html css (434)
-

How to Split Text Using HTML and CSS?
Dividing text with CSS is easy! Our comprehensive guide for beginners will show you how to split text and create a visually appealing text layout.
-

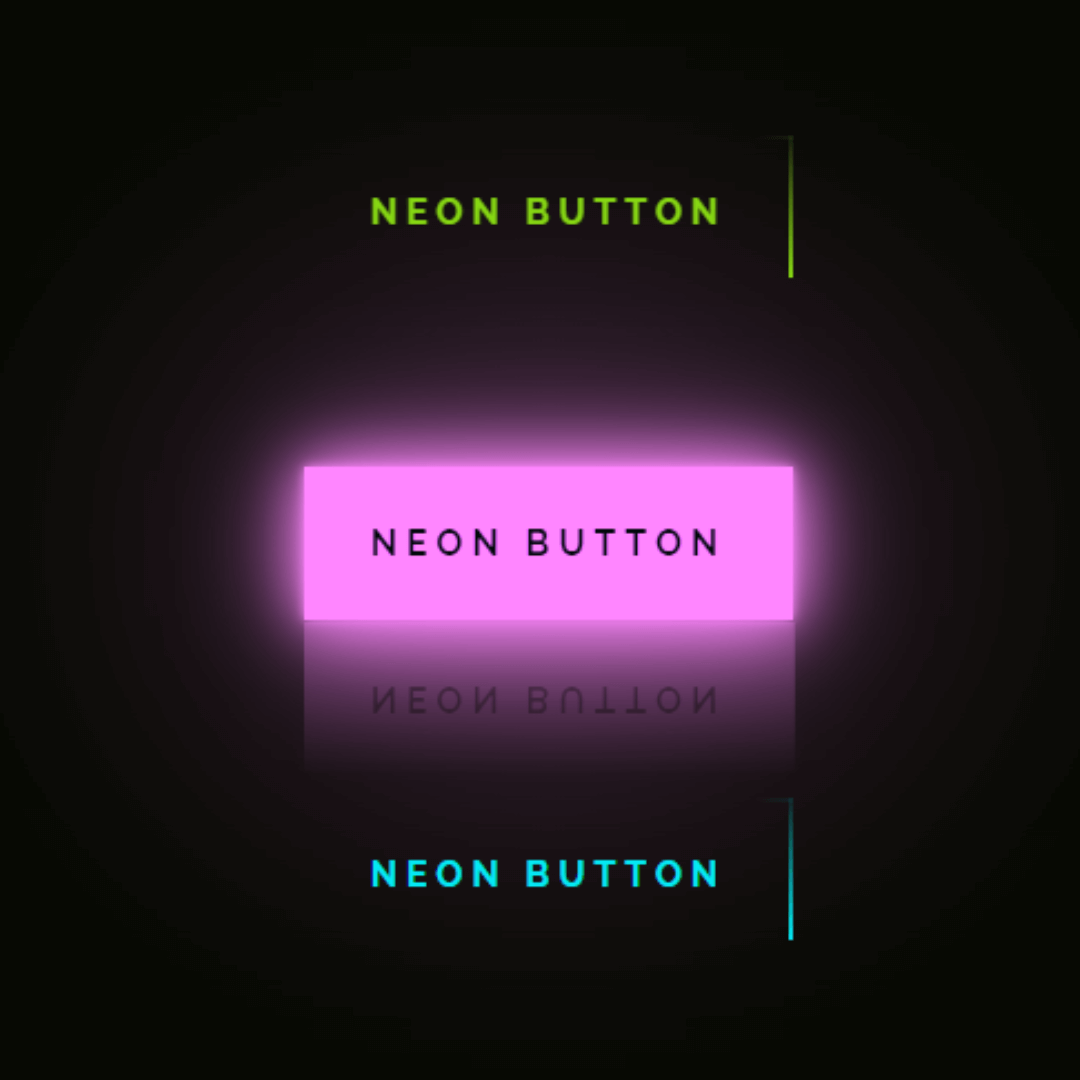
Create an Eye-Catching CSS Glow Button in Just a Few Steps
Learn how to create an eye-catching CSS glow button with simple HTML and CSS. This tutorial covers everything from creating HTML markup to adding hover and glow effects.
-

How to Create Pure CSS Card Design Using HTML and CSS
Learn how to create a stunning Pure CSS Card Design using HTML and CSS. Step-by-step guide for beginners to design beautiful, responsive cards.
-

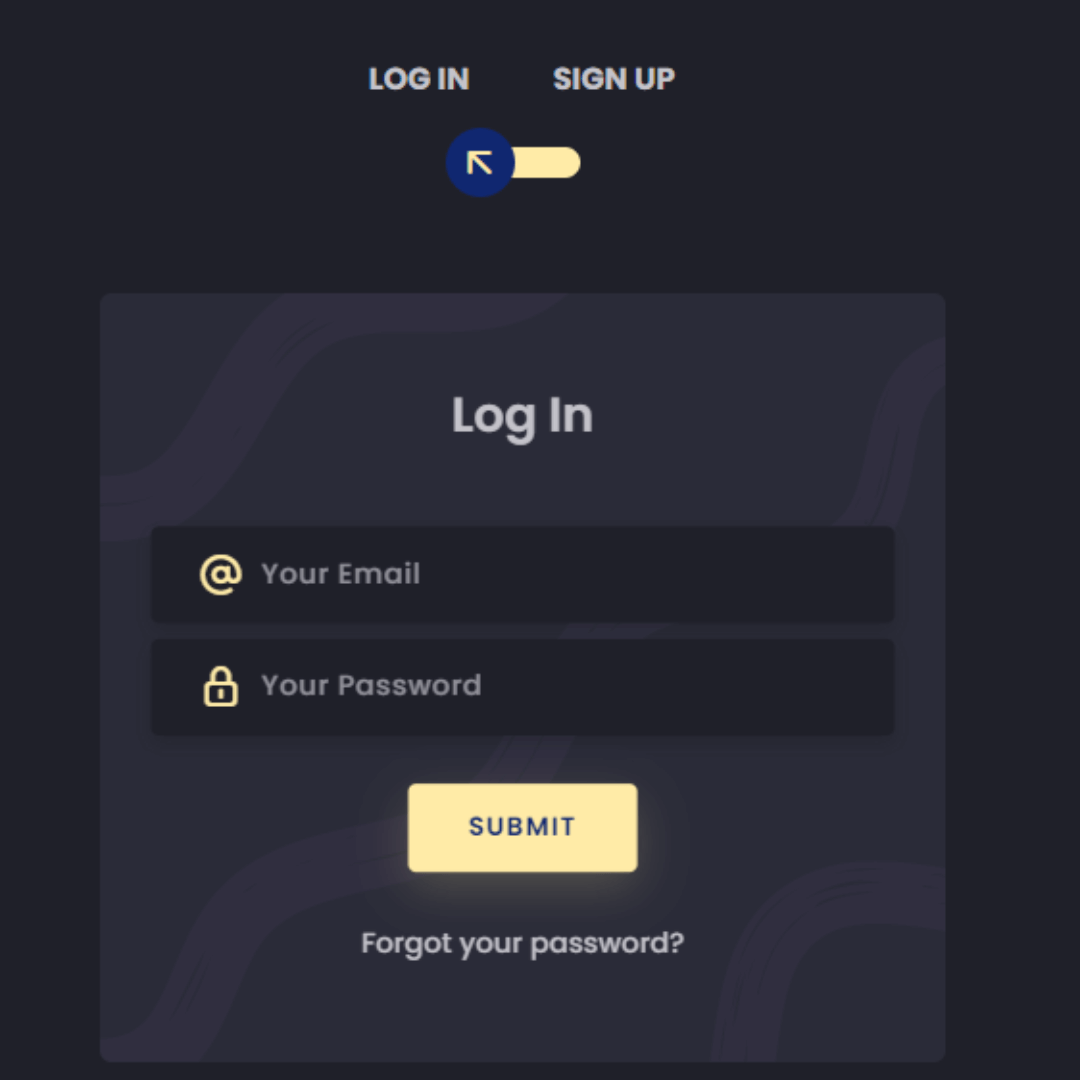
Create Pure CSS Login and Sign-Up Form with HTML & CSS
Learn how to create a single-page login and sign-up form using pure CSS and HTML. This guide provides a simple, responsive, and stylish design.
-

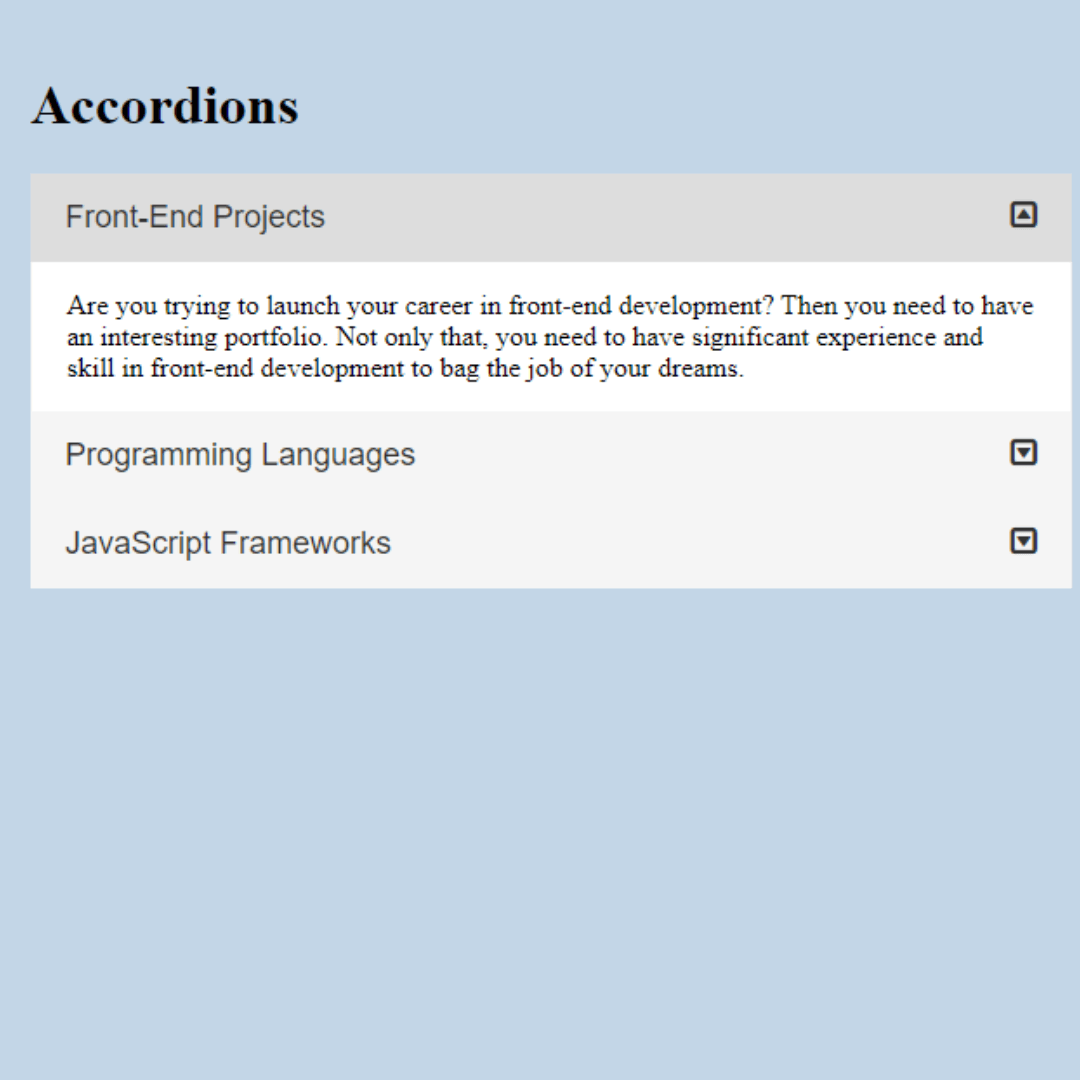
The Ultimate Guide to Creating Stunning Accordion with HTML, CSS and JavaScript
Learn how to create a stunning accordion using HTML, CSS, and JavaScript. Step-by-step guide for beginners to design interactive UI components.
-

Create an Animated Hamburger Menu - HTML, CSS, JS Tutorial
Learn how to create a tasty CSS-animated hamburger menu for responsive web design. Follow our step-by-step tutorial using HTML, CSS, and JavaScript.
-

Create a Morphing Submit Button with HTML, CSS, and JS
Learn how to create an engaging Morphing Submit Button using HTML, CSS, and JavaScript for your web forms.
-

How to Create a Bottom Tab Bar Navigation Using HTML and Pure CSS
Learn how to create a responsive and mobile-friendly bottom tab bar navigation using only HTML and CSS.
-

How to Create a Toy Toggle Switch Button Using HTML and Pure CSS
Learn how to create a toggle switch button using HTML and pure CSS with this easy-to-follow tutorial. No JavaScript required!
-

Create a Responsive Sidebar Menu: HTML, CSS, and JavaScript Tutorial
Learn how to create a responsive sidebar menu using HTML, CSS, and JavaScript. This step-by-step tutorial will guide you through the process of designing a mobile-friendly sidebar menu for your website.
-

Create a Pure CSS Sound Bars Animation Using HTML and CSS
Learn how to create a pure CSS sound bars animation using only HTML and CSS. No external libraries or frameworks required.
-

Adding Animation to Text Using JavaScript: A Glitch Effect Tutorial
Learn how to create a dynamic glitch effect on text using HTML, CSS, and JavaScript.
-

Create a Carousel Slider Using HTML and Pure CSS
Learn how to create a carousel slider using HTML and pure CSS, without JavaScript or jQuery, and make it responsive for your website.
-

Create a Pure CSS Animated Search Box Using HTML and CSS
In this tutorial, we will show you how to create a pure CSS animated search box using HTML and CSS.