Pure CSS (33)
Welcome to our Pure CSS category. Here, you'll find a comprehensive collection of stylish and functional Pure CSS components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our Pure CSS components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our Pure CSS solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our Pure CSS components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your Pure CSS components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our Pure CSS designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our Pure CSS components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

Create Sticky Bottom Navbar using HTML and CSS
Learn how to create a sticky bottom navbar using HTML and CSS with this easy-to-follow guide.
-

Pure CSS Starbucks Coffee Website Landing Page using HTML and Pure CSS
Learn how to create a professional-looking Starbucks coffee landing page with pure CSS and HTML. Our tutorial will guide you through the process of designing a responsive, easy-to-navigate website layout.
-

How to Create Pure CSS To Do List Using HTML and CSS
Learn how to create a to do list(ToDo List) using HTML and CSS without JavaScript. This step-by-step guide will show you how to make a pure CSS to do list.
-

Create a Pure CSS Sign Up Form / Registration Form in HTML
Learn how to create a pure CSS sign up form or registration form in HTML with our step-by-step guide. Improve your web development skills with our CSS form design tips and create a responsive registration form with ease.
-

How to Create Pure CSS Responsive Footer Using HTML and CSS
Learn how to create a responsive footer using only HTML and CSS. Follow our step-by-step guide to create a clean and professional-looking footer for your website.
-

Create a Responsive Blog Card Grid with HTML and CSS
Learn how to create a responsive blog card grid layout using HTML and CSS. This tutorial covers creating the HTML structure, styling the blog cards with CSS, and creating a grid layout with CSS.
-

Pure CSS Radio Button Using HTML and CSS
Learn how to create a Pure CSS Radio Button using HTML and CSS in this step-by-step guide. Customize the design and ensure accessibility with best practices and examples.
-

Pure CSS Social Media Icons With Tooltip Hover Effect
Learn how to create Pure CSS Social Media Icons for Facebook, Twitter, Instagram, GitHub, and Youtube with Tooltip Hover Effect in this comprehensive tutorial. From design to implementation, everything is covered.
-

CSS Loaders: Creating Squid Game-Inspired Loaders Using HTML and CSS
Learn how to create amazing Squid Game-inspired loaders using pure CSS and HTML markup. Follow our step-by-step guide for CSS animations that will make your website stand out.
-

Create a Pure CSS Simple Login Page | HTML and CSS
Learn how to create a Pure CSS Simple Login Page with this step-by-step tutorial. No JavaScript or external libraries required. Perfect for beginners in HTML and CSS.
-

Drop-Down Menu Using HTML and Pure CSS
Learn to create a simple and responsive Drop-Down Menu using HTML and Pure CSS. Step by step guide with clear code snippets and explanations.
-

Create a Mobile-Friendly Blog Card Using HTML and CSS - Tutorial
Learn how to build a stunning blog card with pure CSS and HTML in this step-by-step tutorial. Achieve responsive design for an optimal user experience across devices.
-

Create Stylish Pagination with HTML and Pure CSS (Source Code)
Learn how to create pagination in HTML effortlessly with our step-by-step guide. No need for JavaScript – just pure CSS for a clean design!
-

3 Pure CSS Animated Buttons Tutorial (Source Code)
No JavaScript needed! Discover the art of Pure CSS Animation for buttons. Elevate your front-end skills with our easy-to-follow tutorial for captivating UI.
-

Creating a Stunning CSS Gravity Button: Step-by-Step Tutorial (Source Code)
Step into the world of HTML and CSS magic as we guide you through the creation of a stunning Gravity Button. Explore the simplicity and beauty of Pure CSS animations.
-

Create a Pure CSS Simple Search Bar: Step-by-Step Tutorial
Learn how to create a simple search bar using pure CSS with our step-by-step tutorial. No JavaScript required!
-

Create a Responsive Tag Cloud with HTML and CSS
Learn how to create beautiful and responsive tag clouds using pure CSS. Follow our step-by-step tutorial and enhance your web design skills.
-

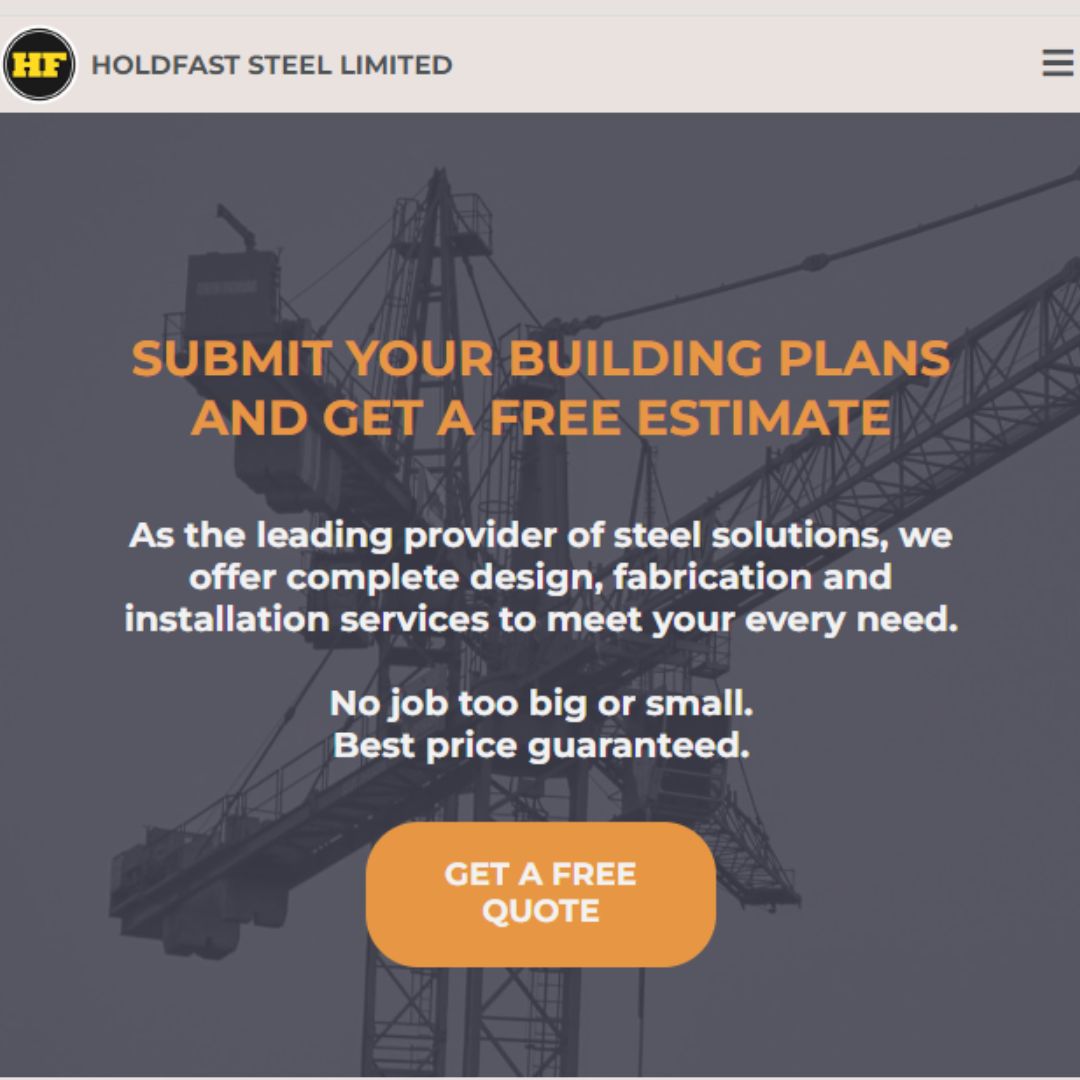
Industrial Web Design: How to Create a Standout Landing Page with HTML and Pure CSS
Take Your Industrial Web Design to the Next Level with this Guide on Creating a Standout Landing Page Using Pure CSS. Learn Tips and Tricks for Optimization
-

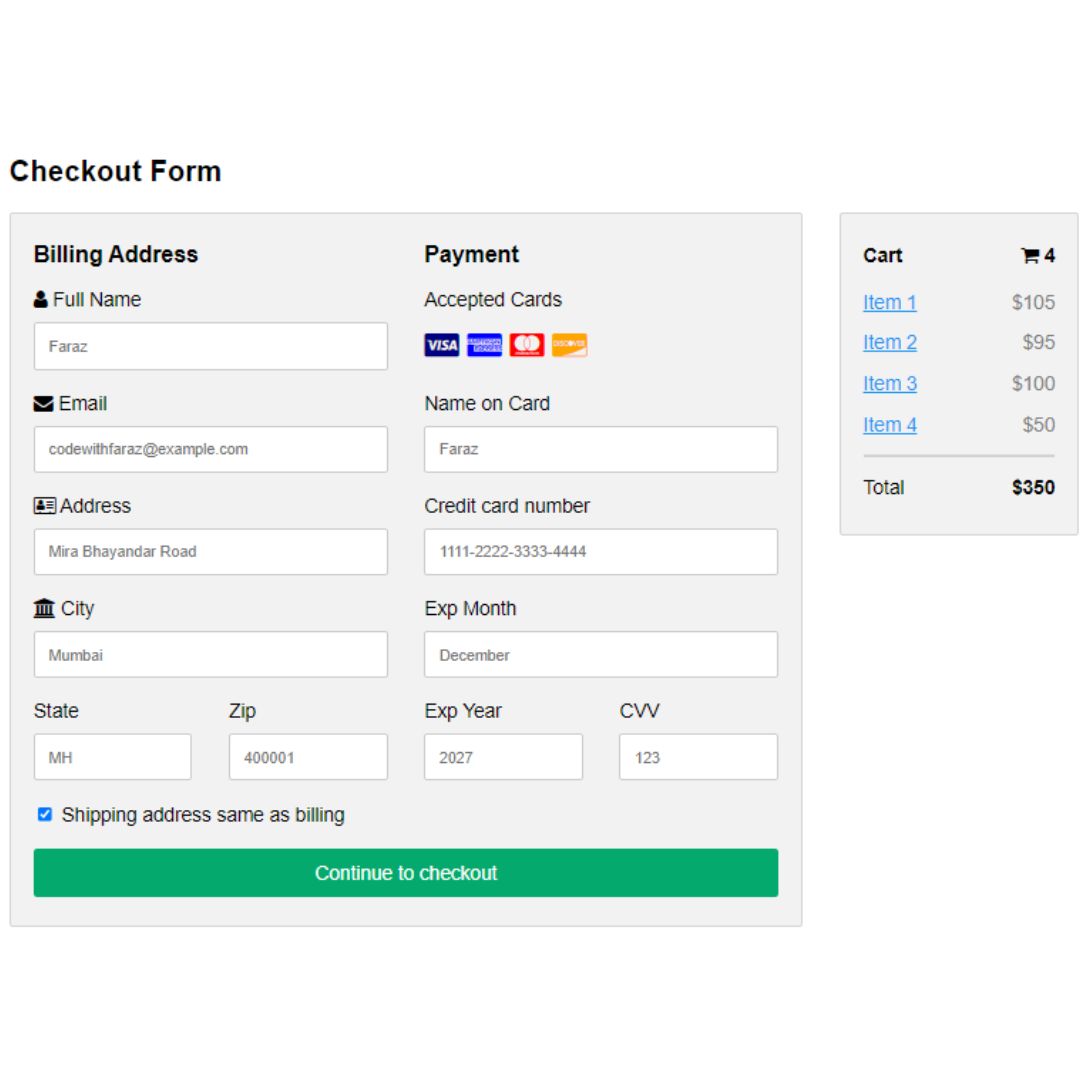
How to Create a Pure CSS Responsive Checkout Form / Page in Two Minutes
Learn how to create a responsive checkout form using pure CSS. This easy guide helps you design a clean and mobile-friendly checkout page in just two minutes.
-

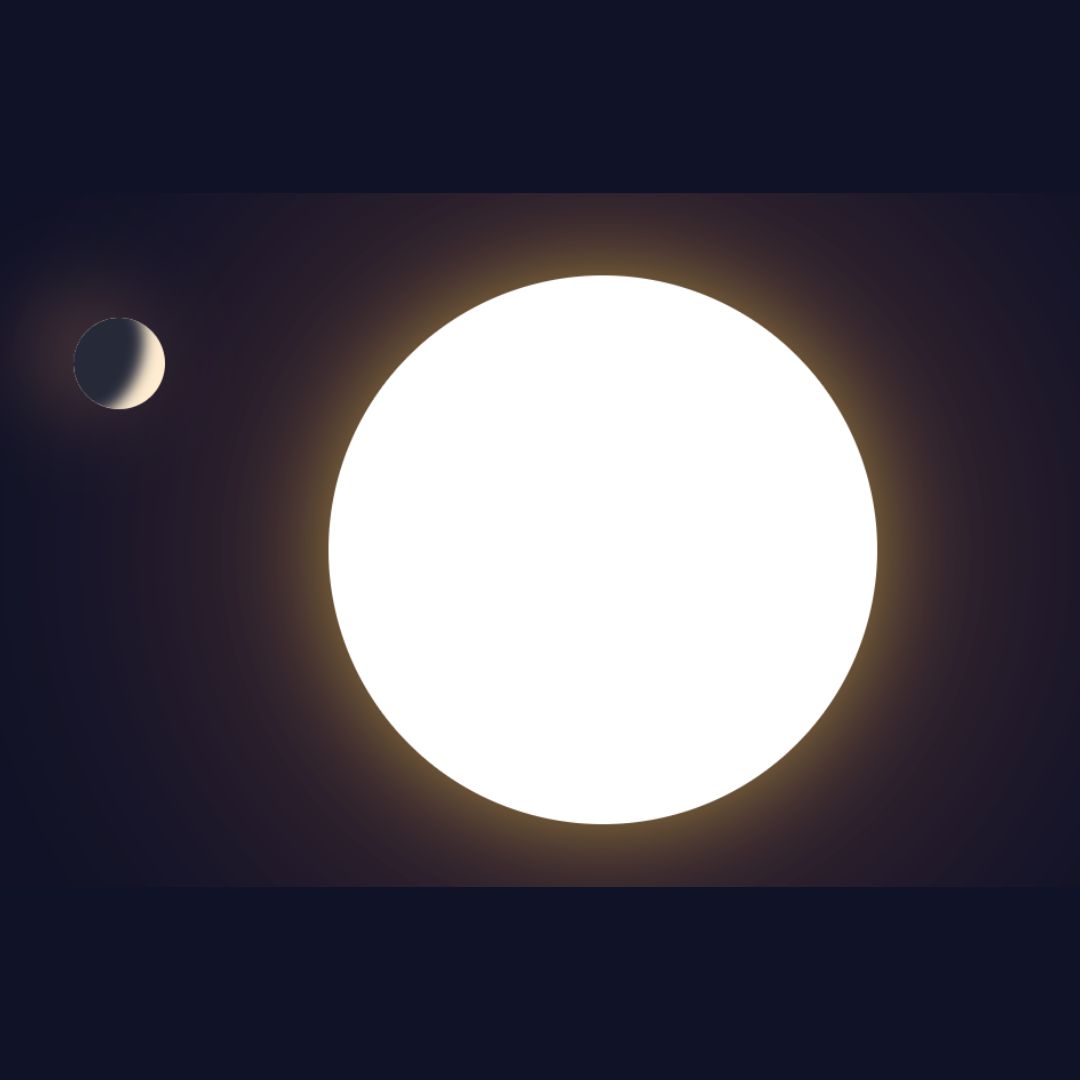
How to Create Amazing Planetary System Using HTML and Pure CSS
Learn how to create an amazing planetary system using HTML and pure CSS. Step-by-step tutorial with animations for a stunning solar system effect!