Hover Effects (7)
Welcome to our hover effects category. Here, you'll find a comprehensive collection of stylish and functional hover effects components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our hover effects components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our hover effects solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our hover effects components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your hover effects components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our hover effects designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our hover effects components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Hover Zoom Effect Animation in Card Using CSS
Learn how to create a smooth hover zoom effect animation in a card using CSS. Step-by-step tutorial with simple code and examples.
-

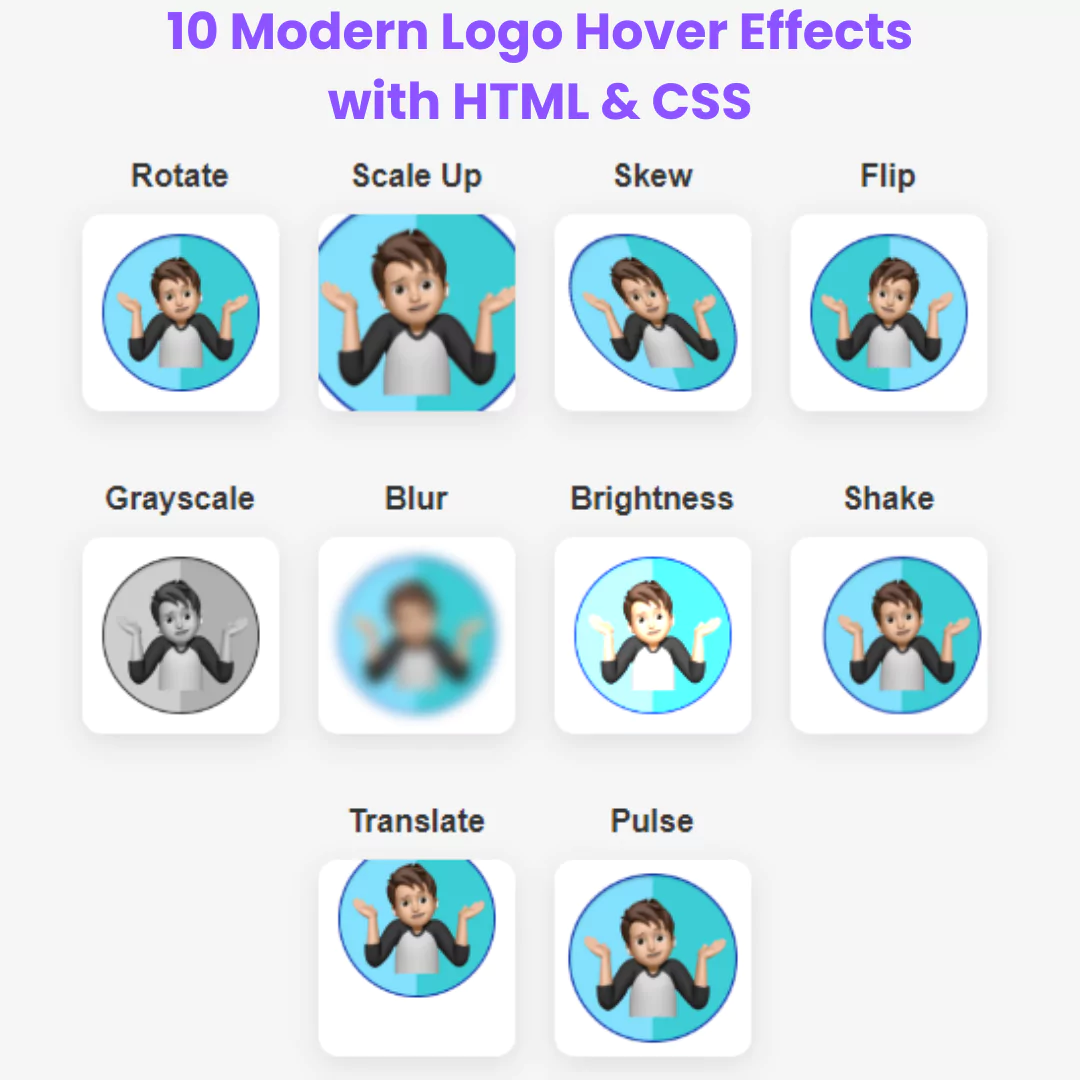
10 Modern Logo Hover Effects with HTML and CSS
Explore 10 stylish hover effects for logos using HTML and CSS. Learn how to implement rotate, scale, skew, flip, grayscale, blur, brightness, shake, translate, and pulse effects.
-

Circular Grid with an Amazing Hover Effect Using HTML and CSS
Learn how to create a circular grid with an amazing hover effect using HTML and CSS with our easy-to-follow guide.
-

Create a Button with Hover Effects Using HTML and CSS
Learn to create engaging web buttons with hover effects using HTML and CSS. Elevate your user interface design with interactive buttons.
-

How to Create Stunning Transitional Buttons using HTML and CSS
Learn how to create visually stunning transitional buttons that provide a great user experience with HTML and CSS. Our guide covers the basics of button design, CSS transitions, and hover effects to help you create effective call-to-action buttons.
-

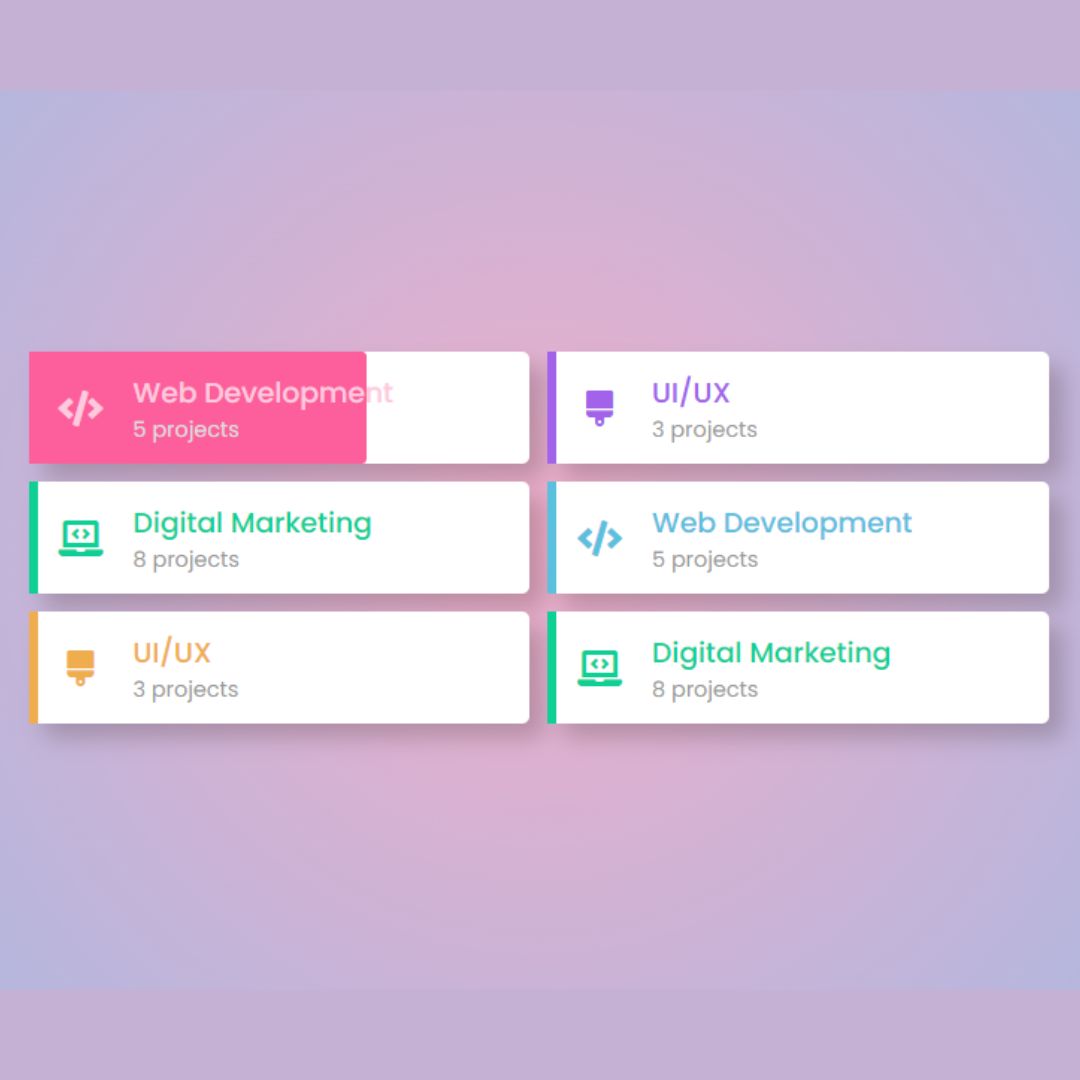
How to Create a Responsive Grid List with Hover Effect: CSS and HTML
Learn how to create a responsive grid list with a hover effect using CSS and HTML. Follow this step-by-step tutorial for an engaging user experience.
-

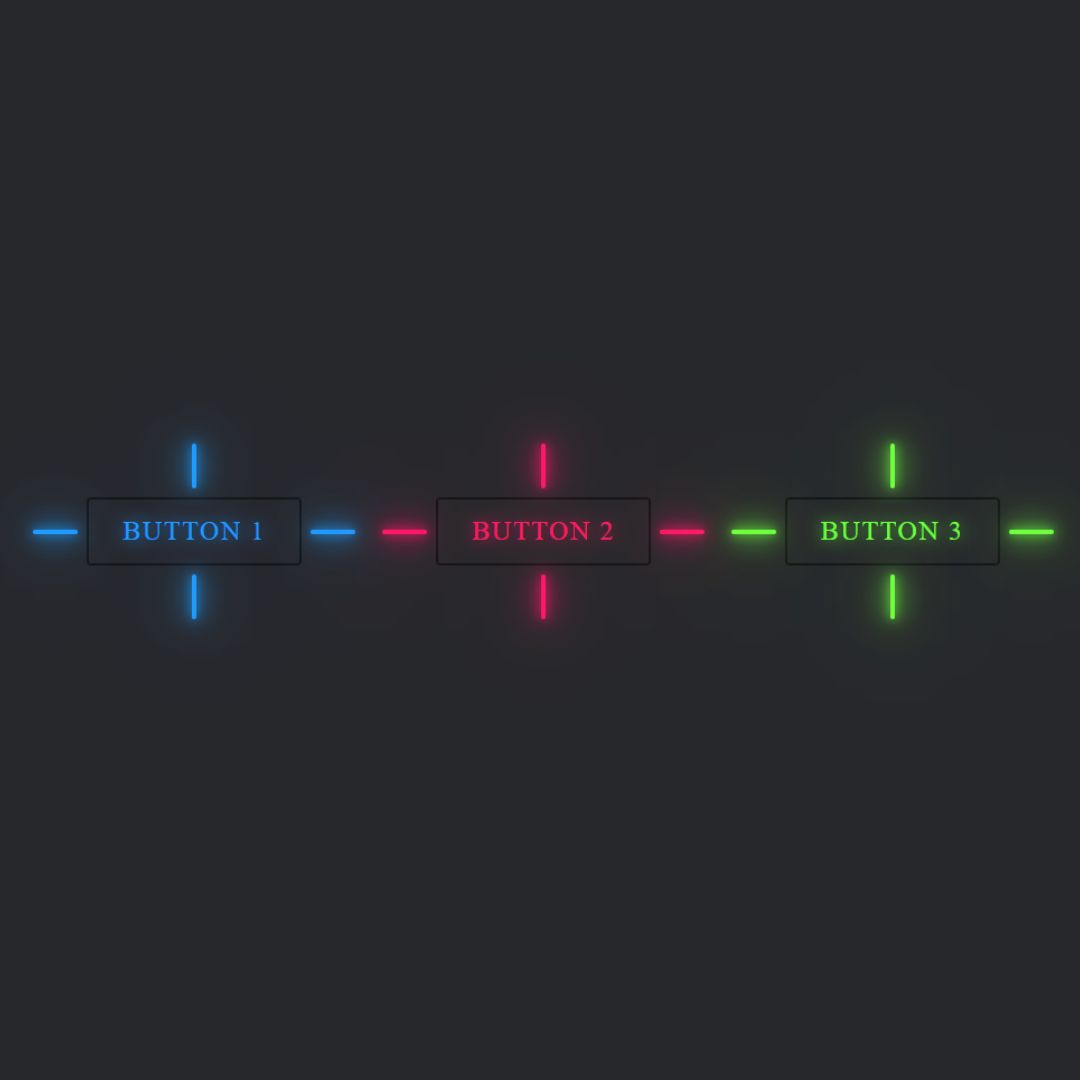
How to Create Animated Button with Hover Effects Using HTML and CSS
Learn how to create animated buttons with hover effects using HTML and CSS. Follow this step-by-step tutorial to make your buttons more interactive and engaging.