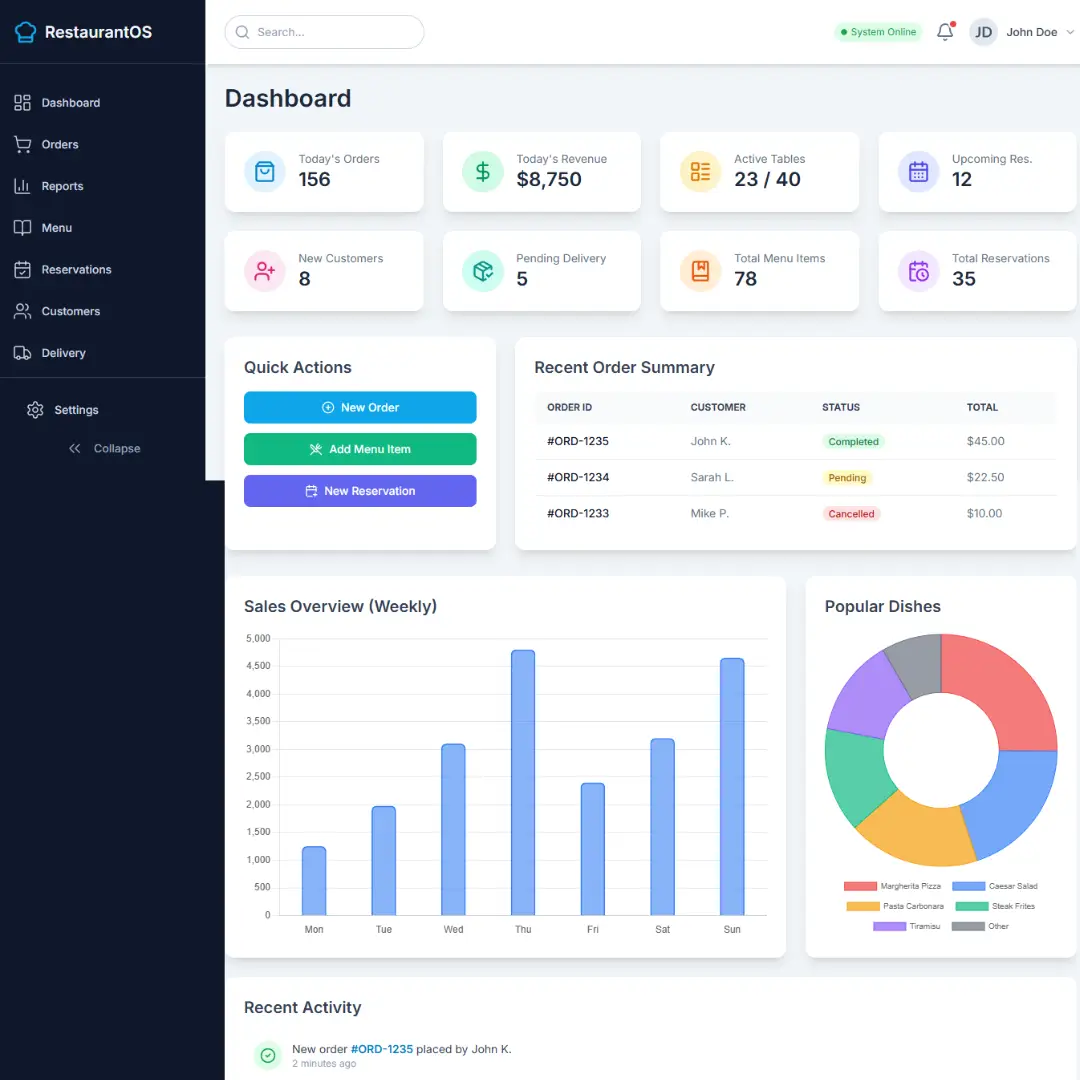
Create Restaurant Dashboard using HTML, TailwindCSS, and JavaScript
Learn to create a restaurant dashboard using HTML, TailwindCSS, and JavaScript. Step-by-step guide for beginners to design a responsive UI.
-

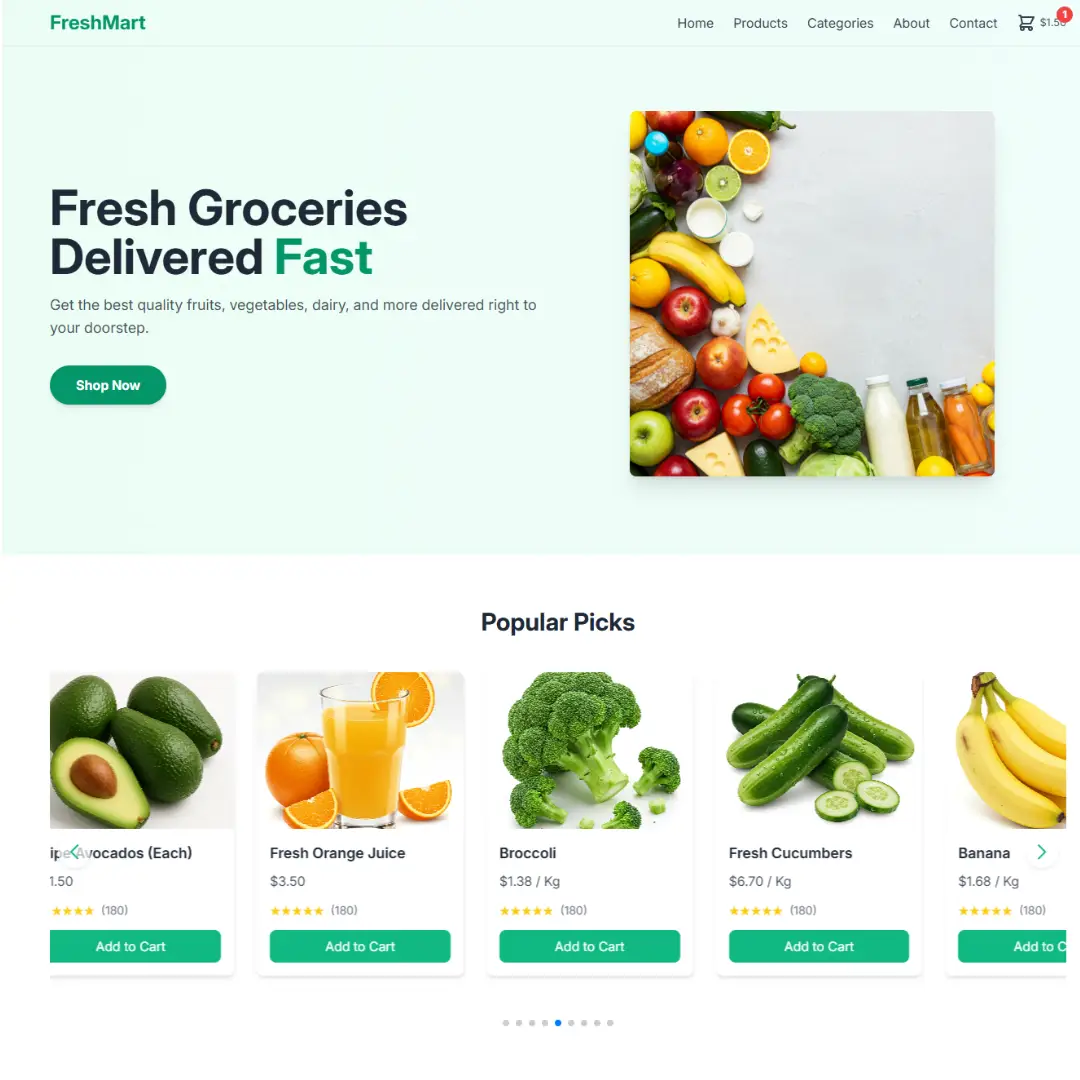
Grocery Website Template using HTML, Tailwind CSS, and JavaScript
Learn how to create a simple grocery website template using HTML, TailwindCSS, and JavaScript with step-by-step guide for beginners.
-

Scaffolding Rent & Manufacturing Template in HTML CSS JS
Learn how to create a scaffolding rent and manufacturing website template using HTML, CSS, and JavaScript.
-

Create an Electronics Website Using HTML, CSS, and JavaScript
Learn how to create an electronics website using HTML, CSS, and JavaScript. Follow simple steps for a beginner-friendly project with modern design tips.
-

Creating a Responsive News Card Slider with HTML, CSS, JavaScript, and Swiper
Learn how to make a responsive news card slider using HTML, CSS, and JavaScript. Enhance user experience with an interactive Swiper slider.
-

Create Neon Brick Breaker Game using HTML CSS JS
Learn how to create a Neon Brick Breaker game using HTML, CSS, and JavaScript. Simple steps for beginners to build a glowing arcade-style game.
-

Create Asteroid Game using HTML, CSS, and JavaScript
Learn how to create an Asteroid game using HTML, CSS, and JavaScript. Follow this step-by-step guide to build a fun space shooter game.
-

How to Create Eid Mubarak Wishes with HTML, CSS, and JavaScript
Learn to design interactive Eid Mubarak greetings using HTML, CSS, and JavaScript. Follow our step-by-step tutorial to craft beautiful wishes for your loved ones.
-

Create a Jewellery Website Landing Page using HTML, CSS, and JavaScript
Learn how to create a stunning jewellery website landing page with our step-by-step guide. Follow our detailed instructions on HTML, CSS, and JavaScript to build a beautiful, functional site.
-

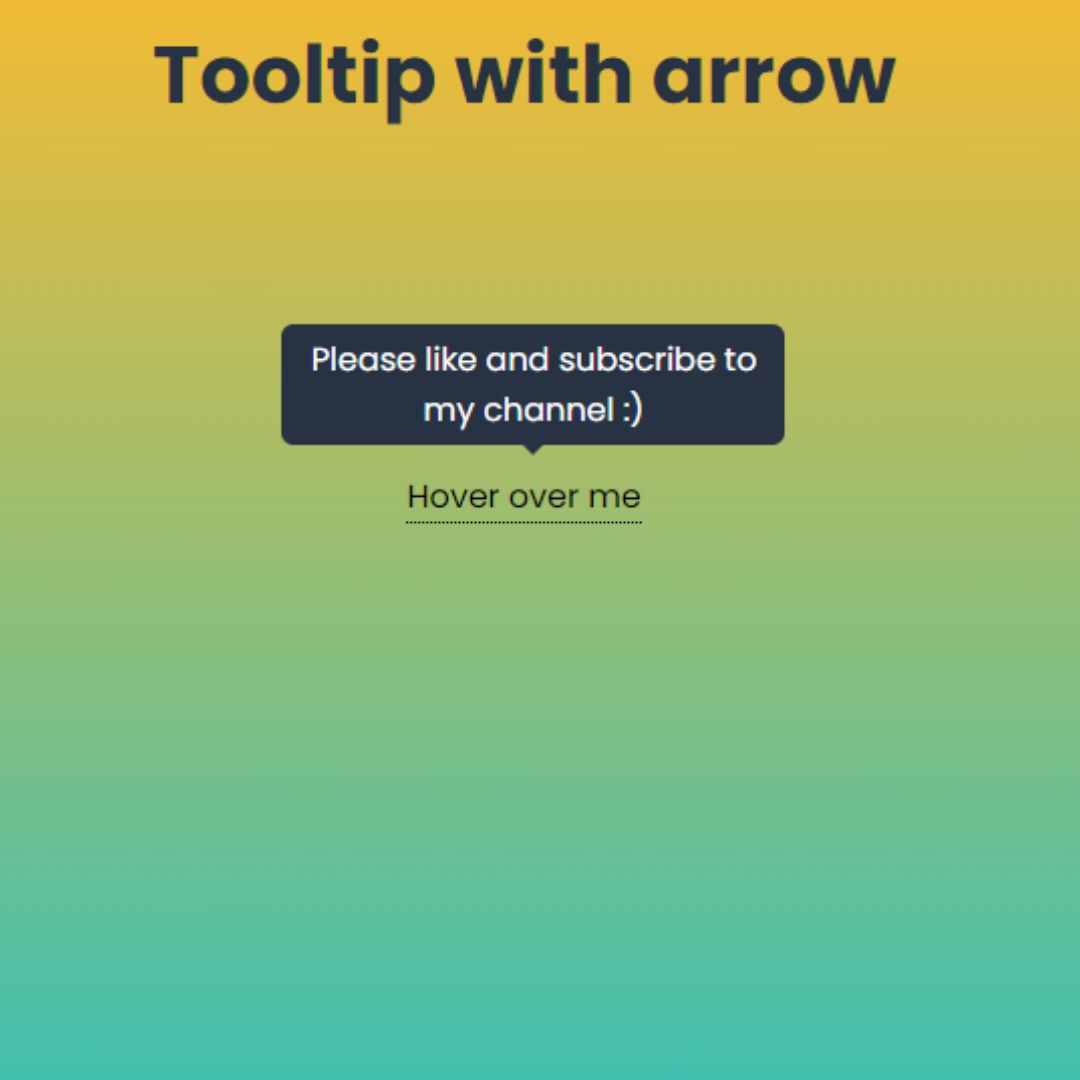
Creating Modern Tooltips with HTML and CSS: A Step-by-Step Tutorial
Learn how to create modern tooltips with HTML and CSS. This step-by-step tutorial covers basic creation, styling, and interactivity techniques.
-

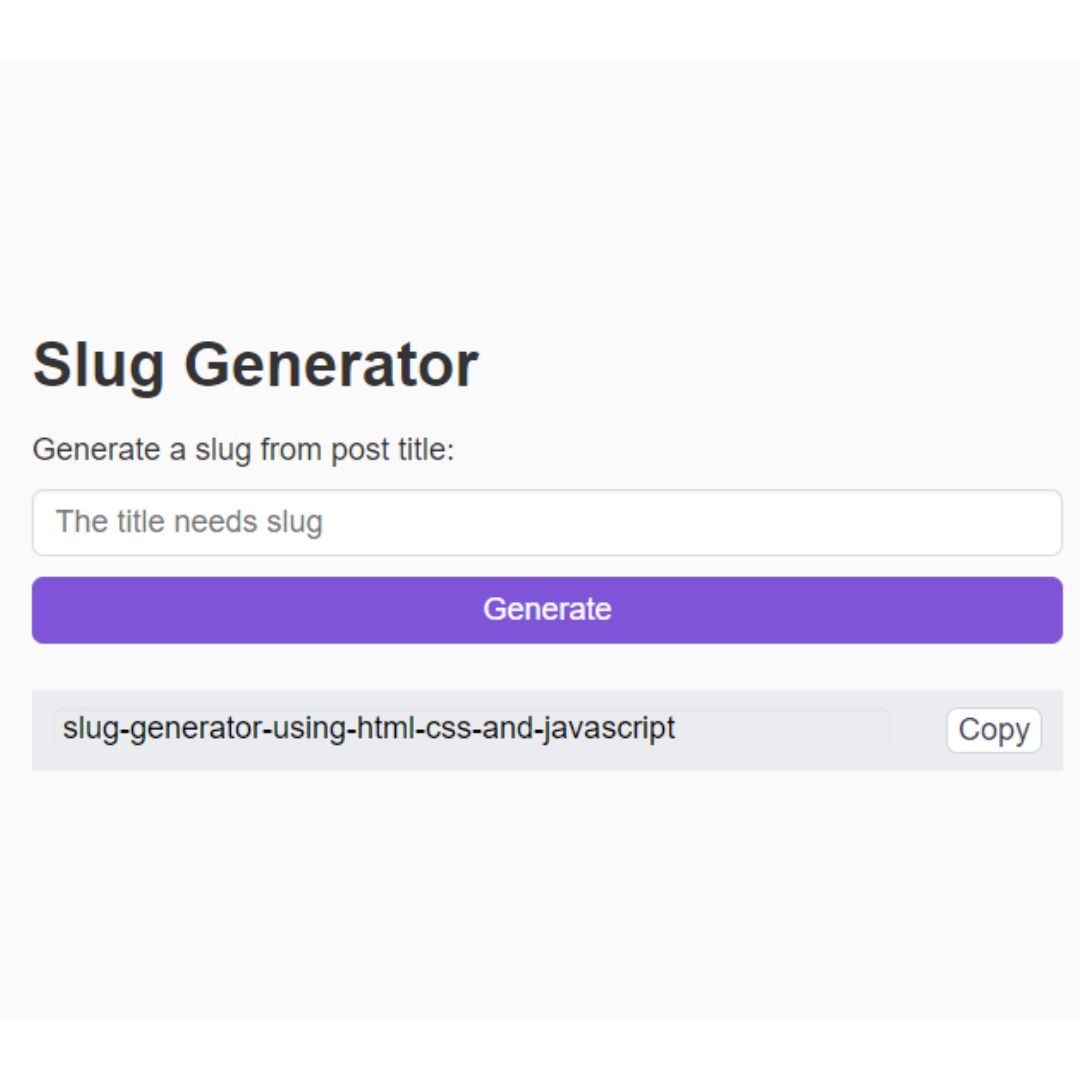
Build a Custom Slug Generator using HTML, CSS, and JavaScript
Learn how to create a custom slug generator with HTML, CSS, and JavaScript. Our step-by-step guide will show you how to build and test your own slug generator.
-

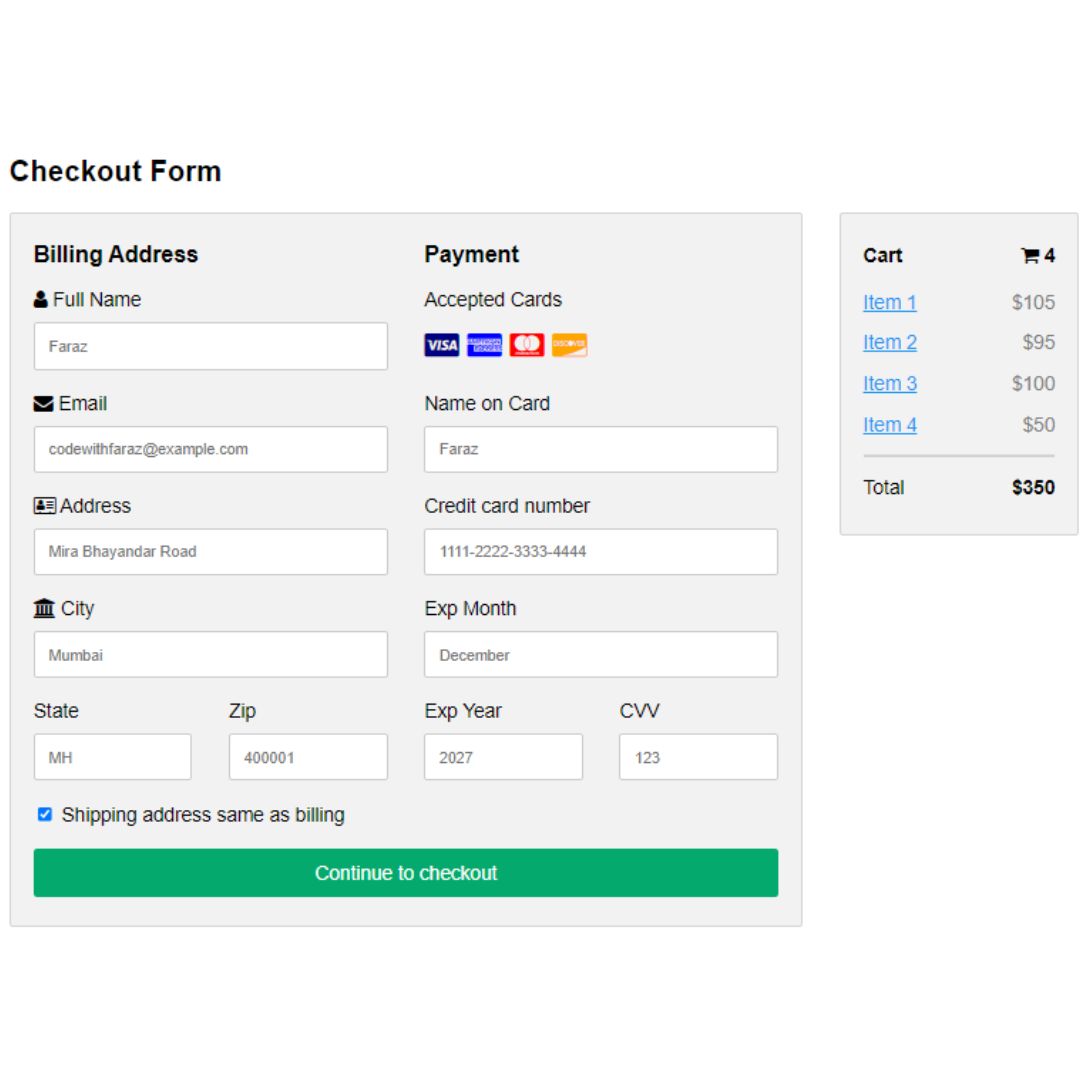
How to Create a Pure CSS Responsive Checkout Form / Page in Two Minutes
Learn how to create a responsive checkout form using pure CSS. This easy guide helps you design a clean and mobile-friendly checkout page in just two minutes.
-

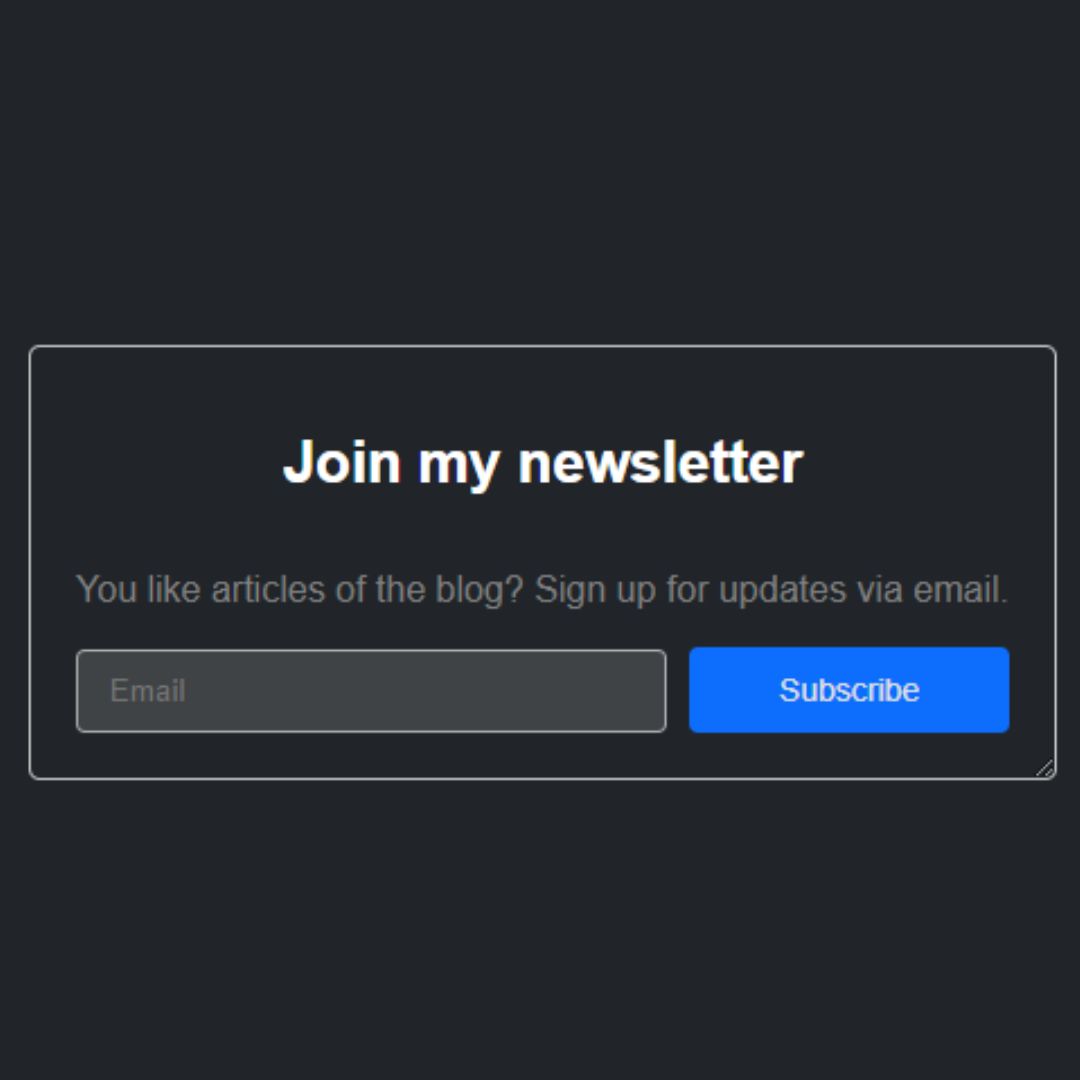
Create Stylish Newsletter Subscription Box | HTML/CSS Tutorial
Step-by-step tutorial on creating a visually appealing newsletter subscription box with HTML and CSS. Increase subscriber count and enhance user engagement effortlessly.
-

How to Create an Amazing CSS Animated Neon Button for Your Website
Learn how to create a stunning CSS animated neon button. Add a glowing button effect with smooth animations to make your website more attractive and engaging.
-

How to Create Glassmorphism Loading Animation with HTML and CSS Only
Create a beautiful and modern glassmorphism loading animation using HTML and CSS only with this step-by-step tutorial. Perfect for web designers and developers.
-

Create a Clock Shape with Minute and Hour Hand using HTML and CSS
Learn how to design a clock with HTML and CSS. Add hour and minute hands to create a functional clock with CSS animation.
-

How to Create Amazing Planetary System Using HTML and Pure CSS
Learn how to create an amazing planetary system using HTML and pure CSS. Step-by-step tutorial with animations for a stunning solar system effect!
-

CSS Animated Never-Ending Box Loader - Step-by-Step Guide
Learn how to create an animated never-ending box in CSS with this step-by-step tutorial. Enhance your animation with delays and easing.
-

Simple and Amazing 5-Star Rating with HTML and CSS
Learn how to create a simple and amazing 5-star rating system using pure HTML and CSS. No JavaScript needed!
-

How to Create a Responsive Card with a Glowing Hover Effect - HTML & CSS Tutorial
Learn to create a responsive card with a glowing hover effect using HTML and CSS in this step-by-step tutorial.
-

How to Create a Responsive Navbar with Hamburger Menu Using HTML, CSS and JavaScript
Learn how to create a responsive navigation bar with hamburger menu using HTML, CSS, and JavaScript. Follow our step-by-step tutorial to build a mobile-friendly navbar for your website.
-

How to Impress Your User with an Animated Tab Bar in HTML, CSS, and JavaScript
Learn how to create an impressive Animated Tab Bar in HTML, CSS, and JavaScript with this step-by-step guide.
-

How to Create a Password Validation Form in JavaScript?
Learn how to create a password validation form in JavaScript. Improve security by checking password strength, length, special characters, and more with real-time feedback.
-

Create Social Media Icons with Custom Tooltip using HTML and CSS
Learn how to create custom social media icons with Pure CSS and custom tooltips using HTML and CSS in this step-by-step guide.
-

Build GTA 5 Weapon Wheel with HTML, CSS & JavaScript
Learn how to create a fully functional Weapon Wheel for GTA 5 using HTML, CSS, and JavaScript in this step-by-step tutorial.