Git (14)
Welcome to our git category. Here, you'll find a comprehensive collection of stylish and functional git components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our git components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our git solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our git components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your git components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our git designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our git components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

GitHub Profile Finder: Build with HTML, CSS, and JavaScript in Easy Steps
Learn to create a GitHub Profile Finder using HTML, CSS, and JavaScript. Build your own app to fetch GitHub user profiles and display details!
-

Create Digital Clock using C# Winforms - Simple Step-by-Step Guide
Learn how to create a digital clock using C# Winforms with this easy-to-follow guide. Perfect for beginners, includes source code and step-by-step instructions.
-

Step-by-Step Guide: Create a Digital Clock with HTML, CSS, and JavaScript
Create a digital clock with HTML, CSS, and JavaScript. This step-by-step guide will help you understand the basics of web development.
-

Master HTML, CSS, and JavaScript by Building a Digital Clock (Source Code)
Master HTML, CSS, and JavaScript by building a digital clock from scratch. A step-by-step guide for beginners to learn coding and web development.
-

Build a Movie Recommendation System Project in Python with Source Code
Learn how to create a movie recommendation system in Python with this detailed step-by-step guide. Discover data preprocessing, feature extraction, and similarity computation techniques to build your own recommendation engine.
-

Weather Forecast Project in Python: Step-by-Step Guide
Learn how to create a weather forecast project in Python with our comprehensive guide. Includes code examples, API integration, and deployment tips.
-

YouTube Video Downloader Python Project with Source Code | Step-by-Step Guide
Create a YouTube video downloader using Python with this comprehensive project guide. Access the full source code and learn to download YouTube videos effortlessly.
-

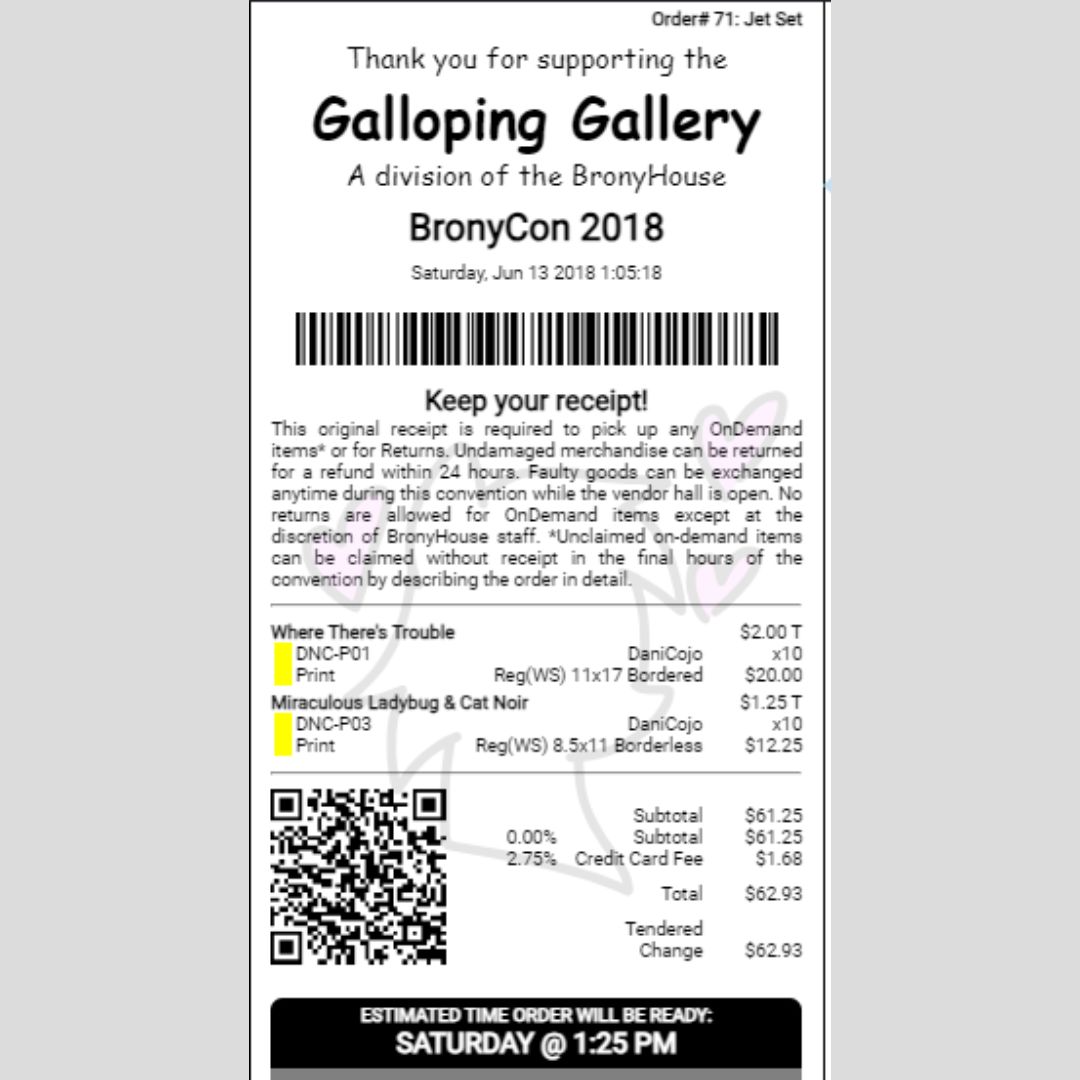
Create Digital Customer Sample Receipt using HTML, CSS, and JavaScript
Learn to build a digital customer sample receipt using HTML, CSS, and JavaScript. Enhance your customer experience with interactive receipts.
-

Python Script for Digital Certificate Creation
Learn how to automate certificate generation effortlessly with Python. Streamline your processes and save time using our step-by-step guide.
-

Create Signature Pad with HTML, CSS & JavaScript (Source Code)
Learn how to create a signature pad using HTML, CSS, and JavaScript. Get source code and step-by-step guidance for a seamless digital signature experience.
-

Step-by-Step Tutorial for Building a Web-based Digital Clock
Learn how to make a digital clock for your website using HTML, CSS, and JavaScript. Follow our easy tutorial for real-time clock functionality.
-

Creating a Digital Clock in Python with Tkinter
Learn how to create a digital clock using Python and Tkinter with this step-by-step tutorial. Build your GUI programming skills and enhance your Python projects.
-

Create a Modern Portfolio Landing Page with Bootstrap and JavaScript
Learn how to create a modern portfolio landing page with Bootstrap and JavaScript. This tutorial is perfect for beginners looking to build a stunning portfolio page from scratch.
-

Adding Animation to Text Using JavaScript: A Glitch Effect Tutorial
Learn how to create a dynamic glitch effect on text using HTML, CSS, and JavaScript.