n in css (370)
-

Create Indian Independence Day Flag Animation using HTML, CSS & GSAP
Learn how to create an Indian Independence Day flag animation using HTML, CSS, and GSAP. Follow this easy step-by-step guide to add interactive animations to your web projects.
-

Create Animated Logout Button Using HTML and CSS
Learn to create an animated logout button using simple HTML and CSS. Follow step-by-step instructions to add smooth animations to your website’s logout button.
-

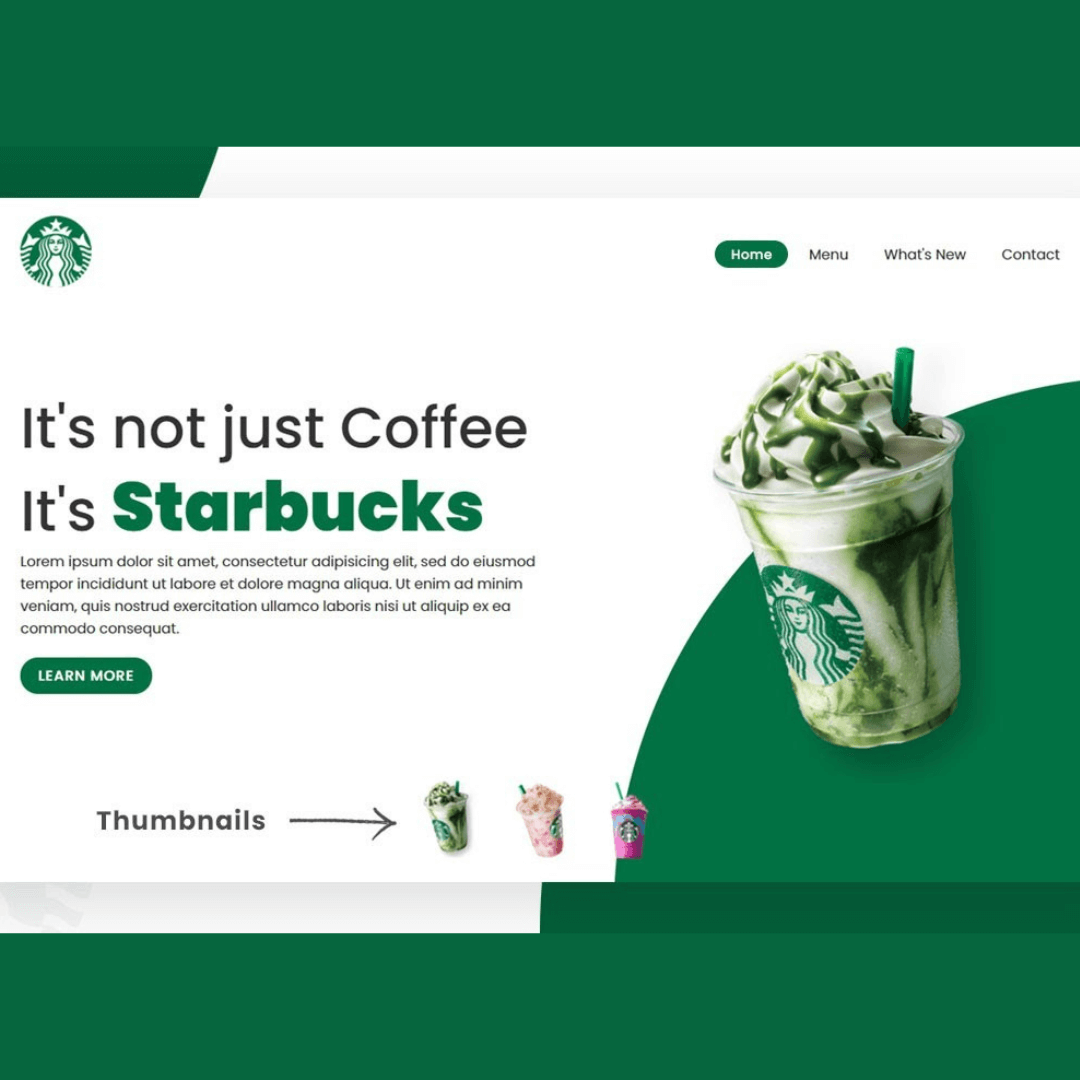
Pure CSS Starbucks Coffee Website Landing Page using HTML and Pure CSS
Learn how to create a professional-looking Starbucks coffee landing page with pure CSS and HTML. Our tutorial will guide you through the process of designing a responsive, easy-to-navigate website layout.
-

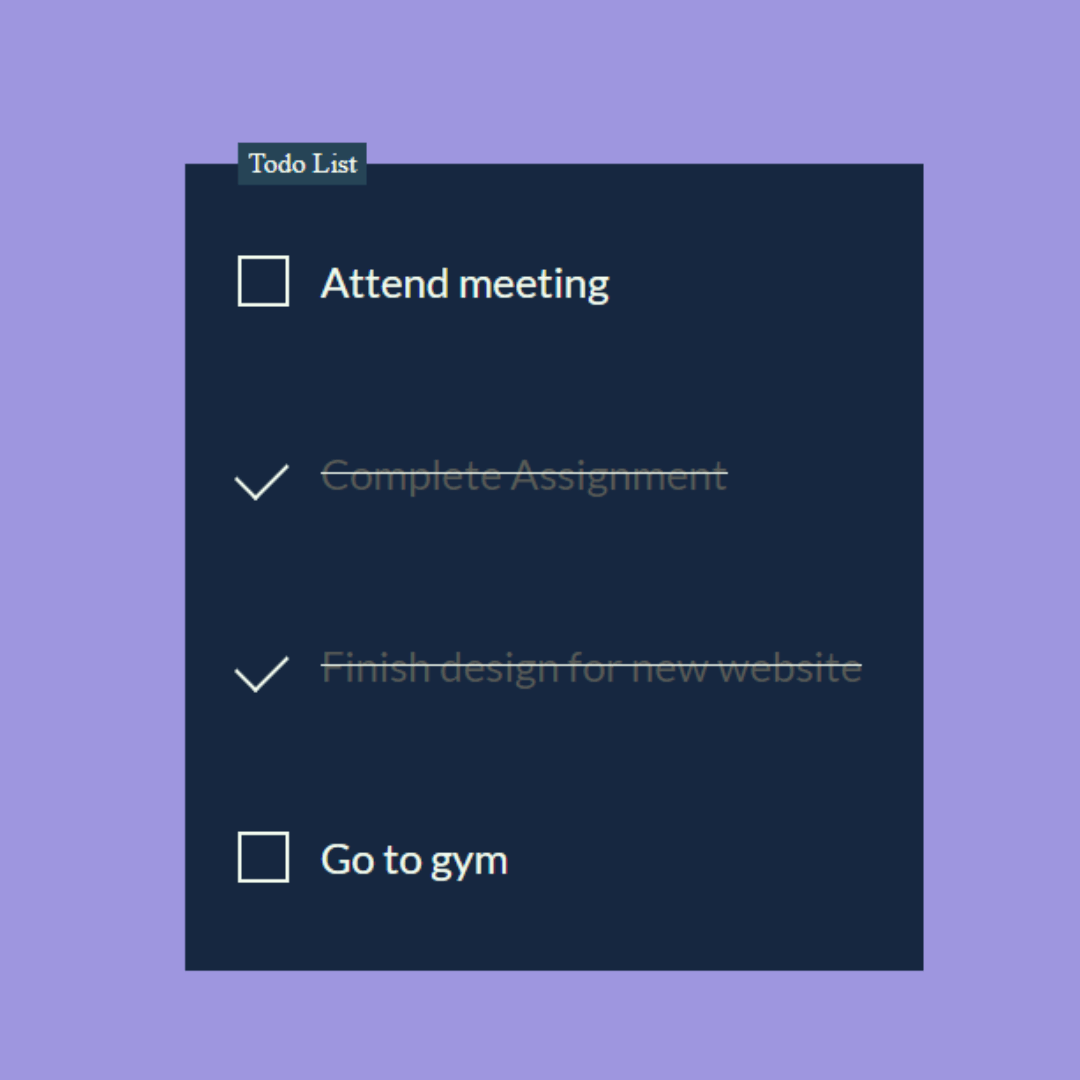
How to Create Pure CSS To Do List Using HTML and CSS
Learn how to create a to do list(ToDo List) using HTML and CSS without JavaScript. This step-by-step guide will show you how to make a pure CSS to do list.
-

Circular Grid with an Amazing Hover Effect Using HTML and CSS
Learn how to create a circular grid with an amazing hover effect using HTML and CSS with our easy-to-follow guide.
-

Tooltip Hover to Preview Image with Tailwind CSS
Learn how to create a tooltip hover effect to preview images using Tailwind CSS. Follow our simple steps to add this interactive feature to your website.
-

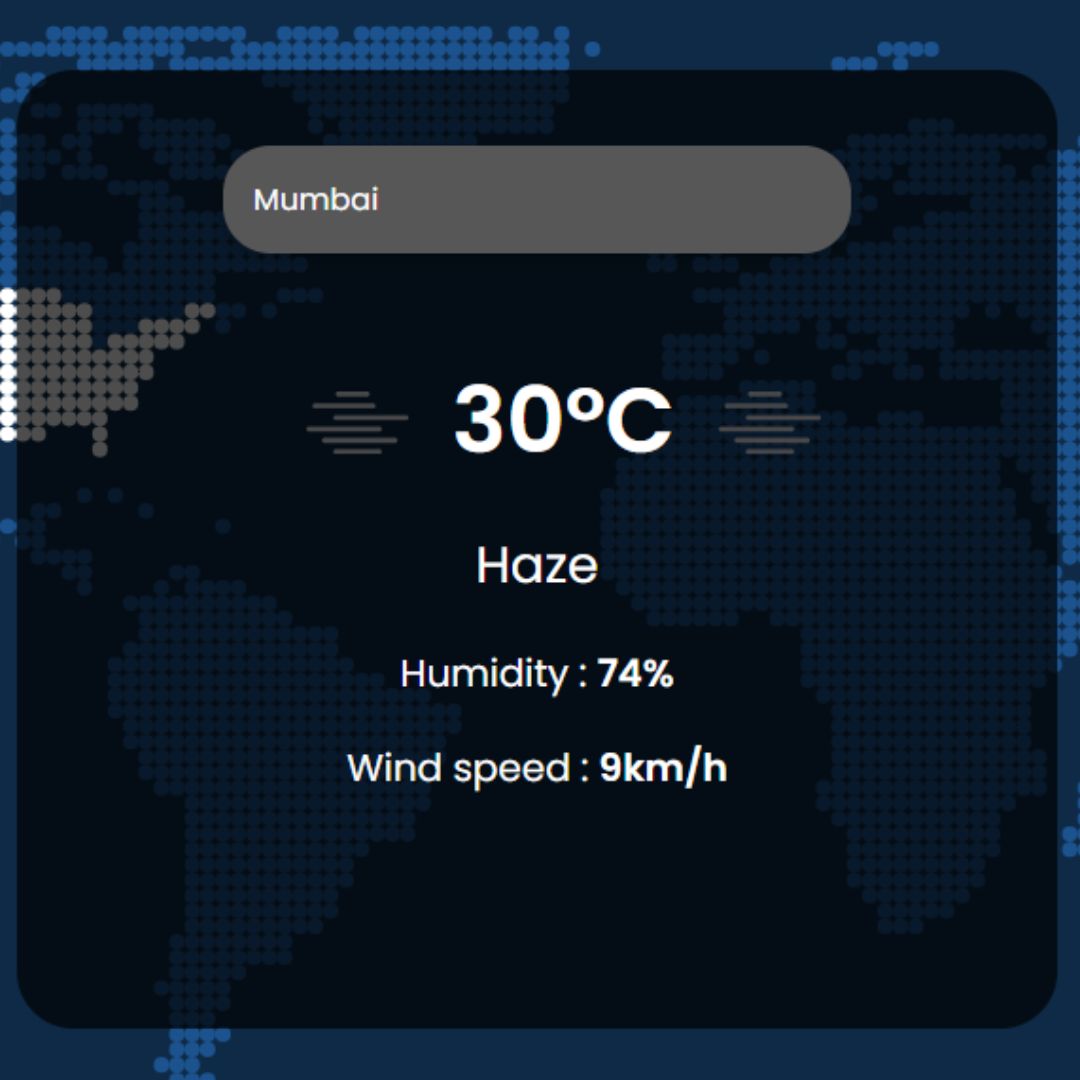
Step-by-Step Tutorial: Creating a Weather App Using HTML, CSS, and JavaScript
Follow our tutorial to build a weather app from scratch. Develop a web-based forecast system using HTML, CSS, and JavaScript.
-

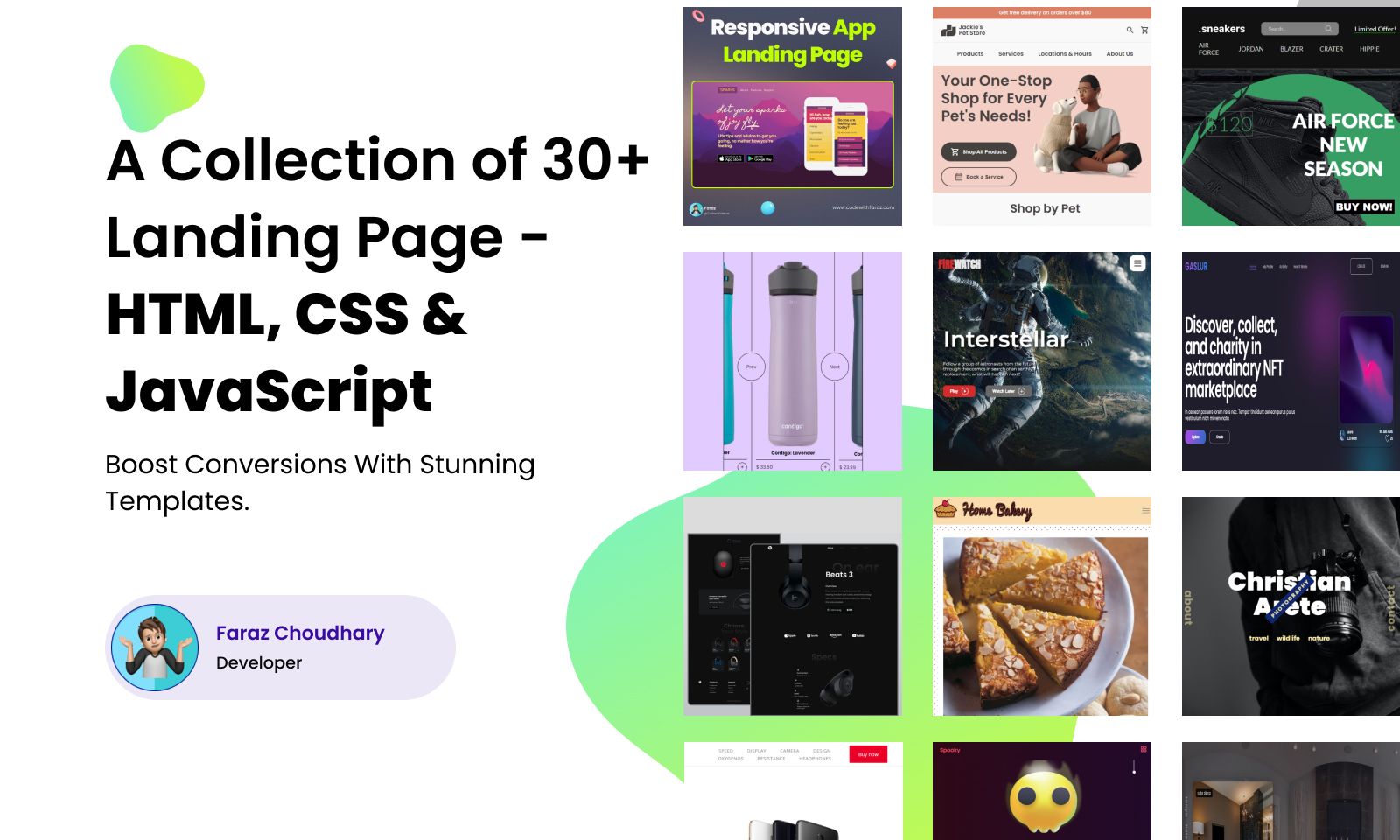
30 Free Landing Page Templates - HTML, CSS, and JavaScript
Get 30+ free landing page templates using HTML, CSS, and JavaScript. Easy to customize and perfect for a professional website.
-

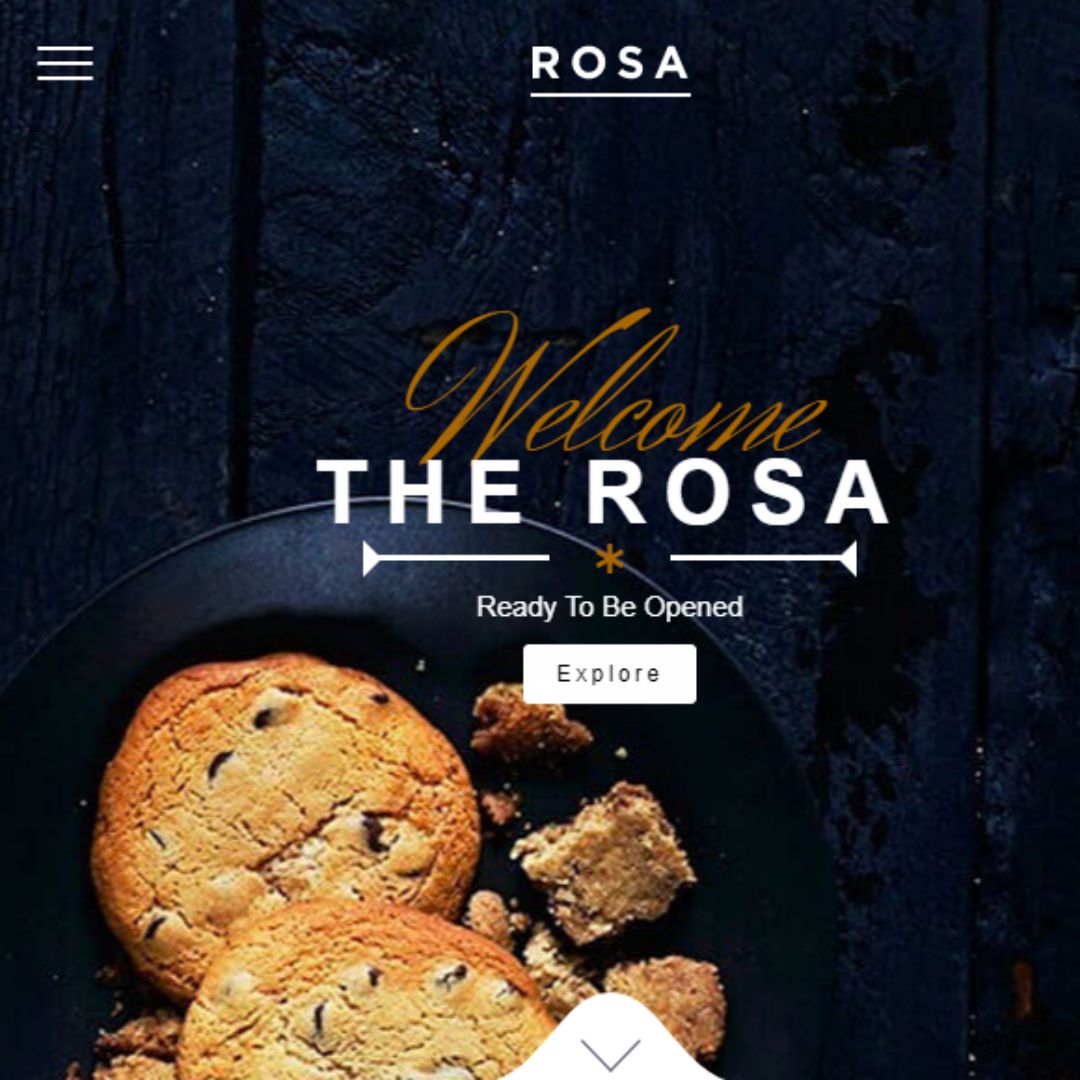
Create a Stunning Bakery Shop Landing Page | HTML, CSS, JavaScript
Step-by-step guide to designing a responsive bakery shop website. Use HTML, CSS, and JavaScript to create an engaging online presence for your bakery.
-

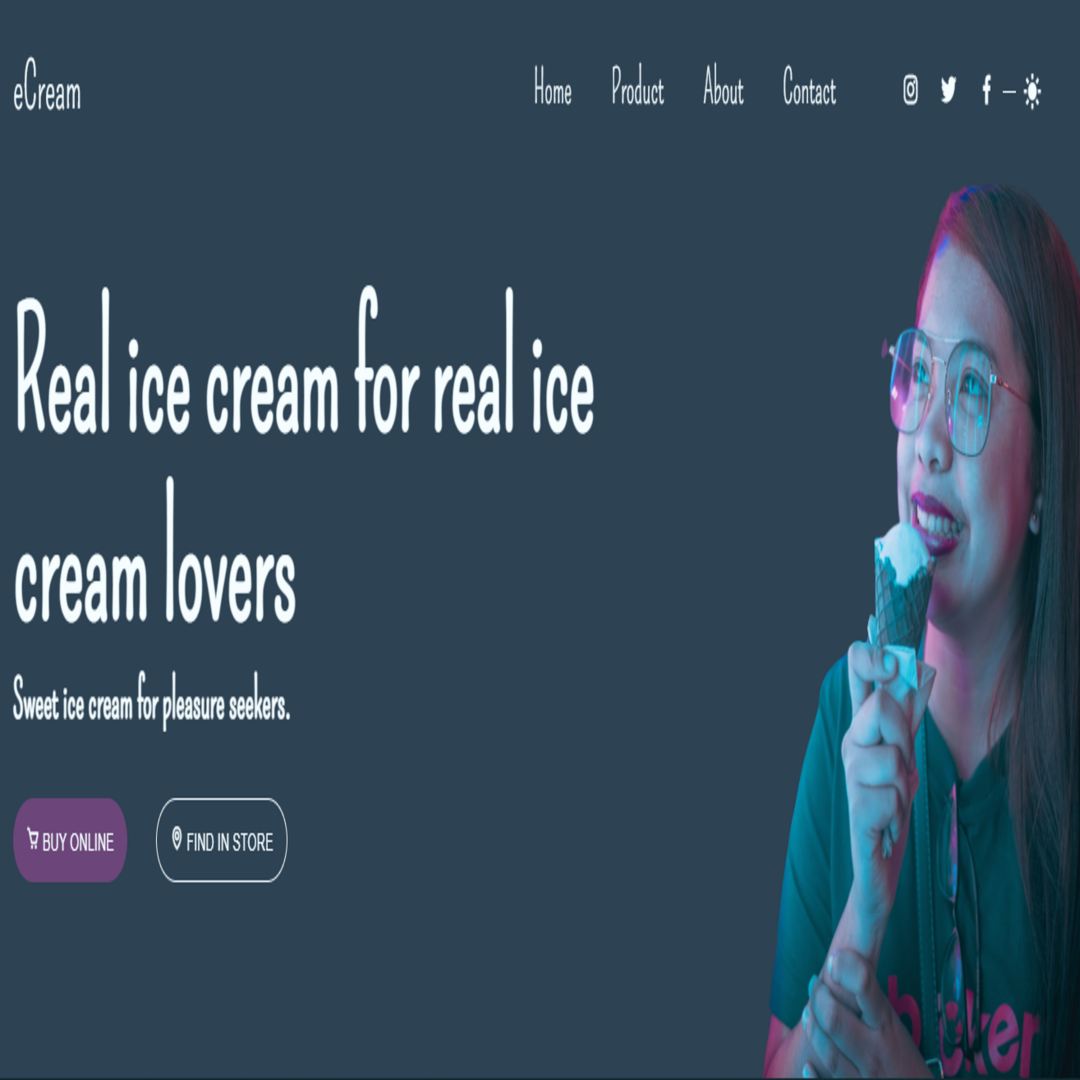
Creating an Ice Cream Shop Landing Page with HTML, CSS, and JavaScript
Learn how to create an ice cream shop landing page that converts visitors into customers using HTML, CSS, and JavaScript. Get tips on layout, interactivity, and user experience.
-

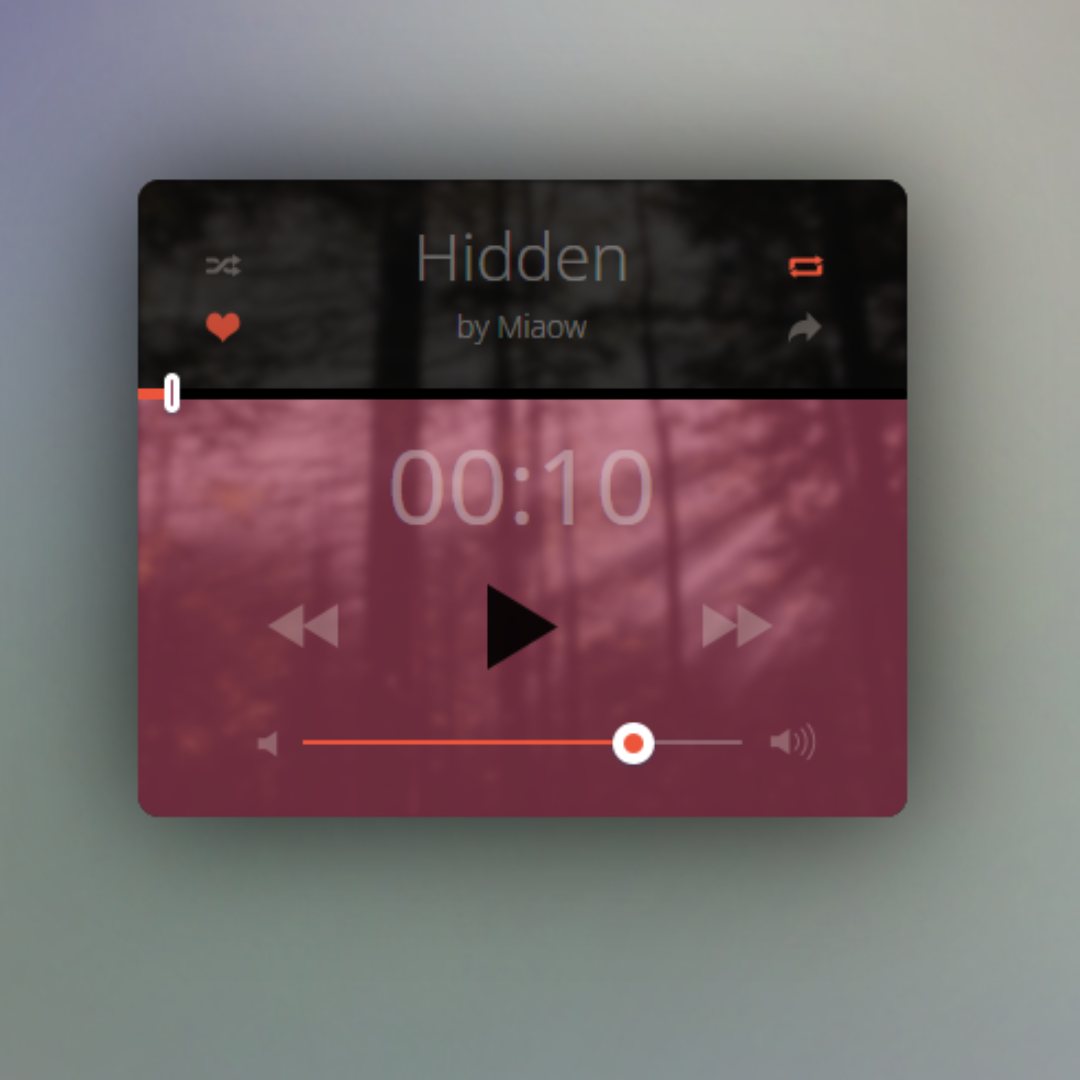
Use HTML, CSS and JavaScript to Build Your Own Music Player
Learn how to create a music player from scratch using HTML, CSS, and JavaScript in this beginner's guide. Step-by-step instructions and code snippets included.
-

Designing a Delicious Website: Using HTML, CSS, and JavaScript for Restaurant Web Development
Learn how to create a delicious restaurant website with HTML, CSS, and JavaScript. Improve your user experience and convert more visitors into customers.
-

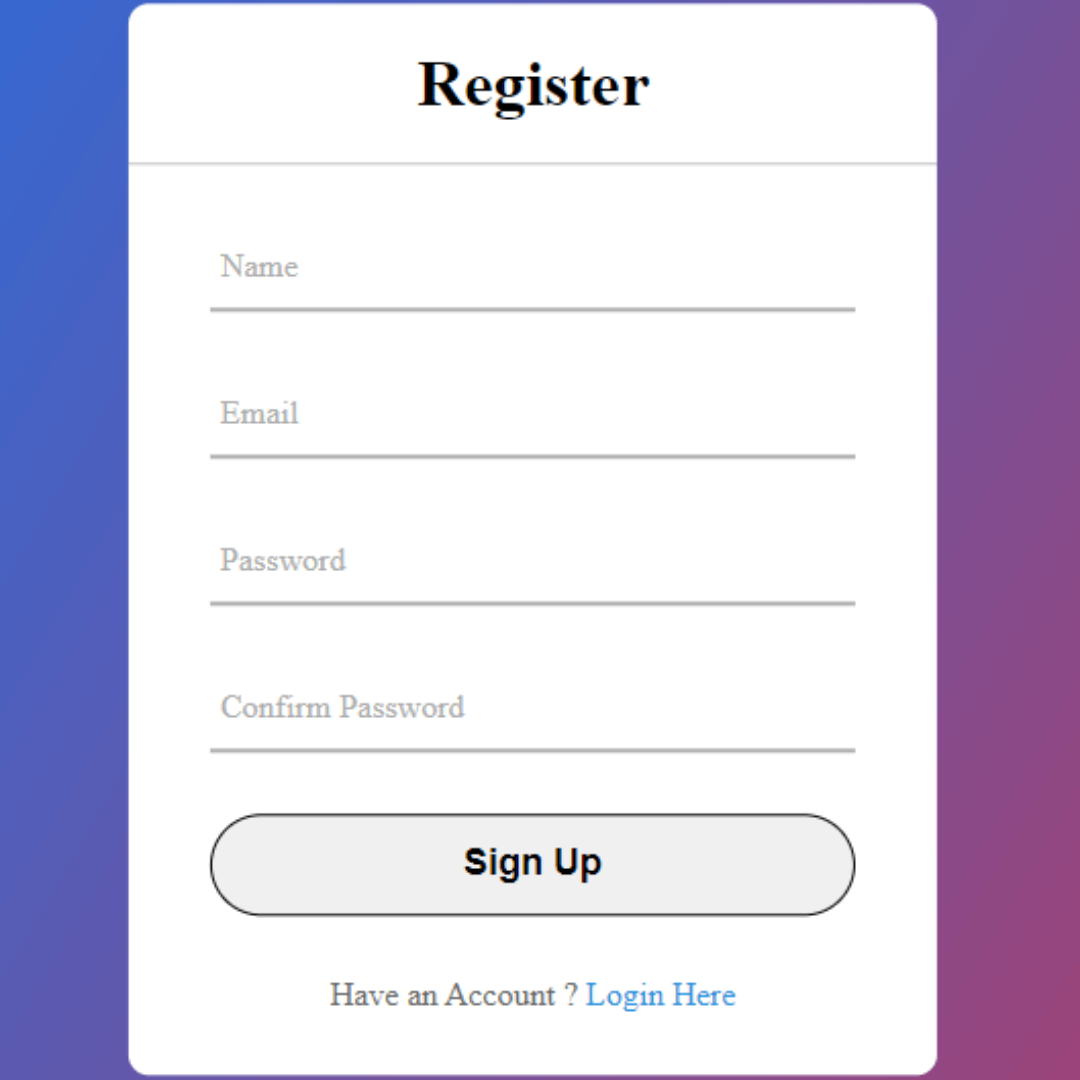
Create a Pure CSS Sign Up Form / Registration Form in HTML
Learn how to create a pure CSS sign up form or registration form in HTML with our step-by-step guide. Improve your web development skills with our CSS form design tips and create a responsive registration form with ease.
-

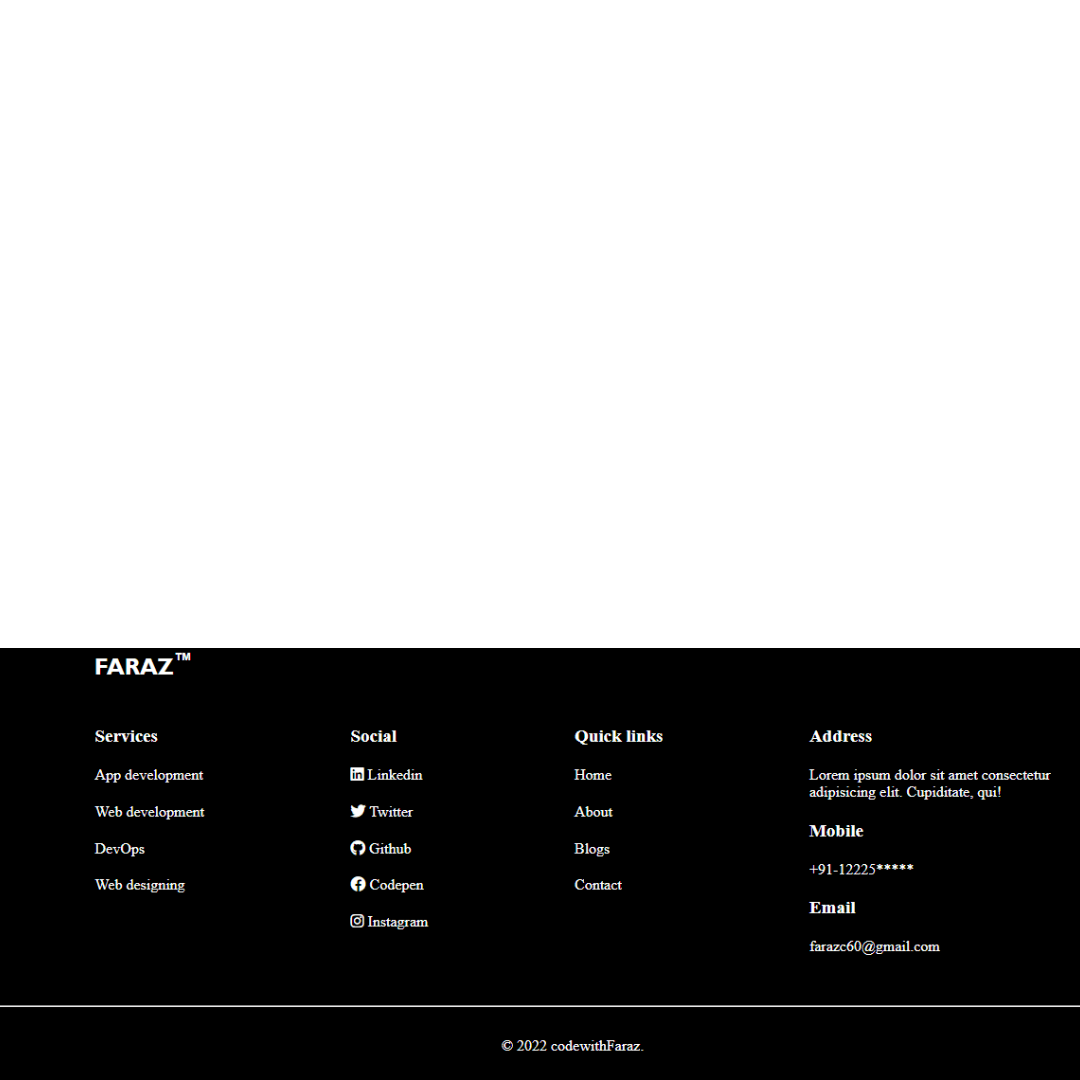
How to Create Pure CSS Responsive Footer Using HTML and CSS
Learn how to create a responsive footer using only HTML and CSS. Follow our step-by-step guide to create a clean and professional-looking footer for your website.
-

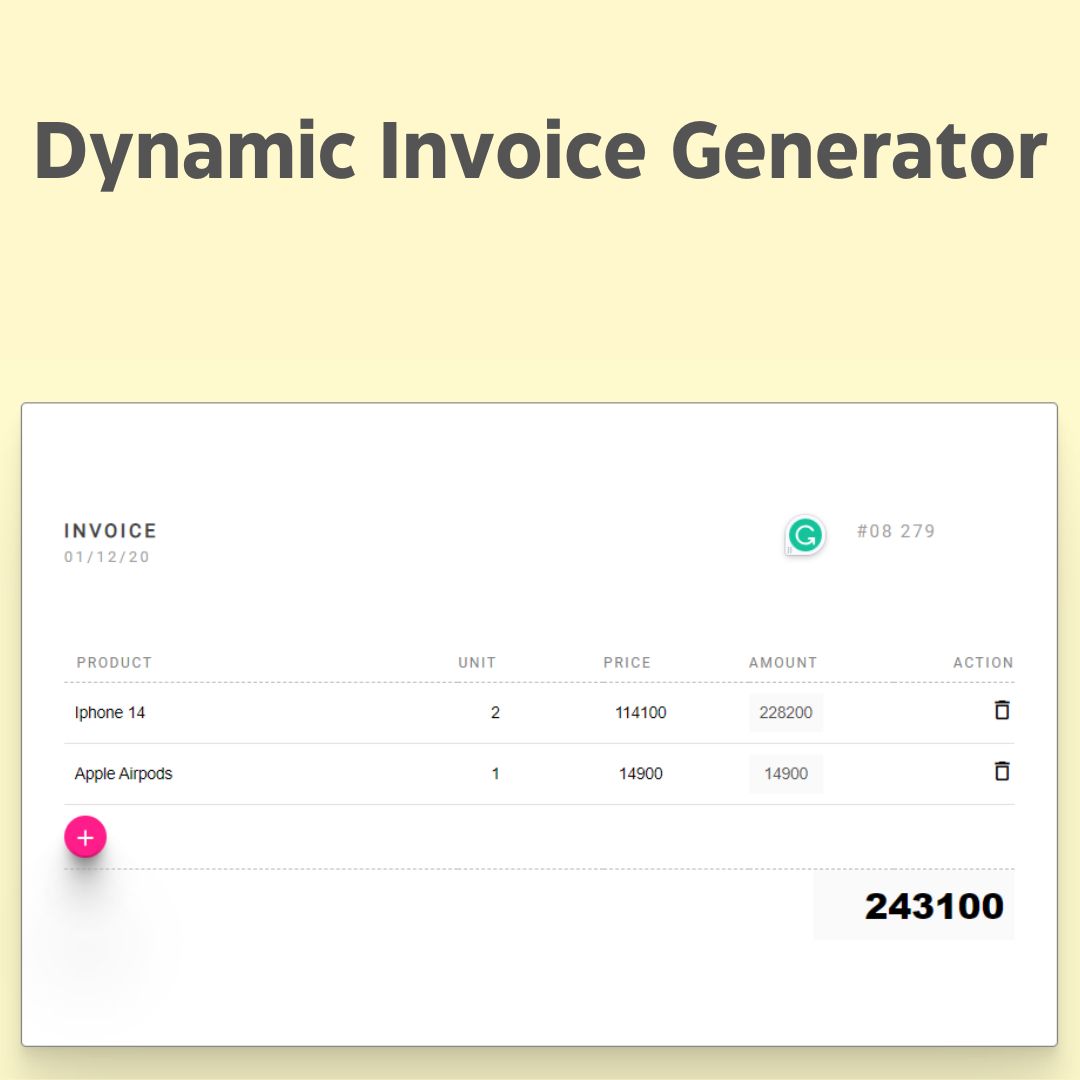
Create a Dynamic Invoice Generator Using HTML, CSS, and JavaScript
Learn how to build a dynamic invoice generator using HTML, CSS, and JavaScript. Create customizable invoices with automated calculations and dynamic data.
-

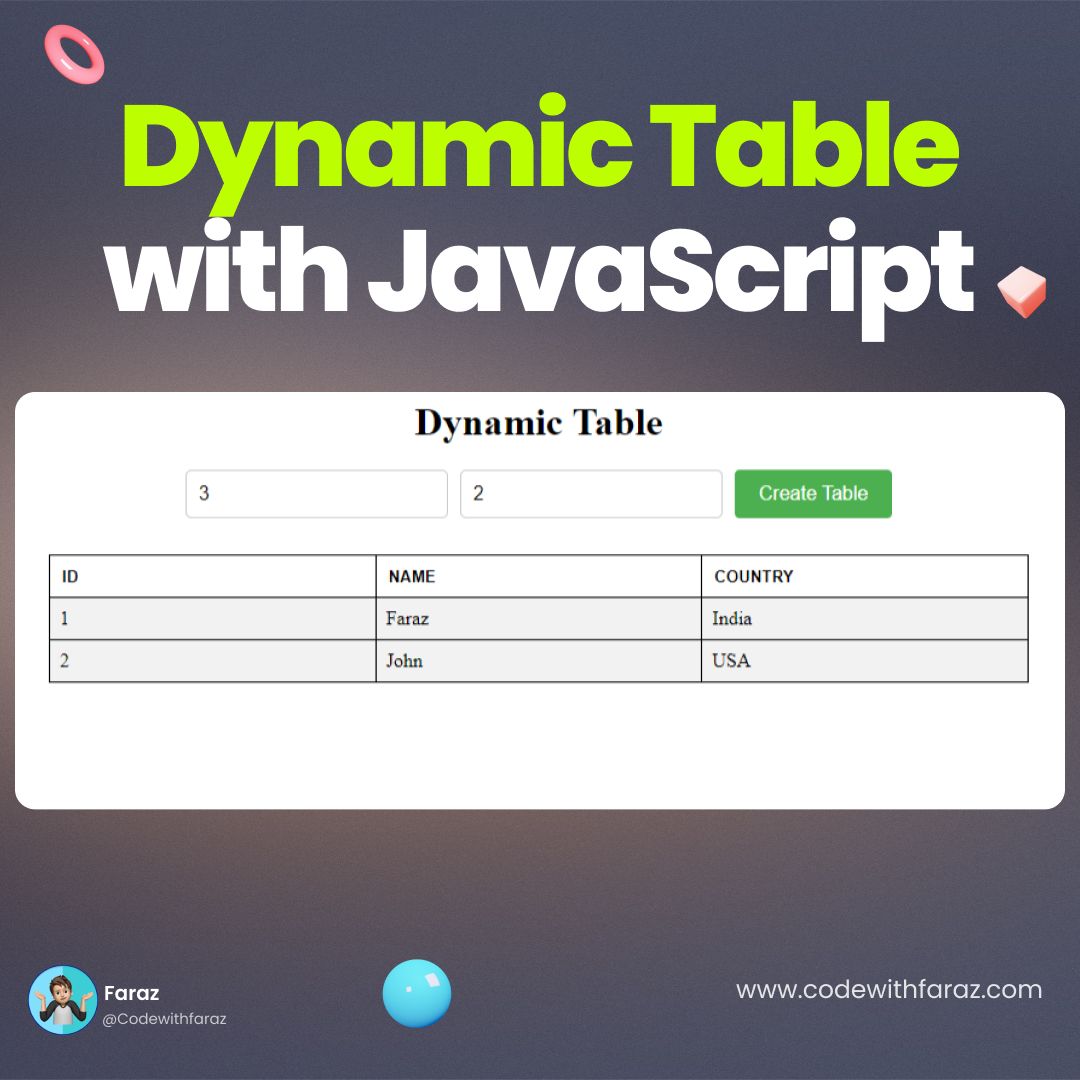
Create Dynamic HTML Table Using HTML, CSS and JavaScript
Learn how to create a dynamic HTML table using HTML, CSS, and JavaScript. This step-by-step tutorial guides you through building an interactive table with features like adding, deleting, and editing rows.
-

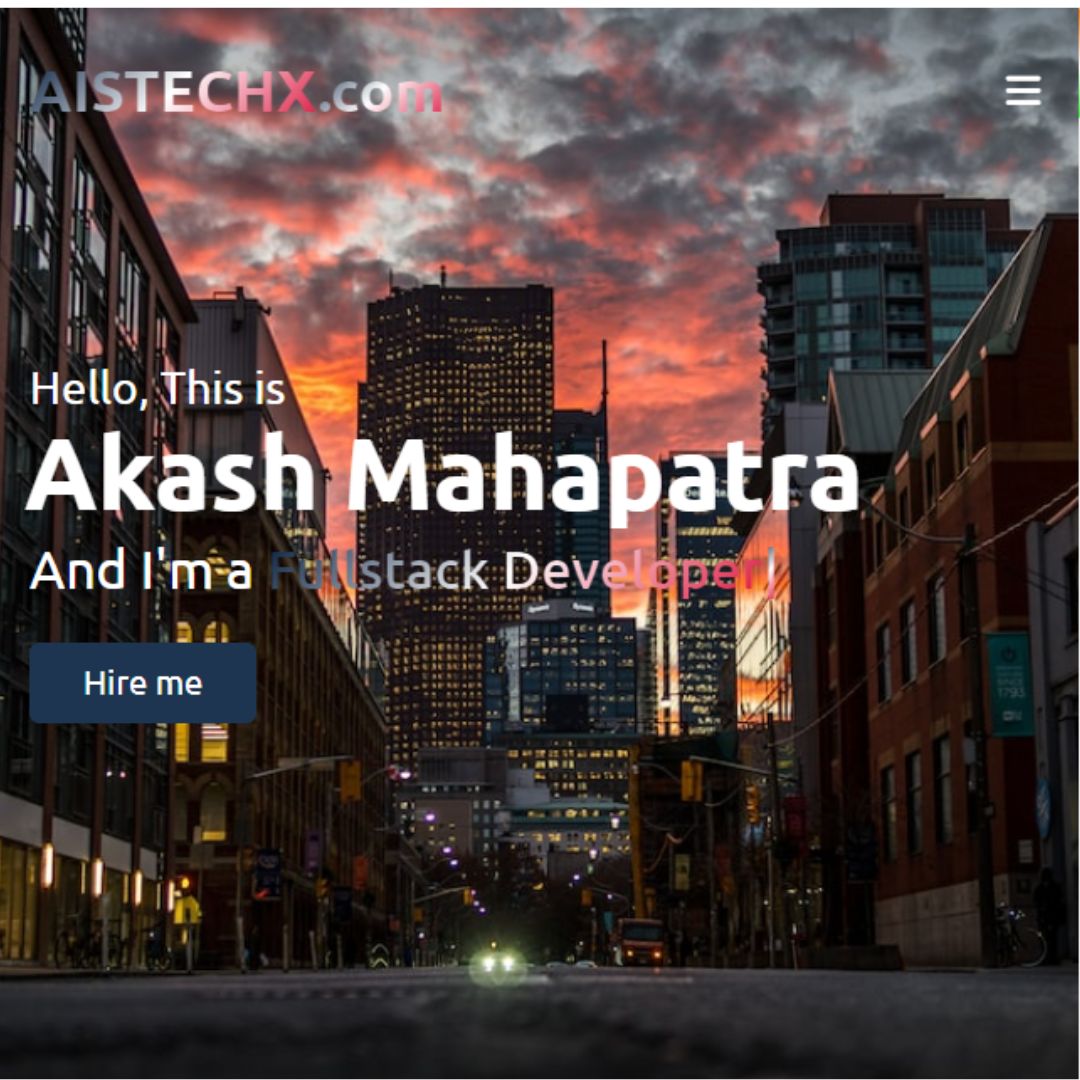
Personal Portfolio Website: A Step-by-Step Guide with HTML, CSS, and JavaScript
Learn how to create a stunning personal portfolio website with this step-by-step guide using HTML, CSS, and JavaScript. Perfect for showcasing your skills and work.
-
.jpg)
Create a Stunning Bank Dashboard using HTML & CSS (Source Code)
Step-by-step guide to building a custom bank dashboard concept with HTML and CSS. Source code included for free.
-

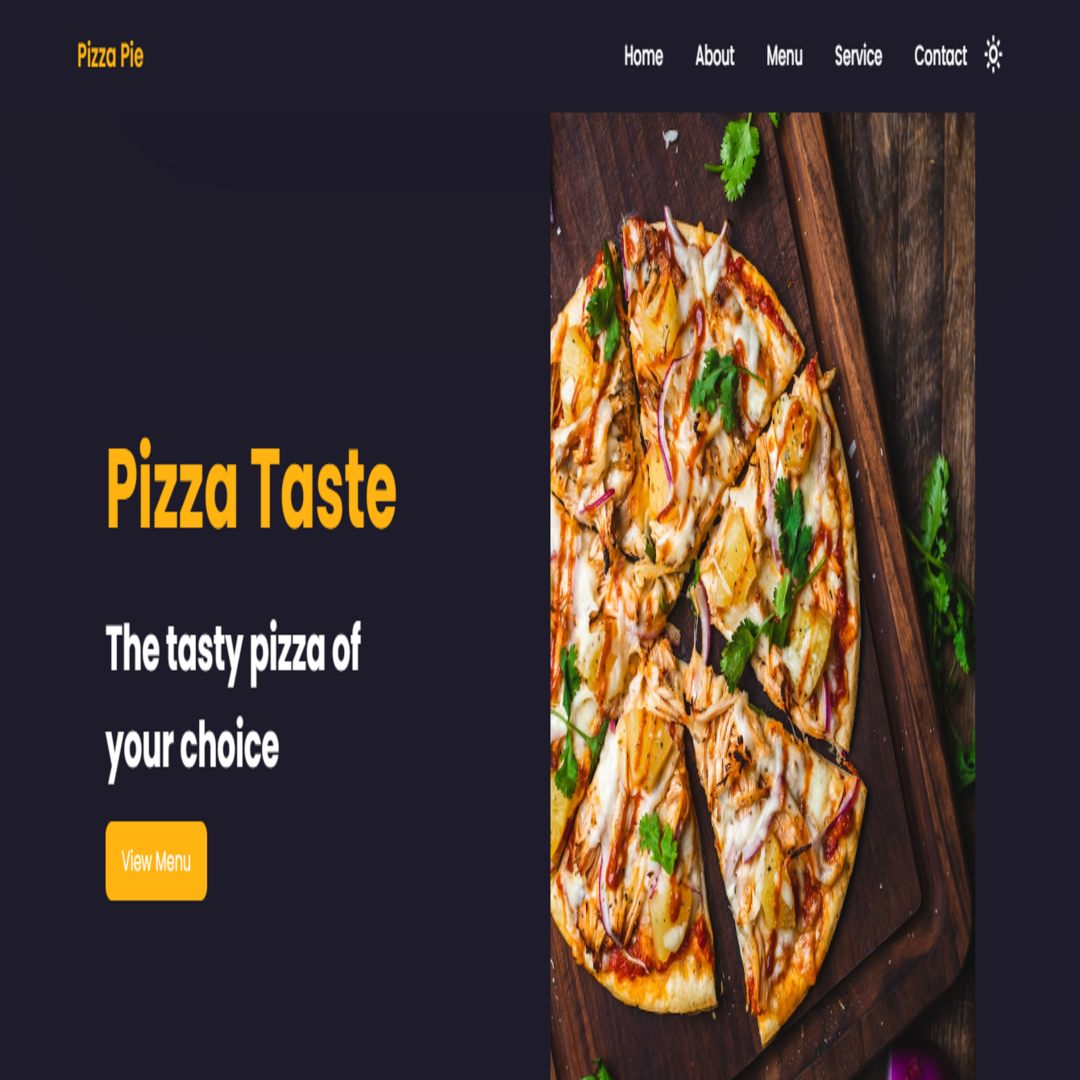
Make Your Own Responsive Pizza Shop Website Using HTML, CSS and JavaScript
Learn how to create a responsive pizza shop website using HTML, CSS and JavaScript. Get step-by-step guidance on building a user-friendly website with online ordering and payment options.
-

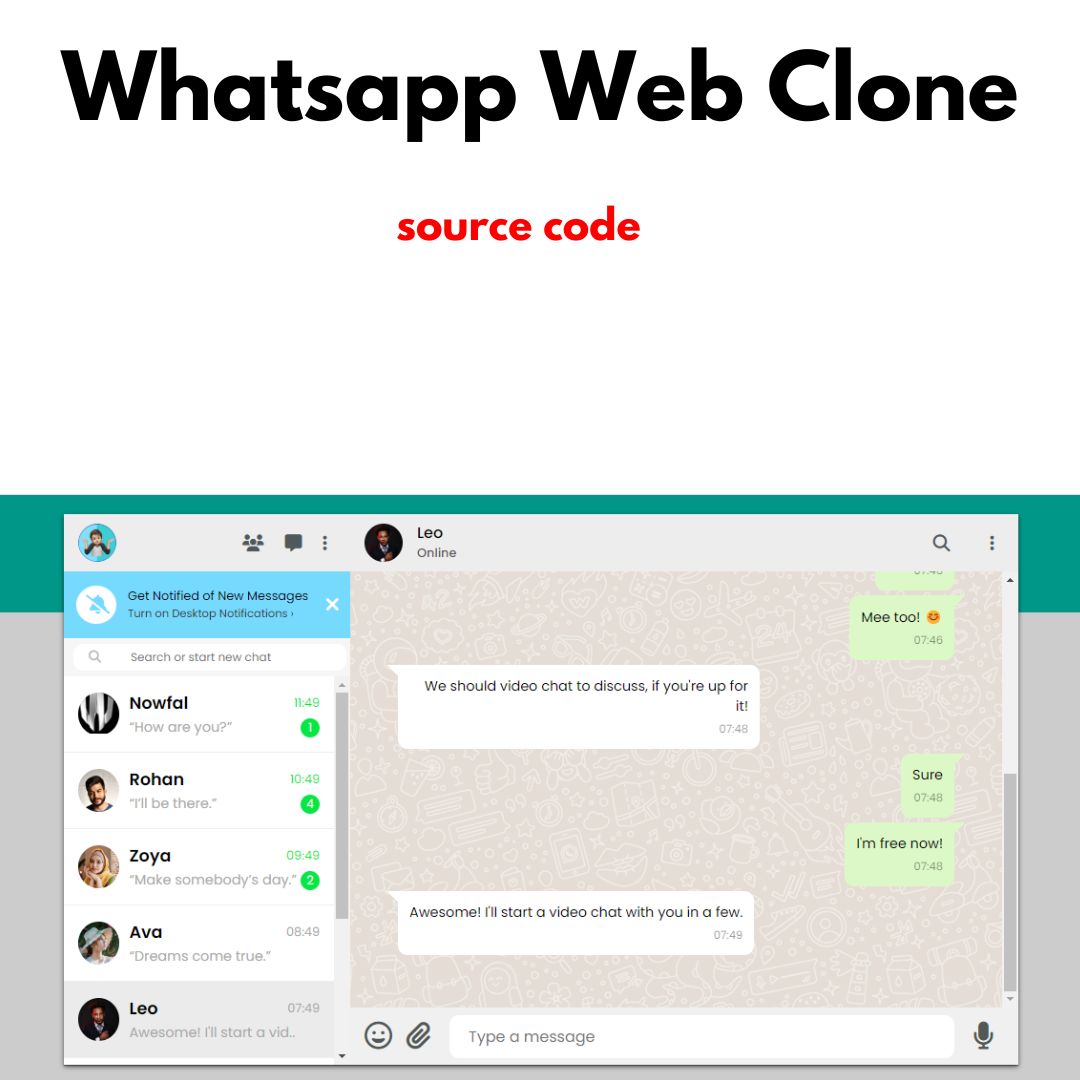
Create a WhatsApp Web Interface Clone using HTML and CSS
Learn how to create a WhatsApp Web Interface Clone using HTML and CSS. Follow our step-by-step guide and create a functional and visually appealing interface for your messaging app.