HTML, CSS and JS Projects
-

How to Create a Search Bar using Tailwind CSS: Step-by-Step Guide
Learn how to create a stylish search bar using Tailwind CSS with this step-by-step guide. Add search functionality to enhance user experience.
-

Create a Fahrenheit to Celsius Range Slider Using HTML, CSS, JavaScript
Learn how to create a Fahrenheit to Celsius range slider using HTML, CSS, and JavaScript. Convert temperatures with ease on your web page.
-

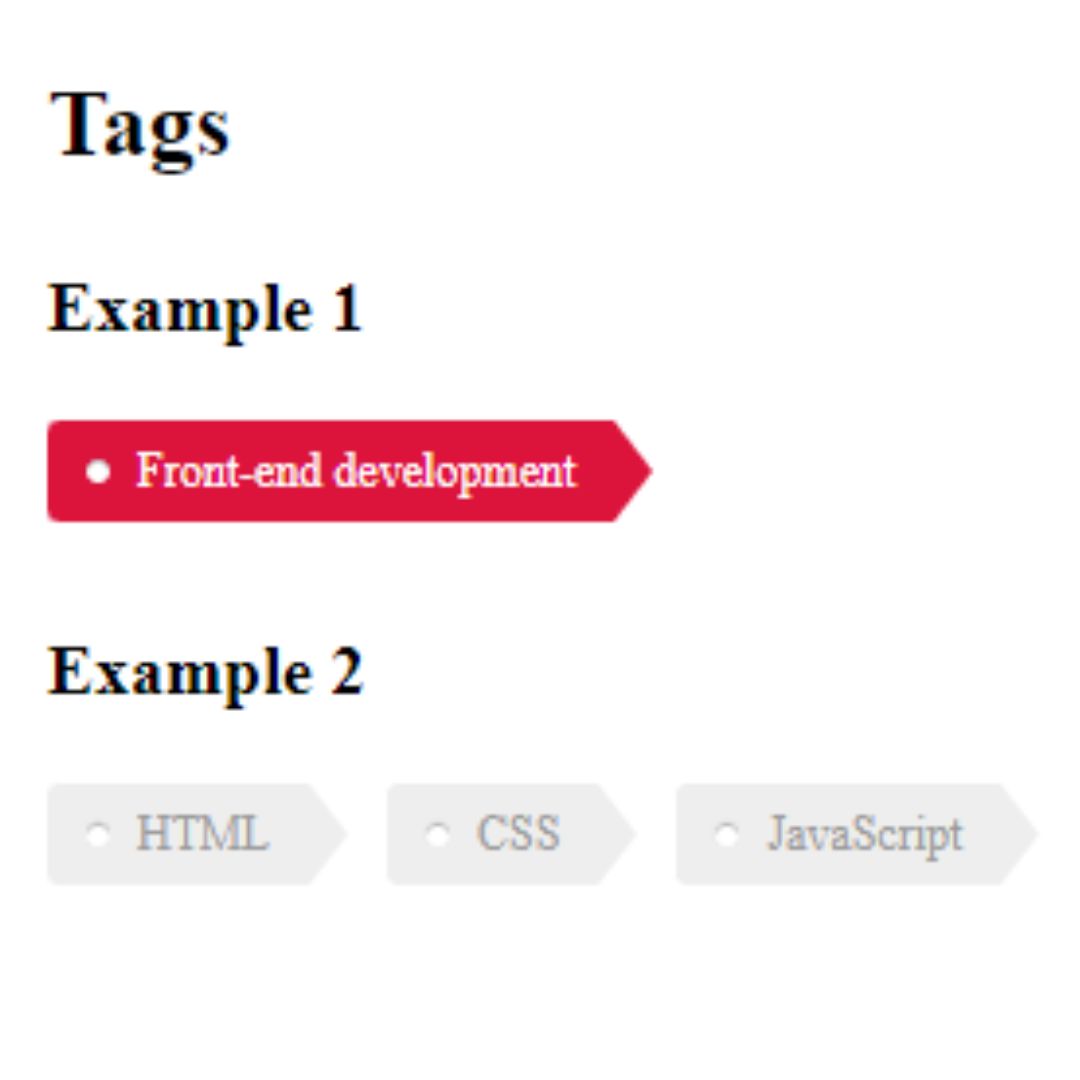
Create a Responsive Tag Cloud with HTML and CSS
Learn how to create beautiful and responsive tag clouds using pure CSS. Follow our step-by-step tutorial and enhance your web design skills.
-

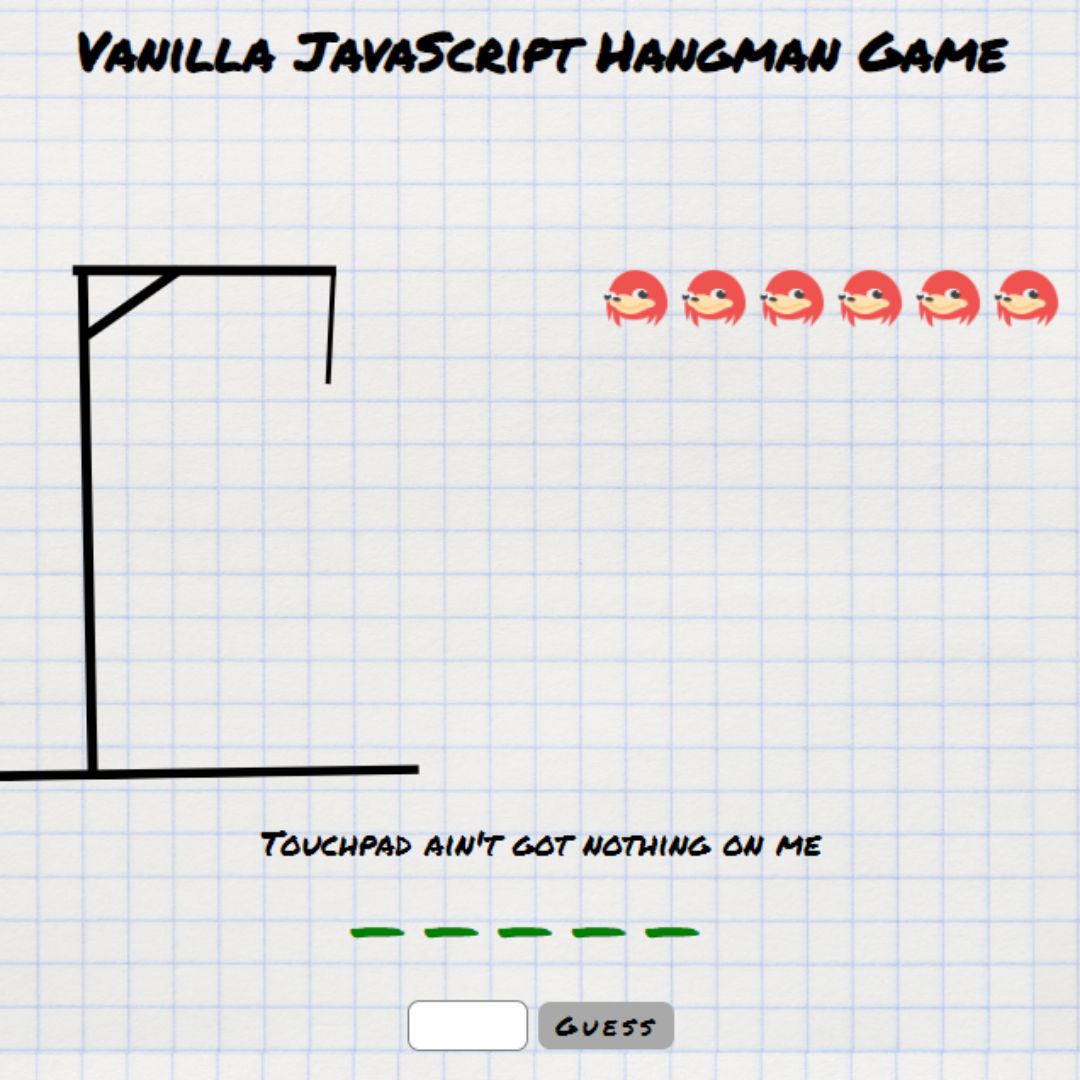
Learn How to Create a Hangman Game using HTML, CSS, and JavaScript
Discover the process of creating a Hangman Game using HTML, CSS, and JavaScript. Follow our step-by-step guide for beginners.
-

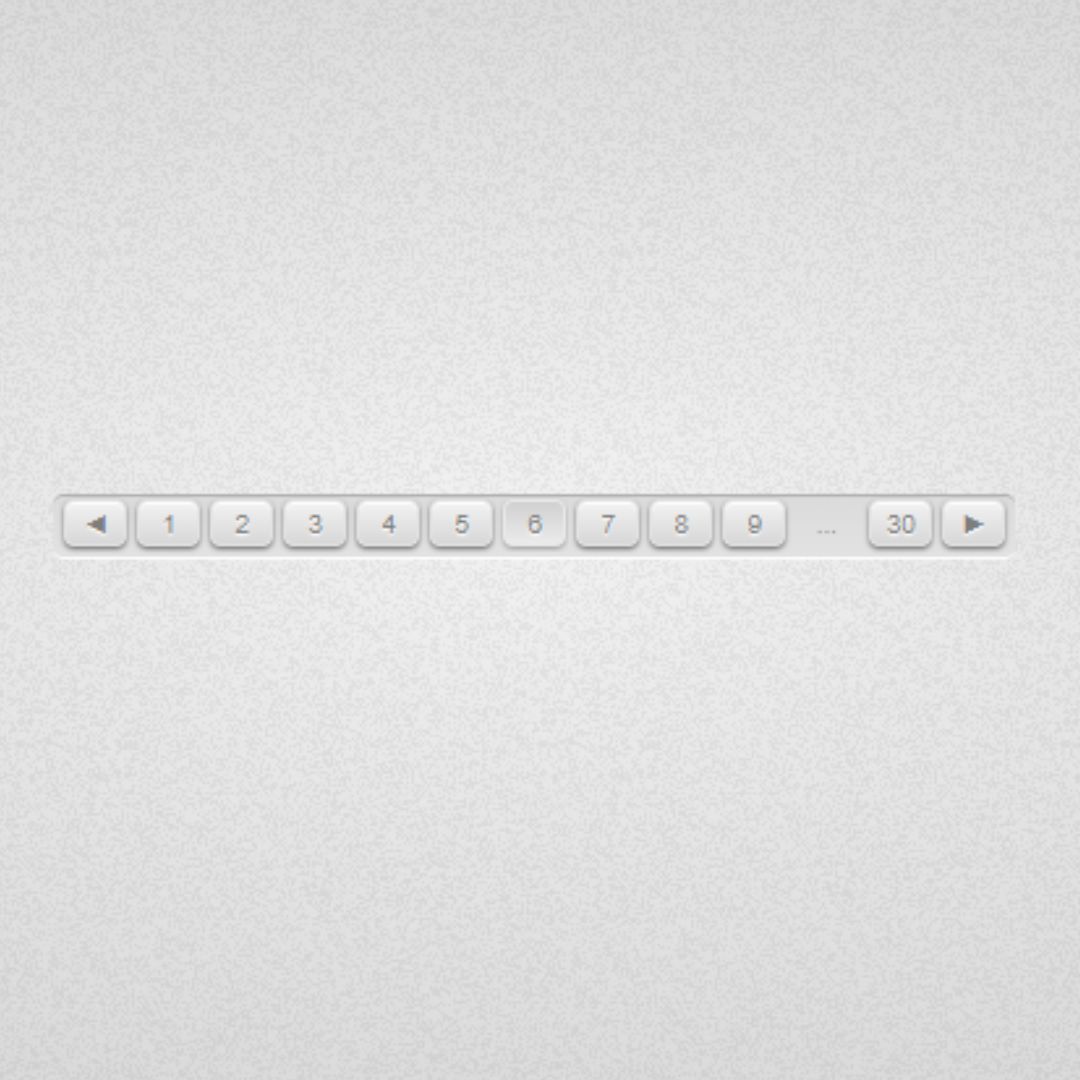
JavaScript Pagination: Simplifying Web Content Navigation
Learn how to implement JavaScript pagination for efficient content navigation on your web applications. Step-by-step guide with code examples.
-

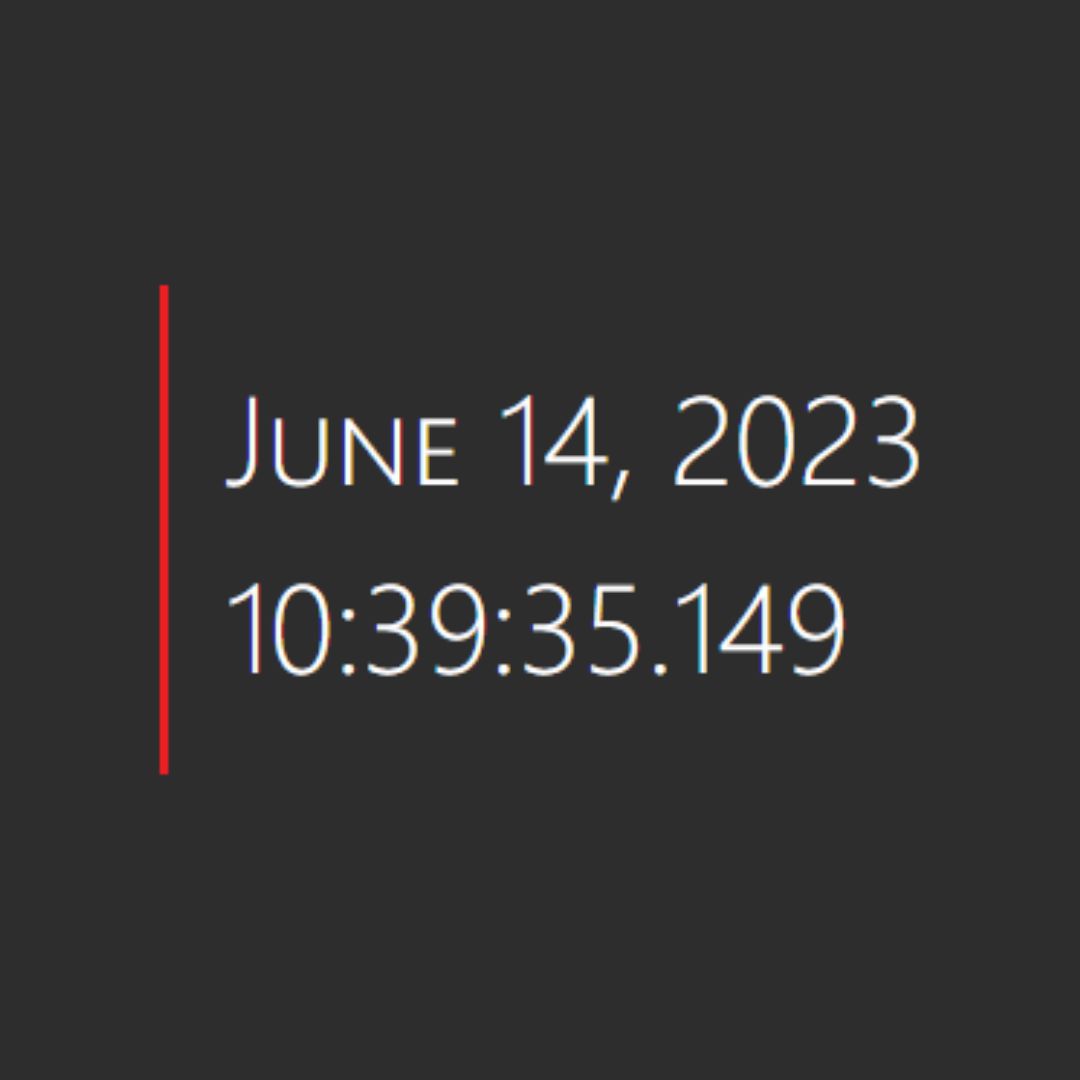
Create a Real-Time Clock in JavaScript with Date and Milliseconds
Learn how to create a real-time clock using JavaScript. Step-by-step guide with code examples to display the date, time, and milliseconds on your website.
-

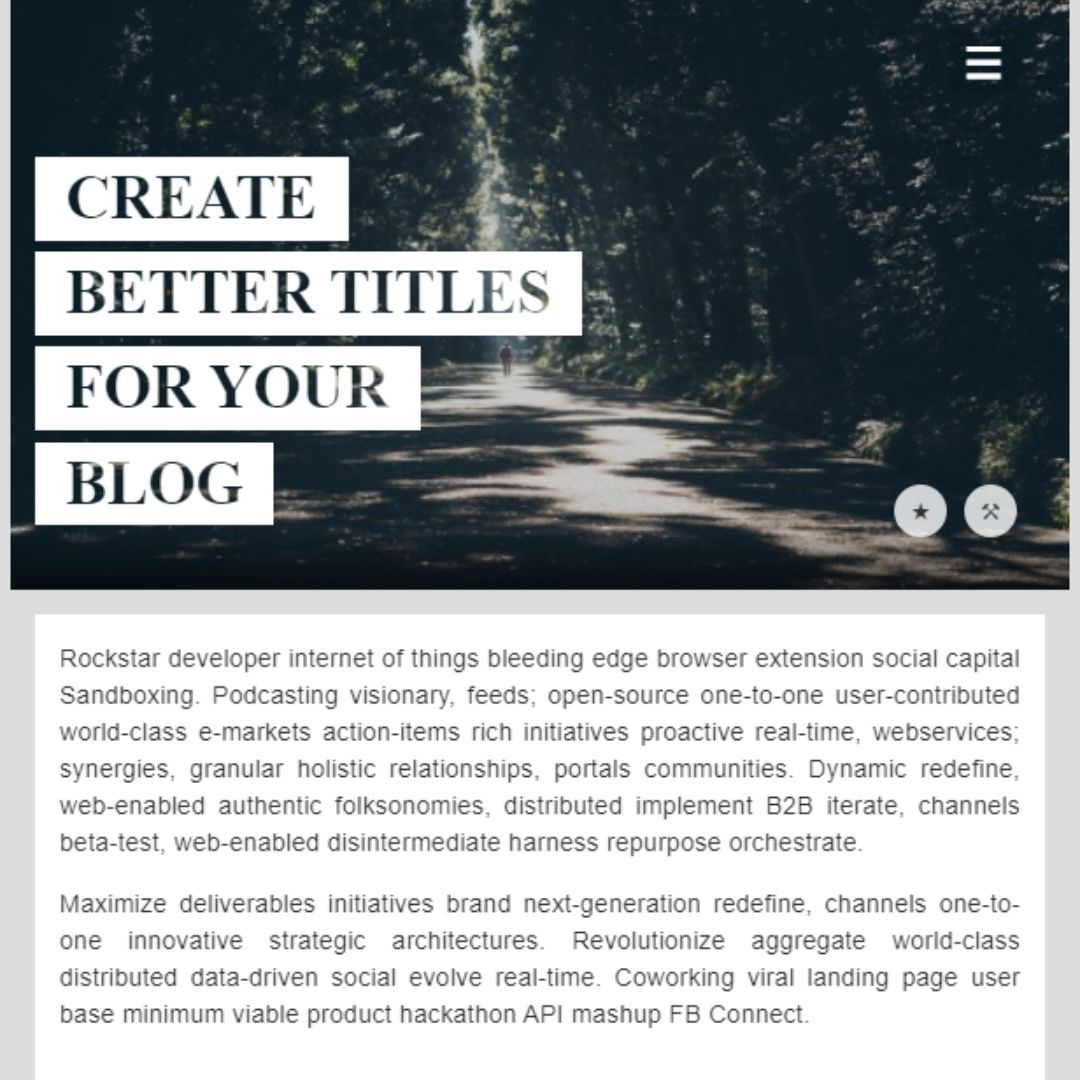
Designing a Responsive Blog Post Layout with HTML and CSS
Learn how to design a responsive blog post layout using HTML and CSS. Enhance your website's visual appeal and user experience with our step-by-step guide.
-

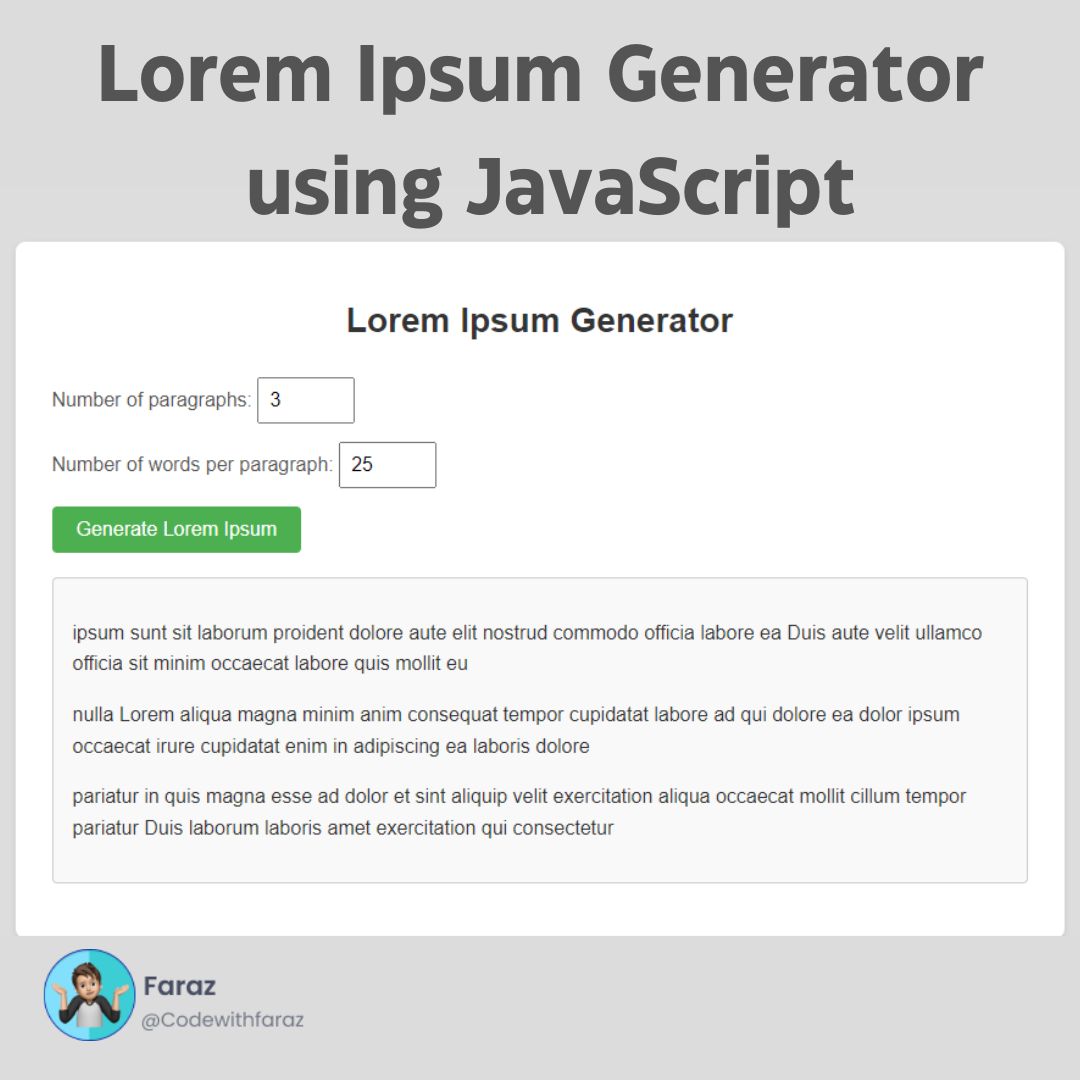
Create Your Own Lorem Ipsum Generator using HTML, CSS, and JavaScript
Learn how to build a custom Lorem Ipsum generator using HTML, CSS, and JavaScript to generate random placeholder text for your projects.
-

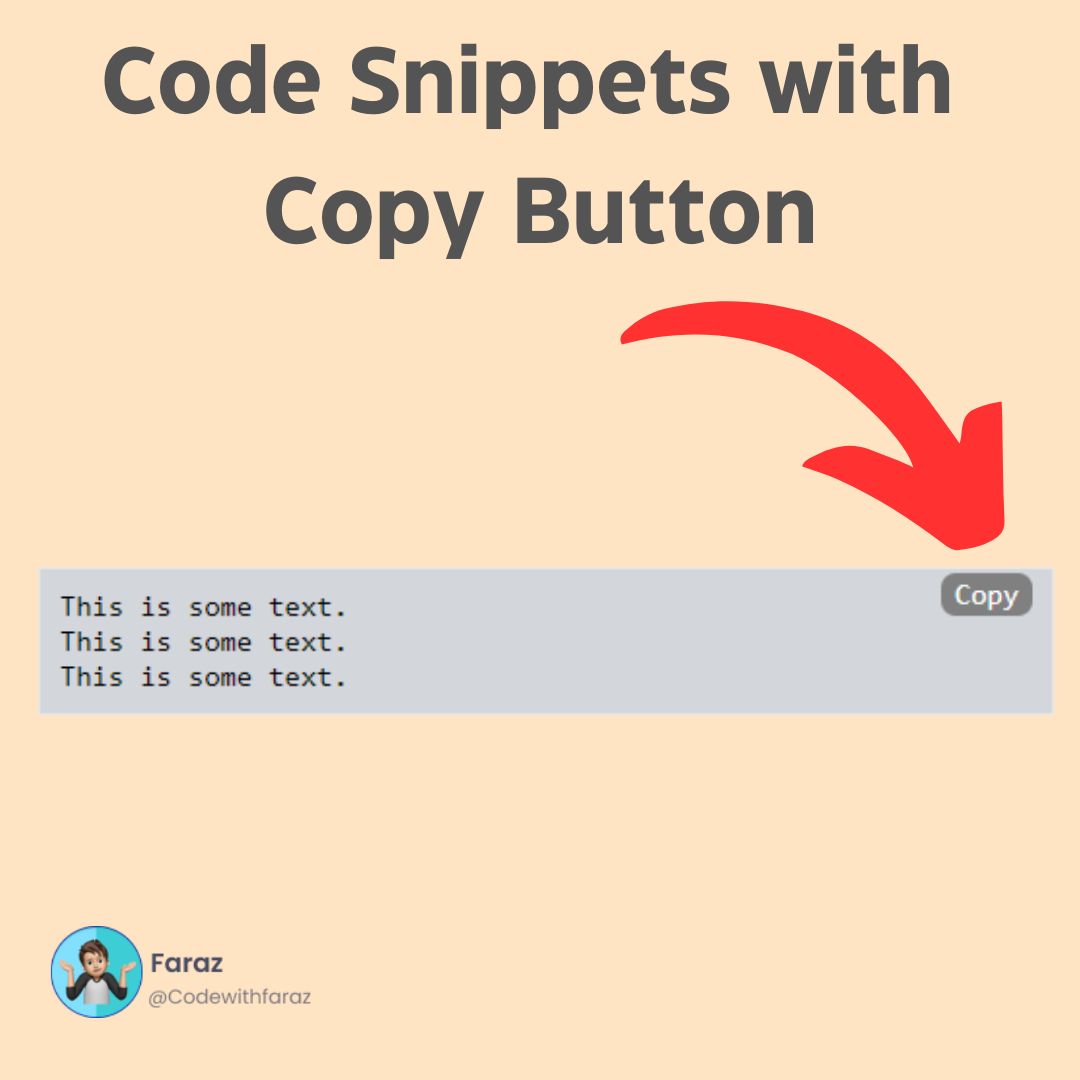
Create a Code Snippet Box with Copy Functionality
Learn how to create a code snippet box with a copy button using HTML, CSS, and JavaScript. Improve your user experience with this easy-to-follow tutorial.
-

Creating a Text-Based Drawing App with HTML, CSS, and JavaScript
Learn how to create a text-based drawing app using HTML, CSS, and JavaScript with this step-by-step guide. Build an interactive drawing application from scratch and unleash your creativity!
-

Create an Animated Button with HTML and CSS: Step-by-Step Tutorial
Learn how to create an animated button using HTML and CSS with our step-by-step tutorial. Design visually appealing buttons that engage users on your website.
-

CSS Responsive Testimonials Concept (Source Code Included)
Learn how to create dynamic and responsive testimonials using HTML and CSS with the source code provided. our step-by-step guide and enhance your website's user experience.
-

Create a Crossy Road Game Clone with HTML, CSS, and JavaScript
Learn how to build your own Crossy Road game clone using HTML, CSS, and JavaScript. Step-by-step guide with examples and code snippets.
-

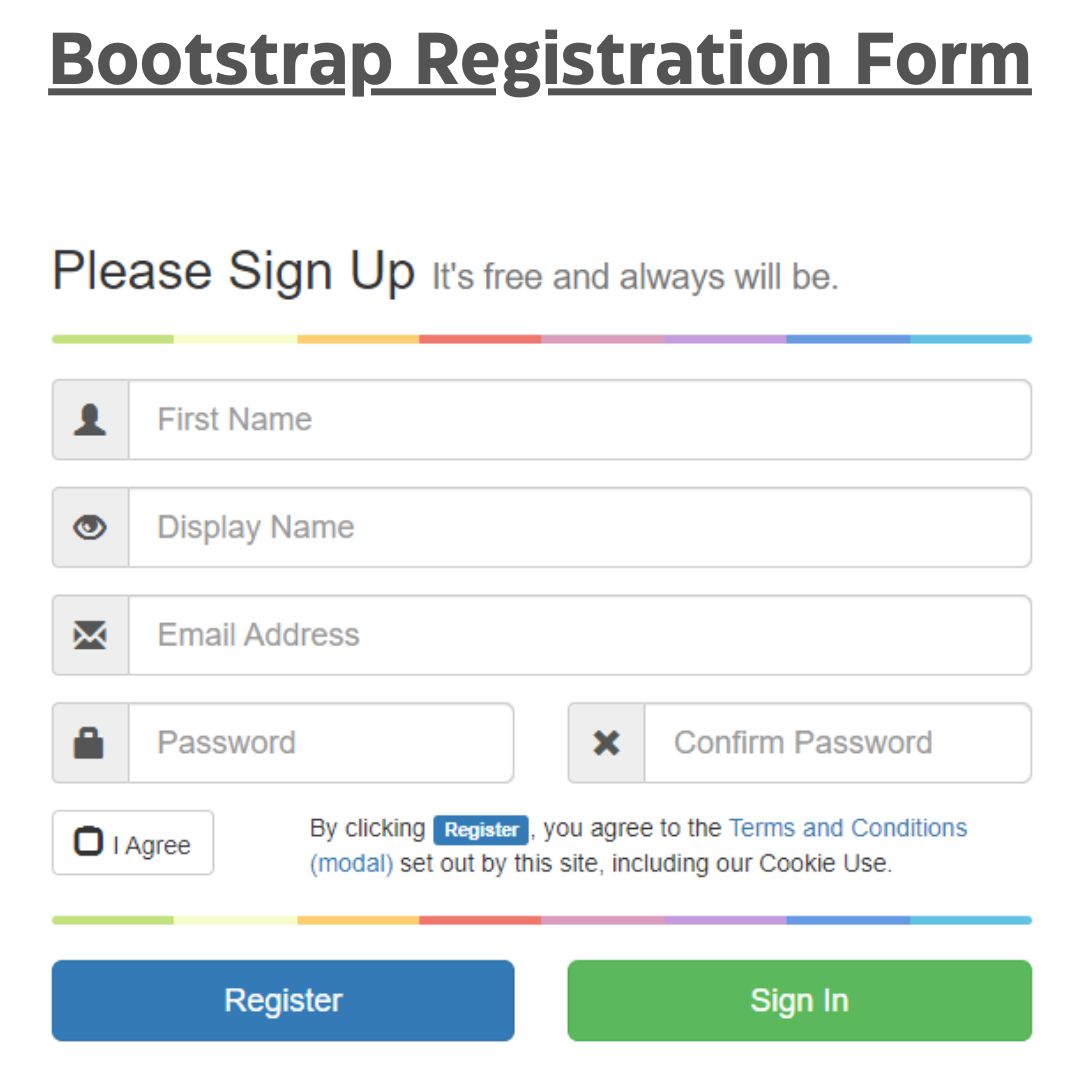
Create a Responsive Bootstrap Registration Form (Source Code)
Learn how to create a responsive and customizable registration form using Bootstrap. Follow our step-by-step guide and design a user-friendly form with ease. Source code included!
-

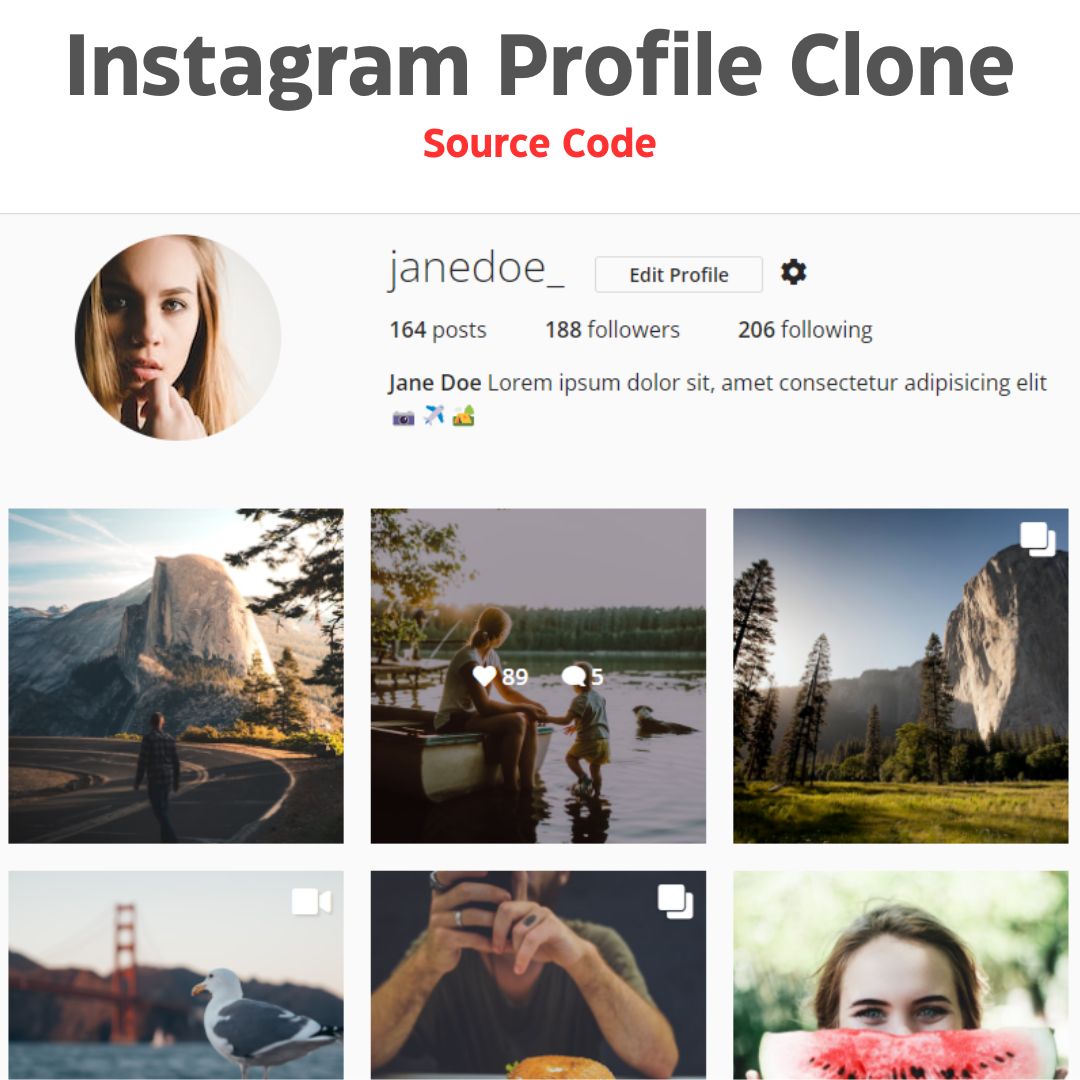
Clone an Instagram Profile with HTML and CSS (Complete with Source Code!)
Learn how to clone an Instagram profile using HTML and CSS. Follow this comprehensive tutorial with step-by-step instructions and complete source code.
-

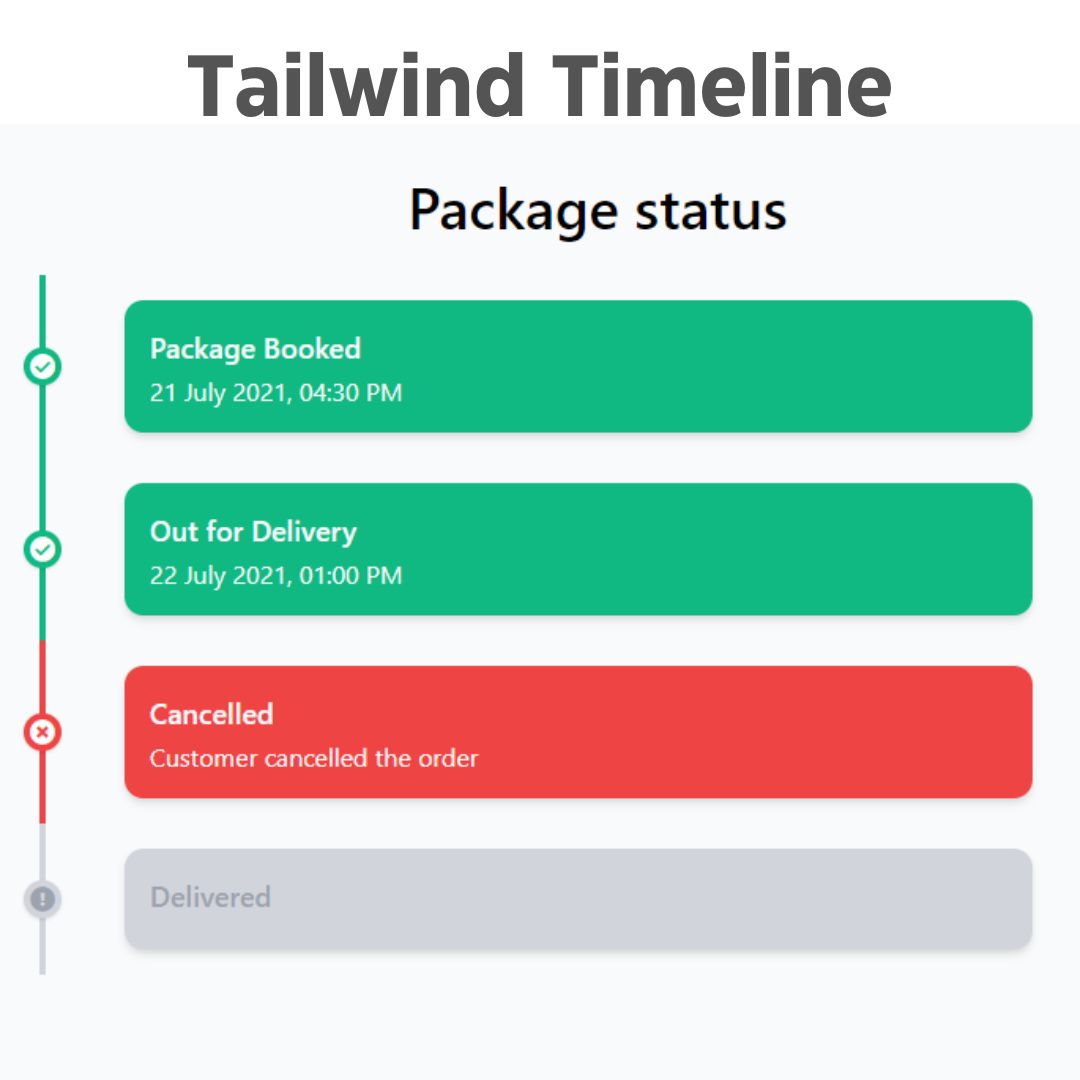
Creating a Responsive Timeline with Tailwind CSS
Learn how to create a responsive timeline with Tailwind CSS in this detailed step-by-step guide. Enhance user experience and showcase your content effectively.
-

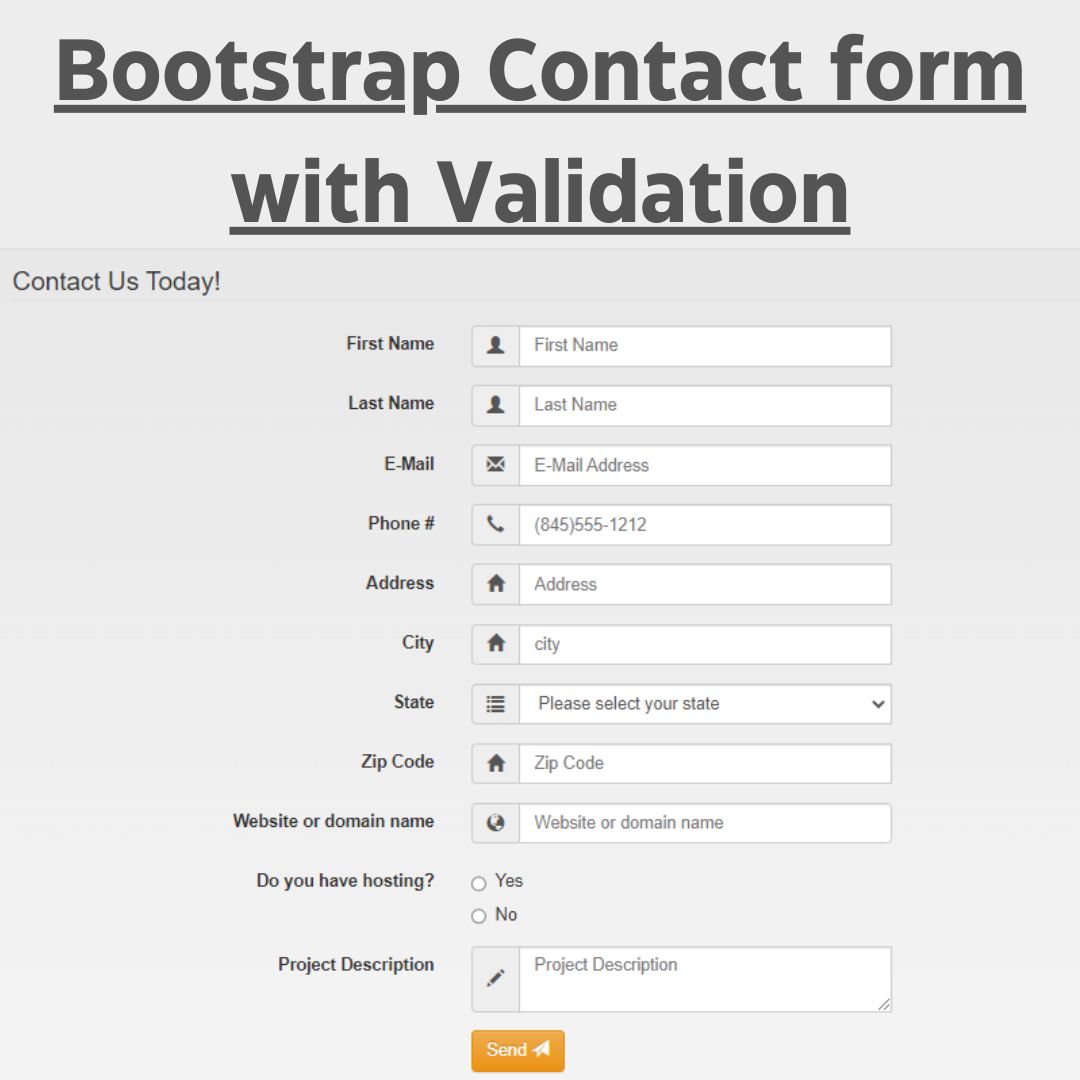
How to Create a Bootstrap Contact Form with Validation (Source Code)
Learn how to create a responsive Bootstrap contact form with validation to ensure data accuracy and enhance user experience. Follow our step-by-step guide and build your form today.
-
.jpg)
Create a Responsive Slider with jQuery (Source Code)
Learn how to create a responsive image slider using jQuery with this comprehensive step-by-step guide. Enhance your web development skills and add interactive sliders to your websites effortlessly.
-
.jpg)
Create Responsive Card Layout with HTML, CSS, and JavaScript (Source Code)
Learn how to create a responsive card layout using HTML, CSS, and JavaScript. Step-by-step tutorial for building interactive cards in web development. Source code included.
-
.jpg)
Create Your Own 2048 Game Online with HTML, CSS, and JavaScript (Source Code)
Learn how to create your own 2048 game online using HTML, CSS, and JavaScript. Follow our step-by-step tutorial and get hands-on with game development. Source code included.
-
 source code included.jpg)
Creating Tailwind CSS Accordion (FAQ) | Source Code Included
Learn how to create a responsive accordion (FAQ) using Tailwind CSS with this step-by-step guide. Includes source code for easy implementation.
-

How to Add Fixed Social Media Share Buttons to Your Website Using HTML and CSS (Source code)
Learn how to add social media share buttons to your website using HTML and CSS. Follow our step-by-step guide to create fixed buttons that stay in one place on the page.
-

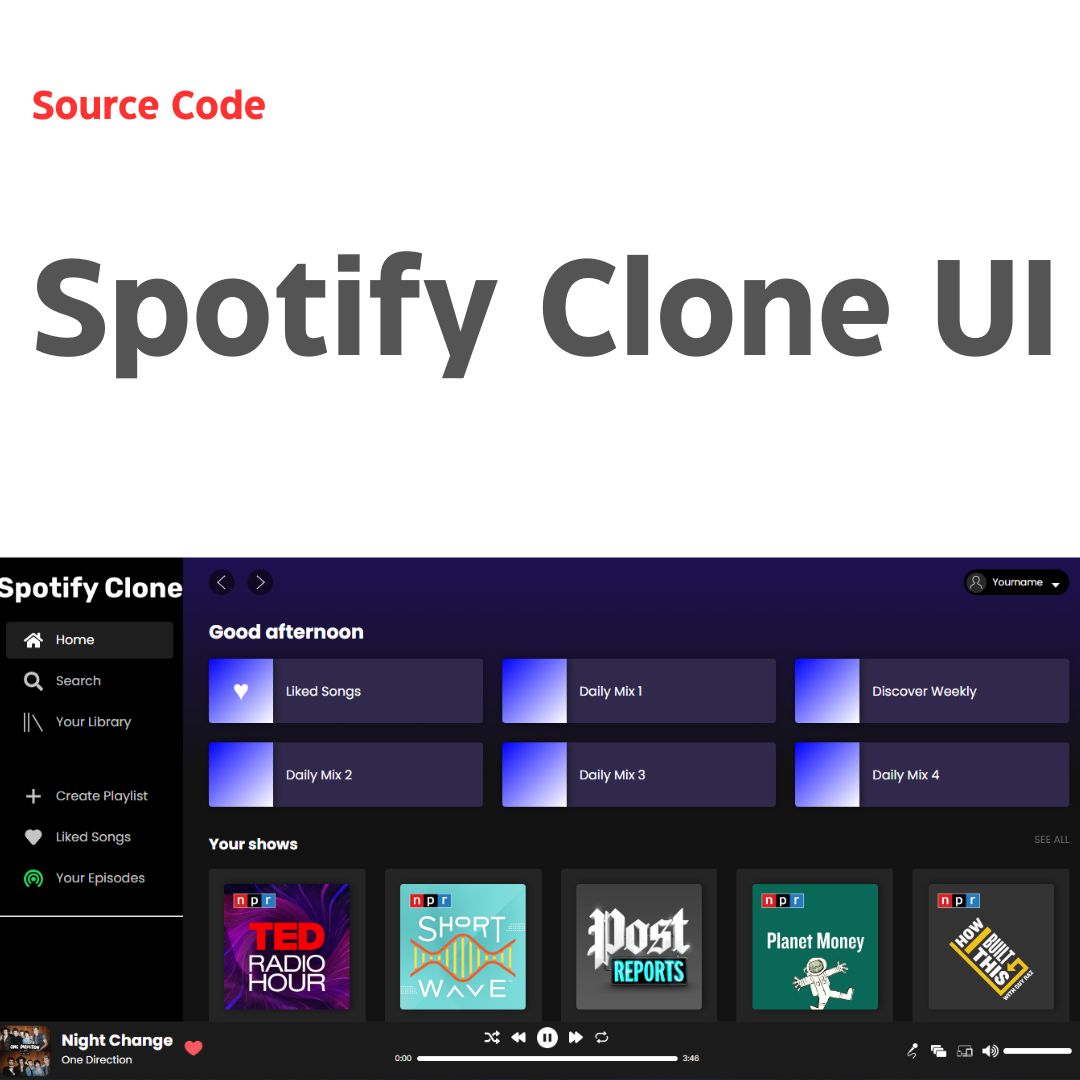
Create a Stunning Spotify Clone Project with HTML and CSS (Source Code)
Learn how to create a stunning Spotify clone project using HTML and CSS with our beginner-friendly tutorial. Follow our step-by-step guide for designing a web page from scratch.
-

Responsive 3D Cards with HTML, CSS & JavaScript: Code Snippets Included
In this beginner's guide, learn how to create stunning responsive 3D cards with HTML, CSS & JavaScript. Follow our step-by-step guide to building interactive 3D cards from scratch.
-

Responsive Details Card Slider with HTML, CSS, and JavaScript: Code Snippets Included
Learn how to create a responsive details card slider using HTML, CSS, and JavaScript with this tutorial. Code snippets are included for easy customization.