Explore 55+ beginner-friendly web development projects for 2025. Learn HTML, CSS, JavaScript, and more to build your coding skills with hands-on practice.

Web development can be daunting at first, but the best way to learn is by building projects. Projects give you real-world experience and help you apply the concepts you’ve learned in tutorials or books. Whether you're just starting with HTML and CSS or diving into JavaScript frameworks, beginner-friendly projects are a great way to hone your skills. In this article, we'll explore 55+ web development projects that can help you boost your portfolio and learn practical coding.
Table of Contents
- Basic Projects to Start With (HTML and CSS)
- JavaScript Projects for Beginners
- Intermediate Projects to Boost Your Skills
- Advanced Beginner Projects to Challenge Yourself
- Front-End Frameworks Projects
- Full-Stack Projects for Beginners
- Working with APIs
- Creative and Fun Projects
What You Need to Get Started
Before jumping into the projects, it's essential to have a basic understanding of:
- HTML and CSS: The structure and style of web pages.
- JavaScript: Adds interactivity and logic to websites.
- Tools: A code editor like VS Code, a browser for testing, and Git for version control.
You don’t need to be an expert to start working on these projects, but having foundational knowledge will help.
Let’s dive into the list of 55+ web development projects for beginners!
Basic Projects to Start With (HTML and CSS)
1. Sticky Bottom Navbar

Create a navigation bar that stays fixed at the bottom of the webpage, providing easy access to links without scrolling.
2. Hourglass Timer Loader

Design an animated hourglass loader using CSS that simulates the passage of time while content is loading.
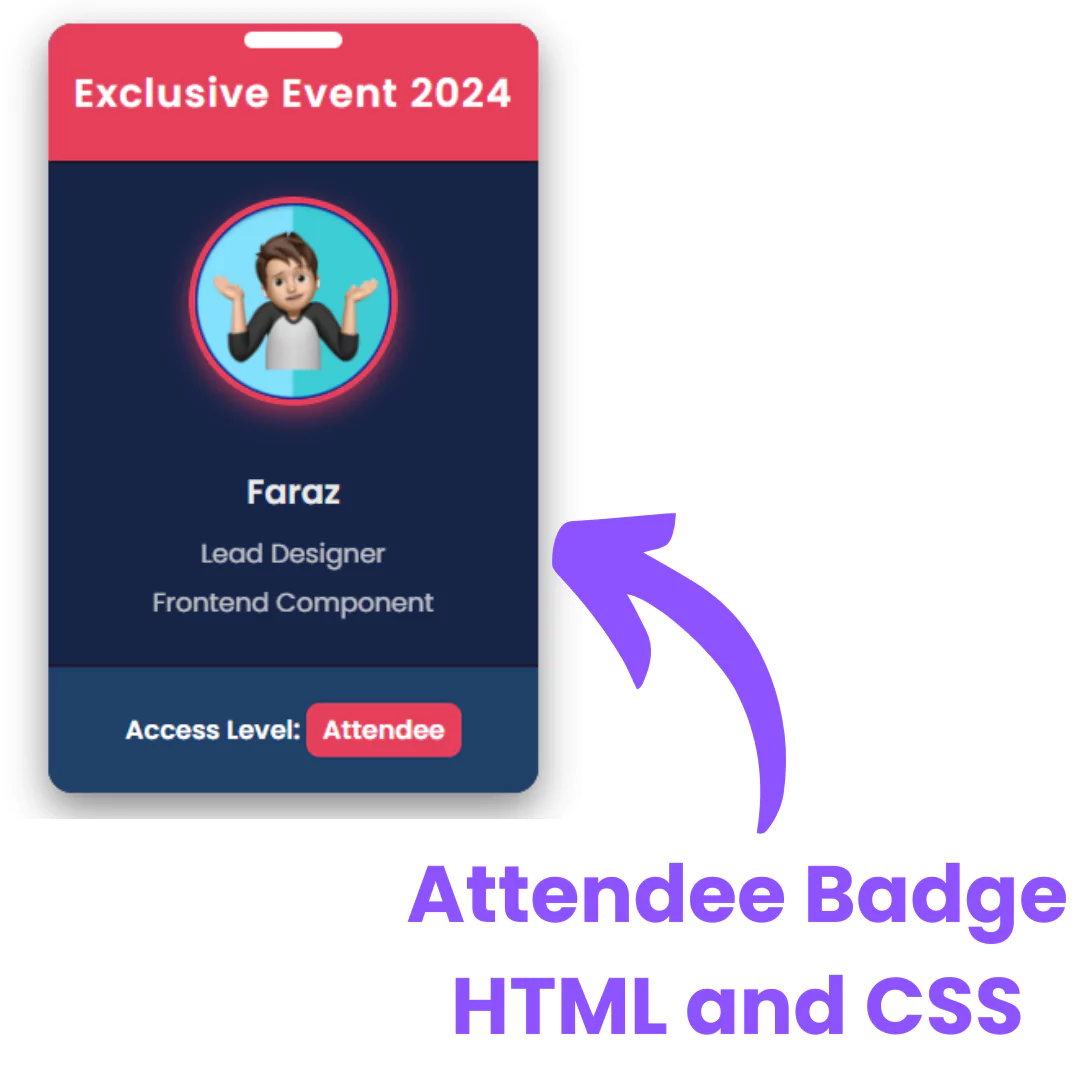
3. Attendee Badge

Build a simple attendee badge with HTML and CSS, showcasing a name, title, and event information for conferences.
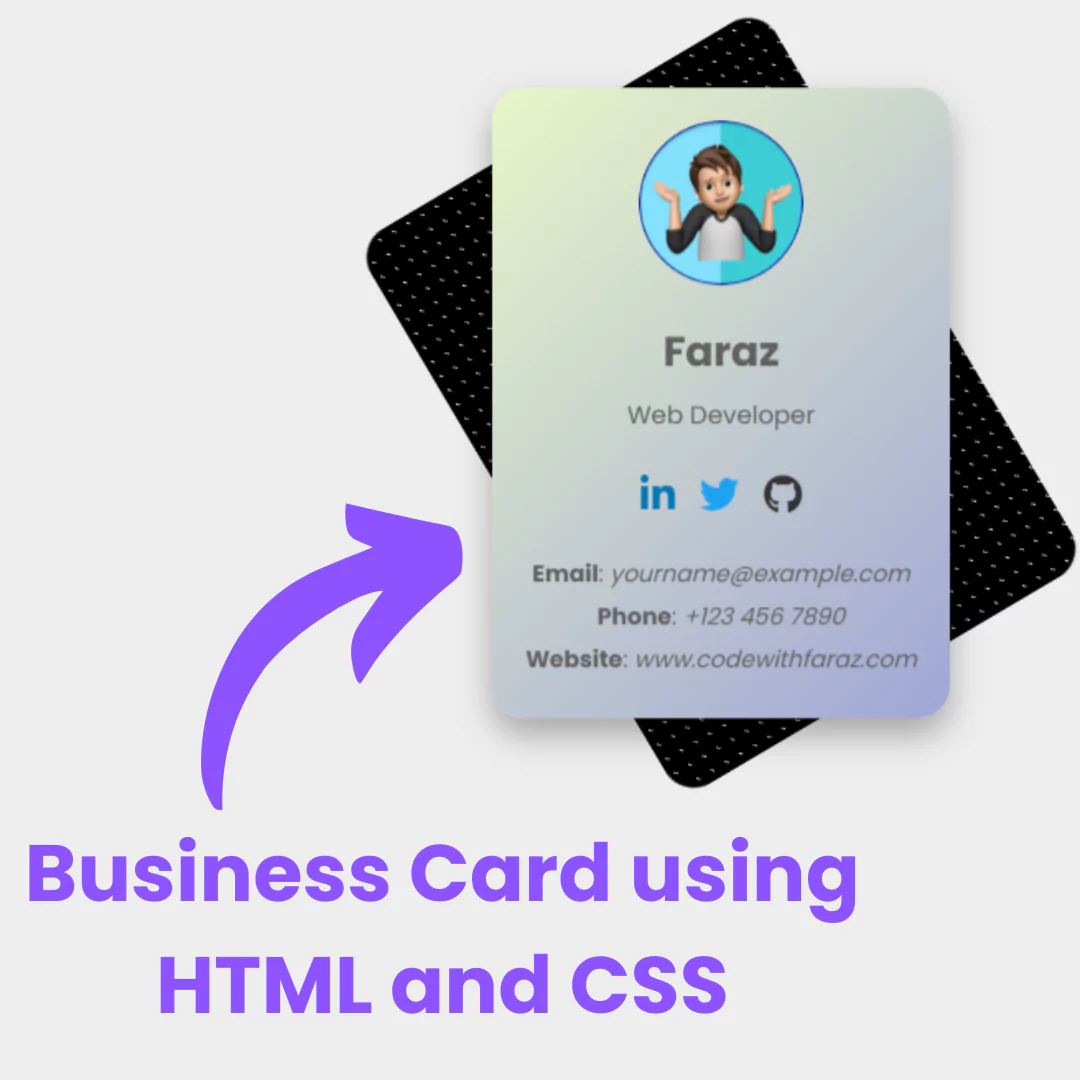
4. Business Card

Create a sleek digital business card with HTML and CSS, including contact details and social media links.
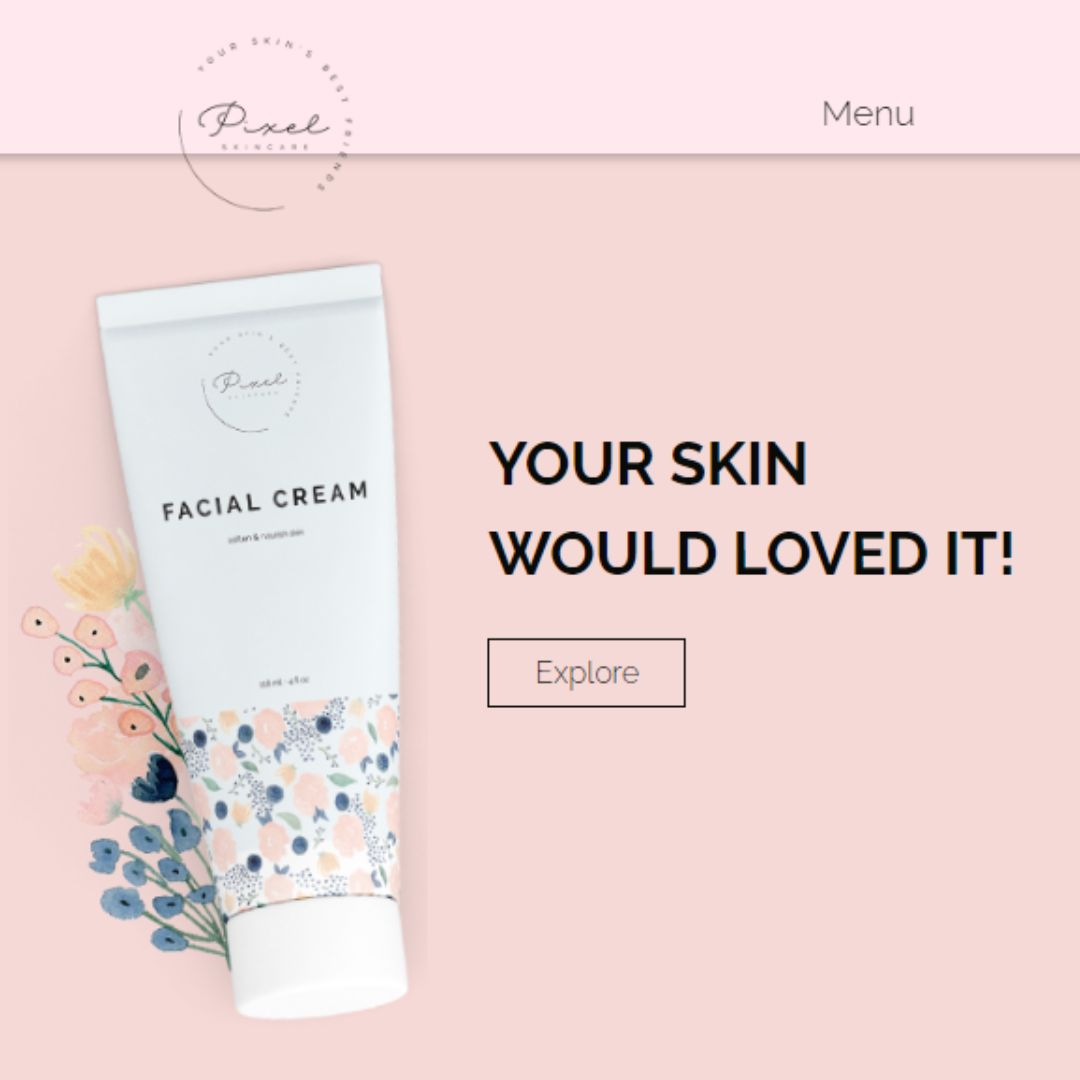
5. Product Landing Page

Develop a product landing page with eye-catching design and call-to-action buttons that lead to product details or purchases.
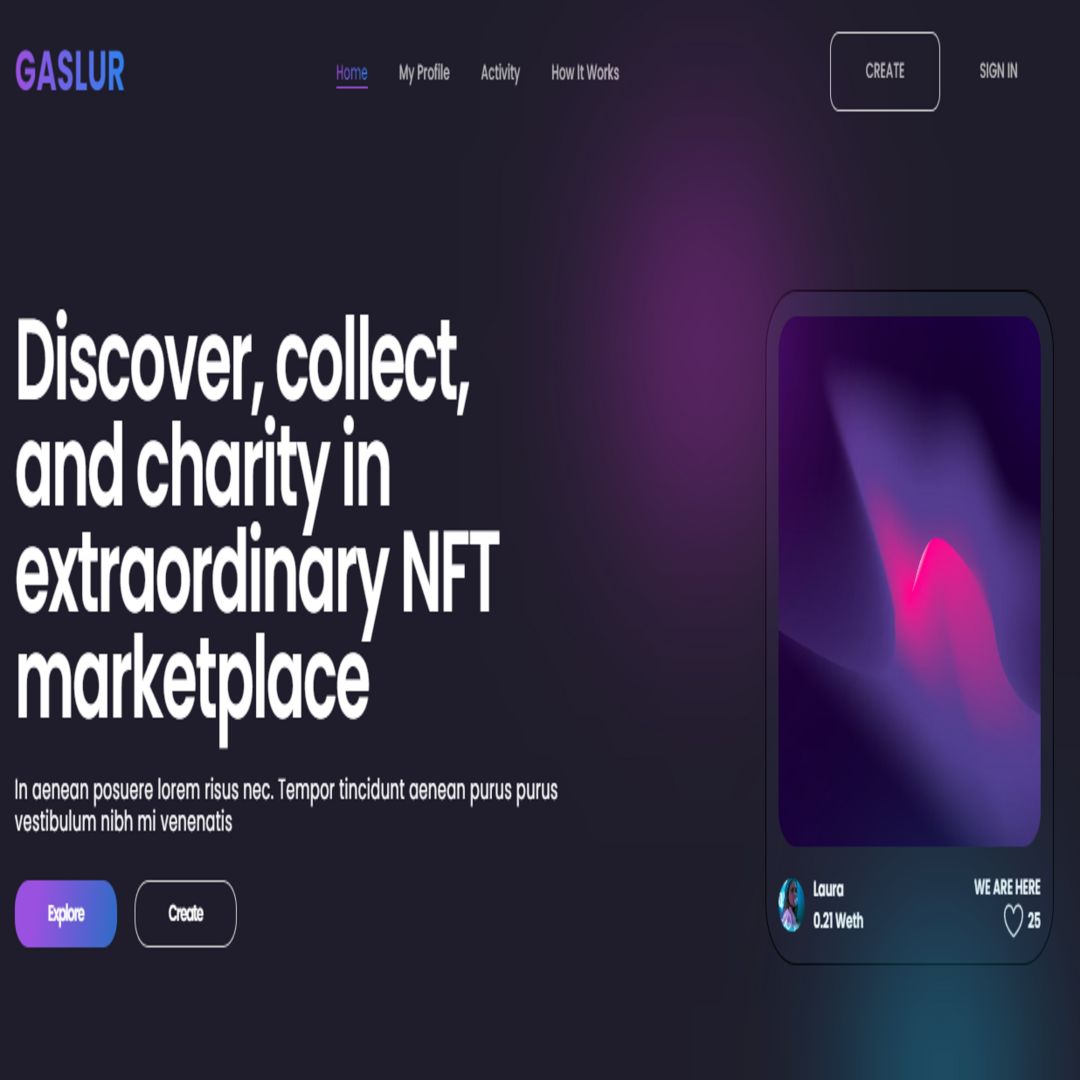
6. NFT Landing Page

Design a modern landing page for NFTs, showcasing the artwork, price, and purchasing options.
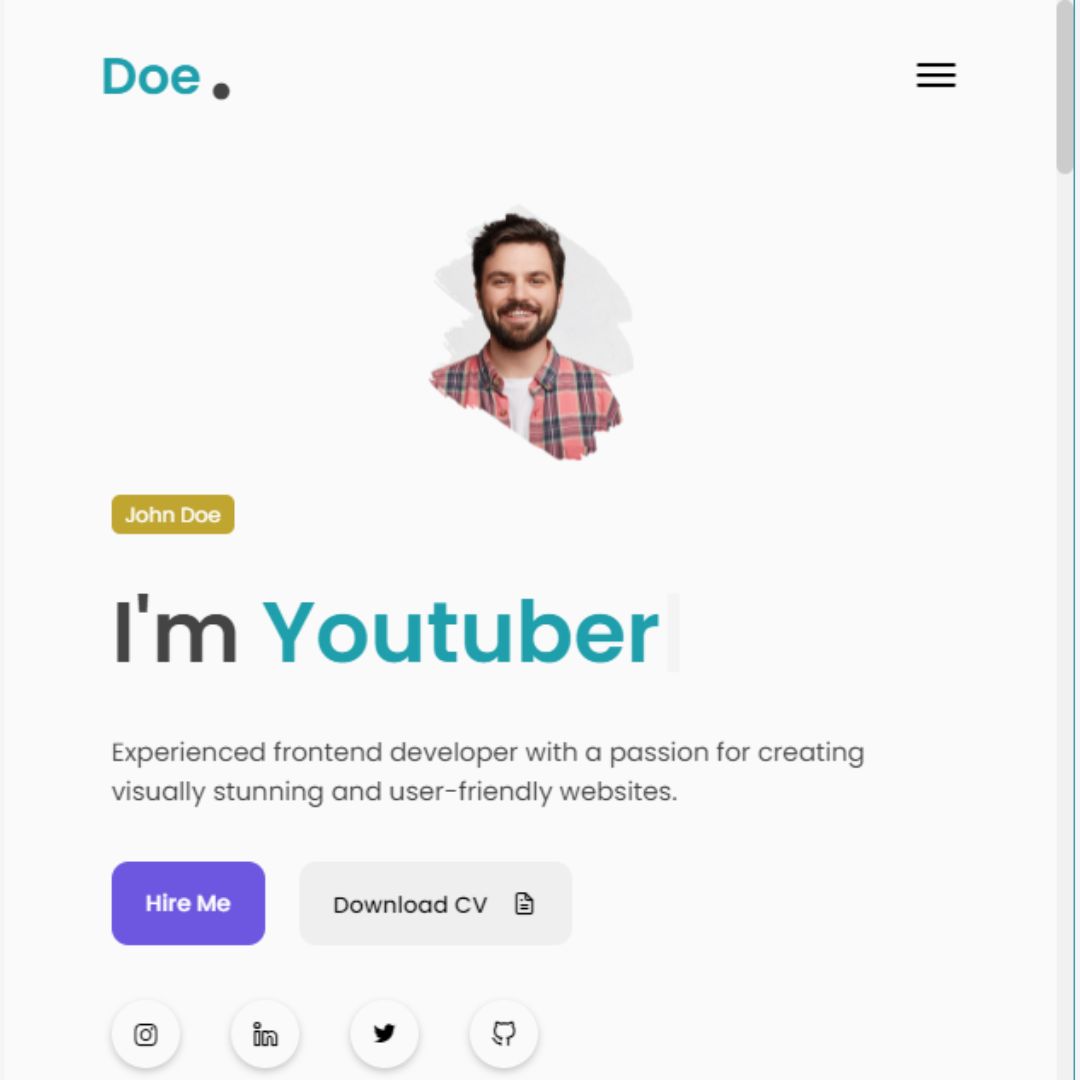
7. Personal Portfolio Website

Build a personal portfolio to display your skills, work, and projects using clean HTML and CSS layouts.
8. Blog Post Layout

Create a simple blog post layout that displays the title, content, and author information in a structured format.
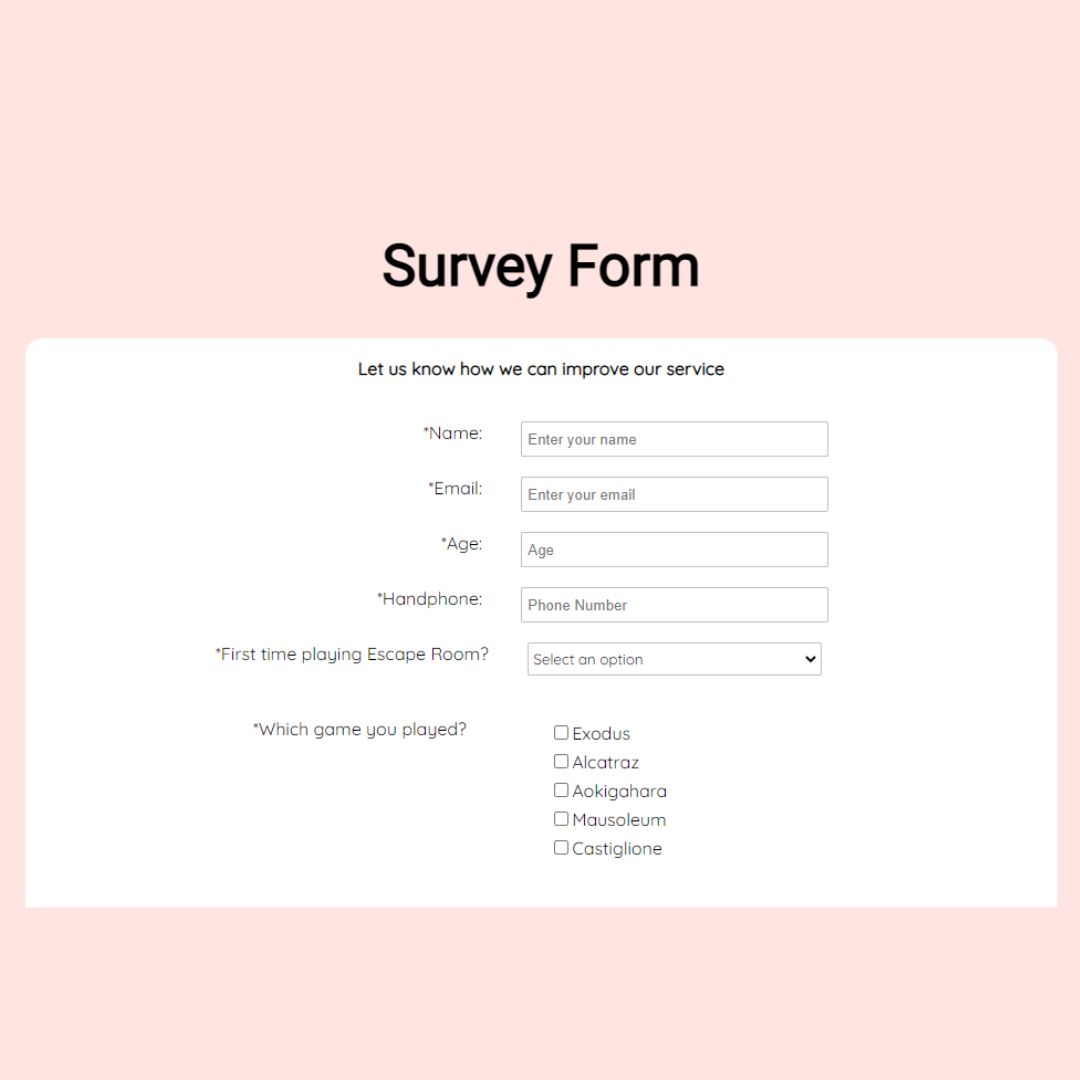
9. Survey Form

Design an interactive survey form that collects user input through various form fields such as text boxes, checkboxes, and radio buttons.
10. Loader

Develop a custom CSS loader that shows while the page or app content is loading to improve user experience.
11. Parallax Website

Build a parallax scrolling website where background images move slower than the foreground, creating a 3D effect.
JavaScript Projects for Beginners
12. Simple Calculator

Create a basic calculator that performs arithmetic operations like addition, subtraction, multiplication, and division.
13. Countdown Timer

Build a countdown timer that tracks time until a specific event or date, updating in real-time.
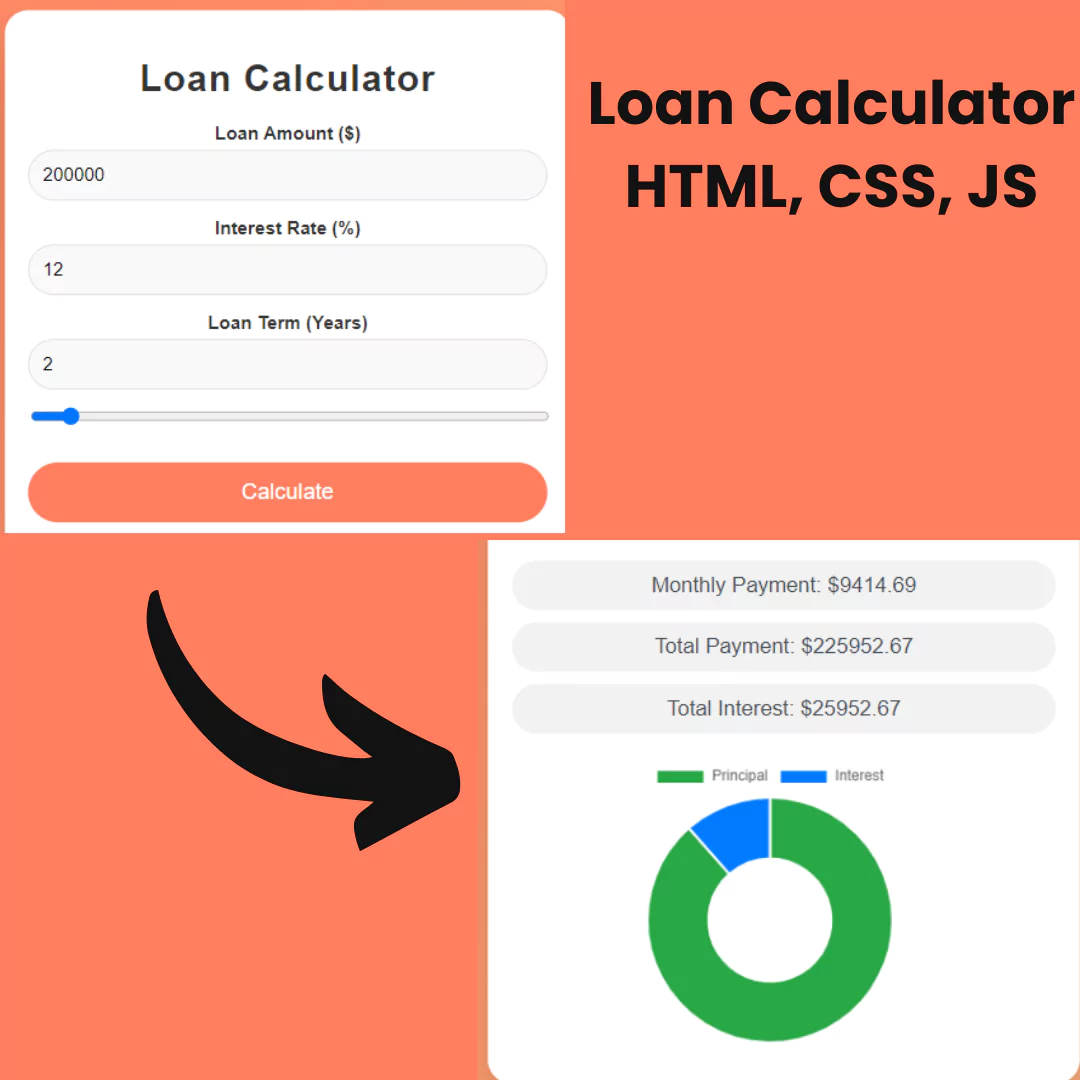
14. Loan Calculator

Develop a loan calculator that allows users to input loan details and calculates monthly payments and interest.
15. Weather App

Create a weather app that fetches real-time weather data from an API based on the user's location or input.
16. Analog Clock

Build an analog clock that updates dynamically, showing the current time with rotating hour, minute, and second hands.
17. Quiz Application

Develop a quiz application that presents questions and tracks the user’s score, displaying results at the end.
18. To-Do List

Create a simple to-do list app where users can add, mark complete, and delete tasks with ease.
19. Sticky Notes

Build a sticky notes app that allows users to write, save, and remove notes on a digital workspace.
20. URL Shortening Landing Page

Develop a landing page for a URL shortener service that allows users to input long URLs and get shortened versions.
21. Number Guessing Game

Create a number guessing game where users try to guess a randomly generated number within a specified range.
22. Product Filtering

Build a product filtering feature that allows users to filter products by categories, price range, or other criteria.
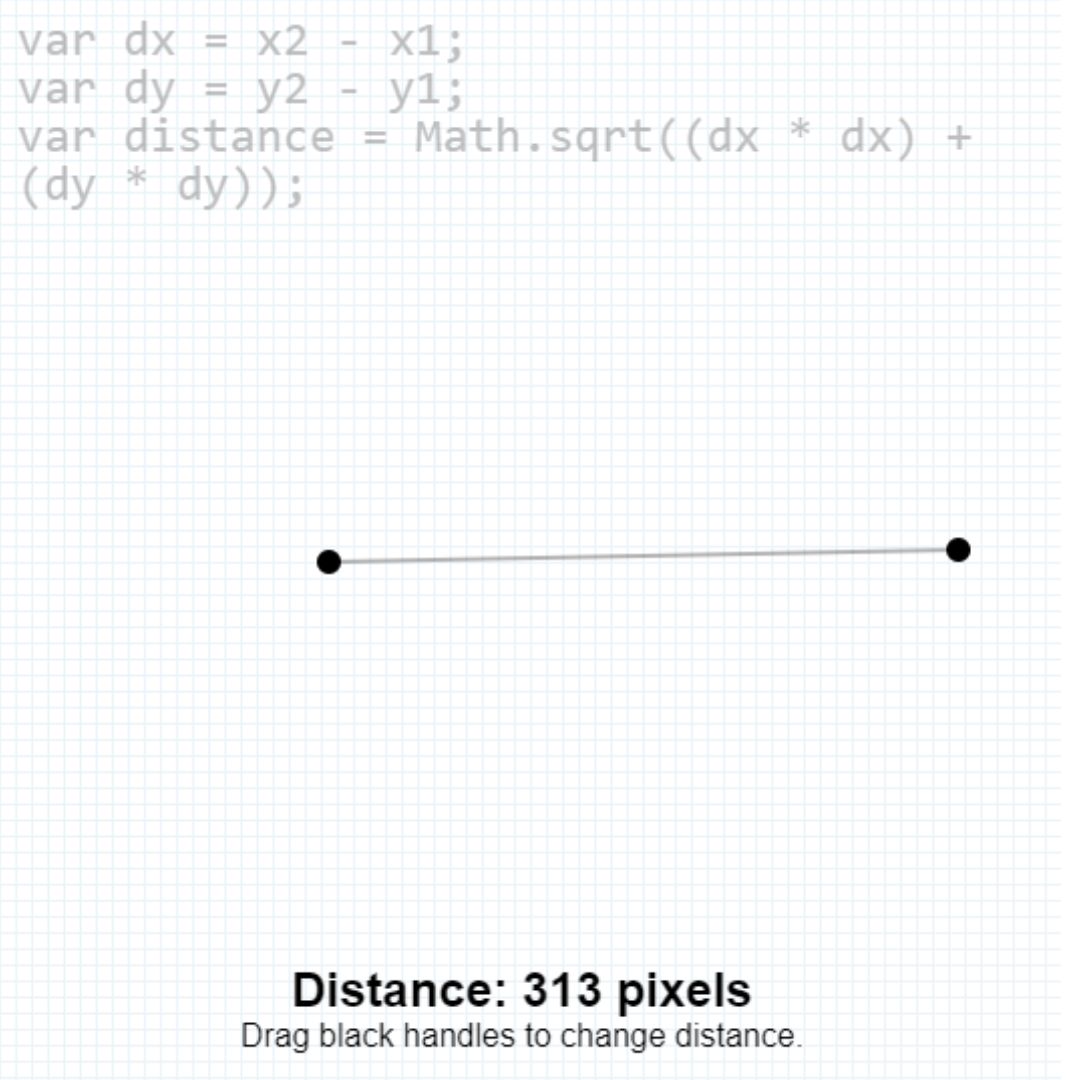
23. Screen Distance Measure

Develop a tool that measures the distance between elements on the screen to help with web design precision.
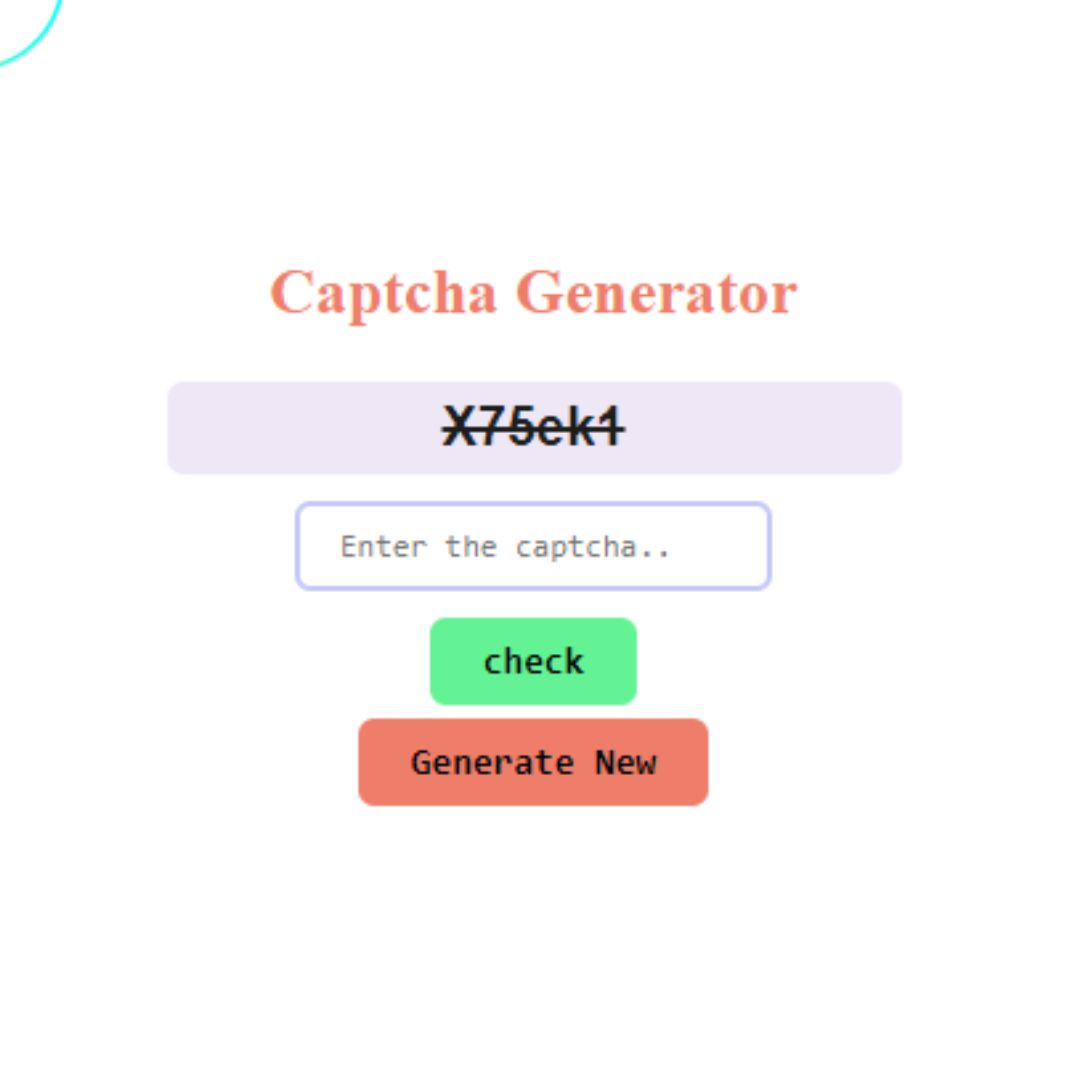
24. Captcha Generator

Create a CAPTCHA generator that produces randomized codes to verify human users on forms.
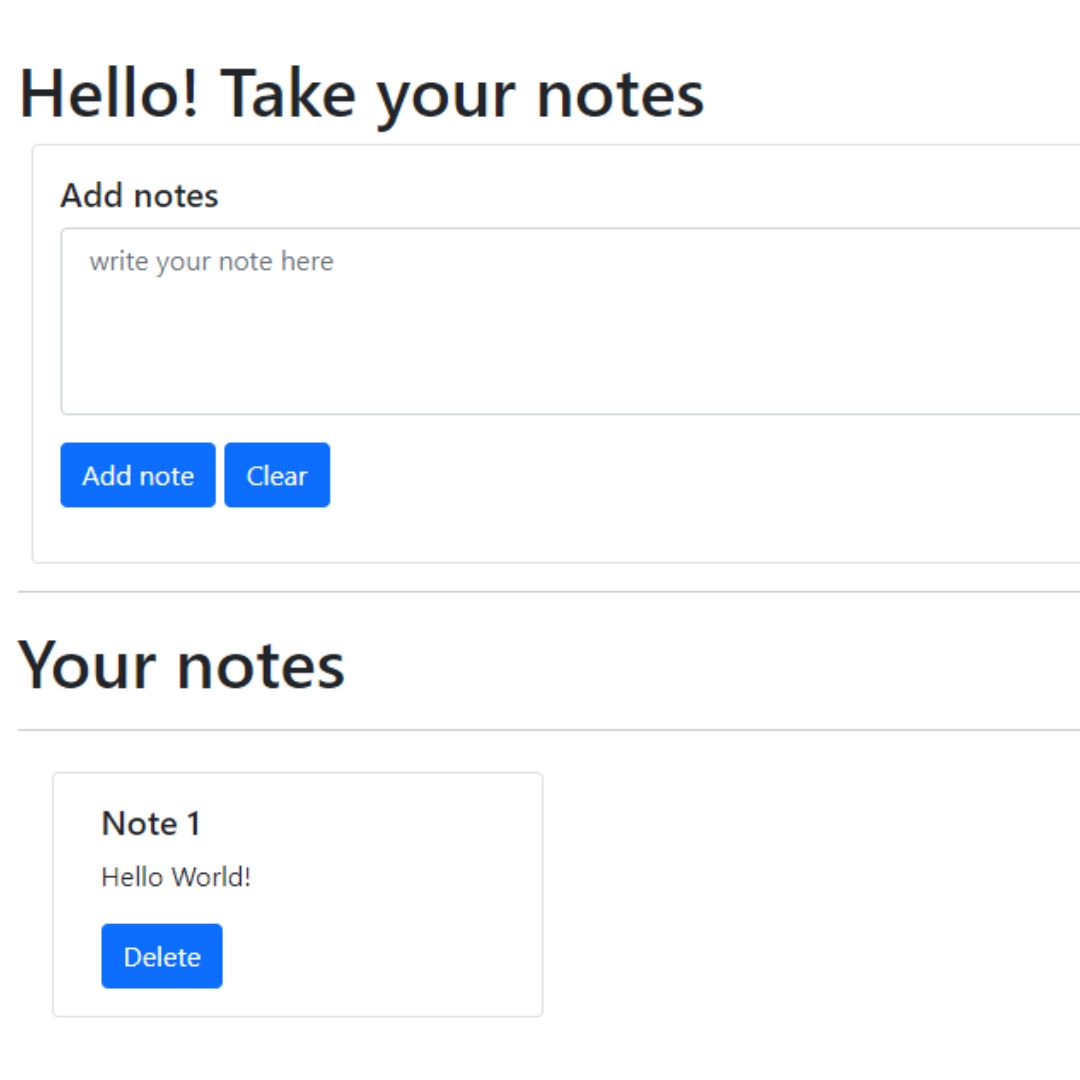
25. Notes App

Build a notes app where users can add, edit, delete, and save notes to local storage for later access.
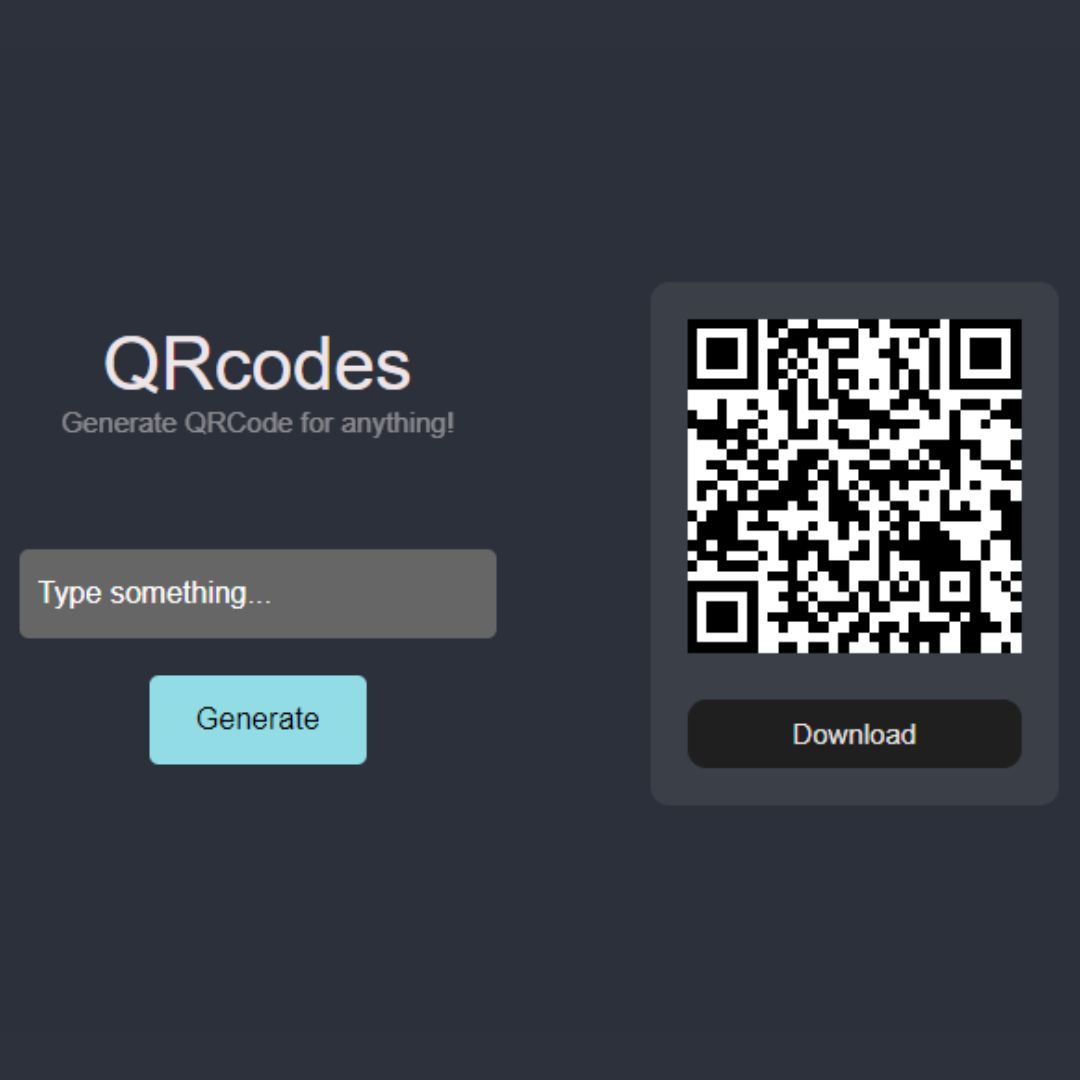
26. QR Code Generator

Create a QR code generator that allows users to input text or URLs and converts them into scannable QR codes.
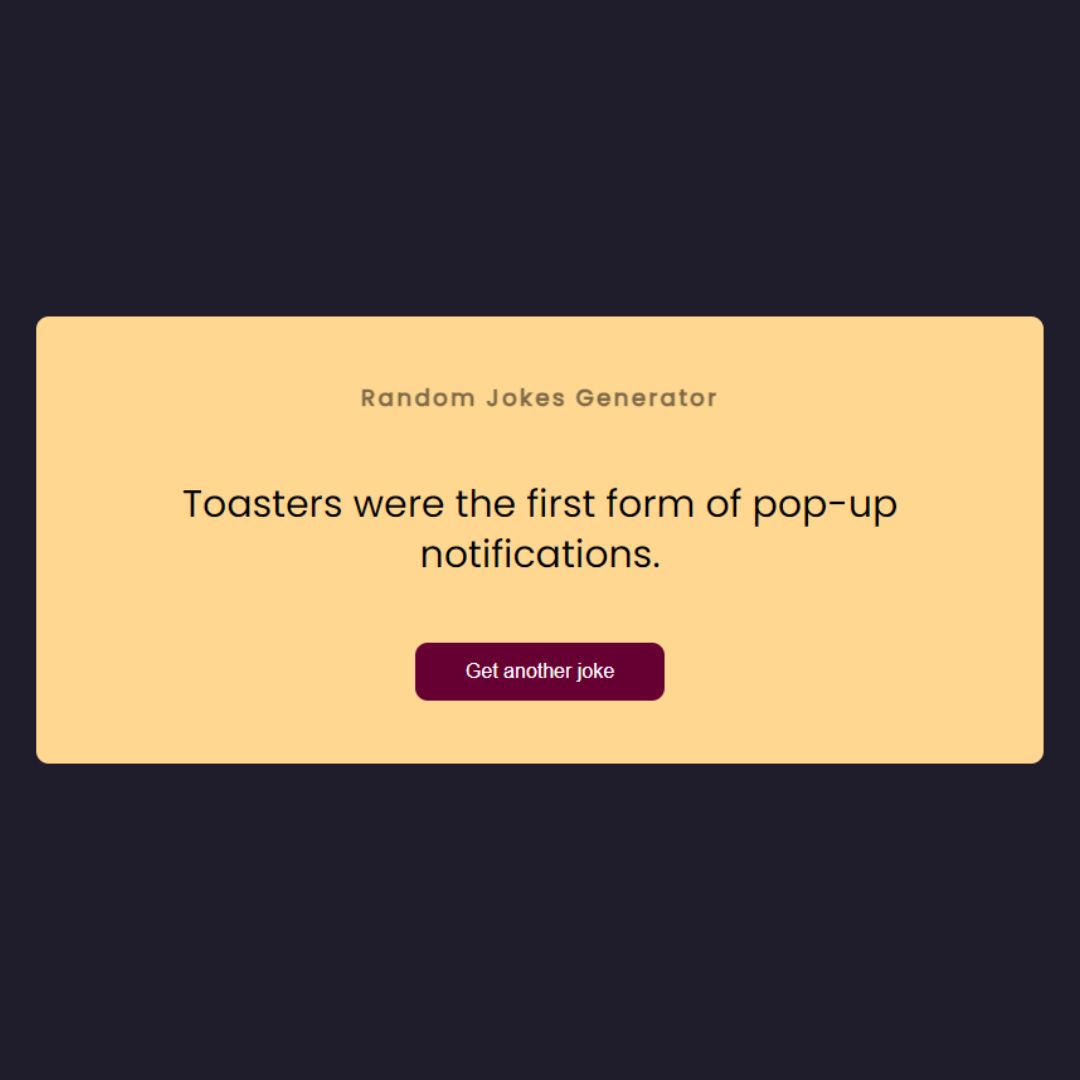
27. Joke Generator

Develop a joke generator that fetches random jokes from an API and displays them to the user.
Intermediate Projects to Boost Your Skills
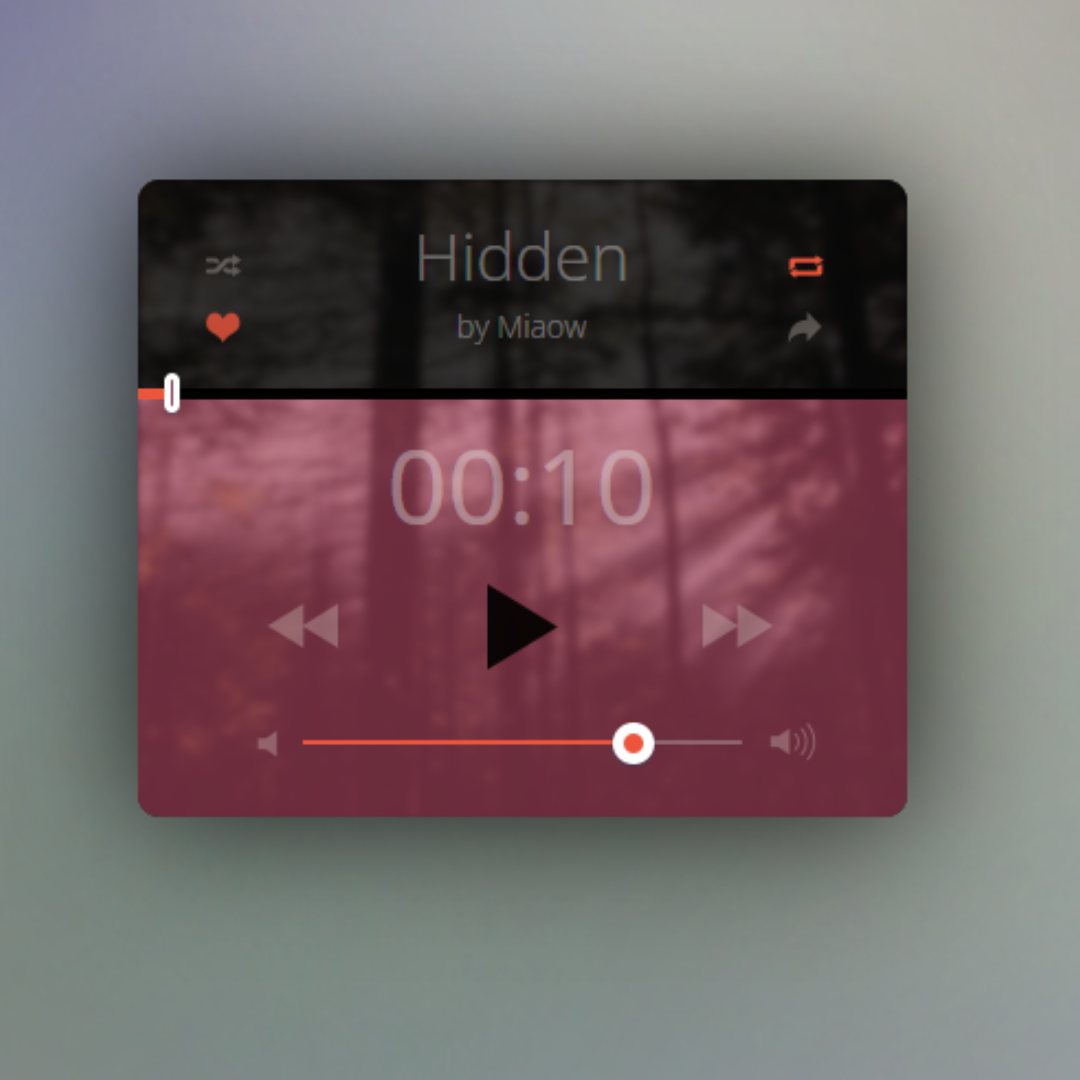
28. Music Player

Build a fully functional music player that allows users to play, pause, skip, and select songs from a playlist.
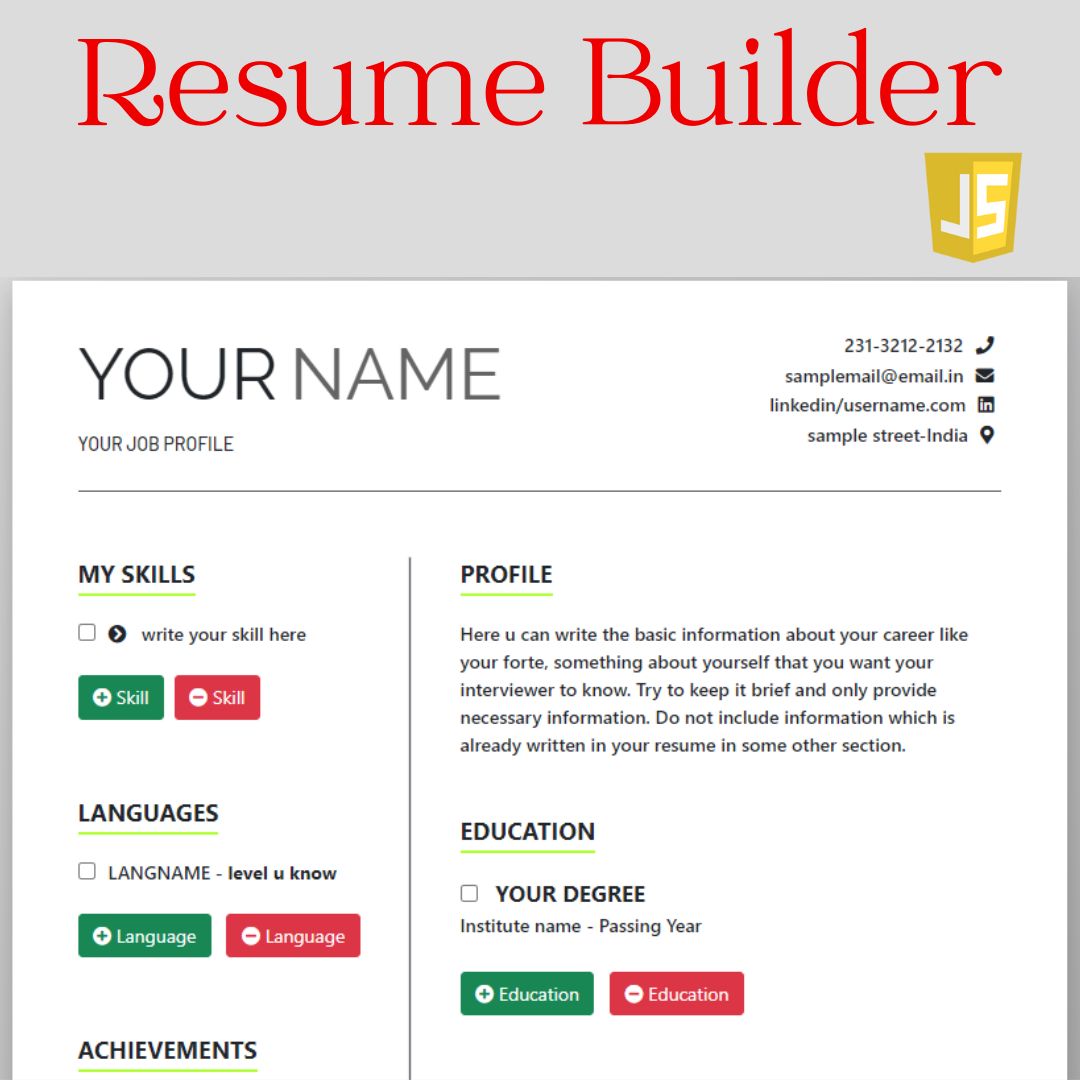
29. Resume Builder

Create a dynamic resume builder where users can input their information and download a formatted resume.
30. Breakout Game

Develop the classic breakout game where players control a paddle to break bricks with a ball.
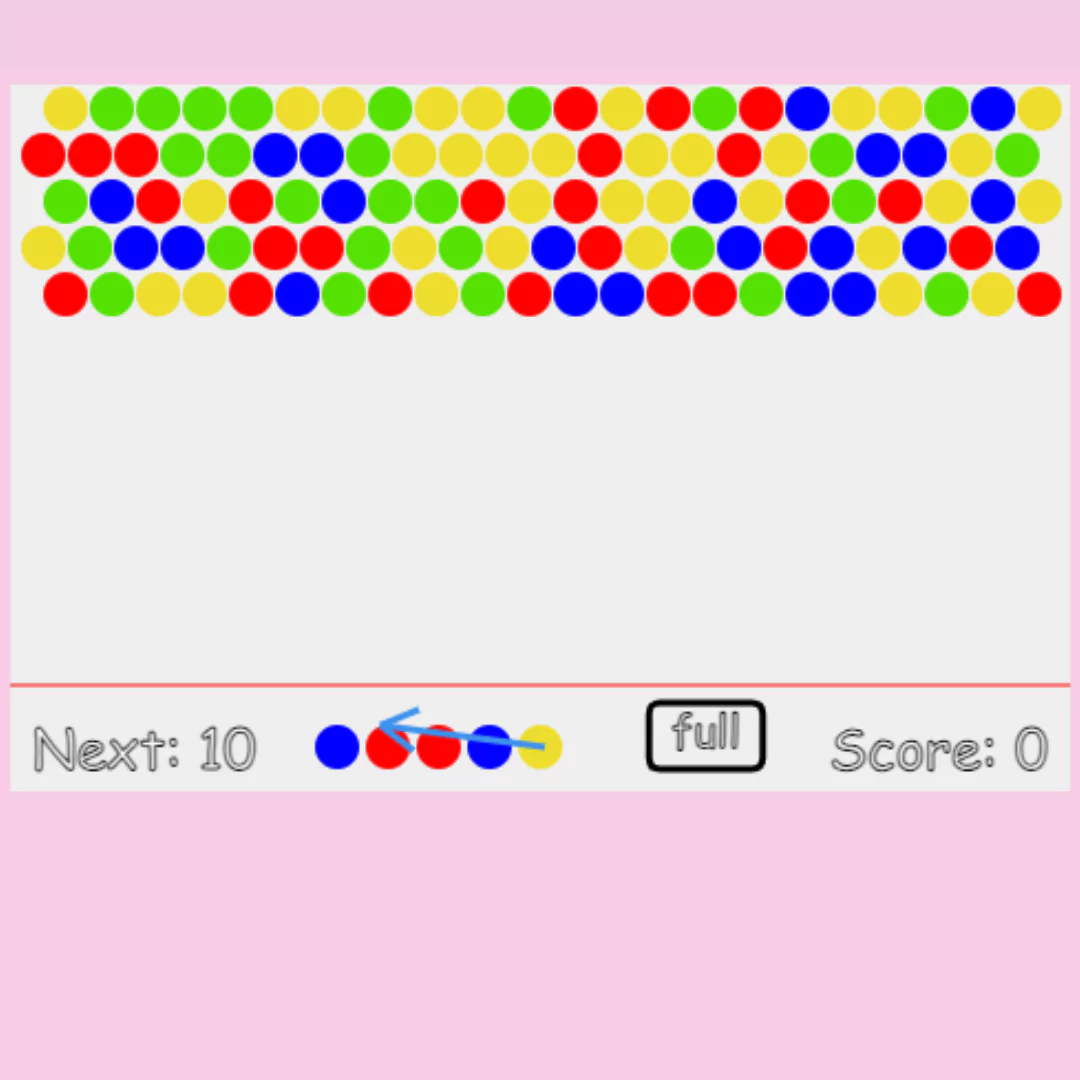
31. Bubble Shooter Game

Create a bubble shooter game where players aim and shoot bubbles to match colors and clear the board.
32. Image Comparison Slider

Build an image comparison slider where users can slide to compare two images side by side.
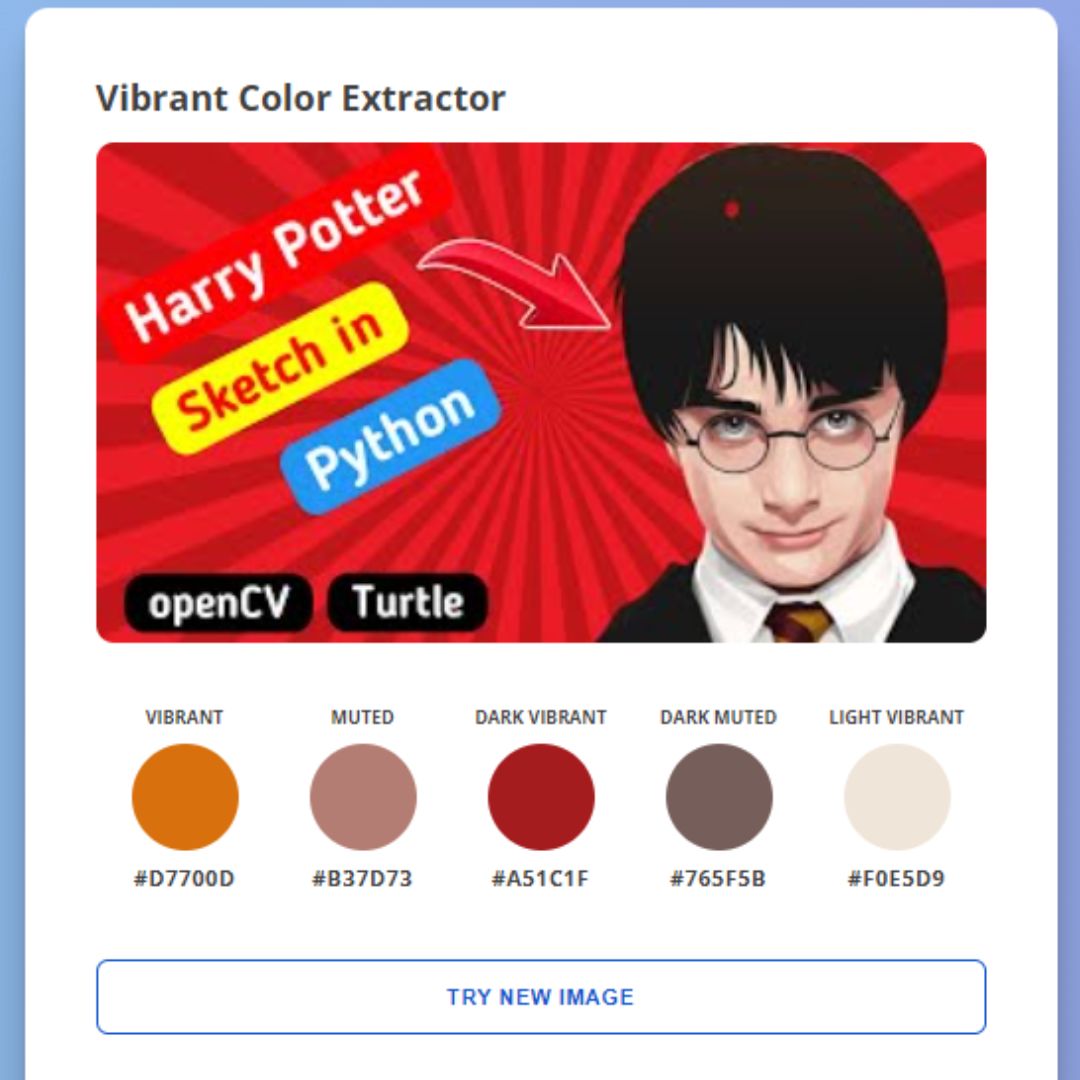
33. Image Color Extractor Tool

Develop a tool that extracts the most prominent colors from an uploaded image.
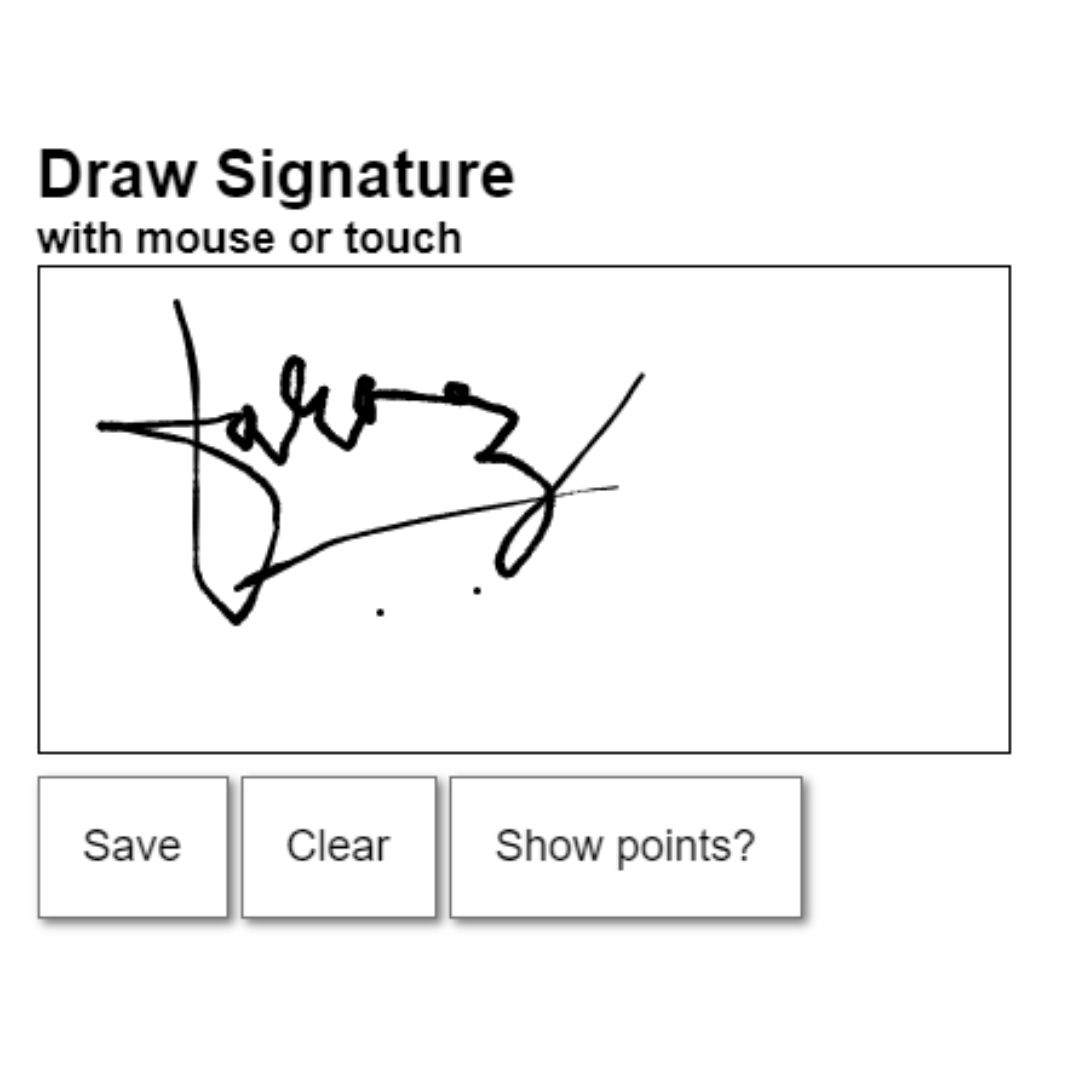
34. Signature Pad

Create a digital signature pad where users can draw their signature and save it as an image.
Advanced Beginner Projects to Challenge Yourself
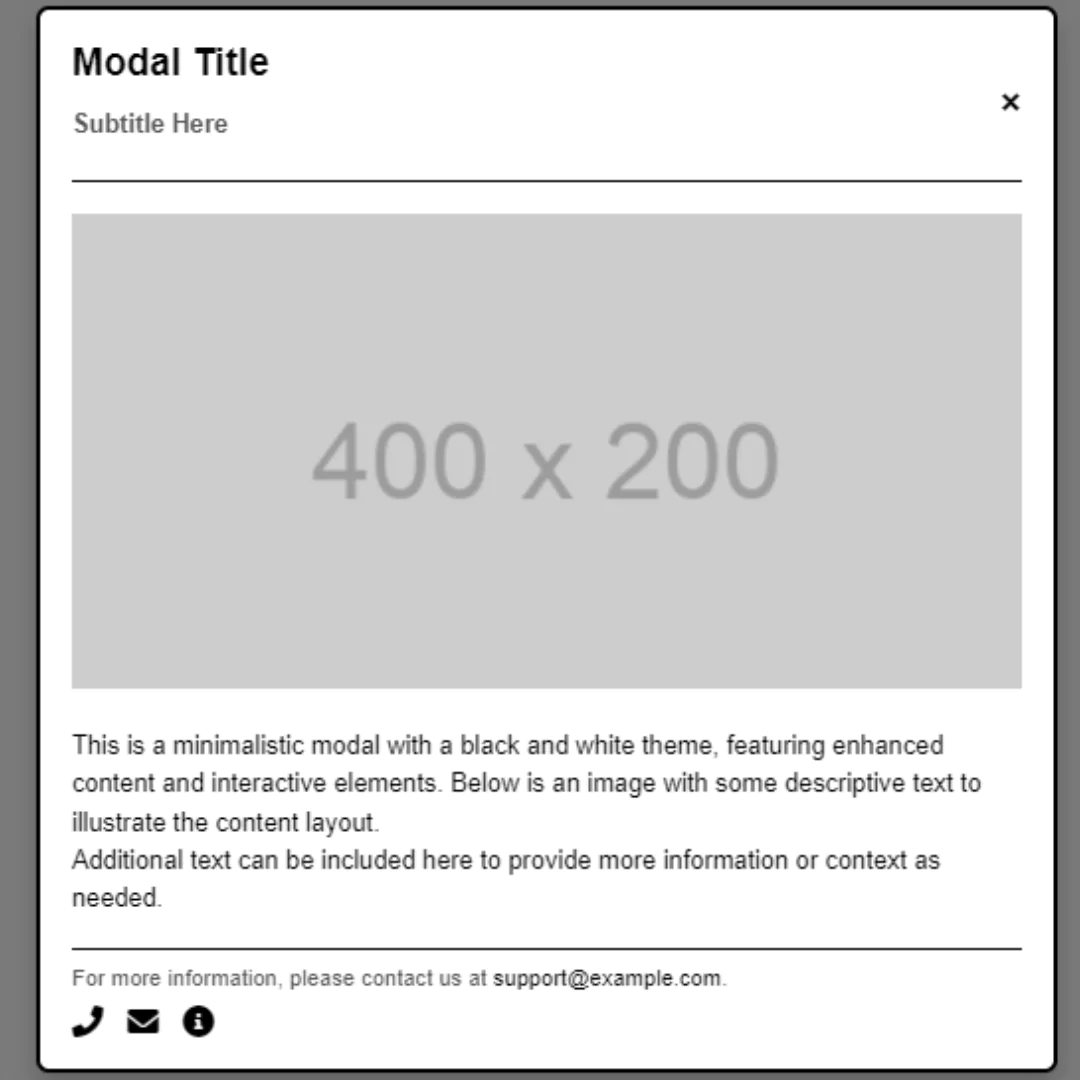
35. Draggable Modal

Build a draggable modal window that users can move around the screen, adding flexibility to your UI.
36. Financial Calculator

Create a comprehensive financial calculator that helps users calculate interest rates, loan payments, and investment returns.
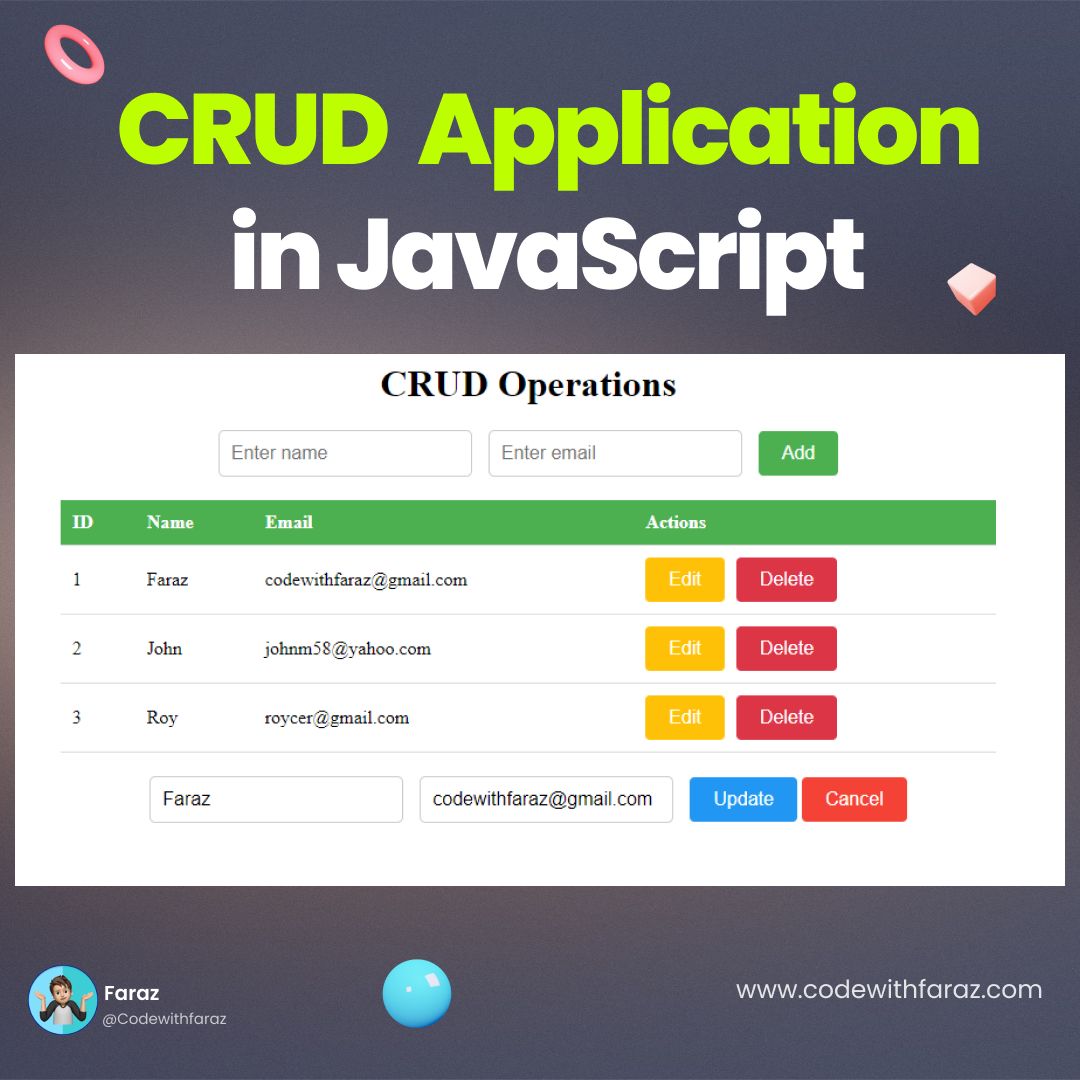
37. CRUD Operations

Develop a full CRUD (Create, Read, Update, Delete) app for managing data like a list of users or tasks.
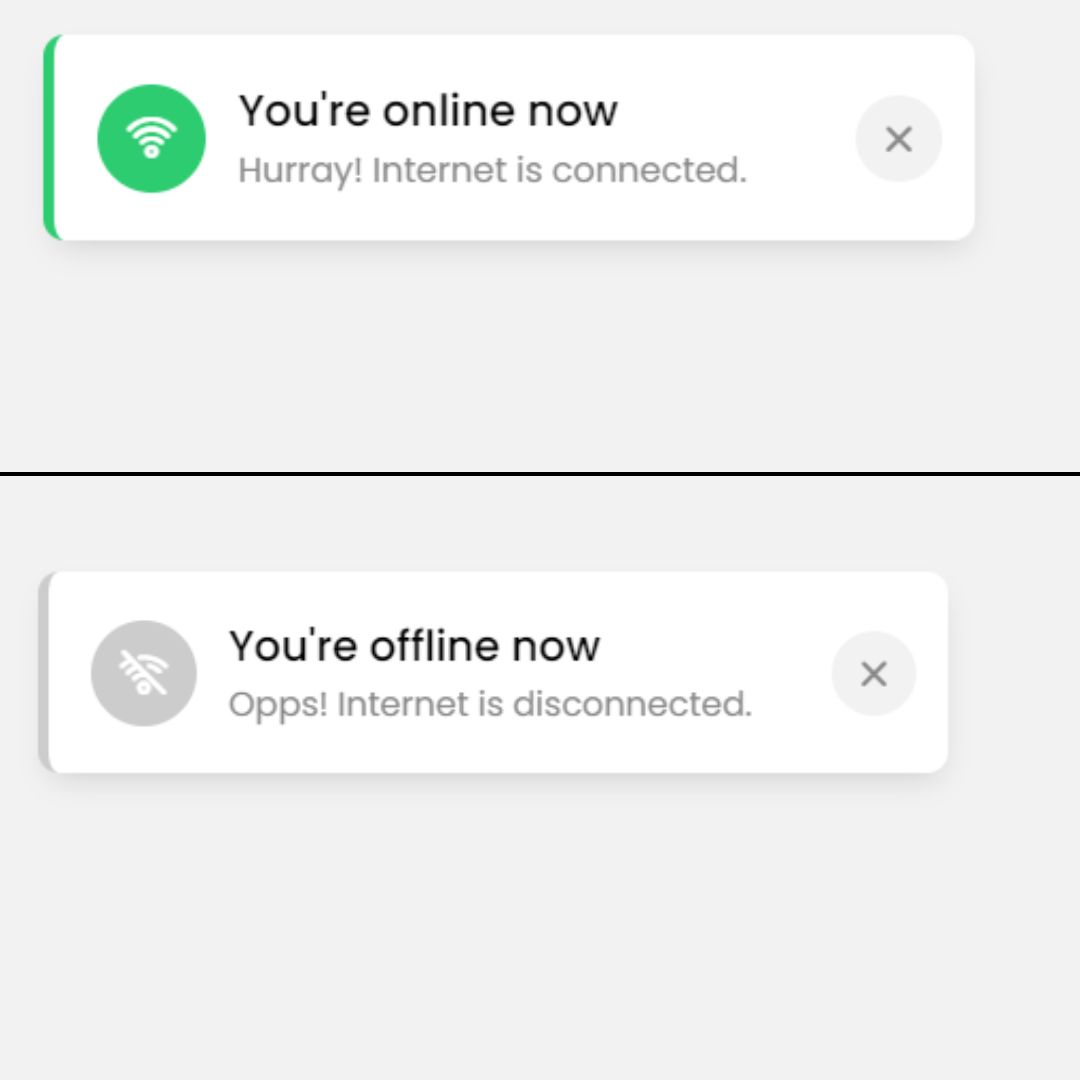
38. Detect Internet Connection

Create a feature that detects the user’s internet connection status and displays a message when offline.
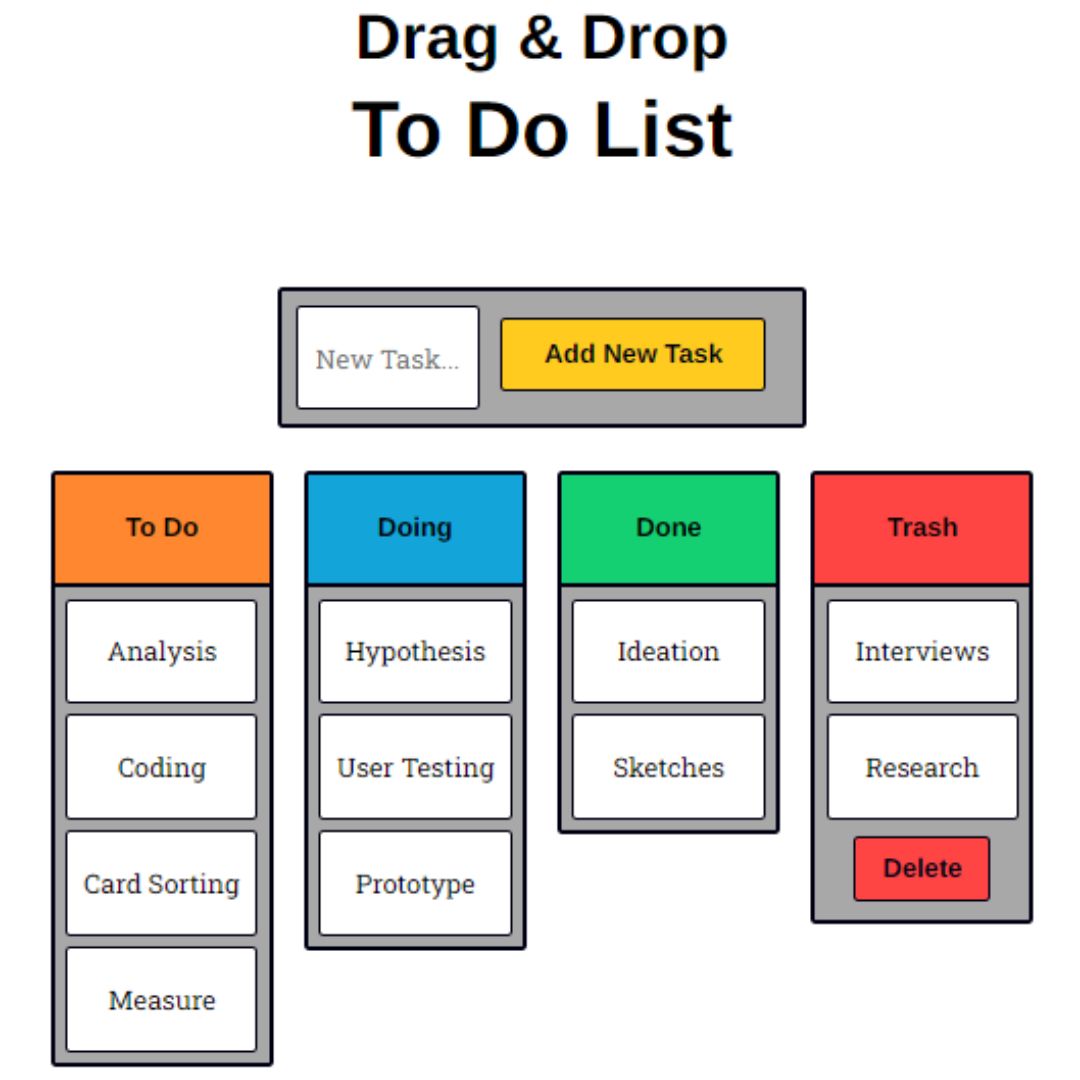
39. Drag and Drop To-Do List

Build a to-do list app that allows users to reorder tasks using drag-and-drop functionality.
Front-End Frameworks Projects
40. Simple Calculator in React
.jpg)
Develop a simple calculator using React, showcasing your ability to work with components and state.
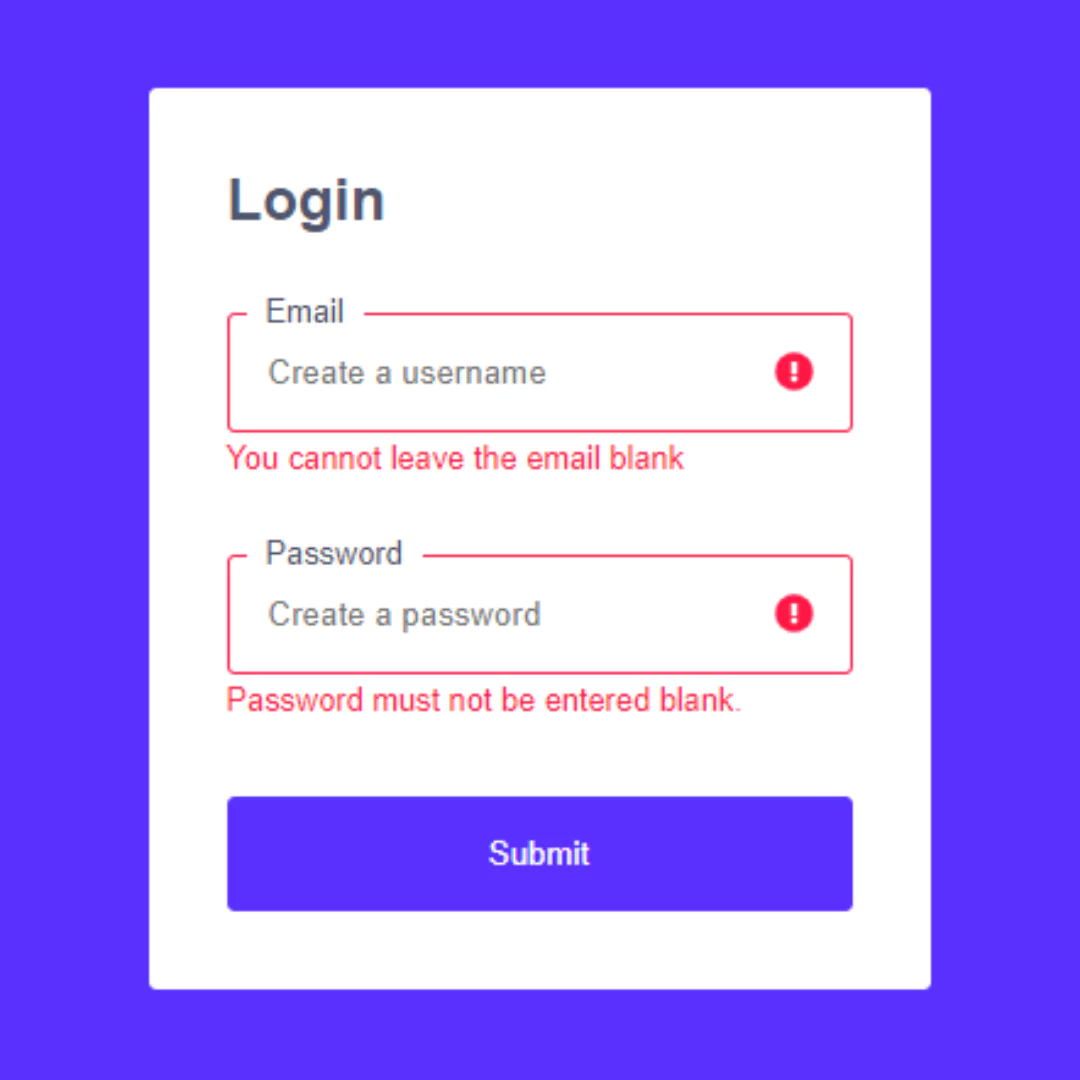
41. React JS Login Form with Validation

Build a login form in React with validation for fields like email and password, ensuring user inputs are correct.
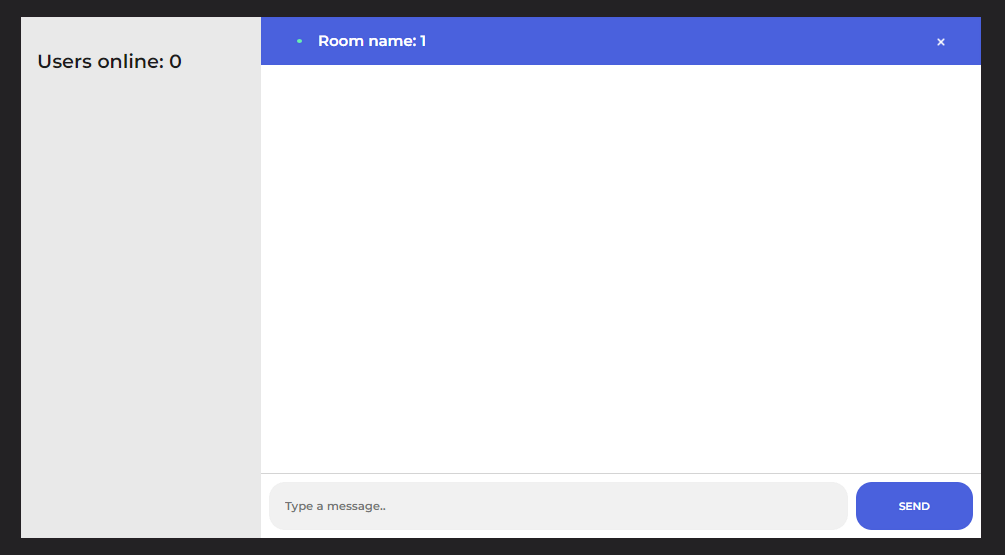
42. Chat App with Socket.io and React

Create a real-time chat application using React for the front end and Socket.io for real-time communication.
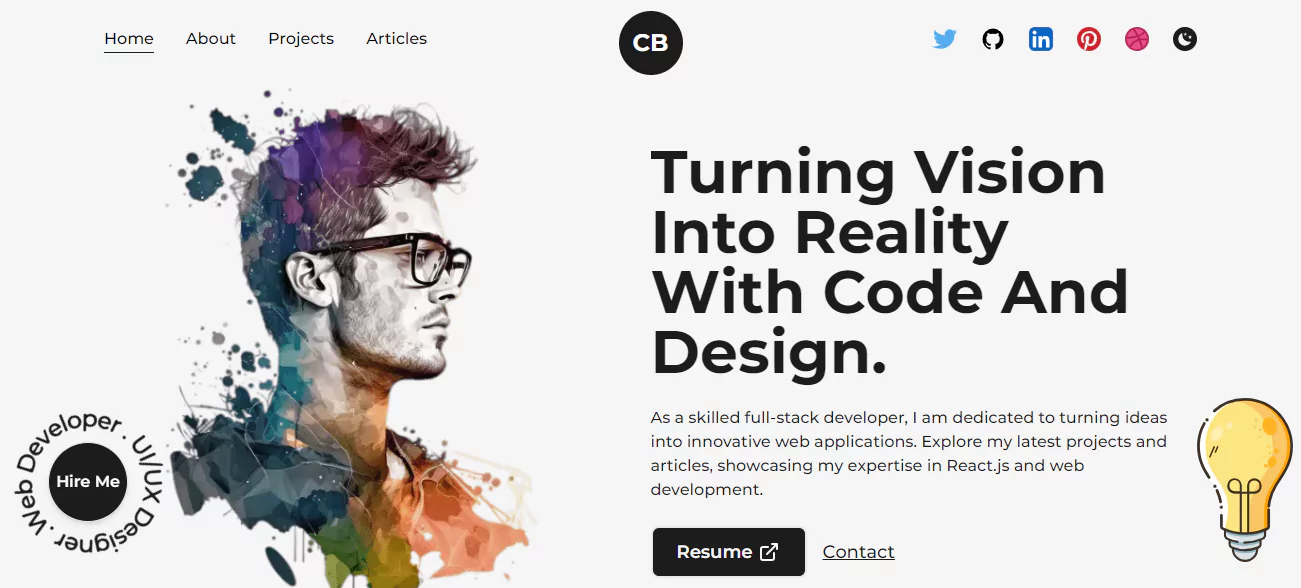
43. Portfolio Website with React

Build a responsive portfolio website using React, dynamically displaying your projects and skills.
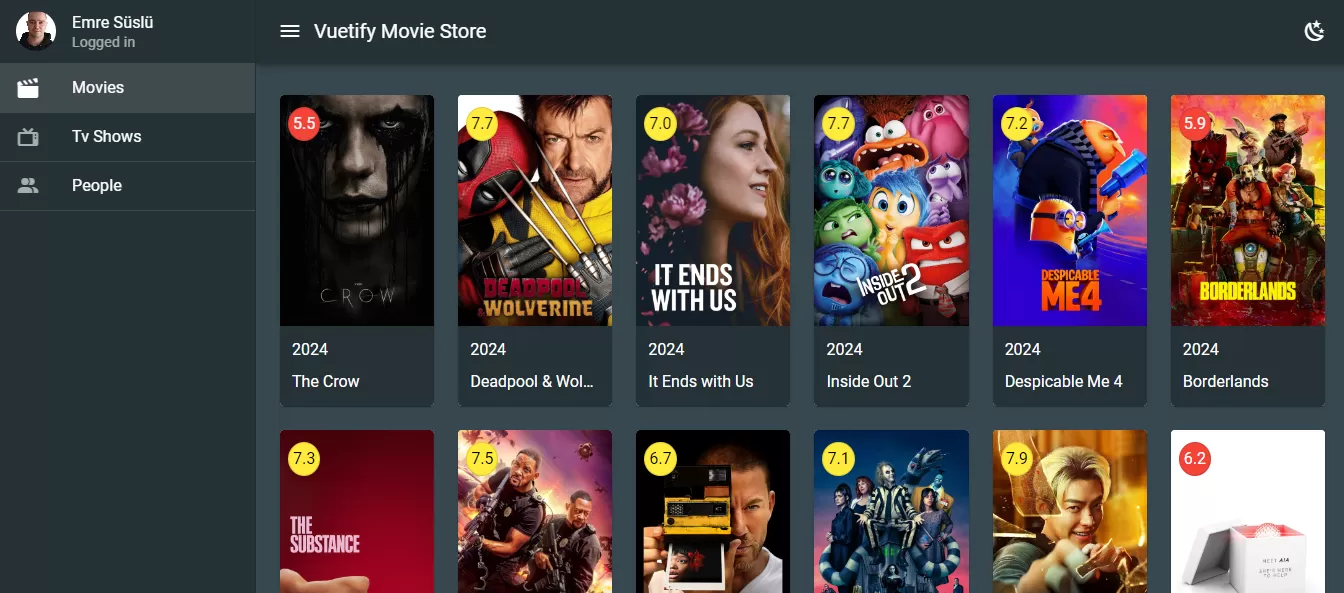
44. Movie Database with Vue.js

Create a movie database app with Vue.js that allows users to search for movies and view details like ratings and reviews.
Full-Stack Projects for Beginners
45. Flower Shop Website

Build a full-stack flower shop website where users can browse products, add items to a cart, and place orders.
Working with APIs
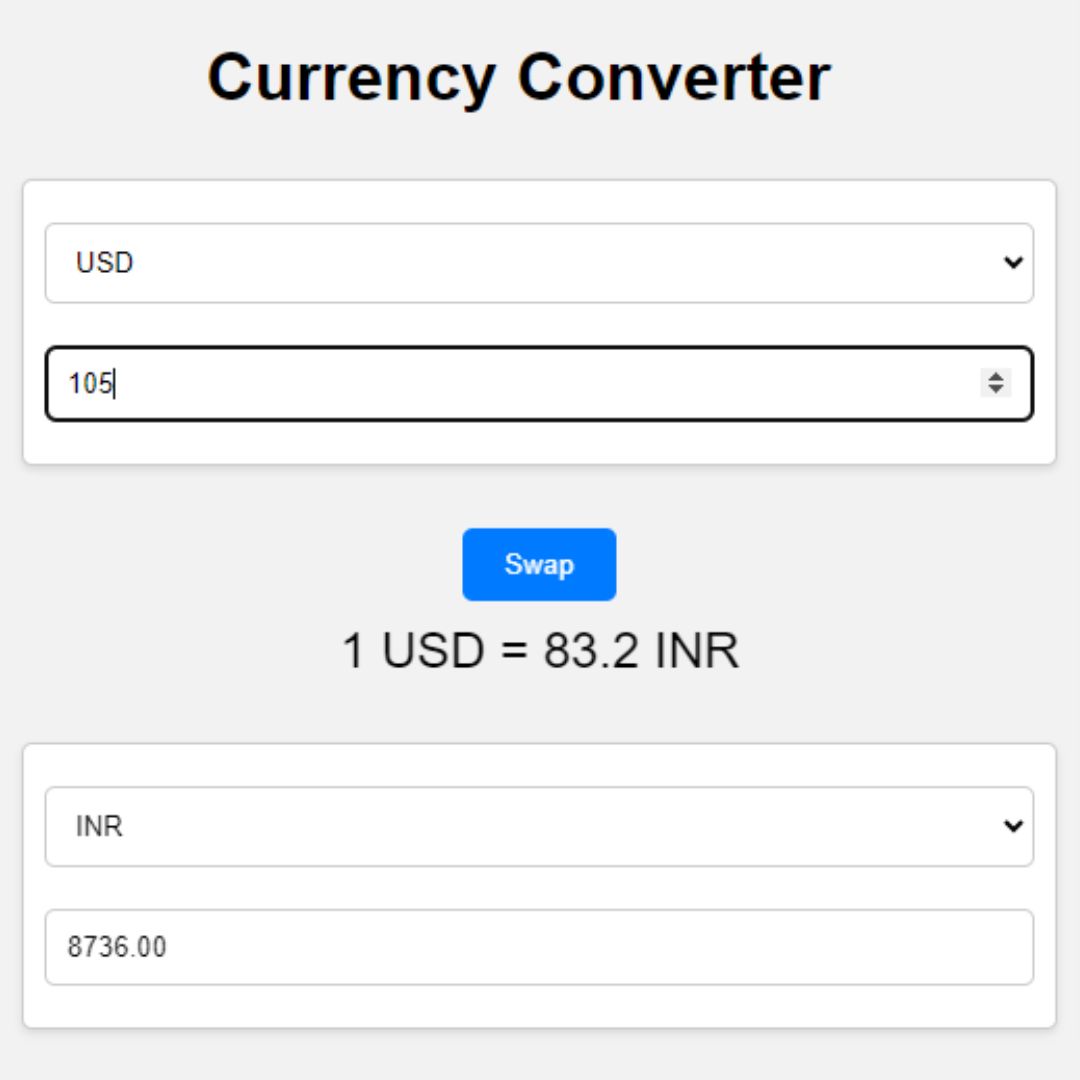
46. Currency Converter

Create a currency converter that fetches live exchange rates from an API and converts values between currencies.
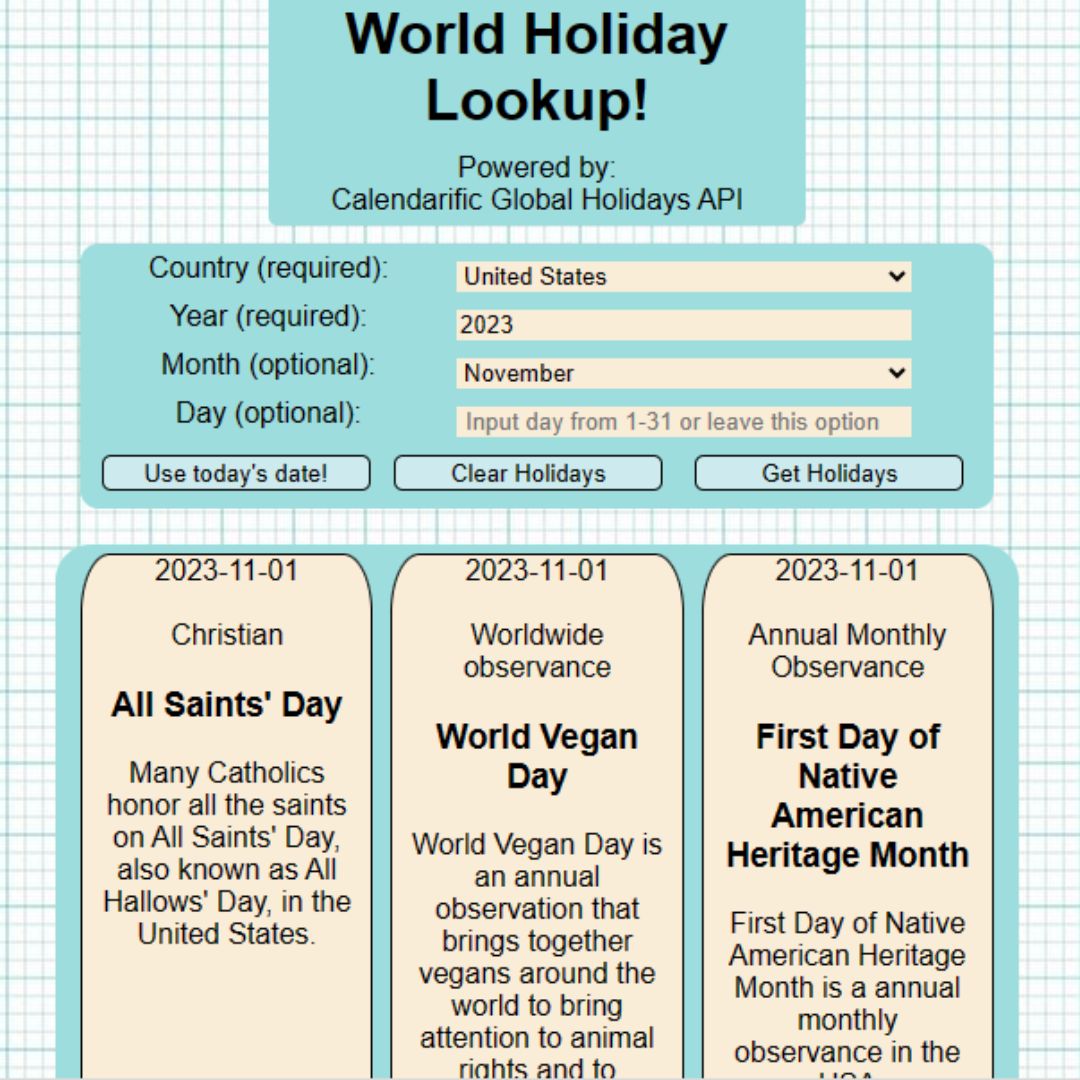
47. World Holiday Search Engine

Build a search engine that allows users to search for holidays worldwide by country or date.
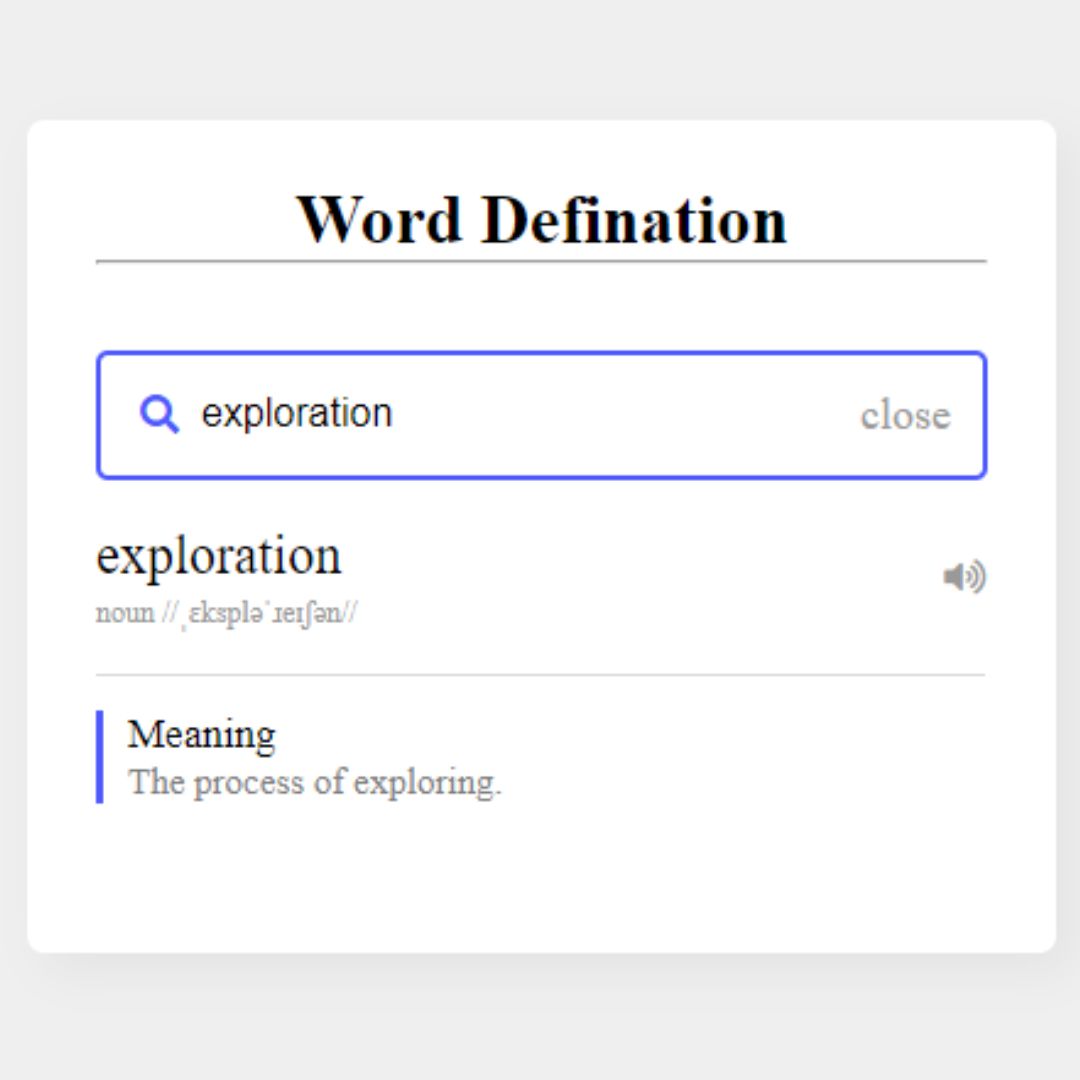
48. Dictionary

Create a dictionary app that fetches definitions, synonyms, and antonyms for words from an API.
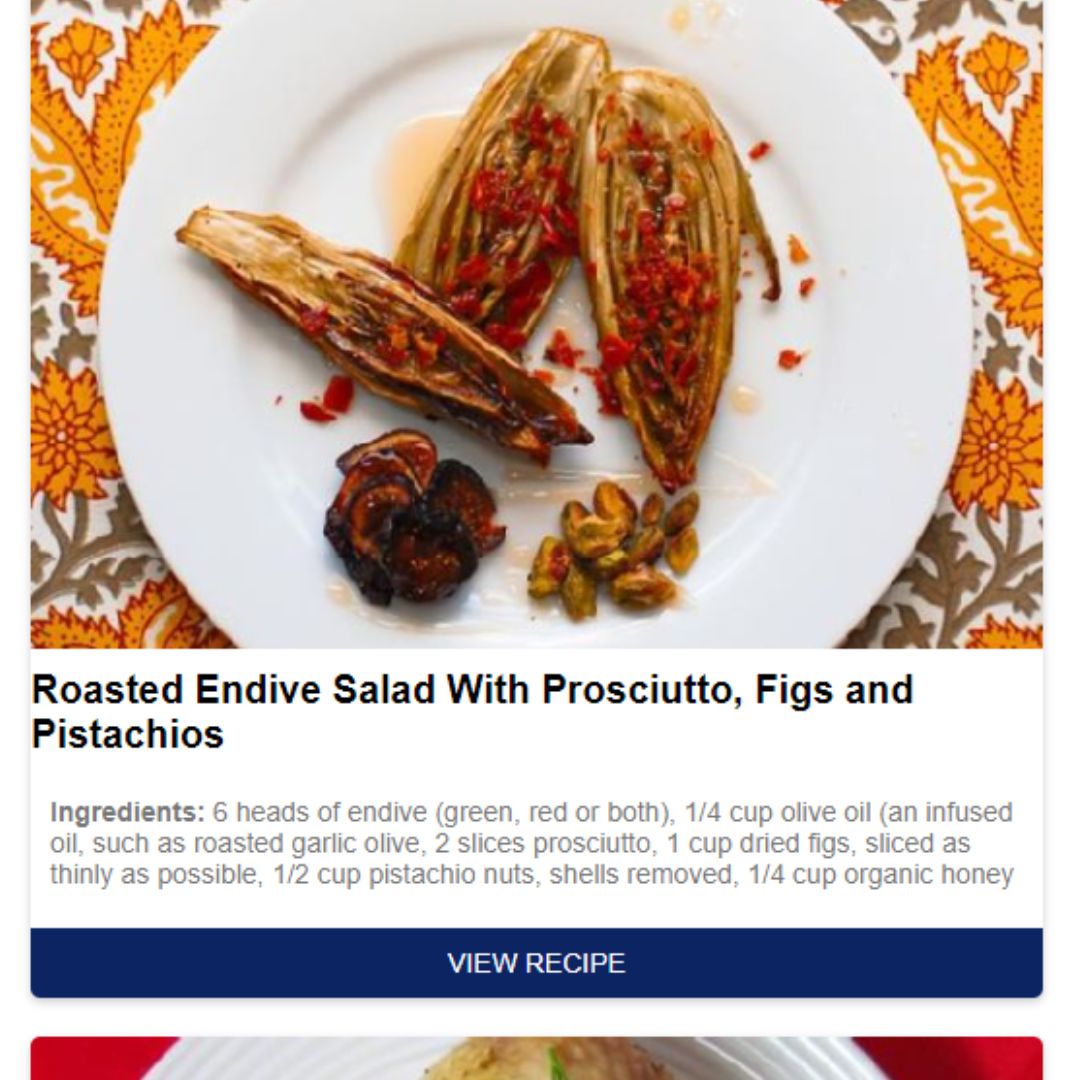
49. Recipe Book App

Develop a recipe book app where users can search for recipes based on ingredients and save their favorite dishes.
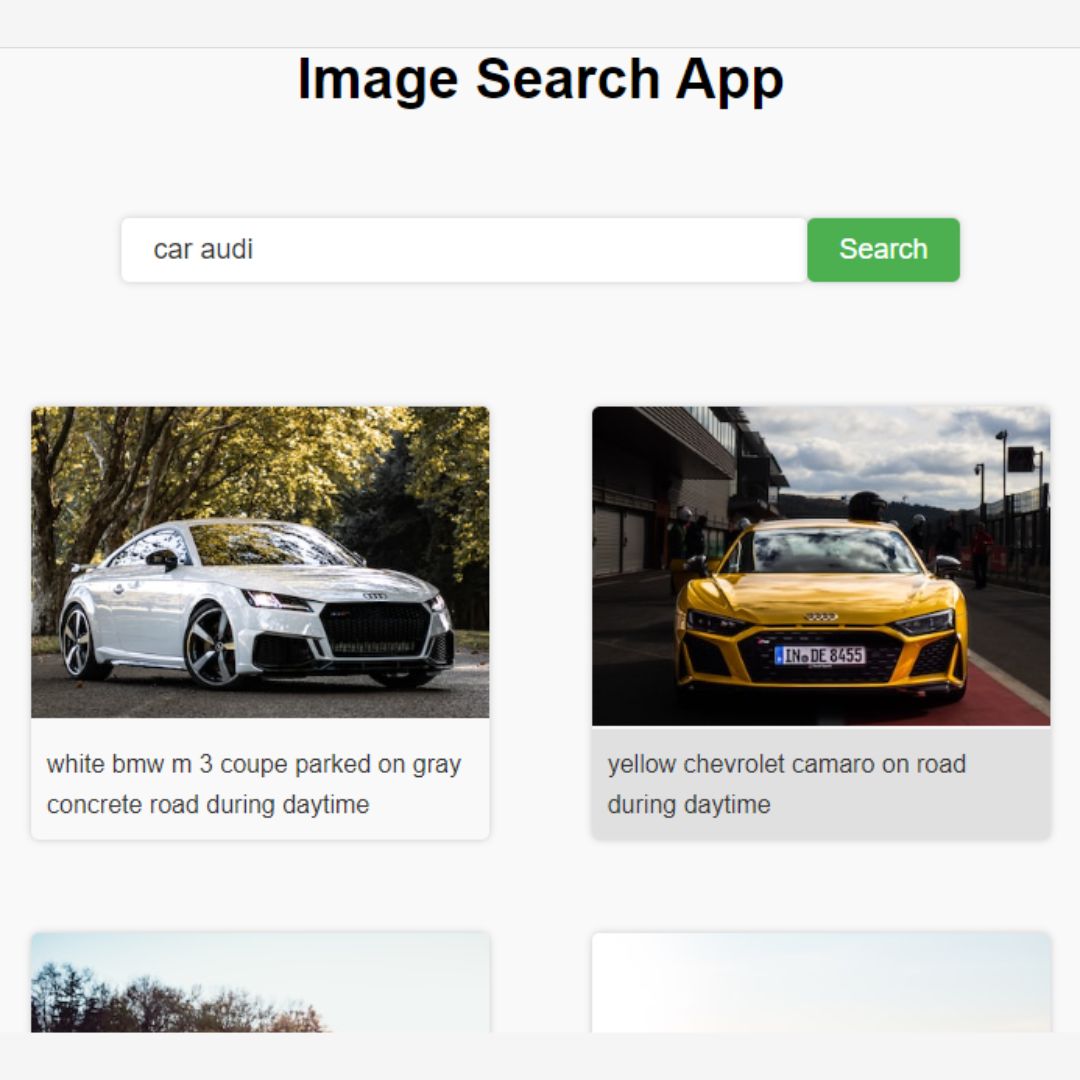
50. Search Image App

Build an image search app that uses an API to fetch images based on user input, such as keywords or categories.
Creative and Fun Projects
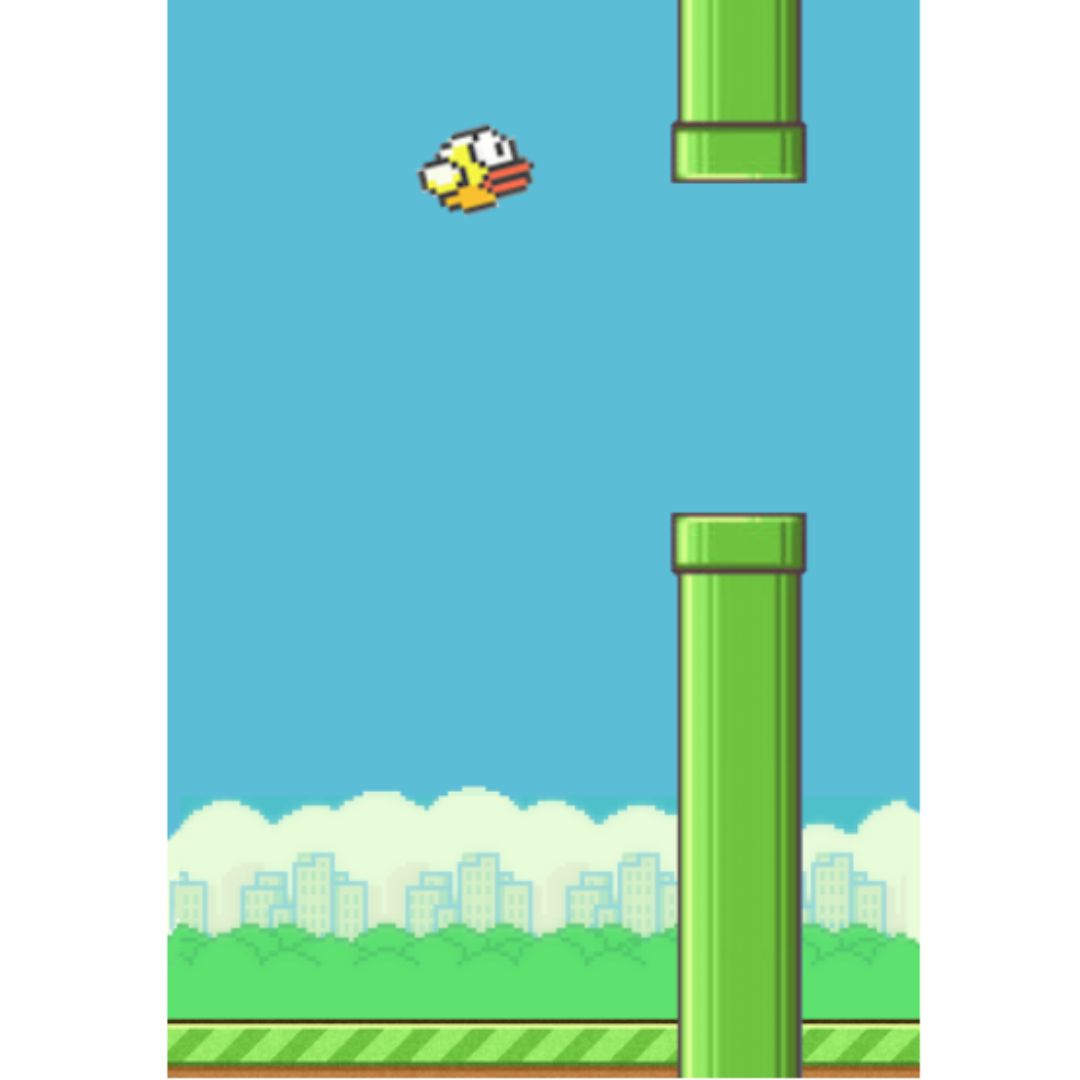
51. Flappy Bird Game

Recreate the Flappy Bird game where users control a bird navigating through pipes by clicking or tapping.
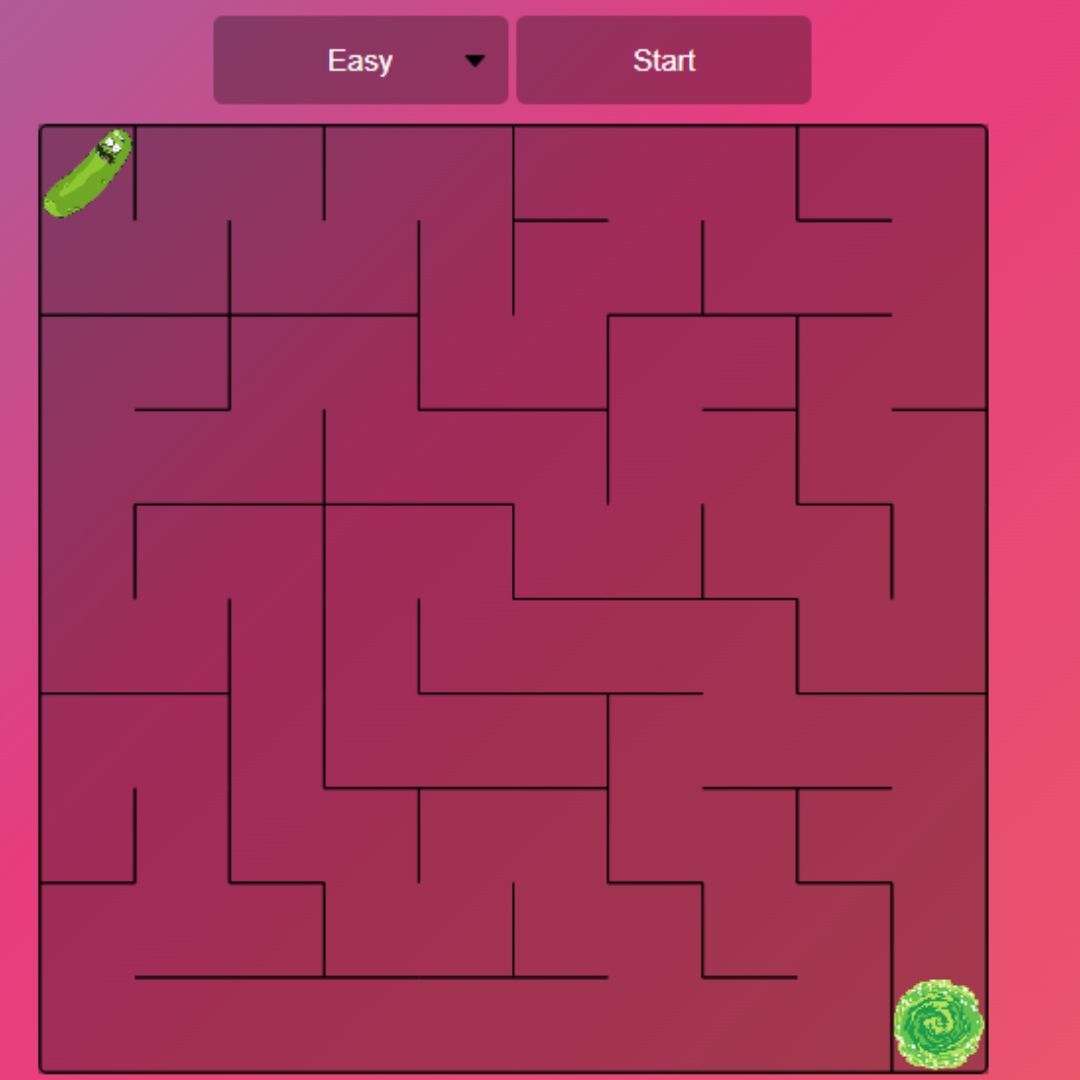
52. Maze Game

Develop a maze game where players navigate through a maze to reach the exit point.
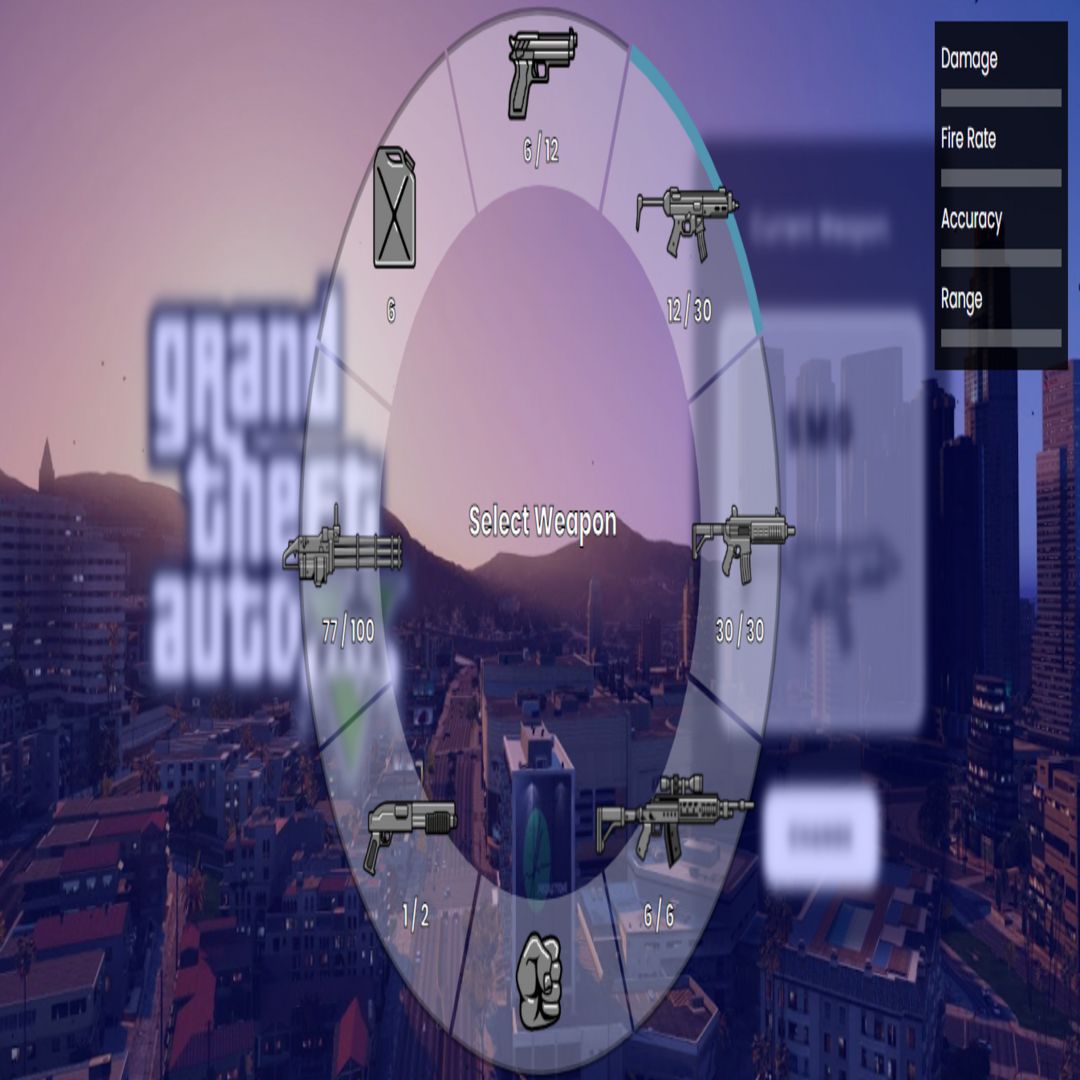
53. GTA 5 Weapon Wheel

Create a replica of the GTA 5 weapon wheel, allowing users to select weapons from a circular menu.
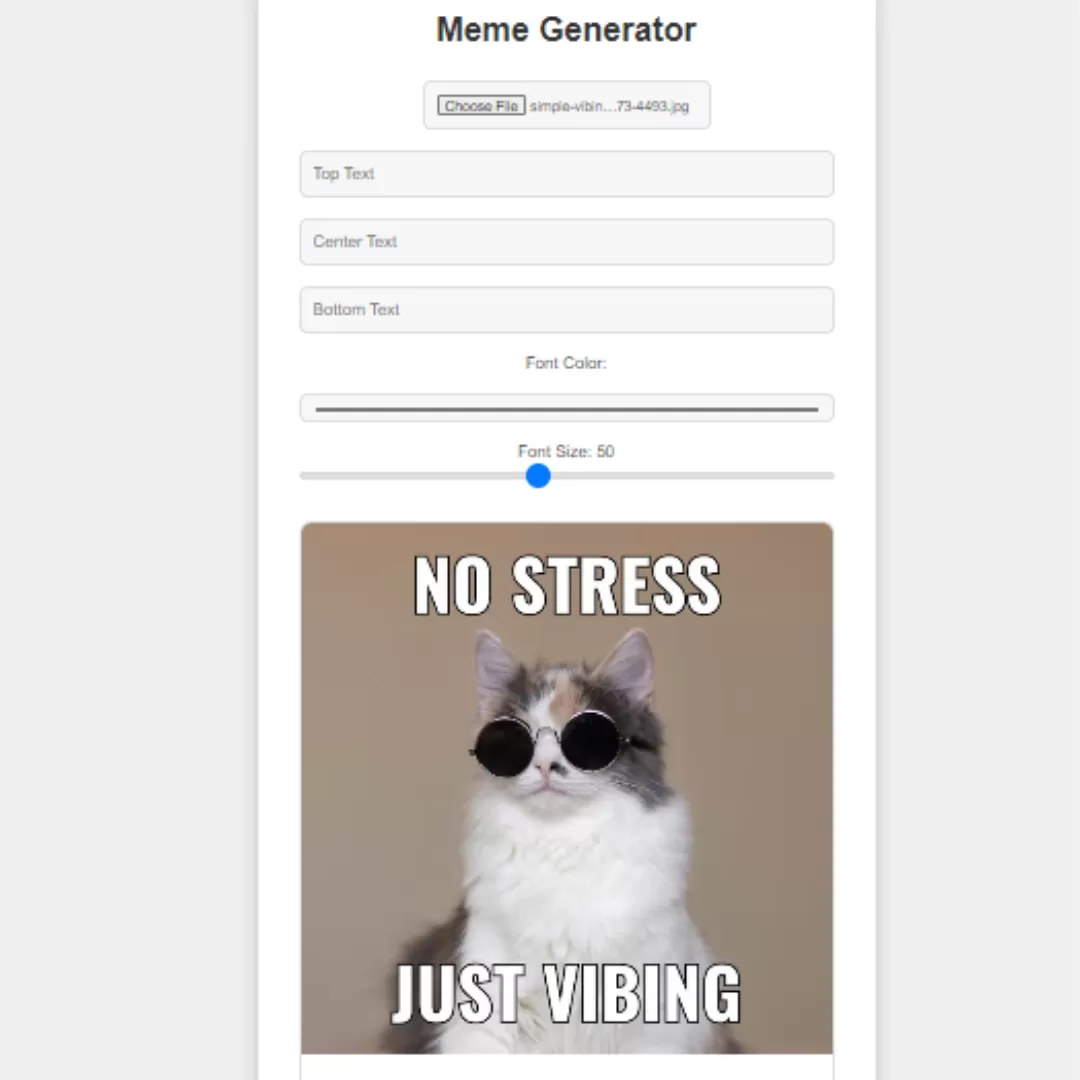
54. Meme Generator

Build a meme generator where users can upload images, add text, and download their custom memes.
55. Trivia Quiz Game

Create a trivia quiz game with multiple-choice questions, a timer, and a score tracker for users.
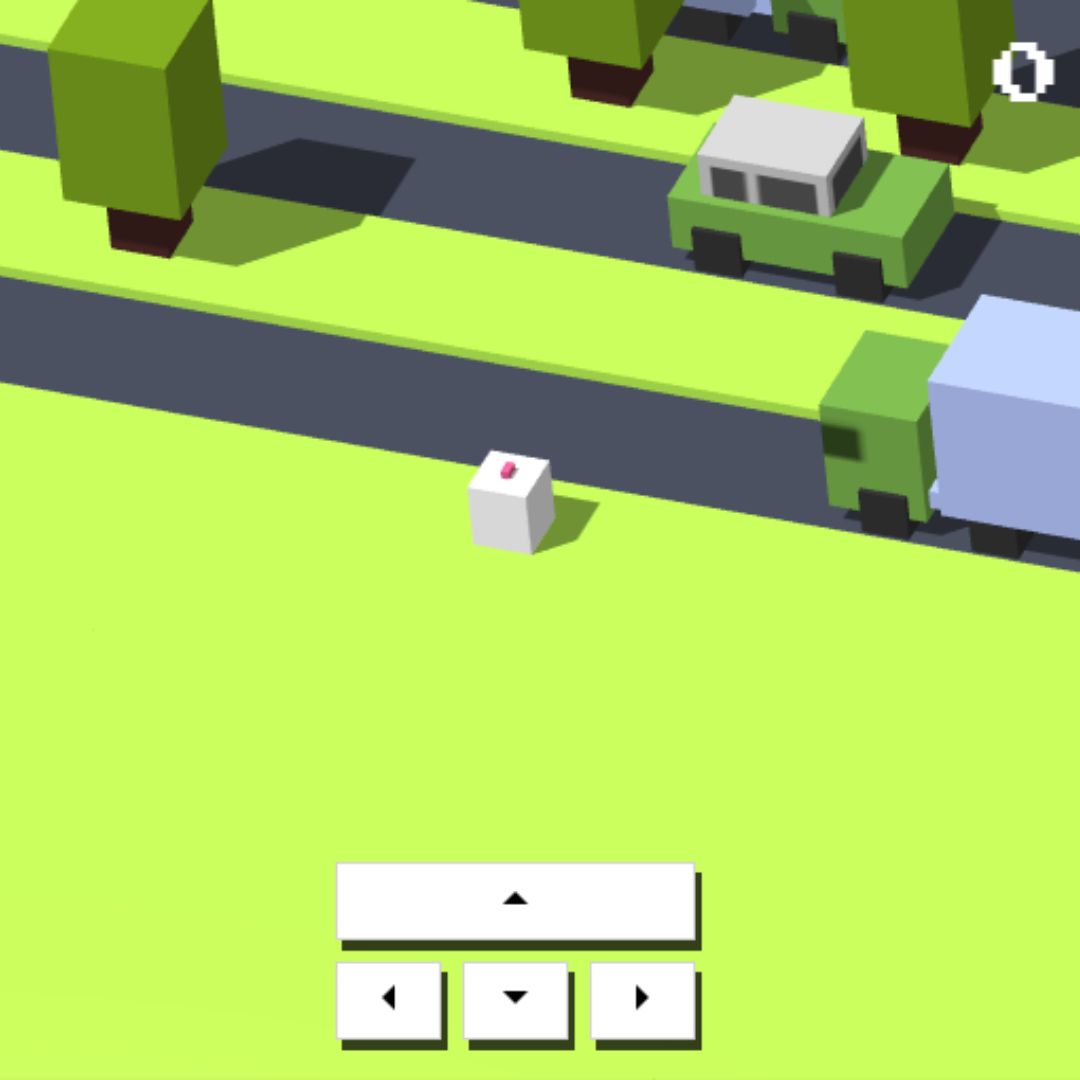
56. Crossy Road Game

Develop a Crossy Road-style game where users navigate a character across roads, rivers, and obstacles.
Conclusion
By working on these 55+ web development projects, you'll gain hands-on experience in different aspects of web development. Start with simple projects and gradually move to more complex ones as your skills improve. Whether you're interested in front-end, back-end, or full-stack development, these projects will help you strengthen your foundation and build a strong portfolio.
FAQs
Q1. What Programming Languages Should I Know for Web Development?
A1. HTML, CSS, and JavaScript are essential. For more advanced projects, frameworks like React, Vue, and Node.js are recommended.
Q2. How Long Does It Take to Complete These Projects?
A2. It depends on your experience, but simpler projects can take a few hours, while more complex projects may take several days.
Q3. Can I Use Templates for These Projects?
A3. Yes, templates can help you get started, but try to customize them and understand how they work.
Q4. What Are Some Good Resources for Learning Web Development?
A4. Websites like MDN Web Docs, freeCodeCamp, and Codecademy offer excellent learning materials.
Q5. How Can I Showcase These Projects in My Portfolio?
A5. Host them on platforms like GitHub Pages or Netlify and include links in your portfolio with a brief description of each project.
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊

























