n in css (371)
-

2025 New Year Countdown using HTML, CSS, and JavaScript (Source Code)
Learn how to create a 2025 New Year countdown timer using HTML, CSS, and JavaScript. Includes step-by-step instructions and free source code.
-

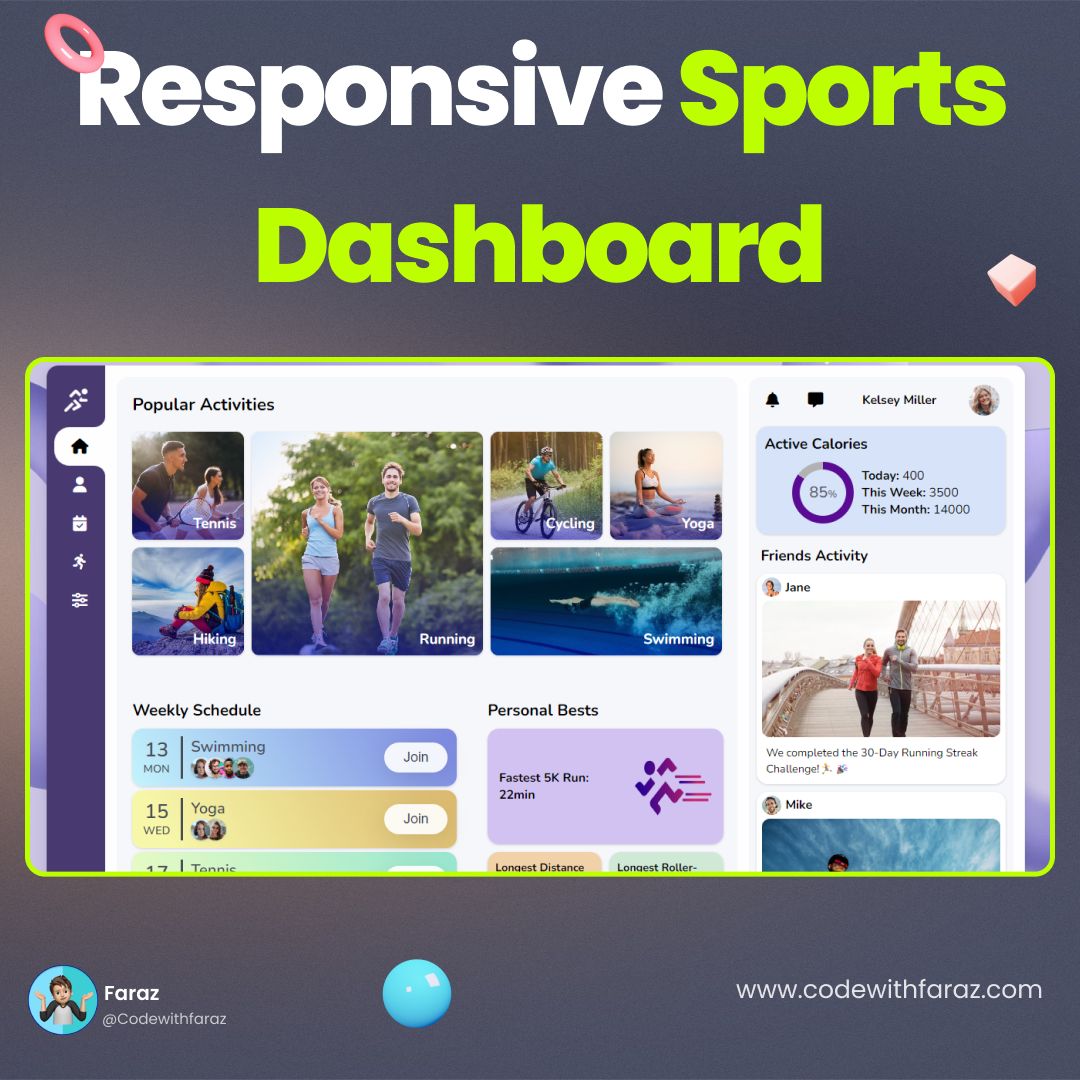
Building a Responsive Sports Dashboard using HTML, CSS, and JavaScript
Discover how to build a responsive sports dashboard using HTML, CSS, and JavaScript. Source code included
-

Creating an Autoplay Carousel with HTML, CSS, and JavaScript: A Comprehensive Guide
Learn how to create a captivating autoplay carousel using HTML, CSS, and JavaScript. Elevate your web design with interactive elements.
-

Creating a Responsive Pet Store Landing Page using HTML and CSS (Source Code)
Learn to create a pet store landing page with HTML and CSS. Our tutorial includes source code, making it easy for beginners to create a responsive and visually appealing website.
-

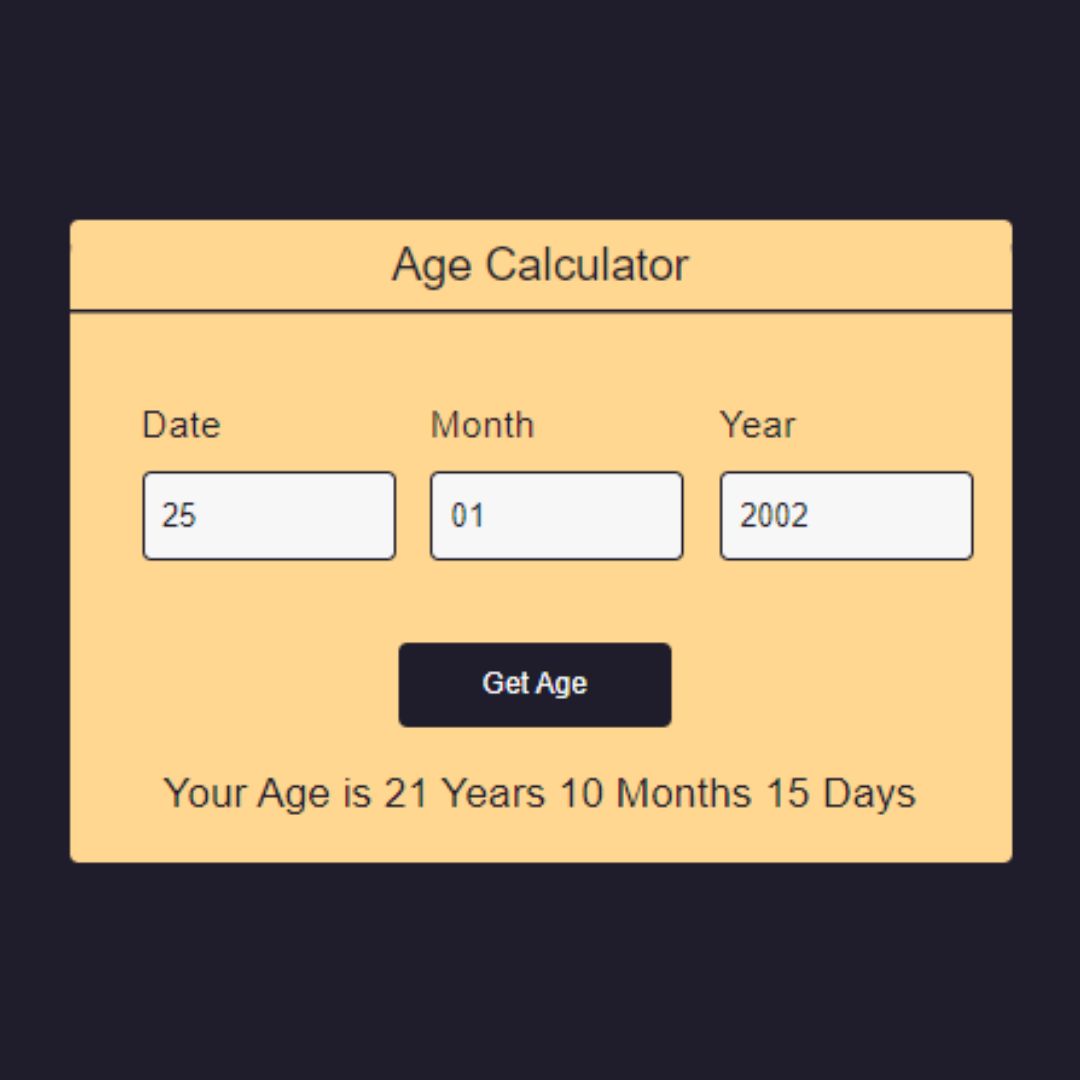
Build a User-Friendly Age Calculator with HTML, CSS, and JavaScript (Source Code)
Learn web development by building an Age Calculator using HTML, CSS, and JavaScript. Follow this step-by-step guide for an interactive and user-friendly project.
-

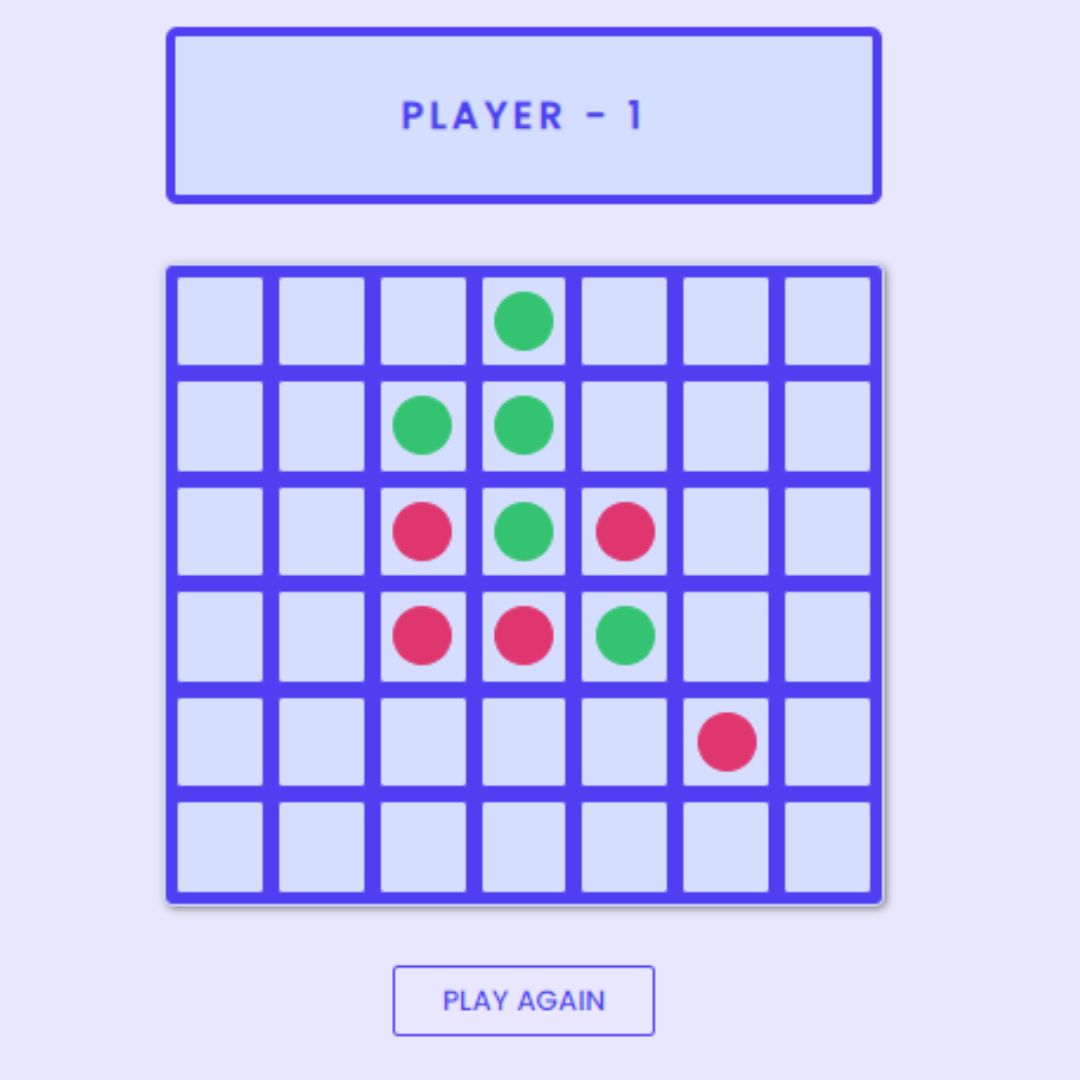
Create Connect Four Game Using HTML, CSS, and JavaScript (Source Code)
Embark on a coding adventure! Follow our guide to build Connect Four using HTML, CSS, and JavaScript. Unleash your creativity in web development.
-

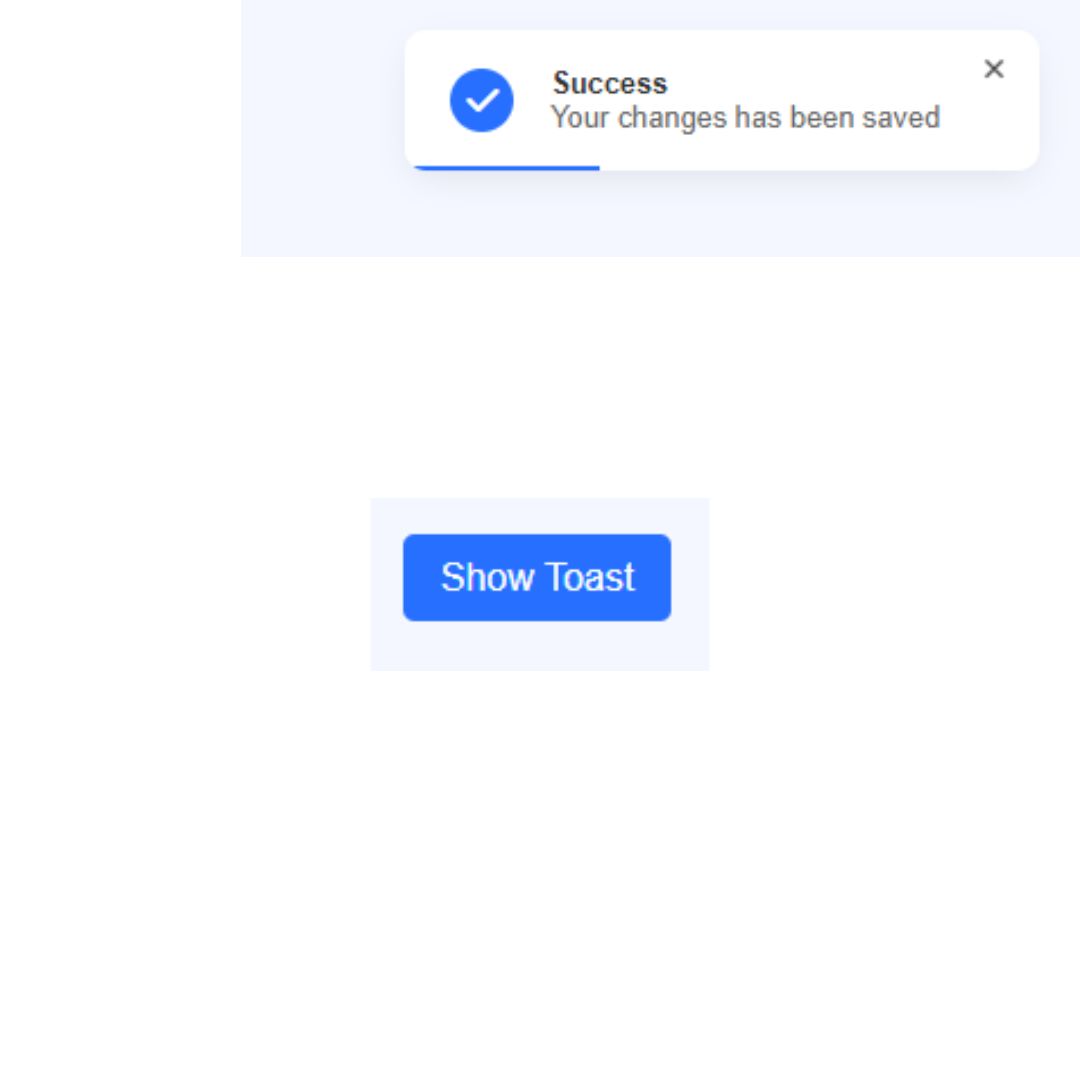
Building Web Notifications with Progress Bar using HTML, CSS, and JavaScript
Learn how to implement a seamless notification system using HTML, CSS, and JavaScript. Enhance user interaction with our step-by-step guide on progress bar integration.
-

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
Learn web development by building a custom alarm and clock with HTML, CSS, and JavaScript. Enhance user experience and time management skills effortlessly.
-

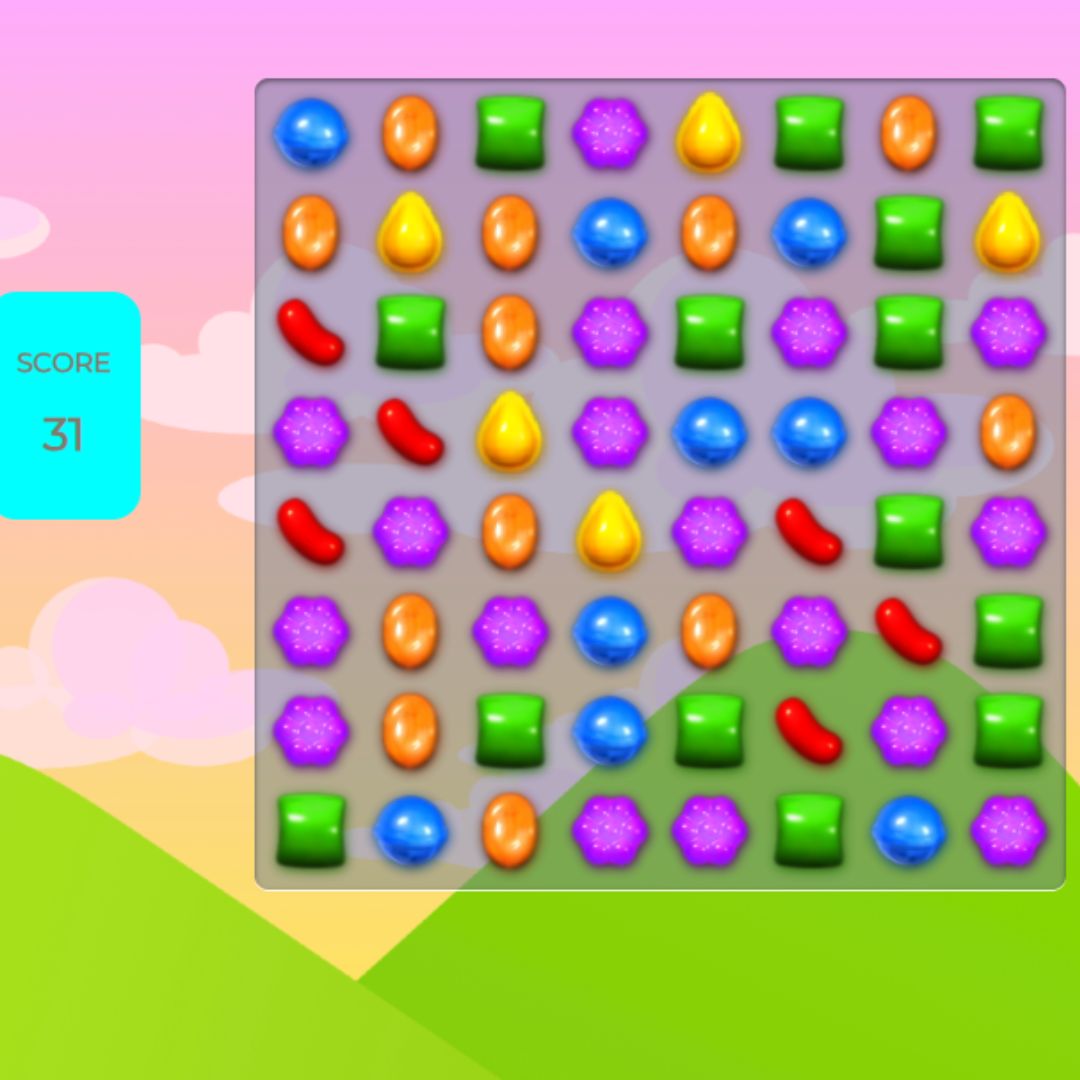
Creating a Candy Crush Clone: HTML, CSS, and JavaScript Tutorial (Source Code)
Turn your game development dreams into reality! Learn HTML, CSS, and JavaScript to build your Candy Crush clone from scratch with our comprehensive guide.
-

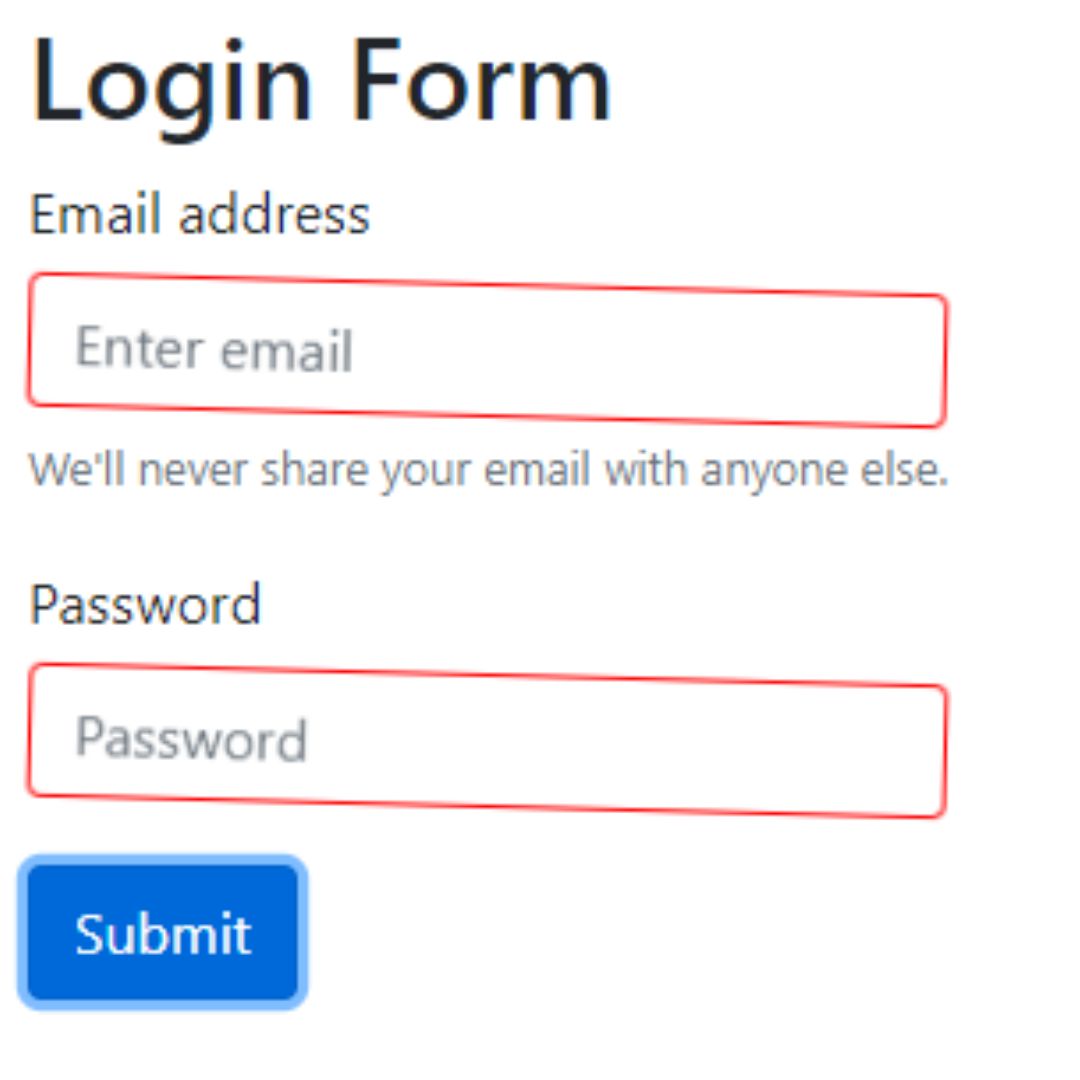
Create a Stunning Shake Input Effect with HTML, CSS, and JavaScript
Learn how to captivate users with a shake input effect! Follow our tutorial on HTML, CSS, and JS to create an engaging web form experience.
-
.jpg)
Crafting a Stunning Animated Wave Banner with HTML and CSS (Source Code)
Learn HTML and CSS animation with our step-by-step guide. Create eye-catching banners for your website effortlessly.
-

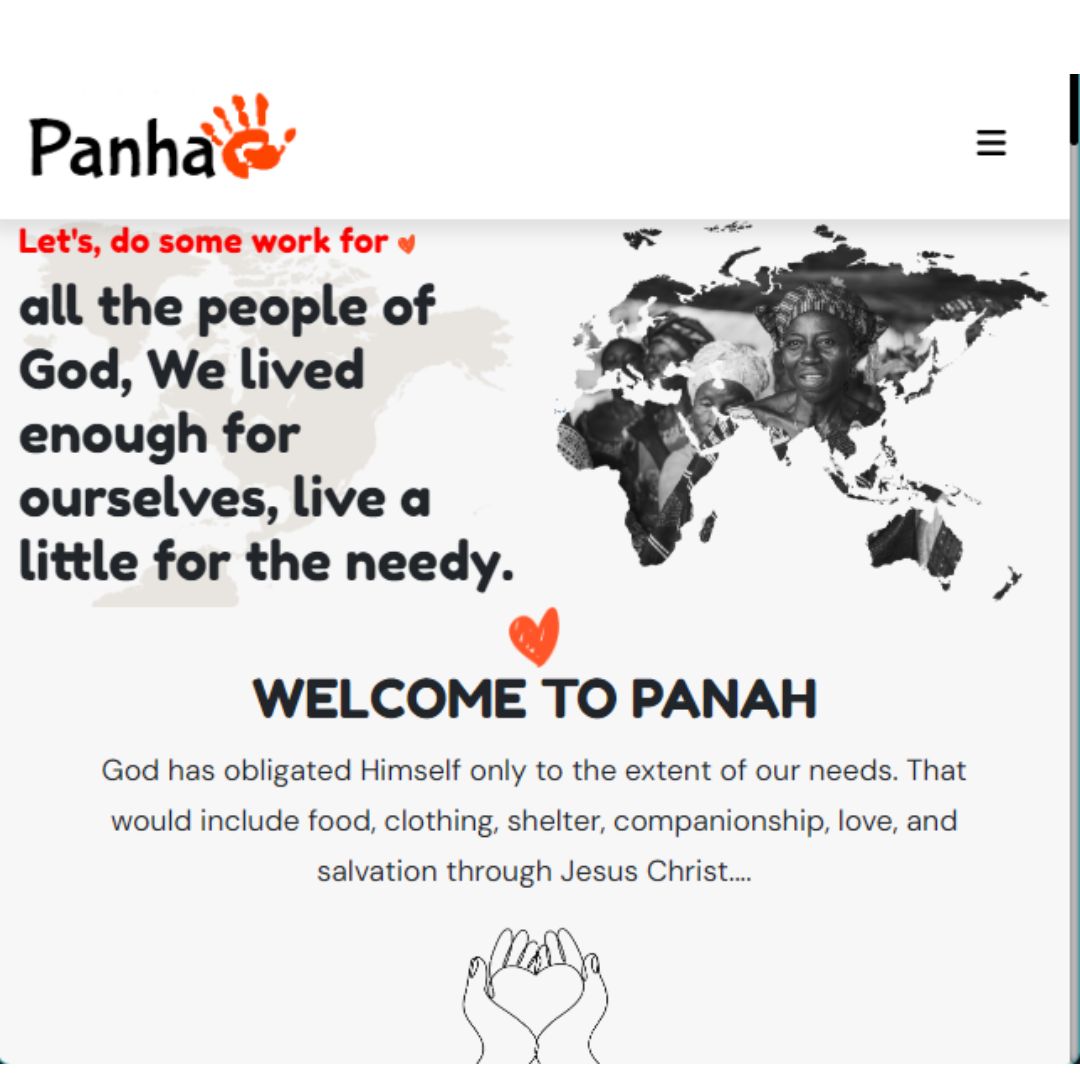
NGO Website Template Development using HTML, CSS, and JavaScript
Create a responsive NGO website template using HTML, CSS, and JavaScript. Learn step-by-step development with modern design and features.
-

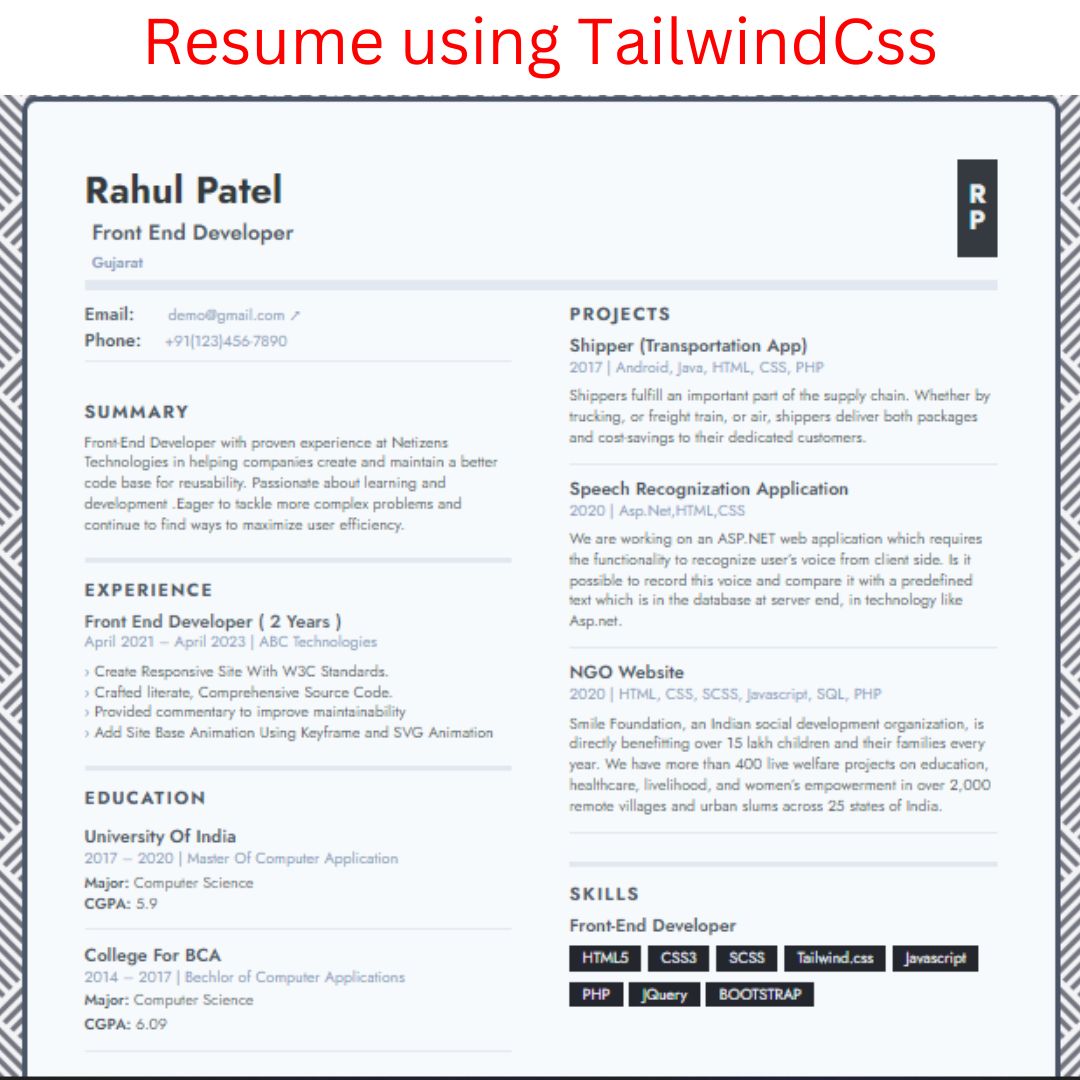
Create a Stunning Resume with Tailwind CSS (Source Code)
Learn how to design a standout resume using Tailwind CSS. This step-by-step tutorial will help you create an impressive online resume with ease.
-

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
Learn how to detect user's browser, OS, and screen resolution with UAParser.js. Optimize your web development and deliver a tailored user experience.
-

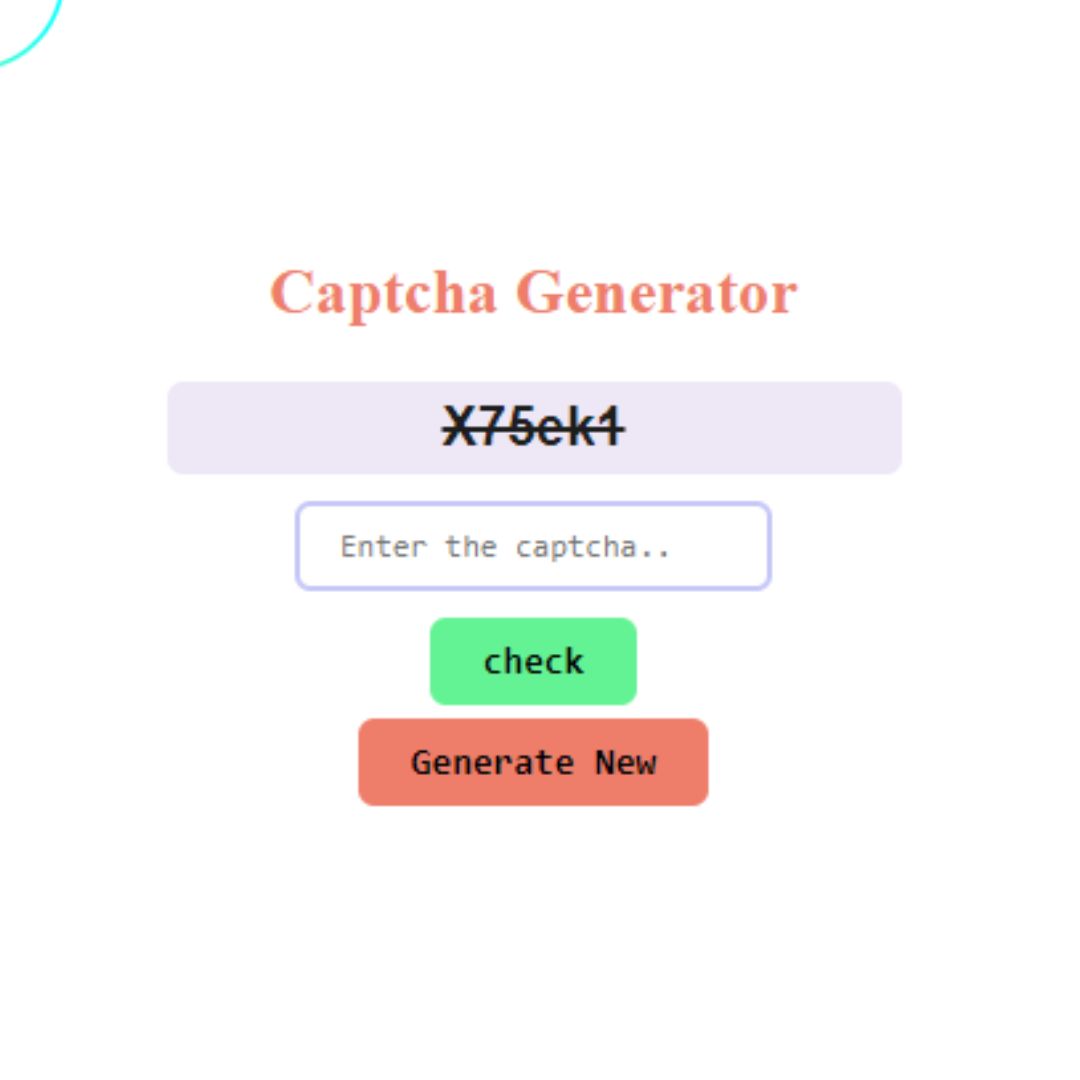
Create a Secure Captcha Generator with HTML, CSS, and JavaScript
Learn how to build an effective Captcha Generator using HTML, CSS, and JavaScript. Enhance your web security with this step-by-step tutorial.
-

Create Animated Button with Hover Effect | HTML & CSS Tutorial
Learn to create a stunning animated button with hover effects using HTML and CSS. Follow our beginner-friendly tutorial for a captivating website design.
-

URL Keeper with HTML, CSS, and JavaScript (Source Code)
Learn to create URL Keeper with HTML, CSS, and JavaScript in this step-by-step tutorial. Manage and save your URLs with ease!
-

Create Stunning Fire Animation Using HTML and CSS (Source Code)
Learn how to craft captivating fire animations using HTML and CSS. Follow our guide to bring your web projects to life with realistic fiery effects.
-

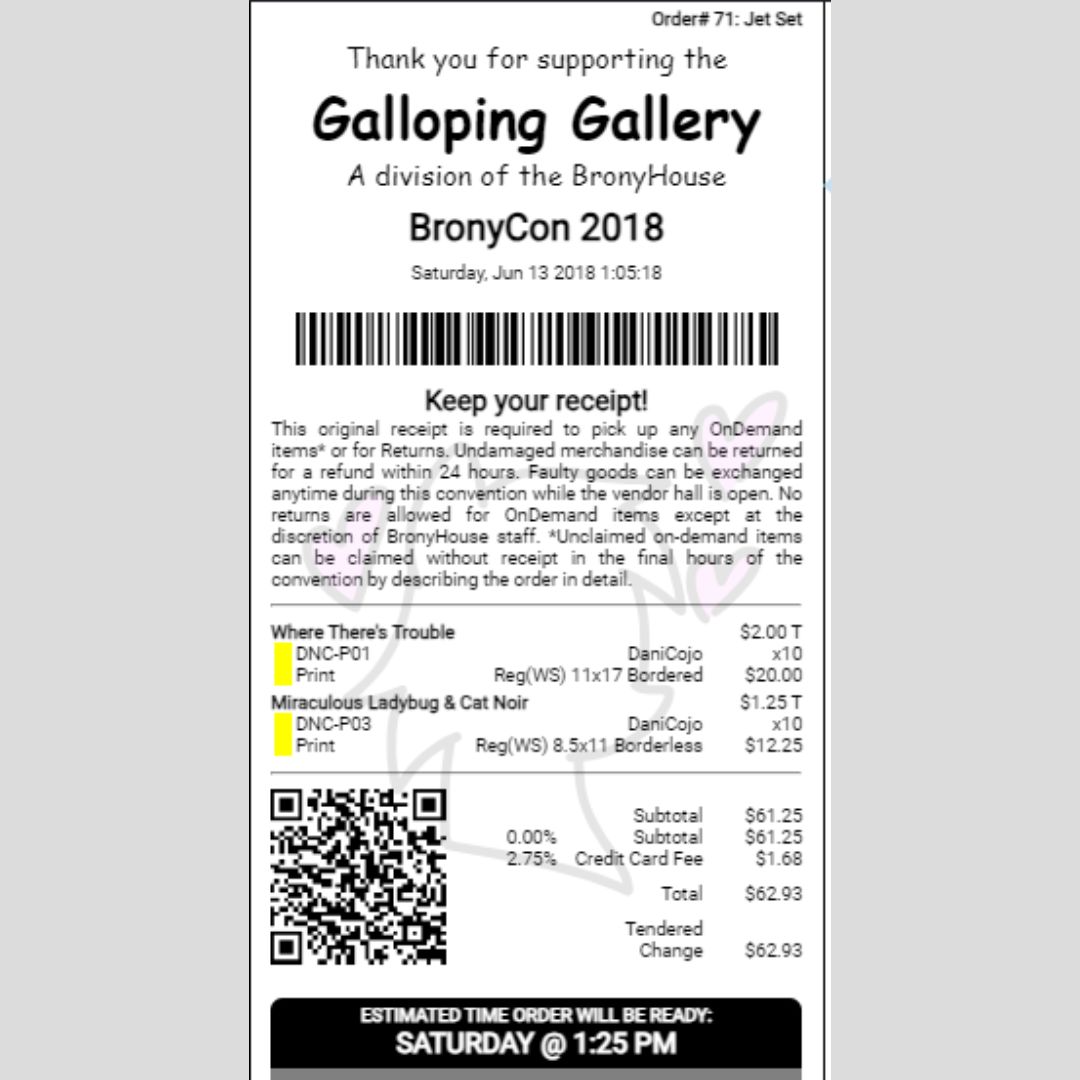
Create Digital Customer Sample Receipt using HTML, CSS, and JavaScript
Learn to build a digital customer sample receipt using HTML, CSS, and JavaScript. Enhance your customer experience with interactive receipts.
-

Create Underline Hover Effect: HTML & CSS Guide (Source Code)
Learn how to create an attractive underline hover effect using HTML and CSS. Engage users with interactive text styling.