User Experience (32)
Welcome to our user experience category. Here, you'll find a comprehensive collection of stylish and functional user experience components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our user experience components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our user experience solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our user experience components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your user experience components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our user experience designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our user experience components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

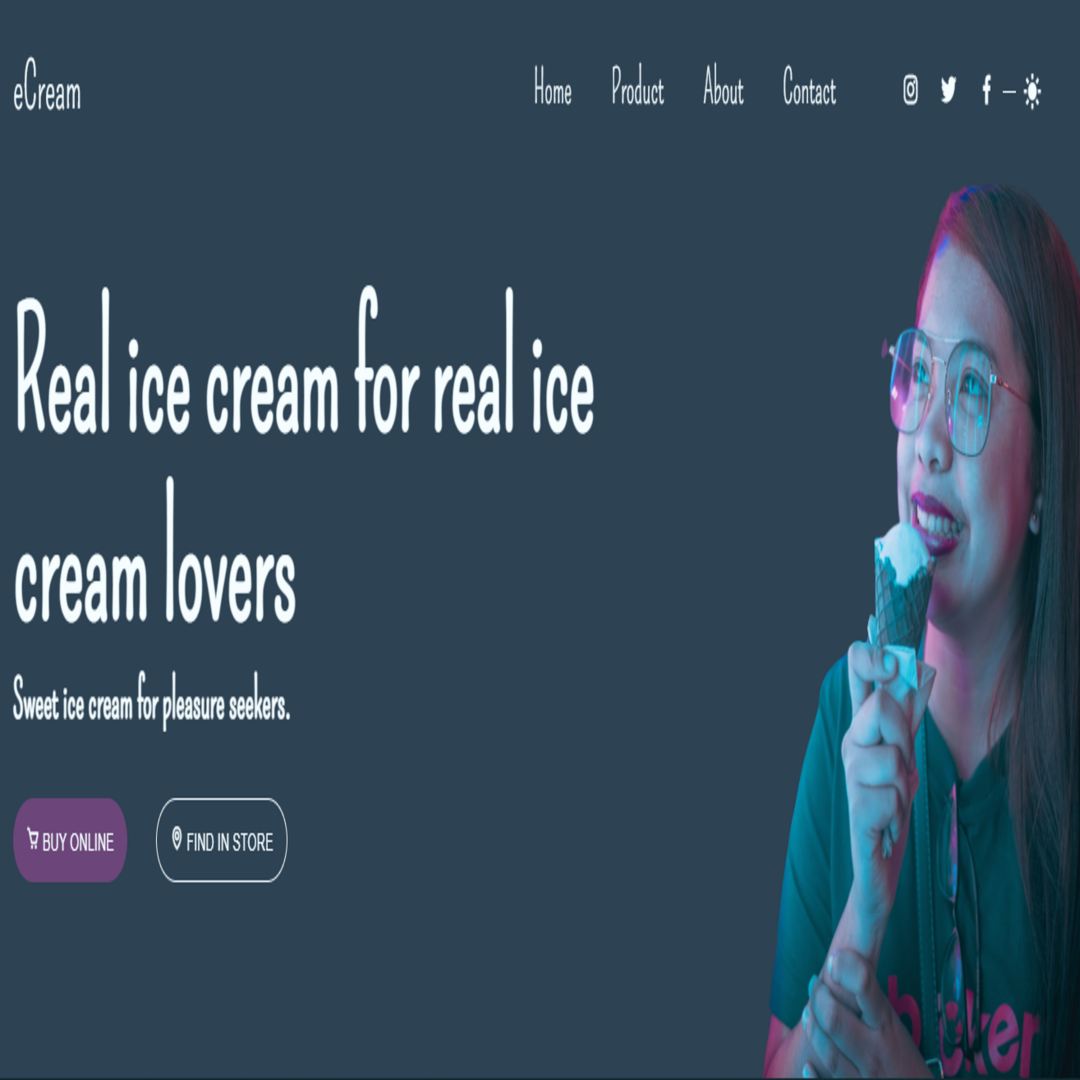
Creating an Ice Cream Shop Landing Page with HTML, CSS, and JavaScript
Learn how to create an ice cream shop landing page that converts visitors into customers using HTML, CSS, and JavaScript. Get tips on layout, interactivity, and user experience.
-

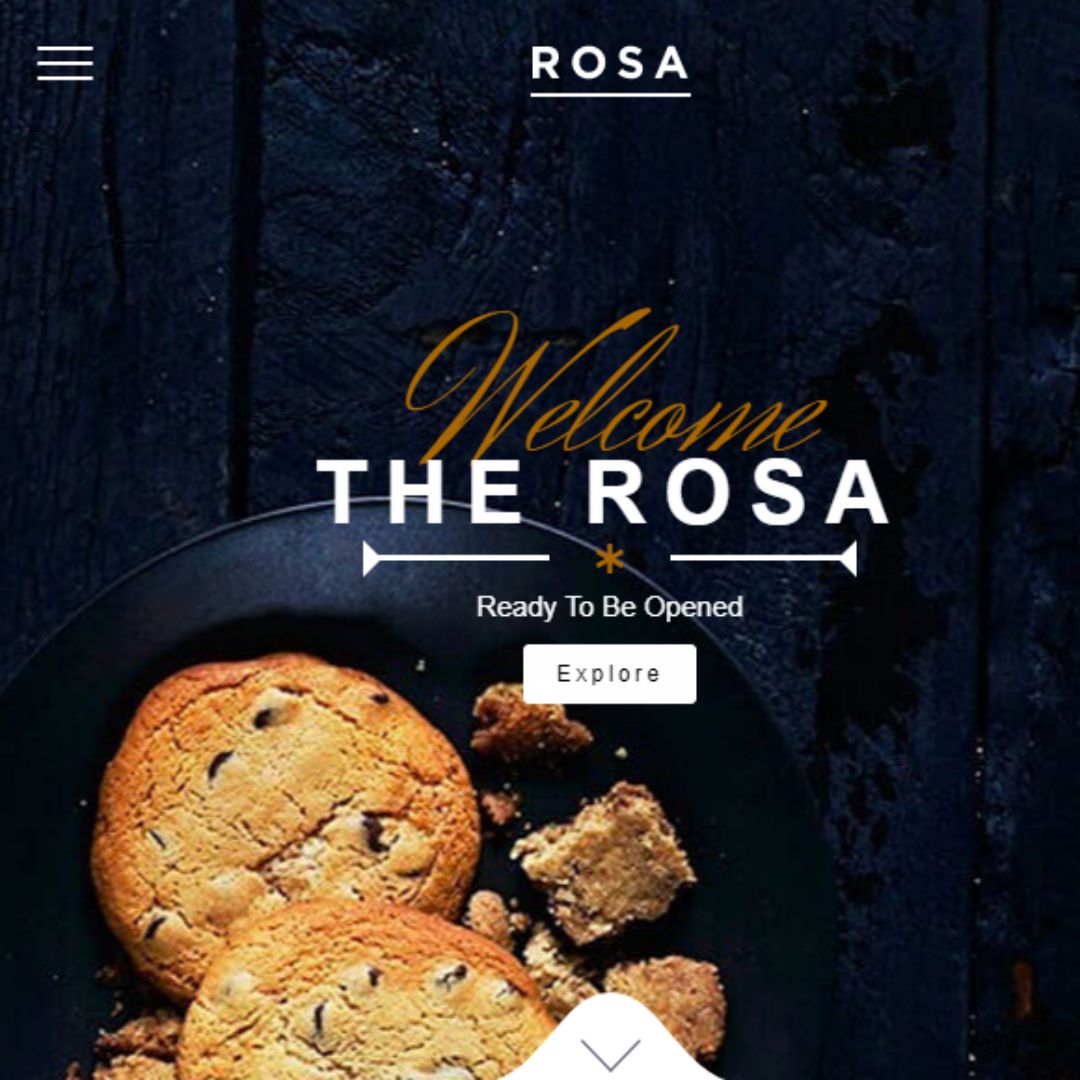
Designing a Delicious Website: Using HTML, CSS, and JavaScript for Restaurant Web Development
Learn how to create a delicious restaurant website with HTML, CSS, and JavaScript. Improve your user experience and convert more visitors into customers.
-

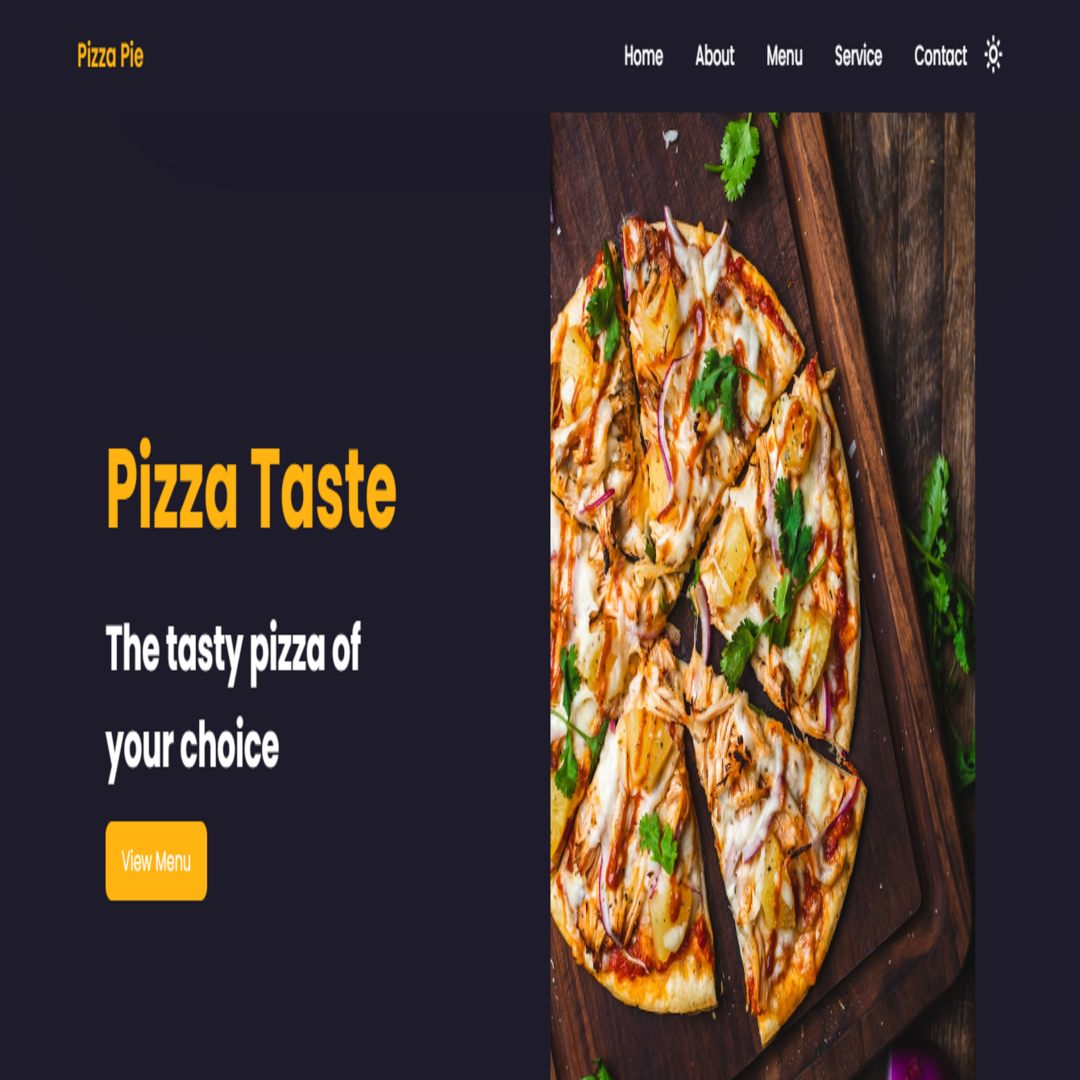
Make Your Own Responsive Pizza Shop Website Using HTML, CSS and JavaScript
Learn how to create a responsive pizza shop website using HTML, CSS and JavaScript. Get step-by-step guidance on building a user-friendly website with online ordering and payment options.
-

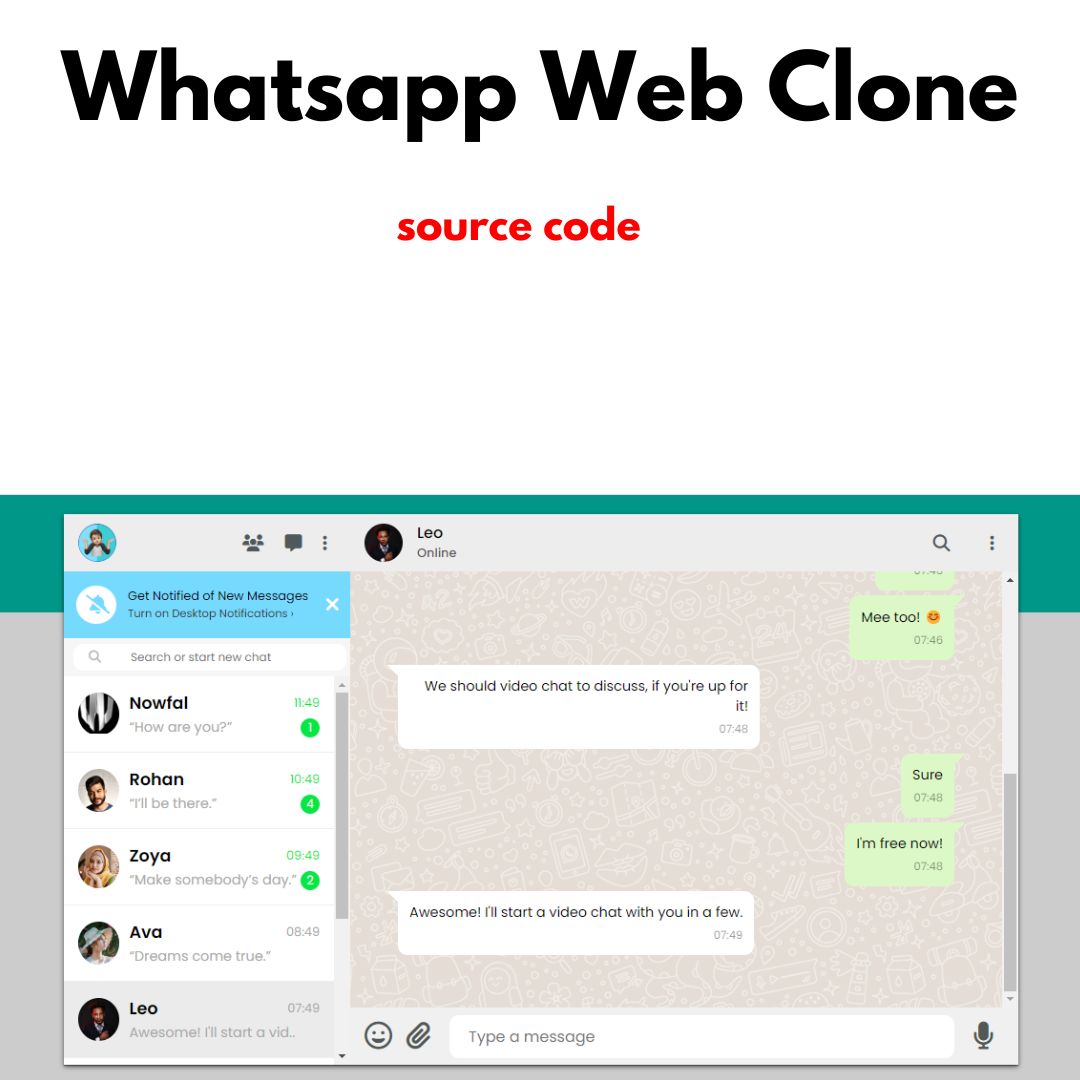
Create a WhatsApp Web Interface Clone using HTML and CSS
Learn how to create a WhatsApp Web Interface Clone using HTML and CSS. Follow our step-by-step guide and create a functional and visually appealing interface for your messaging app.
-

Using HTML and CSS to Build an Awesome NFT Landing Page
Discover how to create an engaging NFT landing page using HTML and CSS. Learn web development skills and optimize user experience with our step-by-step guide.
-

How to Create a Scrollable Sticky Sidebar with HTML, CSS, and JavaScript
Learn how to enhance your website's usability by implementing a scrollable sticky sidebar using HTML, CSS, and JavaScript. Follow our step-by-step guide for seamless integration.
-

Creating a Responsive Bootstrap Dashboard: Source Code Included
Learn how to design, customize, and implement interactive Bootstrap dashboards with our comprehensive guide. Source code included for easy development.
-

Create a Responsive Popup Contact Form: HTML, CSS, JavaScript Tutorial
Learn how to create a responsive popup contact form using HTML, CSS, and JavaScript to enhance user interaction and improve user experience on your website.
-

How to Create a Trending Animated Button Using HTML and CSS
Learn how to create an eye-catching animated button for your website using HTML and CSS. A step-by-step guide with code examples is included.
-
.webp)
Create a Tyre Fitting Landing Page using HTML, CSS, and JavaScript (Source Code)
Step-by-step guide to building a custom tyre fitting service website with HTML, CSS, and JavaScript. Source code included for easy implementation.
-

Creating Pull to Refresh with HTML, CSS, and JavaScript
Learn how to implement Pull to Refresh using HTML, CSS, and JavaScript to boost user engagement on your web app.
-

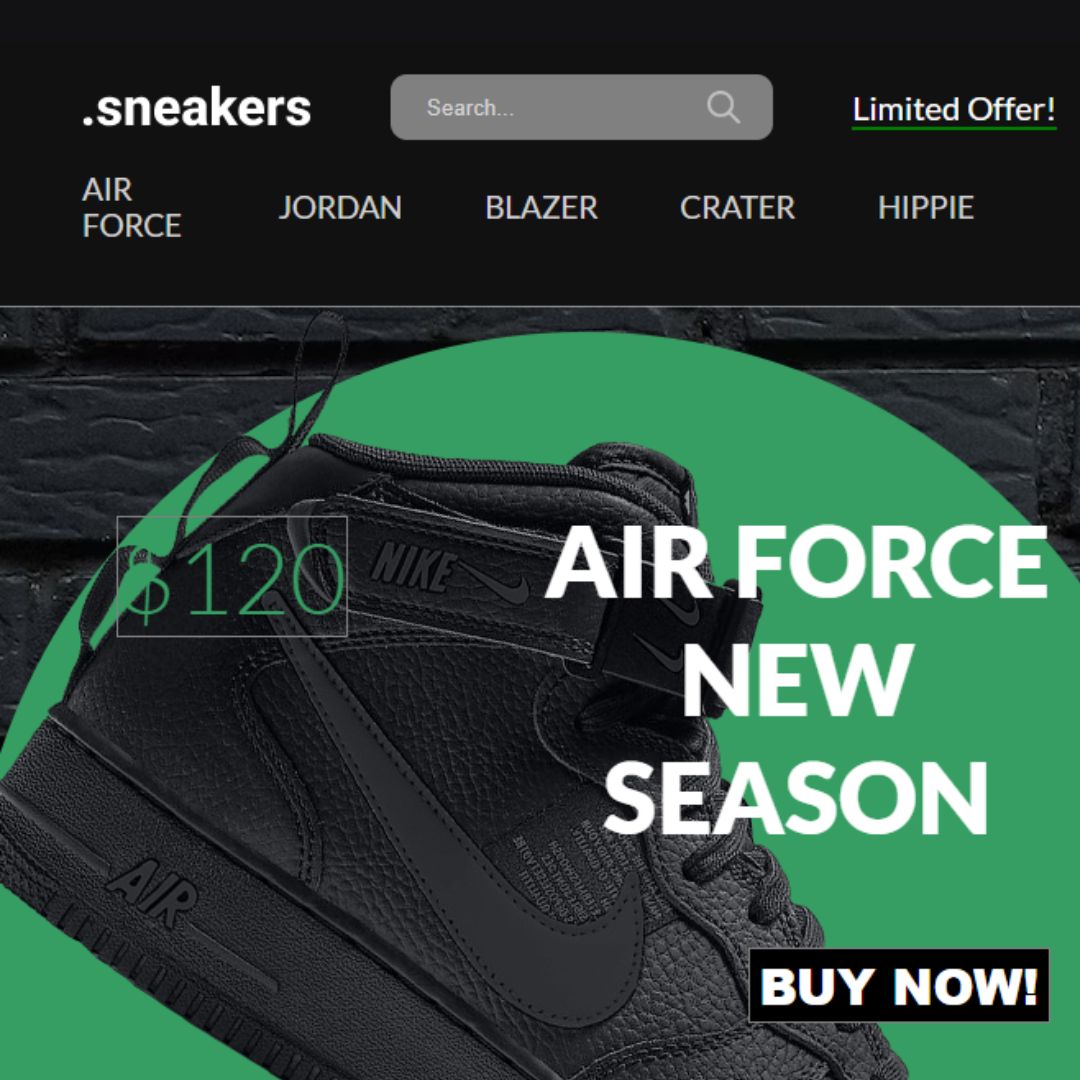
Create a Sneaker Shoes Landing Page (Source Code)
Learn how to create a stunning sneaker shoes landing page. Follow this guide with source code and step-by-step instructions to design an eye-catching webpage.
-

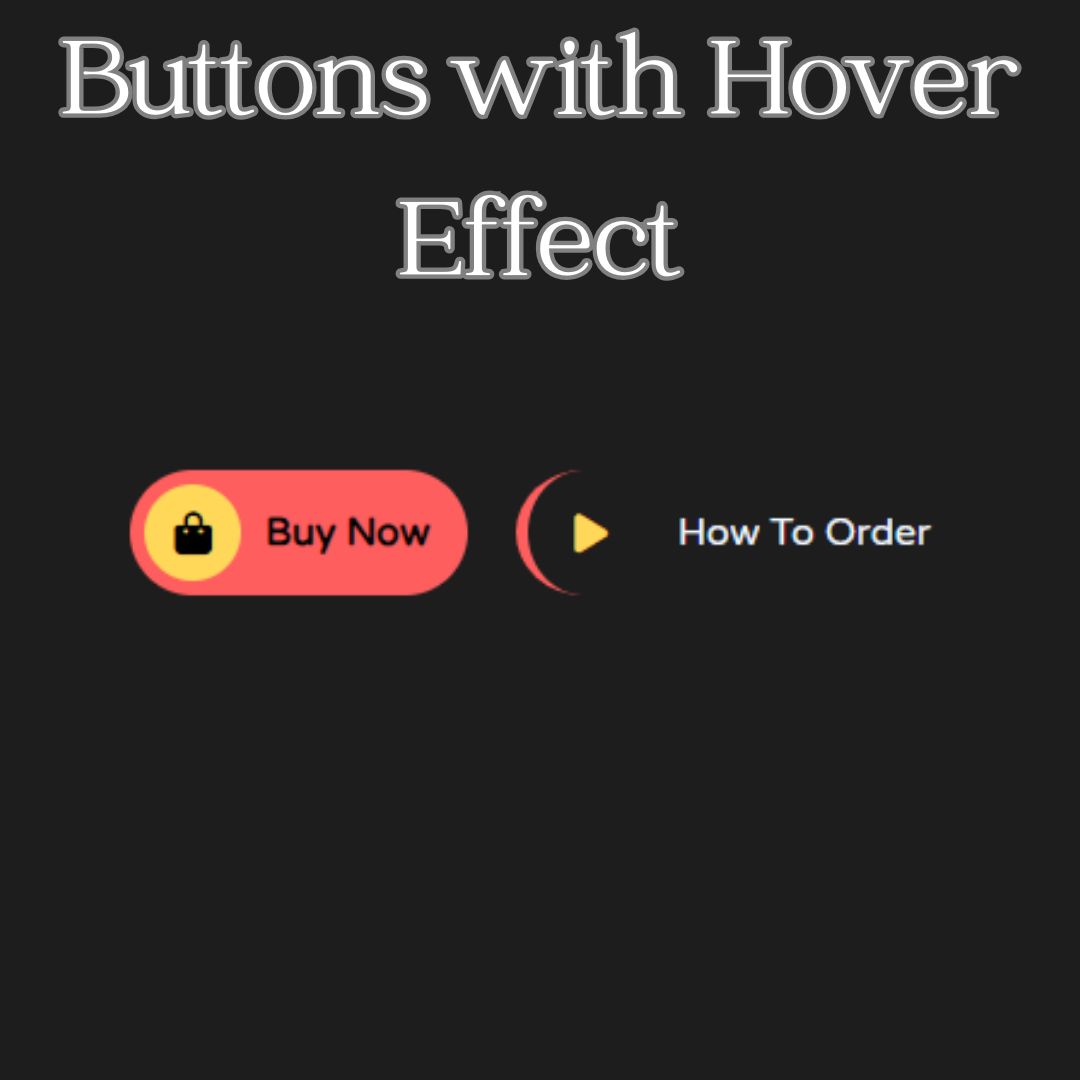
Create a Button with Hover Effects Using HTML and CSS
Learn to create engaging web buttons with hover effects using HTML and CSS. Elevate your user interface design with interactive buttons.
-

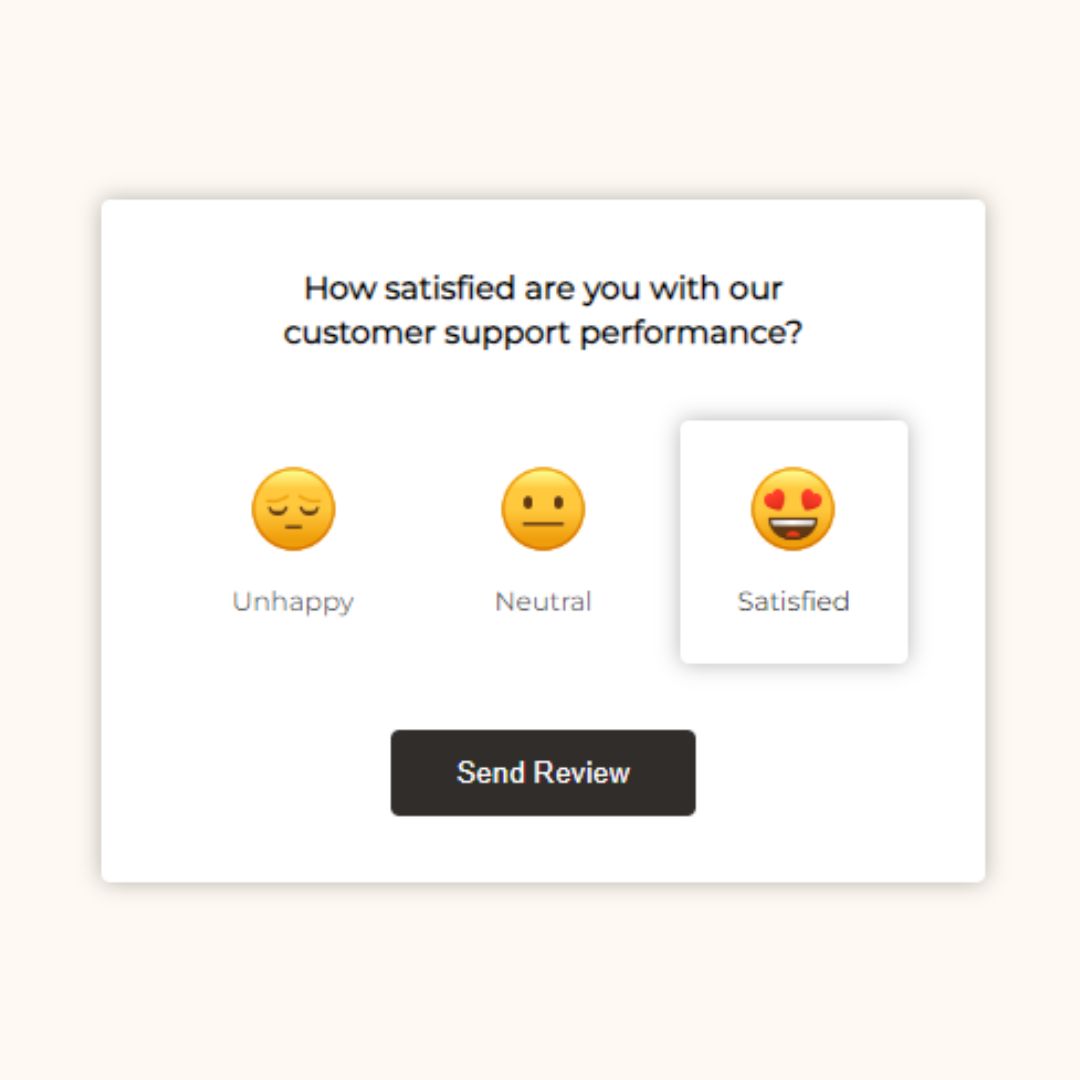
Creating an Interactive Feedback UI: HTML, CSS, JavaScript
Learn to design a Feedback UI using HTML, CSS, and JavaScript. Enhance user engagement and improve your web application with intuitive feedback forms.
-

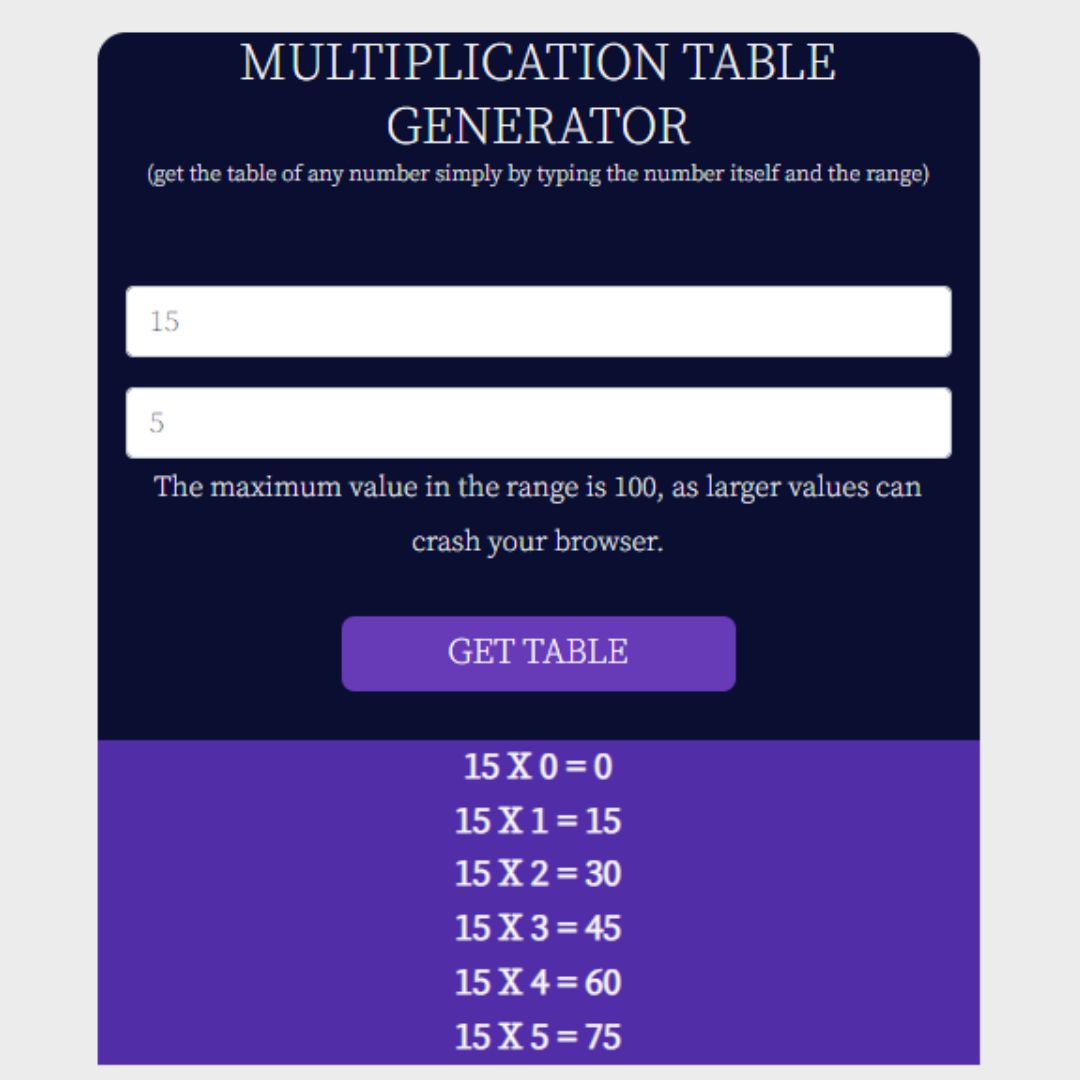
Build Your Own Multiplication Table Generator using HTML, CSS, and JavaScript
Learn how to create a dynamic multiplication table generator using HTML, CSS, and JavaScript. A step-by-step tutorial for all skill levels.
-

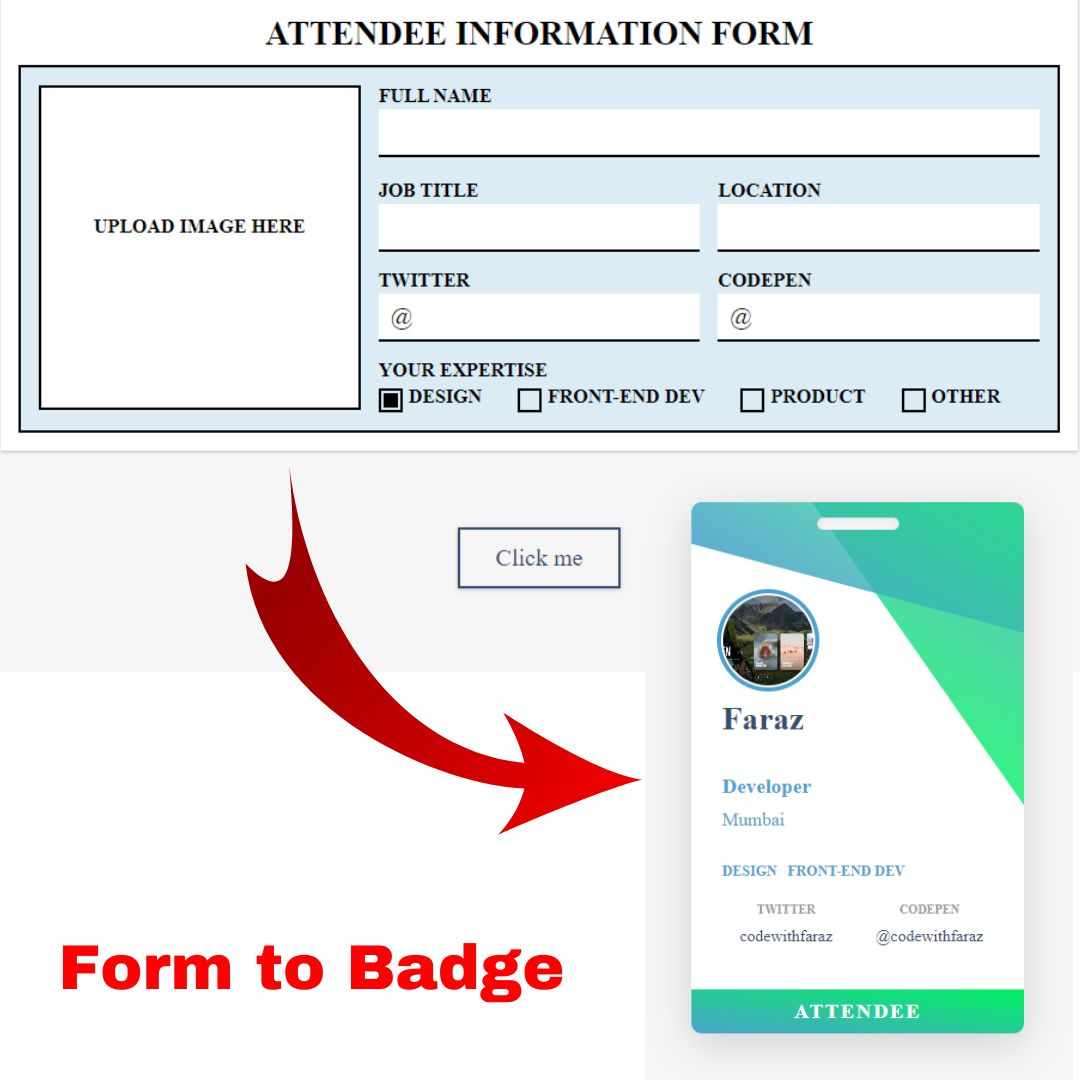
Convert Form Fill Data into Interactive Badge using HTML, CSS, and JavaScript
Make your website more interactive. Follow our tutorial on using CSS, HTML, and JavaScript to transform form submissions into engaging badges. Elevate user experience now!
-

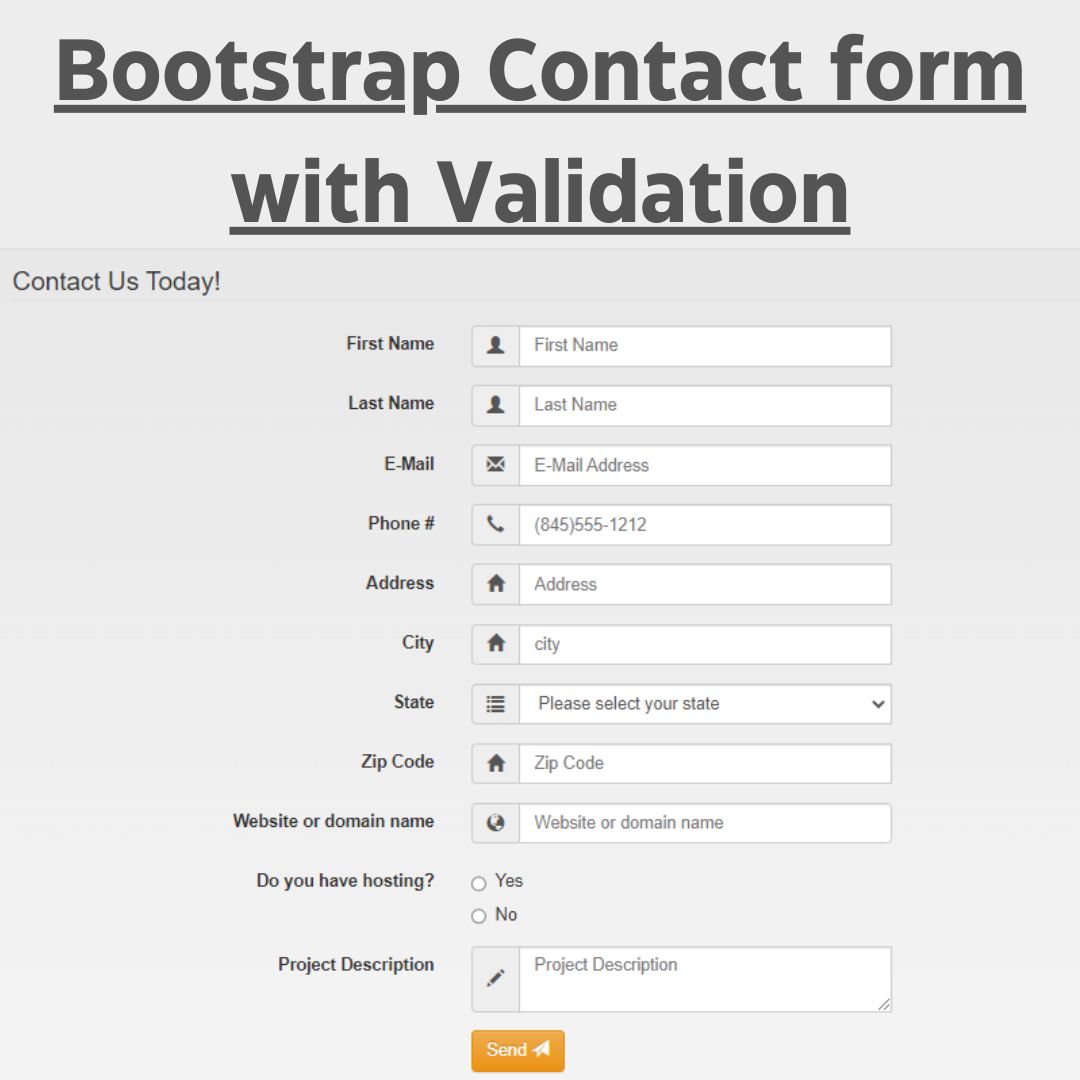
How to Create a Bootstrap Contact Form with Validation (Source Code)
Learn how to create a responsive Bootstrap contact form with validation to ensure data accuracy and enhance user experience. Follow our step-by-step guide and build your form today.
-

Create a Gooey Effect Loader with HTML and CSS
Improve user experience on your website by creating a Gooey Effect loader with HTML and CSS. Follow our beginner-friendly guide for step-by-step instructions.
-

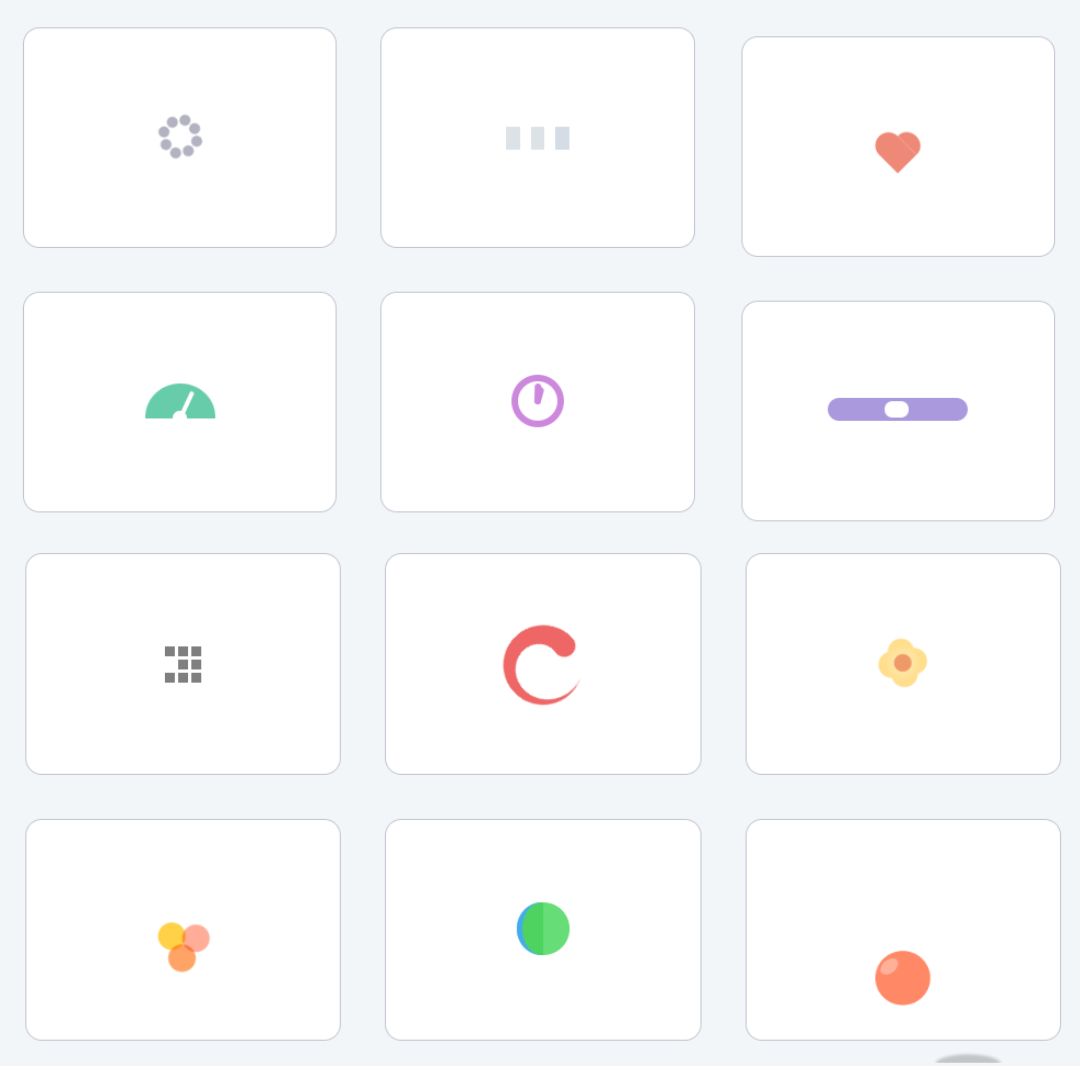
The Ultimate Collection of CSS Loaders and Spinners for Your Website (Source code)
Elevate your website's user experience with our ultimate collection of customizable CSS loaders and spinners. Find the best resources and step-by-step guide to implement them on your website today.
-

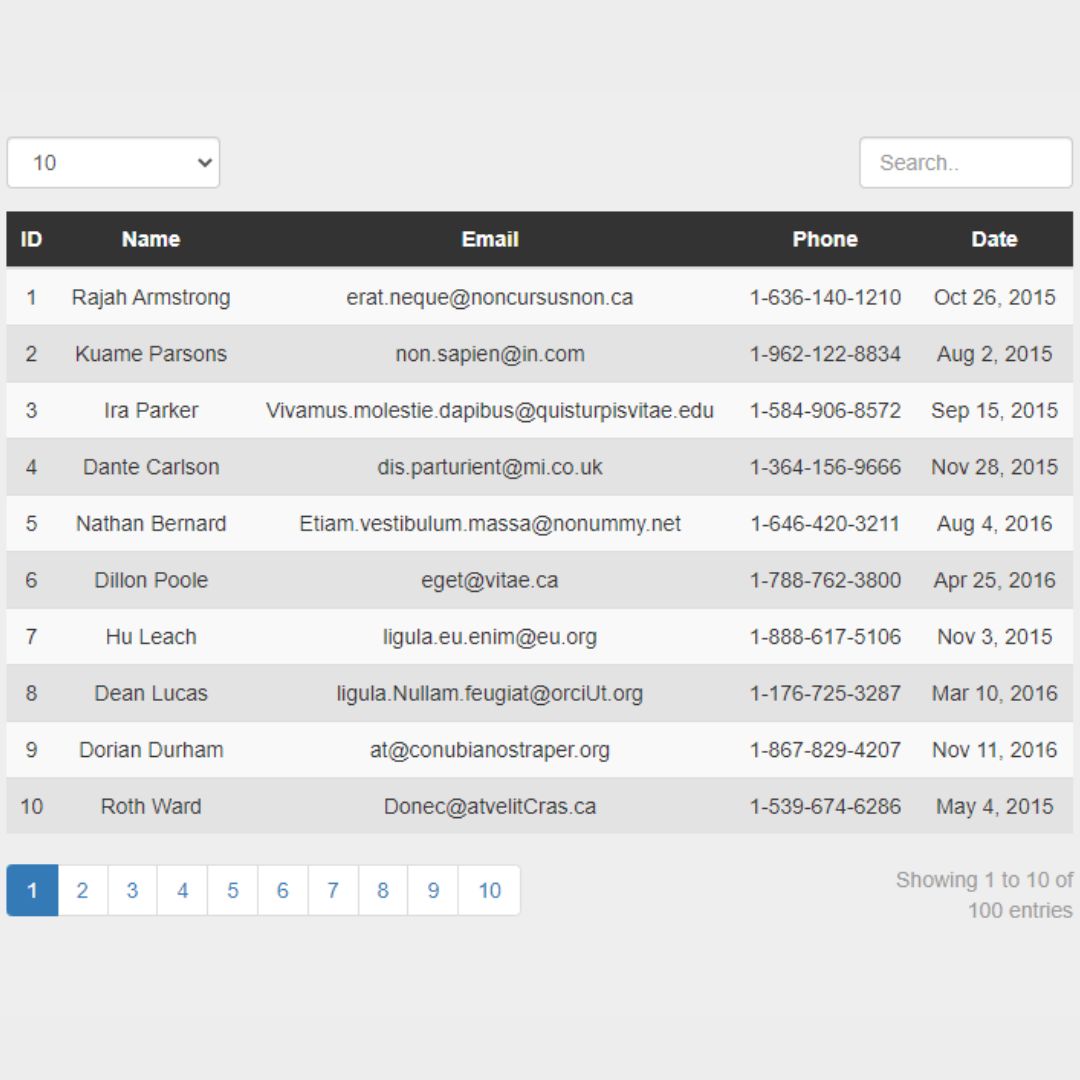
Streamline Your Website with Bootstrap Table Pagination (Source code)
Make your website more user-friendly with Bootstrap Table Pagination. This easy tutorial will teach you how to add pagination to your tables and make browsing a breeze.