File Upload (4)
Welcome to our file upload category. Here, you'll find a comprehensive collection of stylish and functional file upload components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our file upload components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our file upload solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our file upload components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your file upload components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our file upload designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our file upload components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

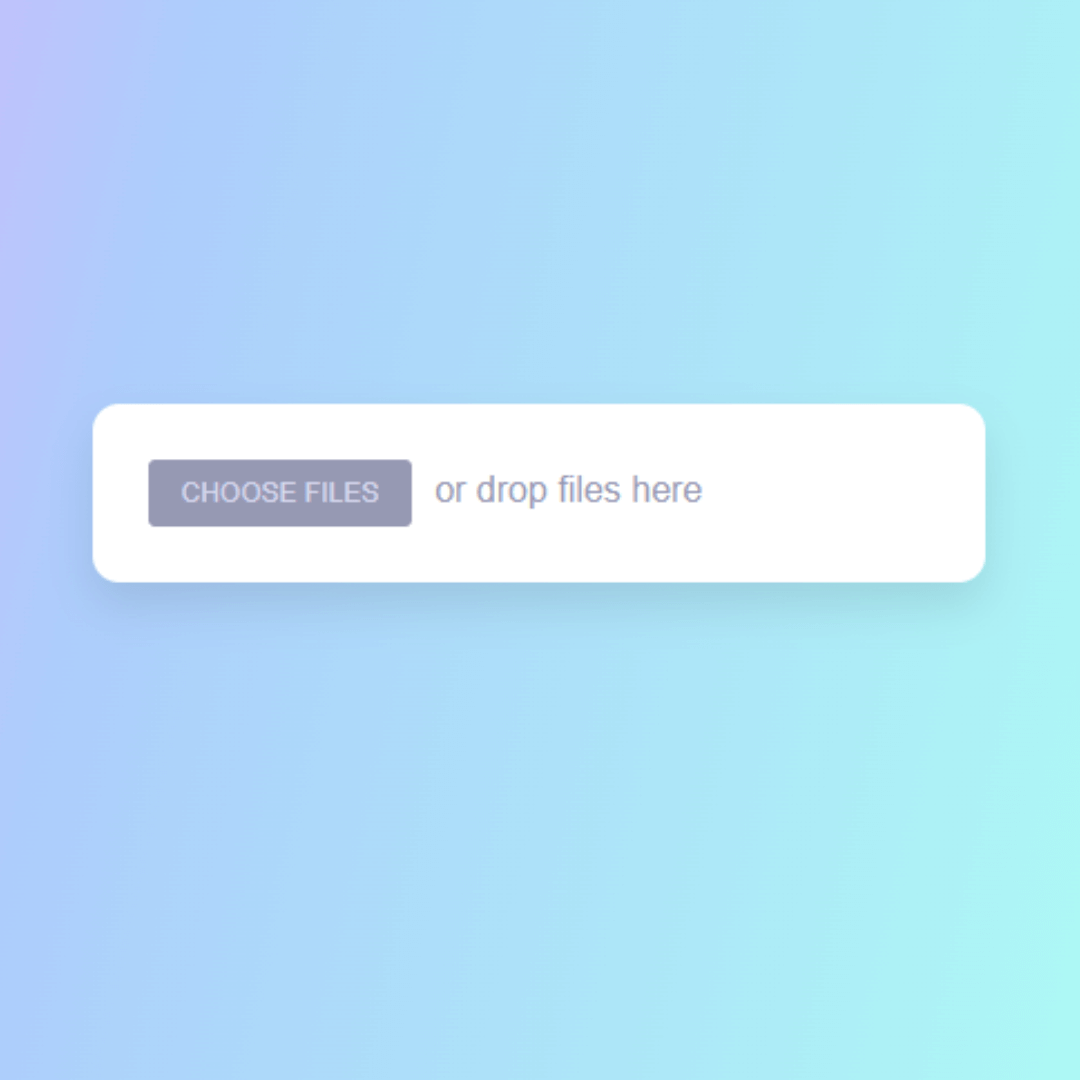
Create Drag and Drop File Uploader with HTML and Dropzone.js
Learn how to create a user-friendly drag-and-drop file uploader using HTML, CSS, and Dropzone.js.
-

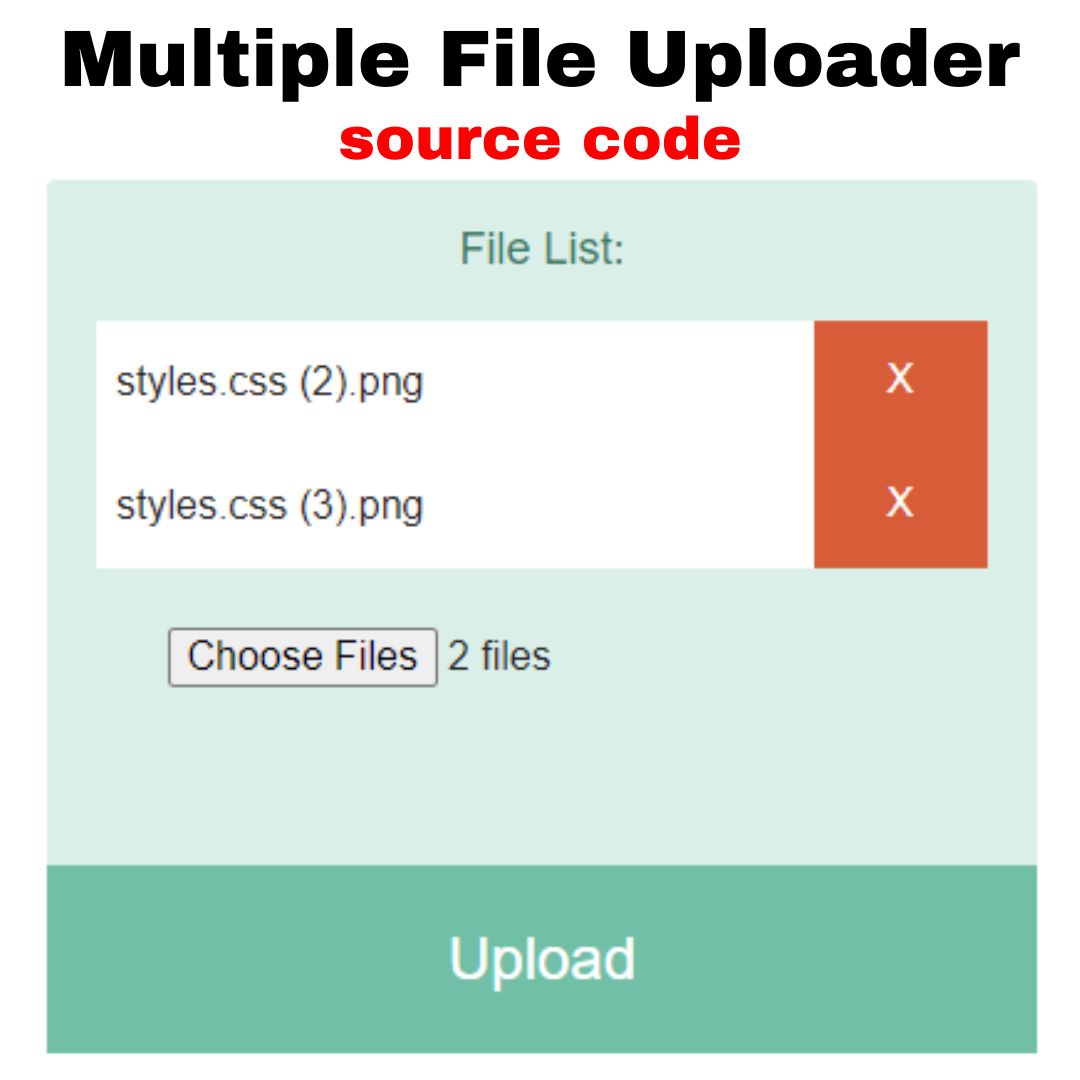
Create a Custom Multiple File Uploader with HTML, CSS, and JavaScript
Learn how to design and code a personalized multiple file uploader using HTML, CSS, and Javascript. Follow our beginner-friendly guide with complete source code.
-

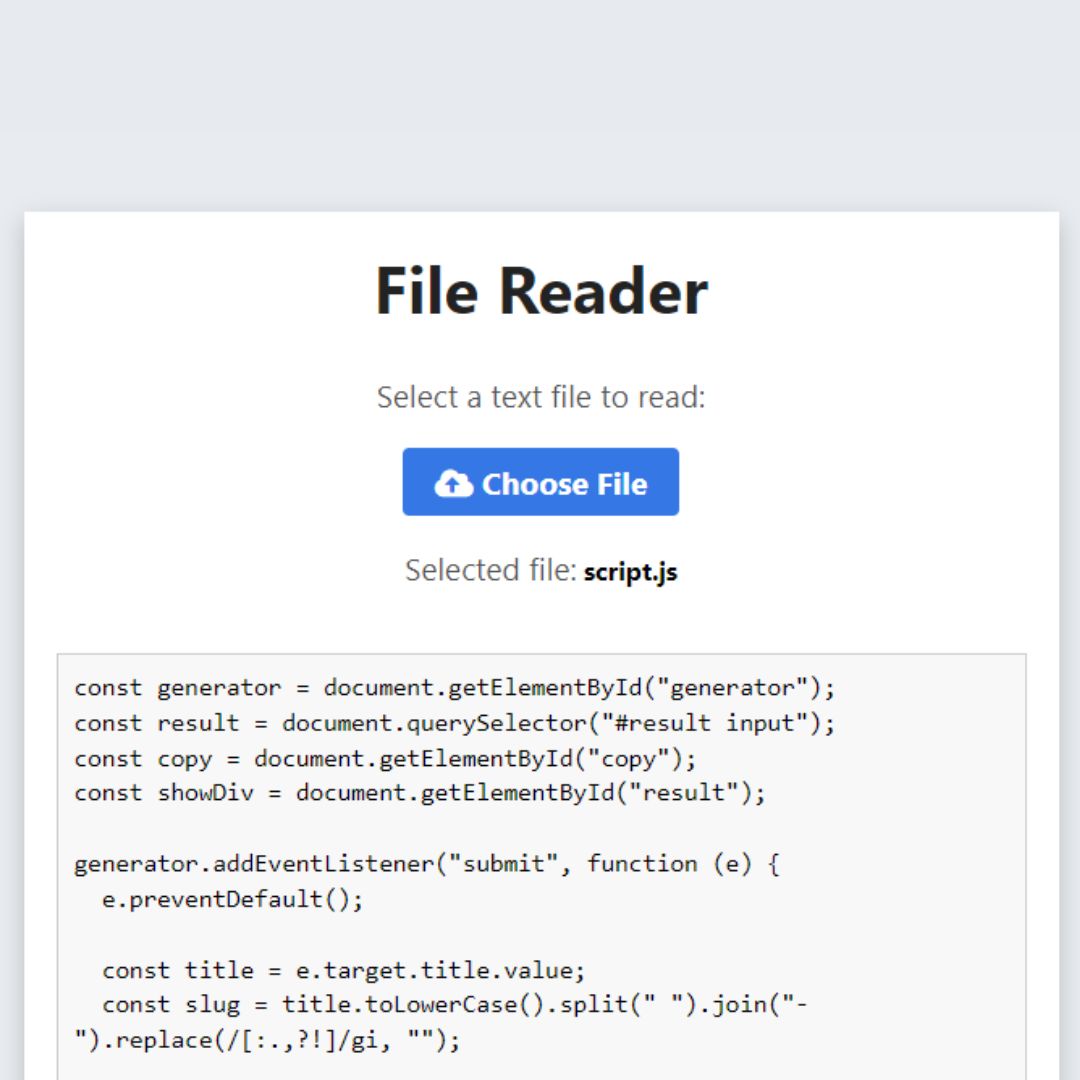
Custom JavaScript FileReader (Source code)
Want to create a custom FileReader for your website? Follow our tutorial and learn how to use the FileReader API with HTML, CSS, and JavaScript.
-

Create Drag and Drop File Upload with HTML, CSS and jQuery
Learn how to create a drag and drop file upload feature with HTML, CSS, and jQuery.