n in css (371)
-

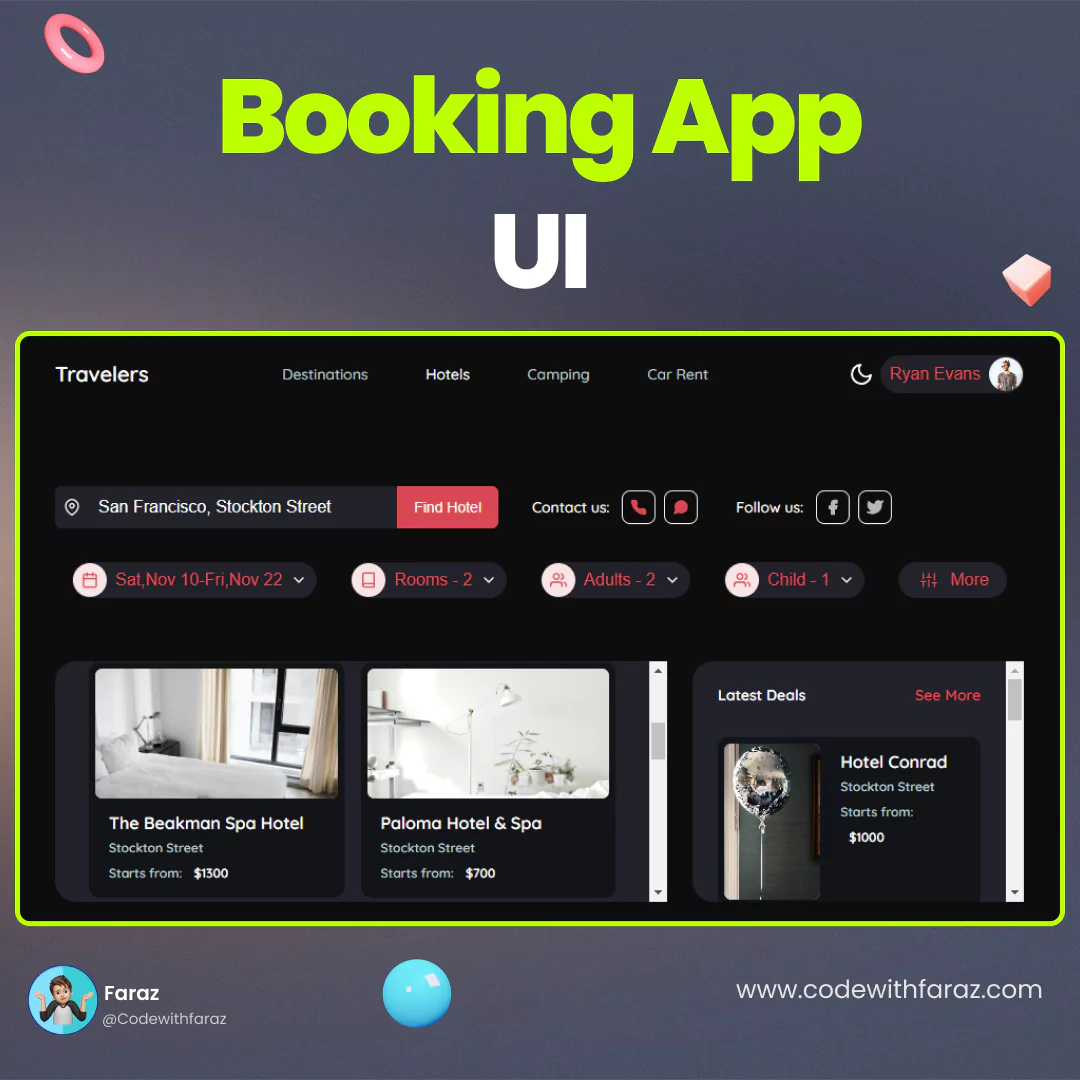
Create a Stunning Booking App UI with HTML, CSS, and JavaScript (Source Code Included)
Learn how to create a sleek booking app interface using HTML, CSS, and Javascript. Follow our step-by-step guide and get hands-on with the source code.
-

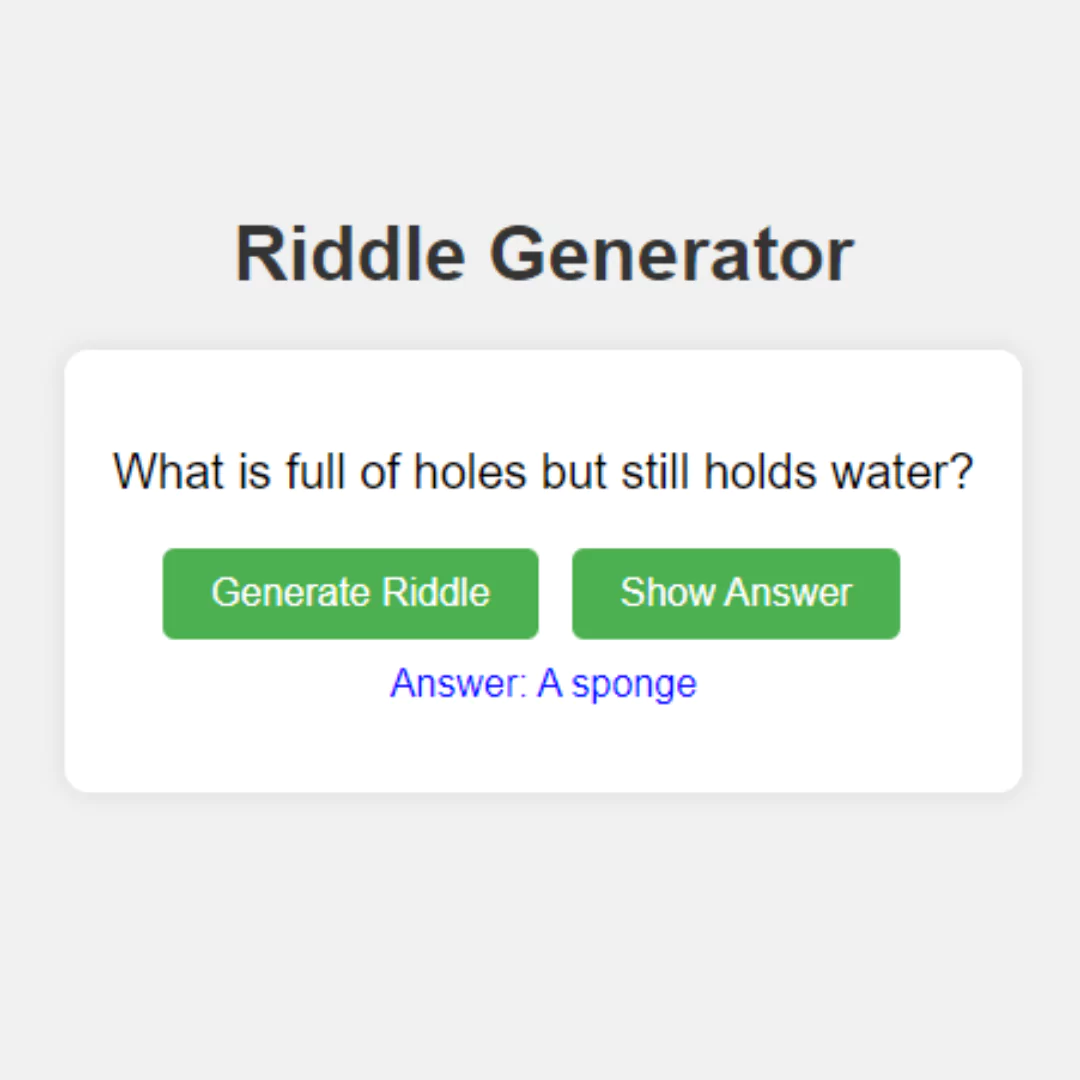
How to Create a Riddle Generator with HTML, CSS, and JavaScript | Tutorial
Learn how to build a riddle generator using HTML, CSS, and JavaScript with this step-by-step tutorial. Follow our tutorial for easy implementation and customization.
-

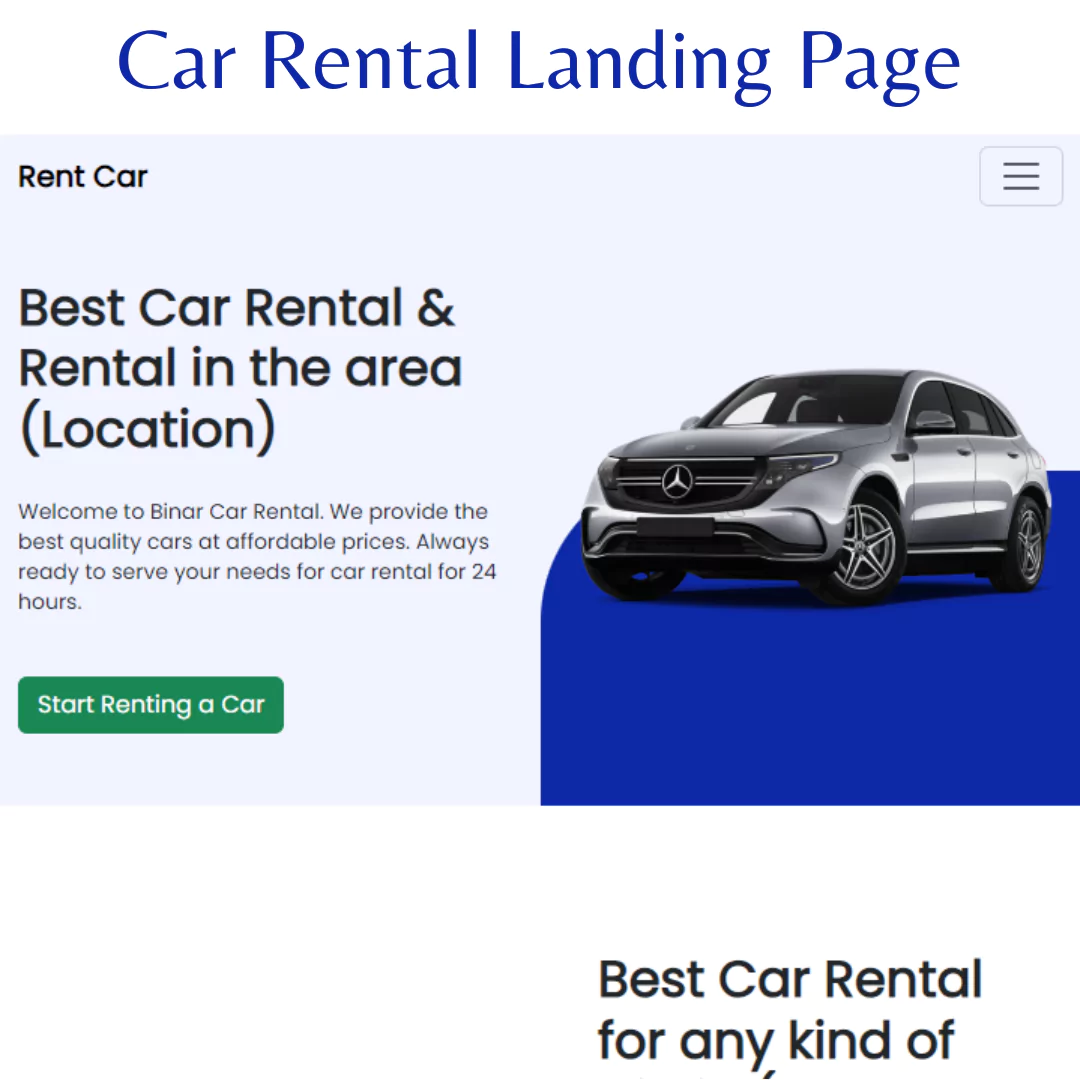
Create a Responsive Car Rental Landing Page: HTML & CSS Guide
Learn how to build a responsive car rental landing page using HTML and CSS. Source code included for easy implementation.
-

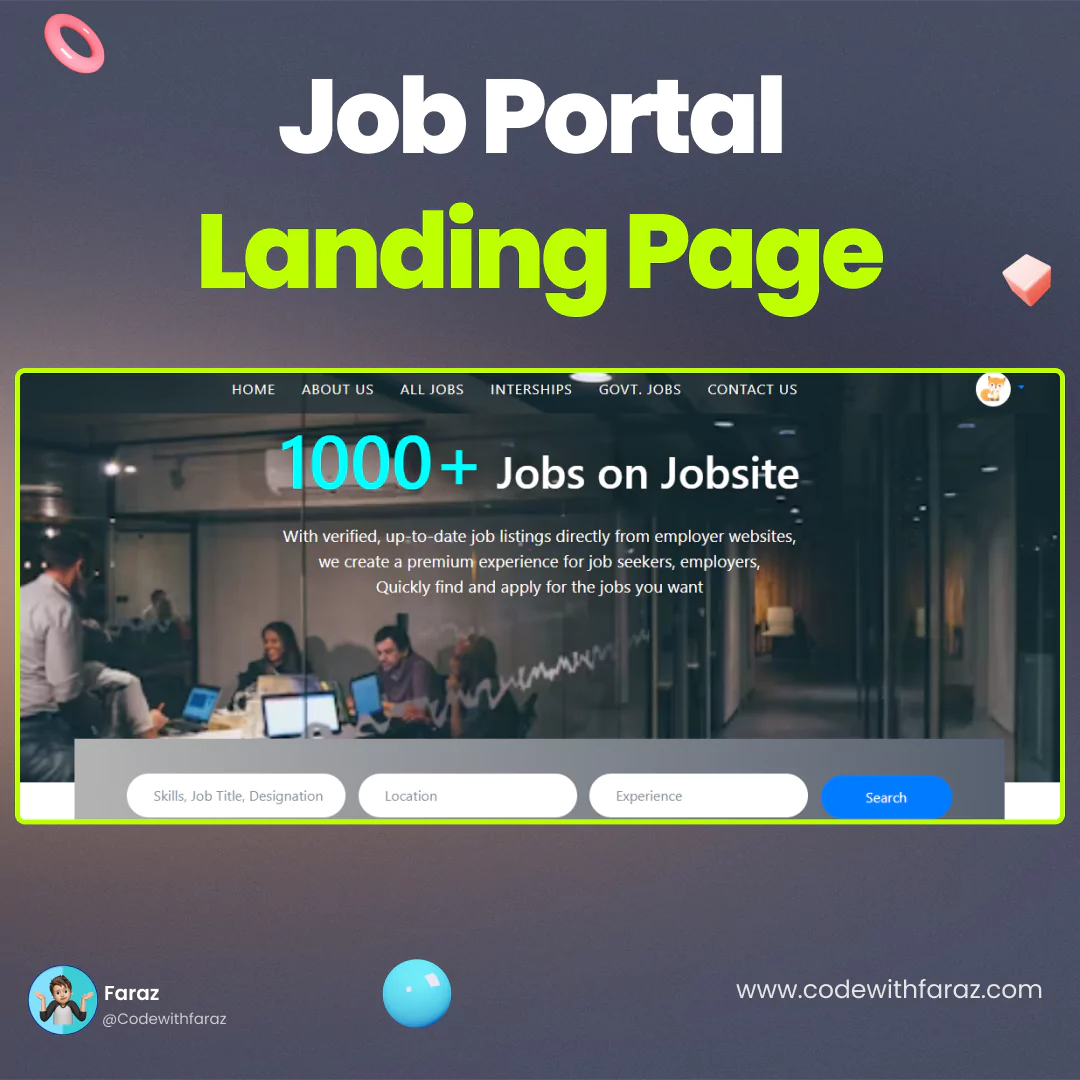
Build Your Own Job Portal Landing Page: HTML, CSS, JavaScript Tutorial
Learn how to create a job portal landing page using HTML, CSS, and JavaScript. Source code included for easy implementation.
-

Create Shimmering Effect Button: HTML & CSS Tutorial (Source Code)
Learn to design an eye-catching button with HTML & CSS. Step-by-step tutorial for adding shimmering effects to enhance user experience.
-

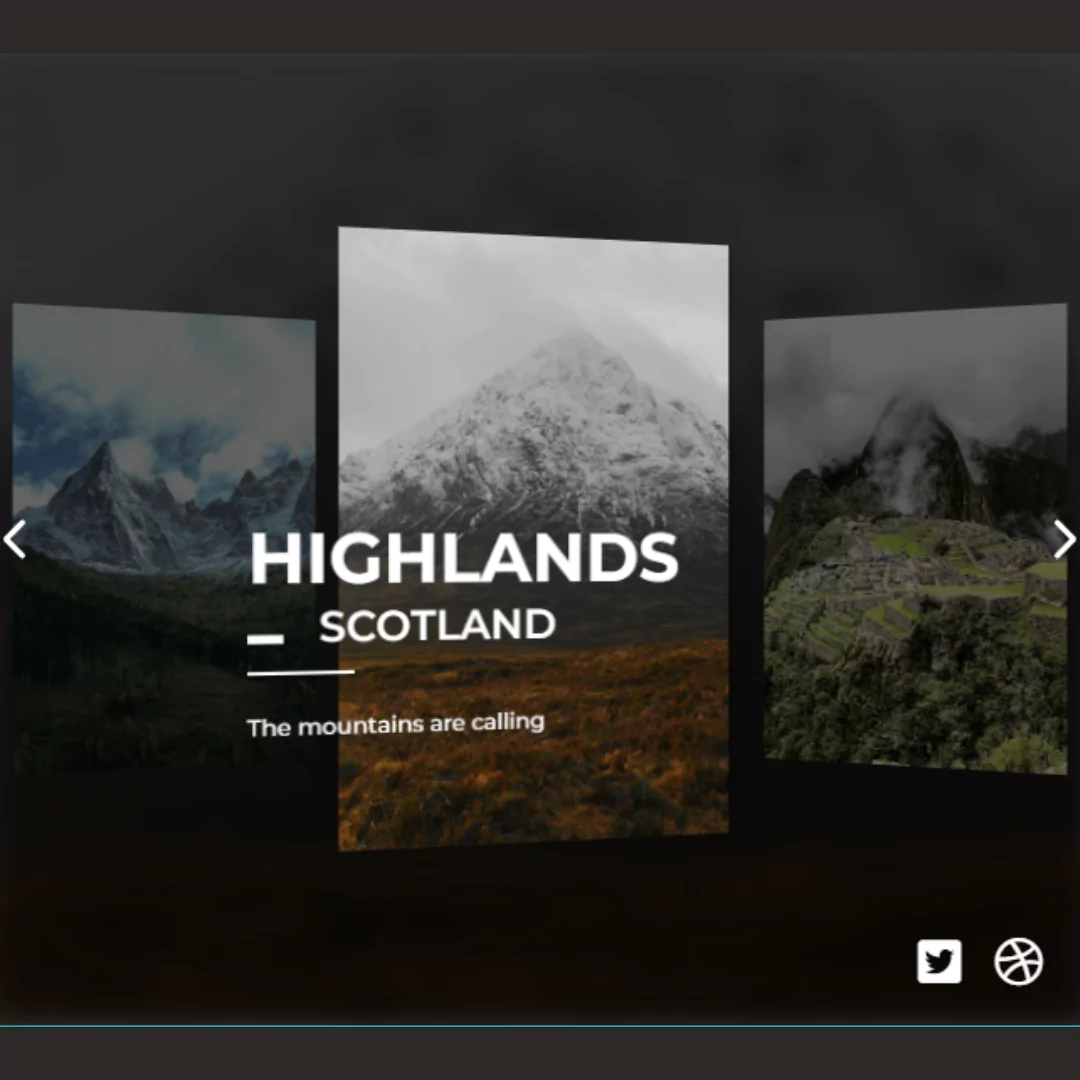
Create Stunning GSAP Carousel Slider with HTML, CSS, and JavaScript (Source Code)
Learn how to build an interactive carousel slider using GSAP animations, HTML, CSS, and JavaScript. Follow our step-by-step tutorial for stunning web animations.
-

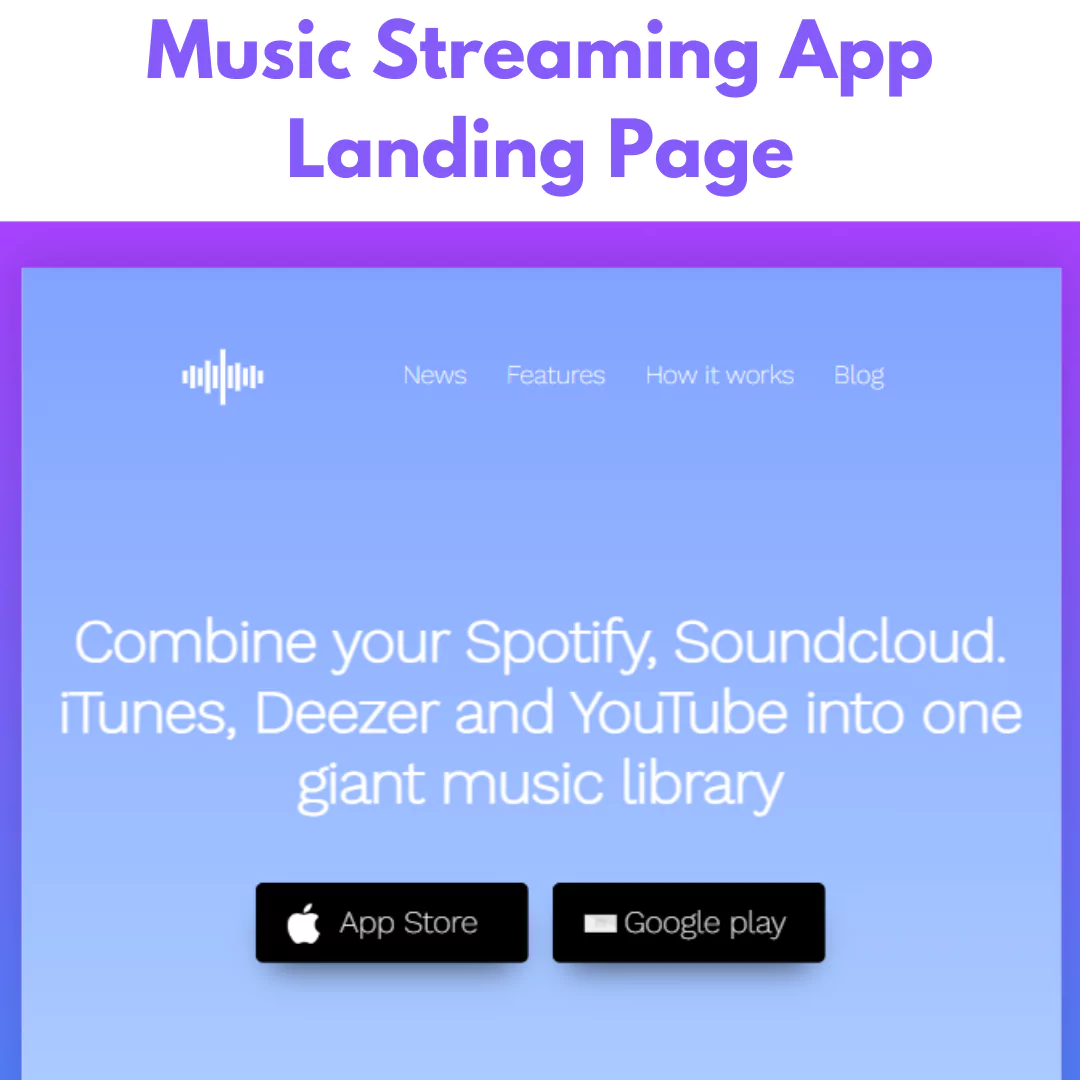
Create Music Streaming App Landing Page: HTML & CSS Tutorial (Source Code)
Learn to create a stunning music streaming app landing page with HTML and CSS. Source code included for easy implementation.
-

How to Create a TikTok Clone Using HTML, CSS, and JavaScript (Source Code)
Learn how to create a TikTok clone from scratch with this detailed tutorial using HTML, CSS, and JavaScript. Source code included!
-

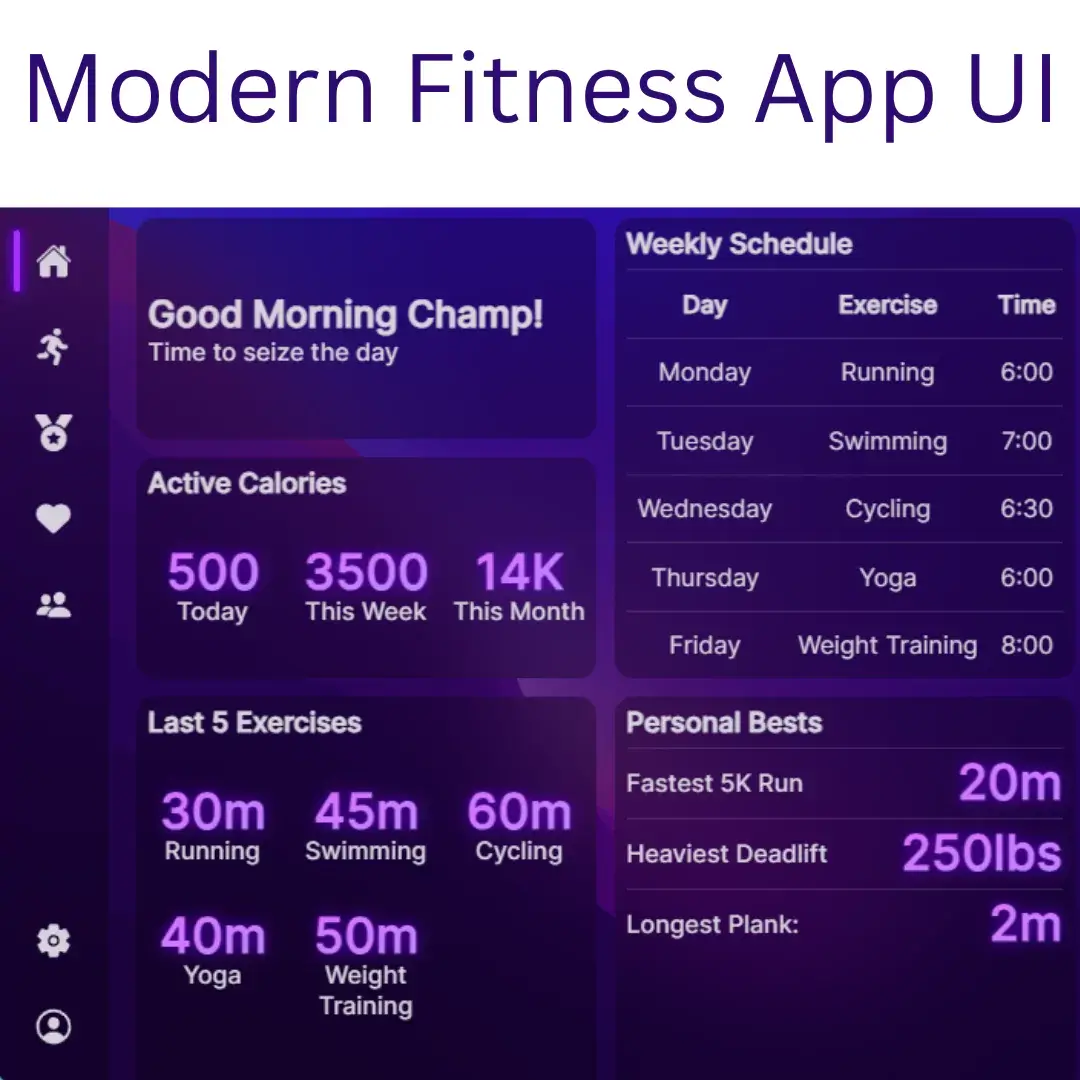
Designing a Modern Fitness App Interface with HTML and CSS (Source Code)
Learn how to create a stylish and functional fitness app UI with this step-by-step HTML and CSS tutorial. Get hands-on experience and source code included.
-

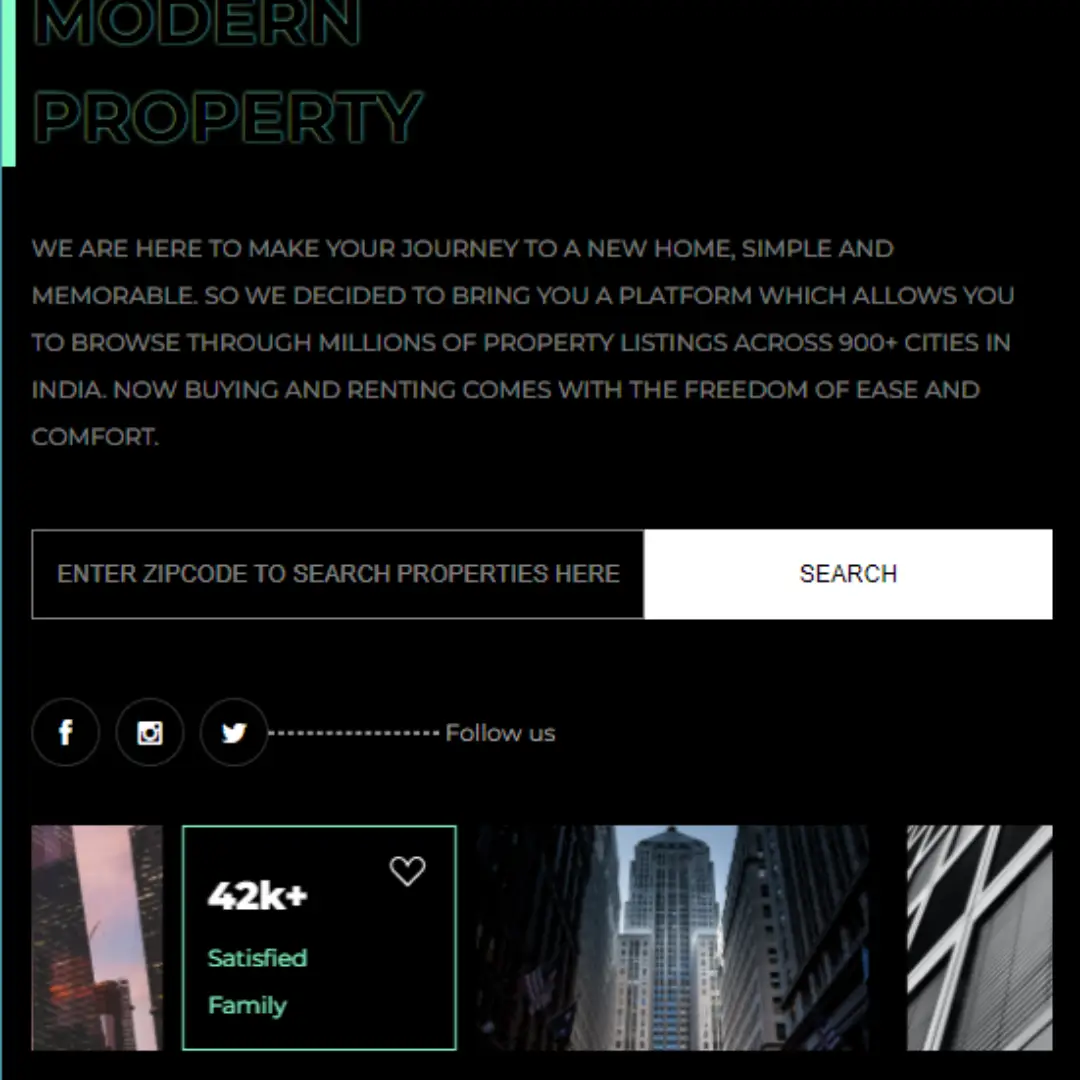
Create a Stunning Real Estate Landing Page: HTML, CSS, JavaScript Guide
Learn to create a high-converting real estate landing page using HTML, CSS, and JavaScript. Boost your property listings with our expert guide.
-

Creating a Fast Food Restaurant Website with HTML and CSS
Learn how to design a mouthwatering landing page for your fast food restaurant using HTML and CSS. Enhance user experience and drive conversions.
-

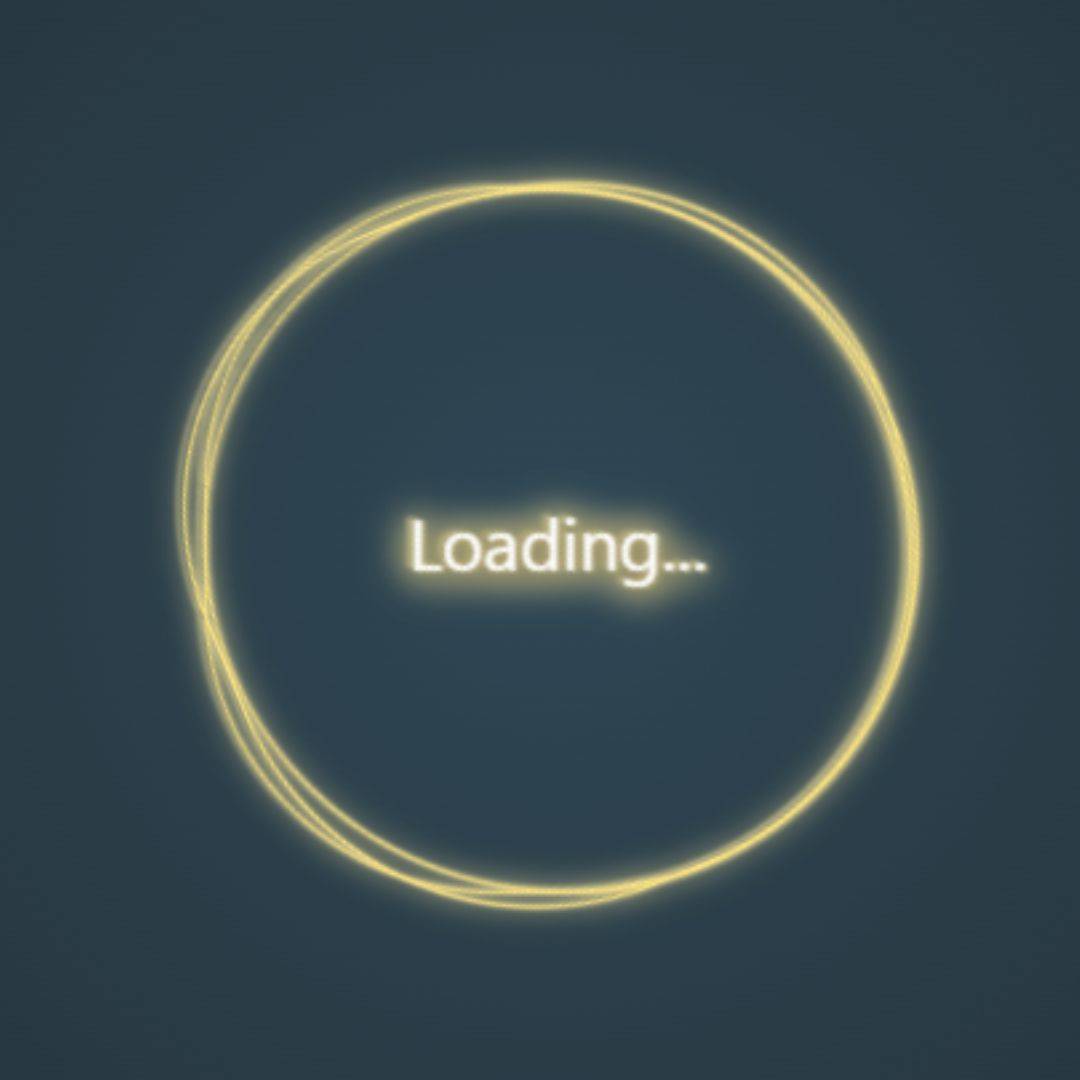
How to Create a Circle Loader using HTML and CSS: Step-by-Step Guide
Learn how to design a sleek circle loader for your website using HTML and CSS. Follow our step-by-step guide to add visual appeal to your loading screens.
-

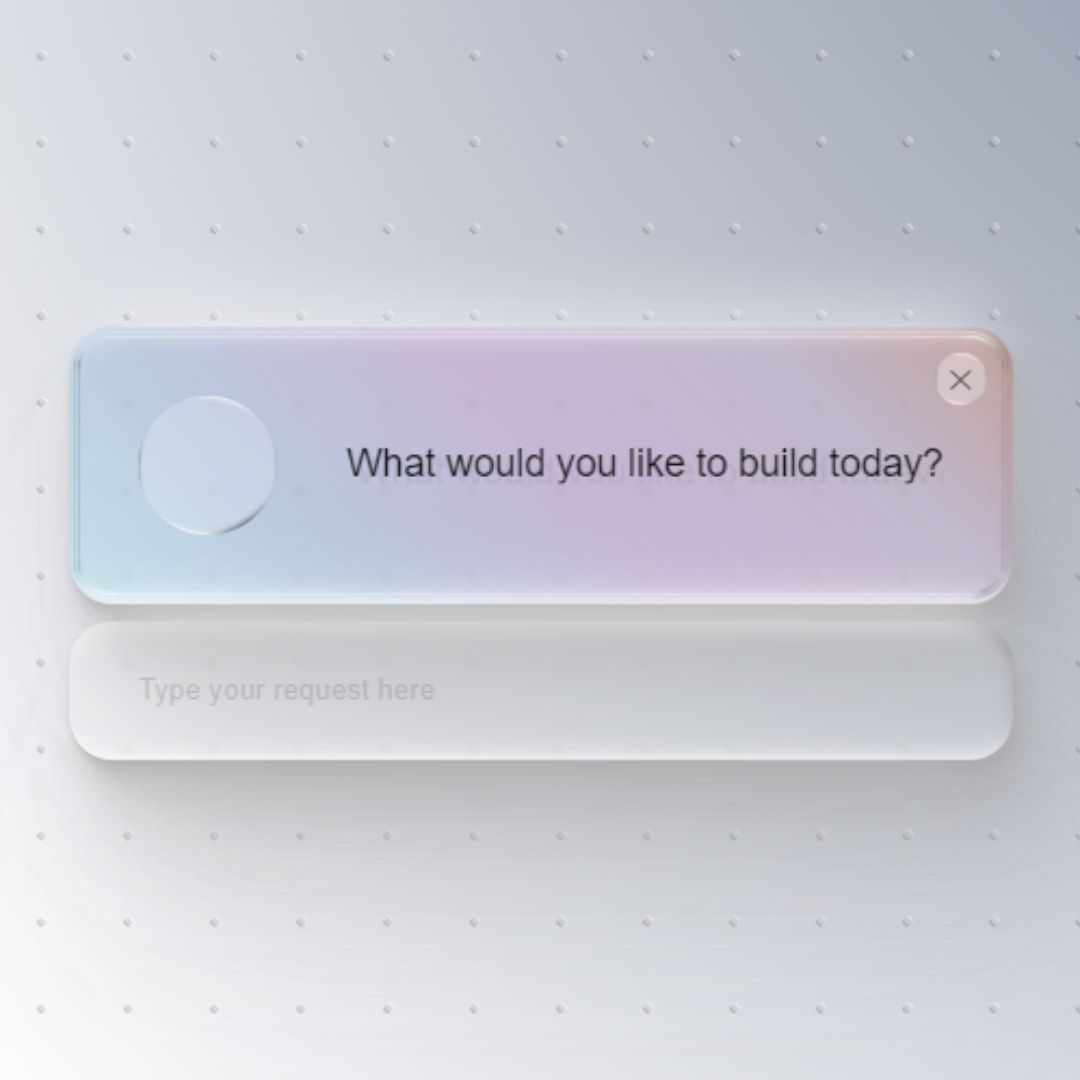
Build AI Prompt UI with HTML, CSS, and JavaScript - Step-by-Step Tutorial
Develop an AI Prompt UI using HTML, CSS, and JavaScript. Learn the basics and build your frontend skills effortlessly.
-

How to Create a Liquid Button with HTML, CSS, and JavaScript (Source Code)
Learn how to create a liquid button for your website using HTML, CSS, and JavaScript. Source code included inside.
-

How to Create a Parallax Website with HTML and CSS | Step-by-Step Guide
Learn to build a captivating parallax scrolling website from scratch using HTML and CSS with our comprehensive step-by-step guide.
-

Scroll Animation Made Easy: HTML, CSS, JS with GSAP ScrollTrigger
Learn how to implement scroll-based animations effortlessly using GSAP and ScrollTrigger. HTML, CSS, and JavaScript guide included!
-

How to Create a Hoverable Drop Down Menu with HTML and CSS
Learn how to build a hoverable drop down menu using HTML and CSS with our step-by-step tutorial. Perfect for beginners in web development.
-

Collection of 20 Website Footer: HTML, CSS, Bootstrap, TailwindCSS
Discover 20 stunning website footer designs using HTML, CSS, Bootstrap, and TailwindCSS. Enhance your site's aesthetics! Dive in now.
-

Implementing Product Filtering with HTML, TailwindCSS, and JavaScript
Learn how to enhance user experience with interactive product filtering using HTML, TailwindCSS, and JavaScript. Beginner-friendly tutorial inside!
-

Creating a Responsive Footer with Tailwind CSS (Source Code)
Learn how to design a modern footer for your website using Tailwind CSS with our detailed tutorial. Perfect for beginners in web development.