html css (434)
-

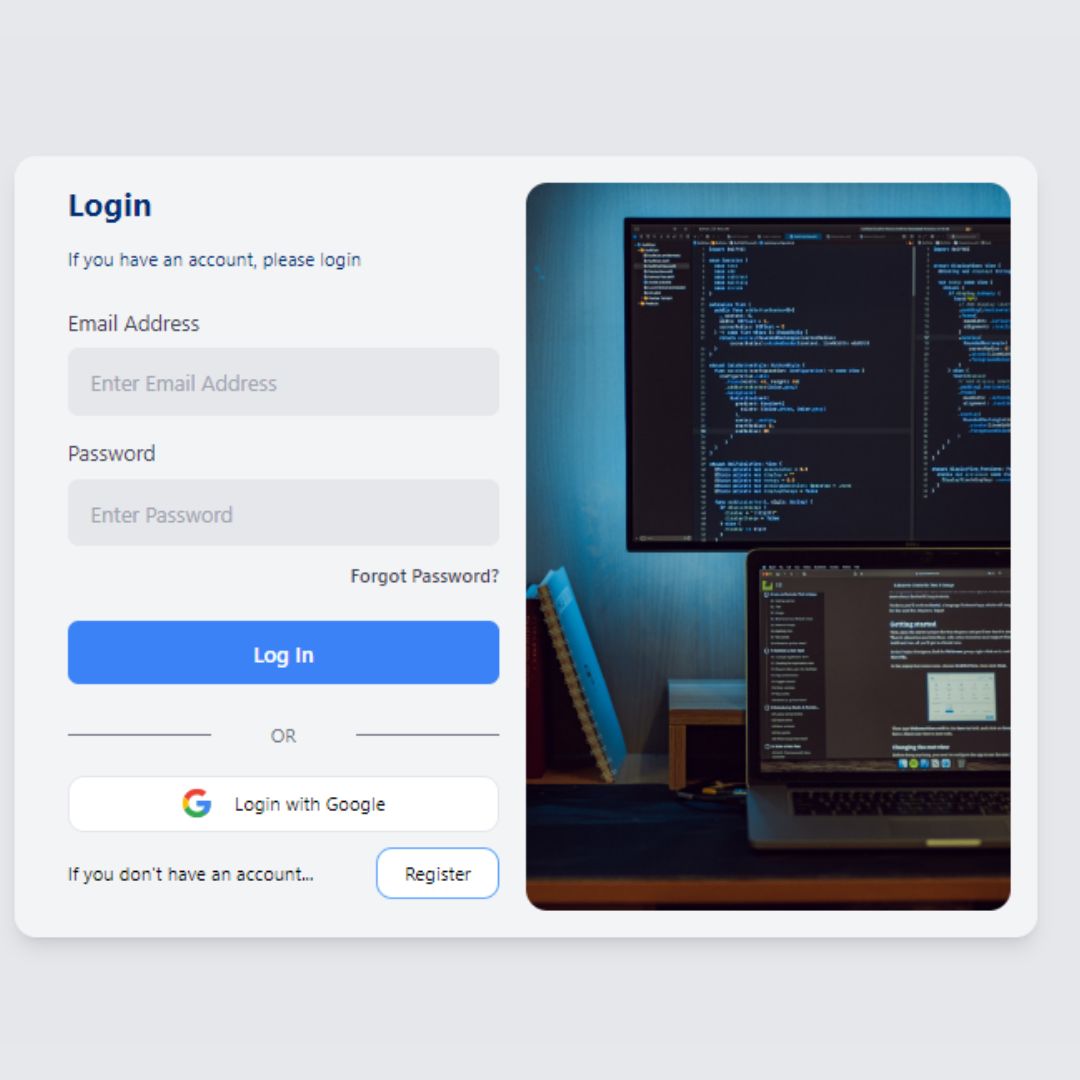
Create a Tailwind Login Page | Responsive Design
Learn how to create a responsive login page using Tailwind CSS in this beginner-friendly tutorial. Follow step-by-step instructions to build a login form with custom styling using HTML and CSS.
-

50 HTML, CSS, and JavaScript Projects with Source Code for Beginners
Dive into the world of web development with these 50 beginner-friendly HTML, CSS, and JavaScript projects. Explore source code, step-by-step guides, and practical examples to kickstart your coding journey.
-

Create a Breakout Game with HTML, CSS, and JavaScript | Step-by-Step Guide
Learn how to create a breakout game using HTML, CSS, and JavaScript with this easy-to-follow tutorial. Includes source code and detailed instructions.
-

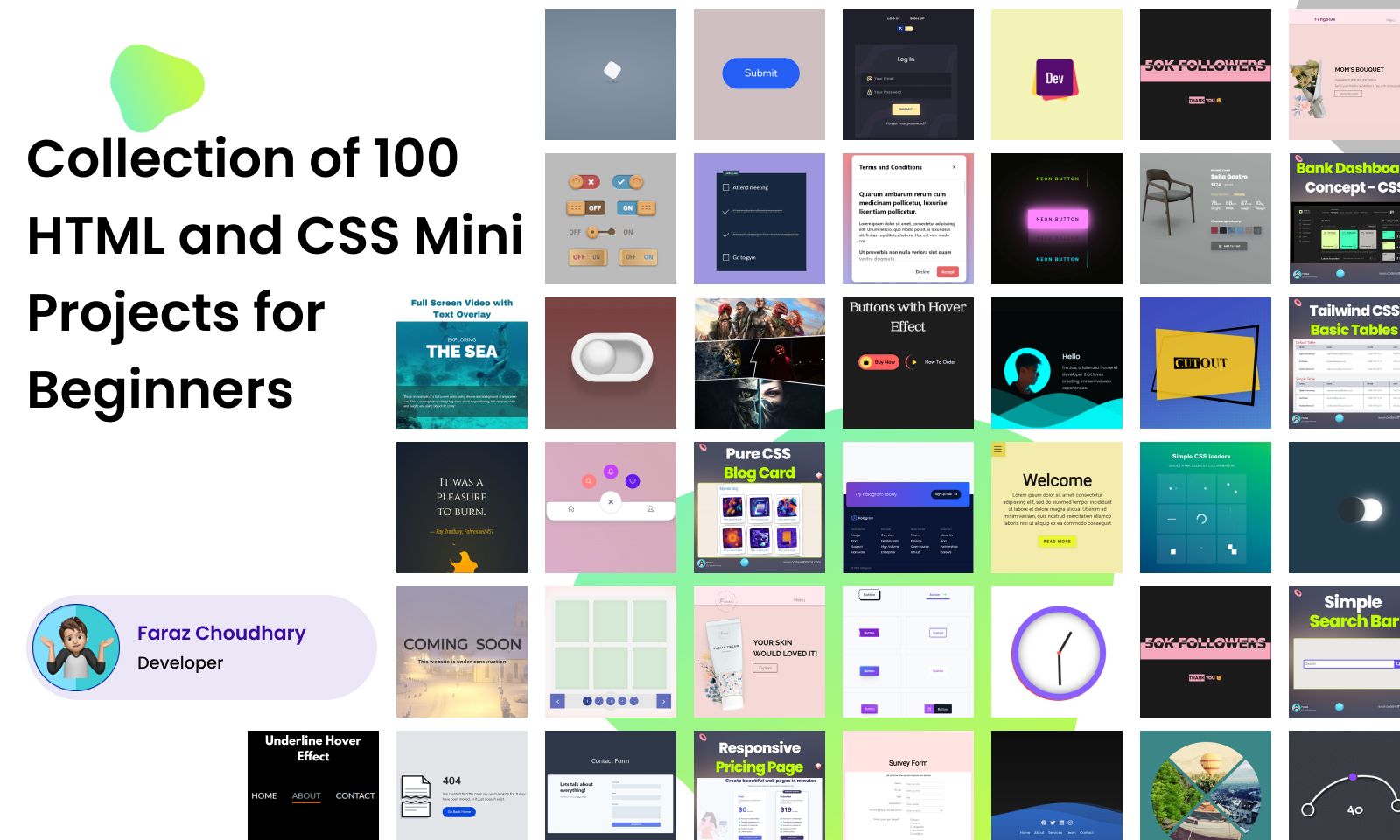
Collection of 100 HTML and CSS Mini Projects for Beginners with Source Code
Explore 100 beginner-friendly HTML and CSS projects with source code. Kickstart your coding journey with hands-on practice, tutorials, and easy-to-follow examples.
-

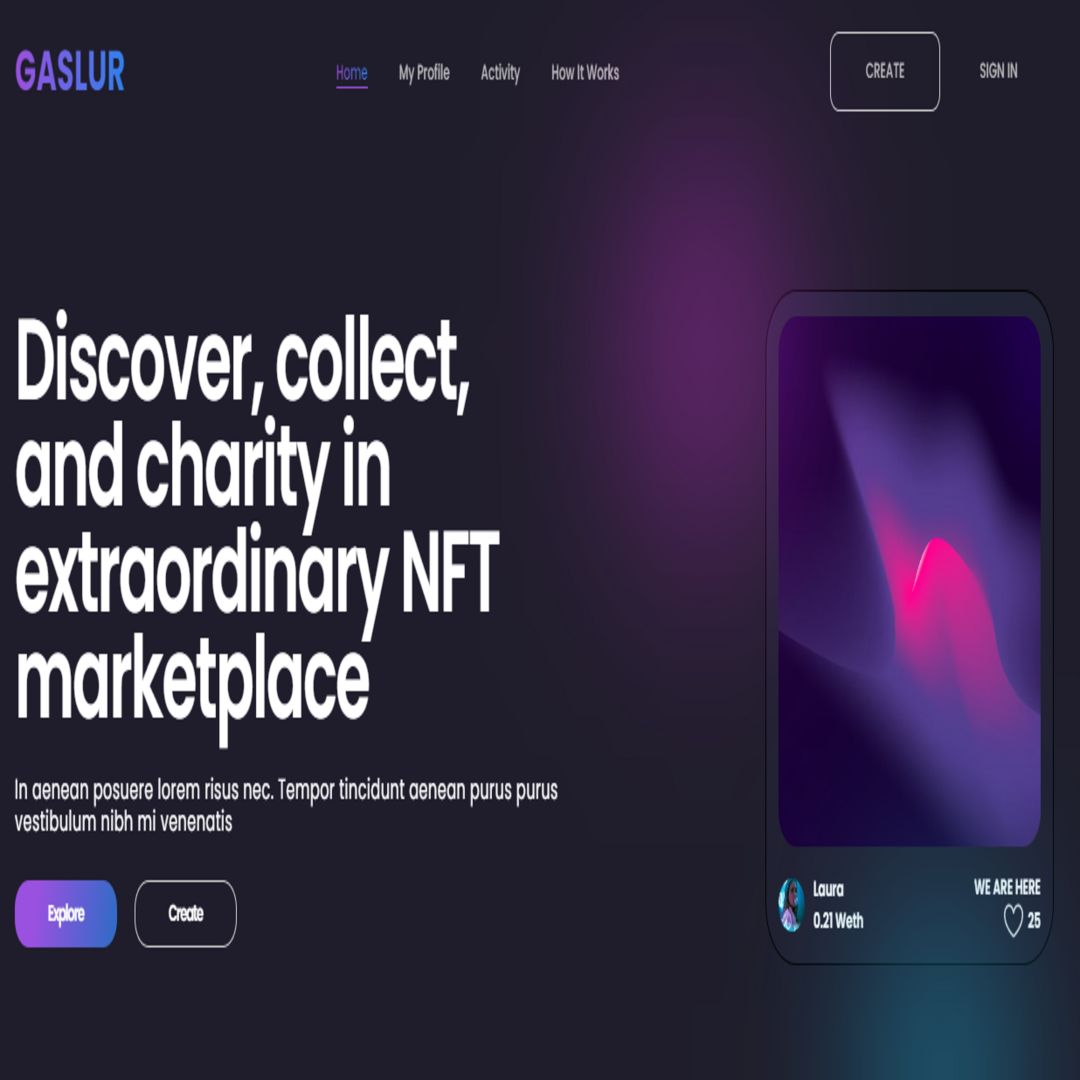
Using HTML and CSS to Build an Awesome NFT Landing Page
Discover how to create an engaging NFT landing page using HTML and CSS. Learn web development skills and optimize user experience with our step-by-step guide.
-

How to Make a New Year 2025 Countdown with HTML, CSS and JavaScript
Create a dynamic New Year countdown timer using HTML, CSS, and JavaScript. Learn step-by-step to build a stylish and functional countdown clock.
-

Create Sticky Notes with HTML, CSS, and JavaScript (Source Code)
Learn how to create interactive sticky notes using HTML, CSS, and JavaScript with our comprehensive step-by-step tutorial. Perfect for web developers of all levels.
-

Create a Jewellery Website Landing Page using HTML, CSS, and JavaScript
Learn how to create a stunning jewellery website landing page with our step-by-step guide. Follow our detailed instructions on HTML, CSS, and JavaScript to build a beautiful, functional site.
-

Create Hospital Website Template using HTML, CSS, and JavaScript
Learn how to create a professional hospital website template with HTML, CSS, and JavaScript. Follow our detailed guide for beginners to build a responsive and functional hospital website from scratch.
-

Create Dental Clinic Landing Page with HTML and Tailwind CSS
Learn how to design a professional dental clinic landing page using HTML and Tailwind CSS. Explore step-by-step tutorials, tips, and templates to create a sleek and functional website for dental practices.
-

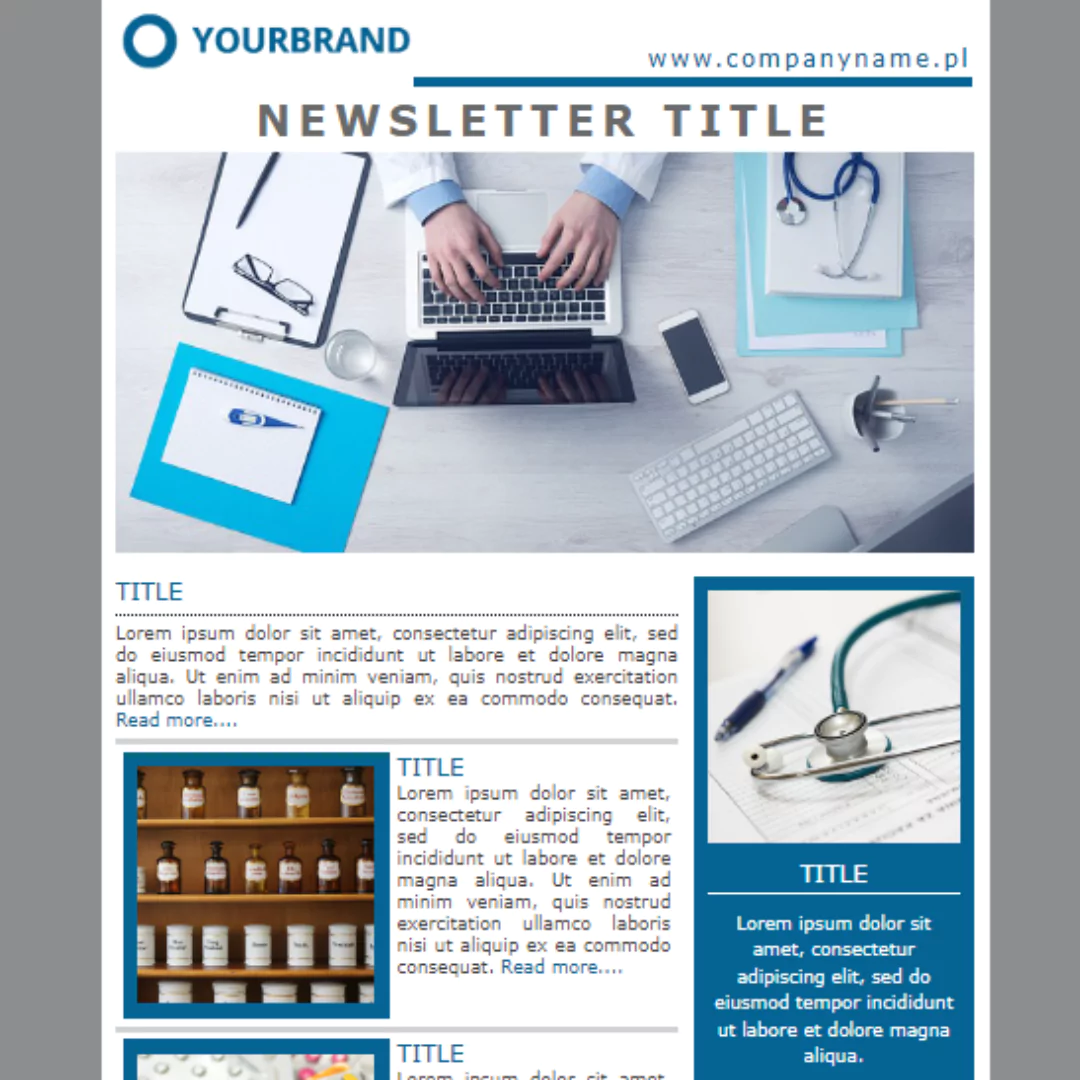
How to Create a Medical Email Newsletter with HTML and CSS
Learn how to design a professional medical email newsletter using HTML and CSS. Enhance your healthcare communication with our step-by-step guide and best practices.
-

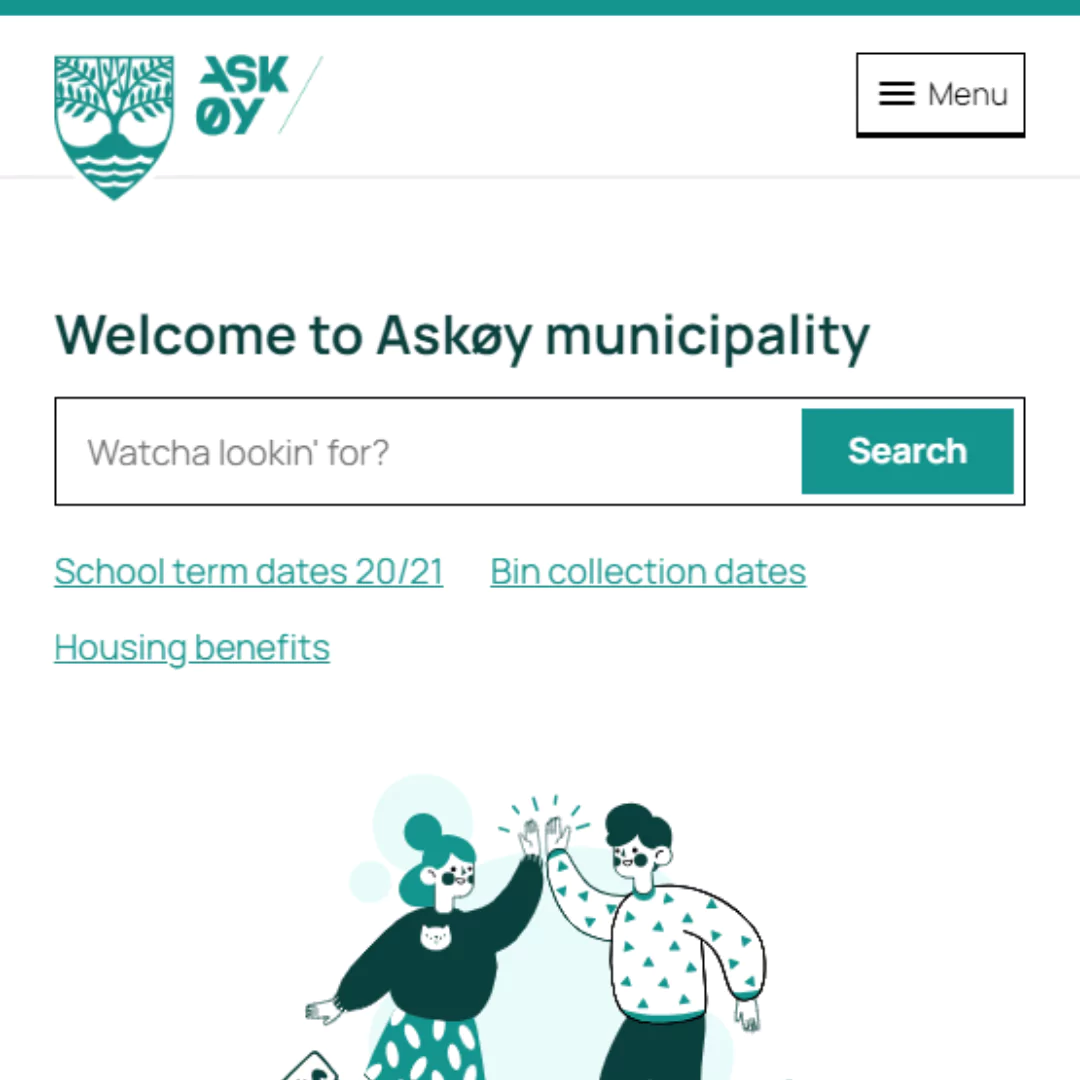
Norwegian Municipality Website Clone using HTML and CSS
Learn how to create a Norwegian municipality website clone using HTML and CSS. Follow our detailed guide with top tips and best practices for web development.
-

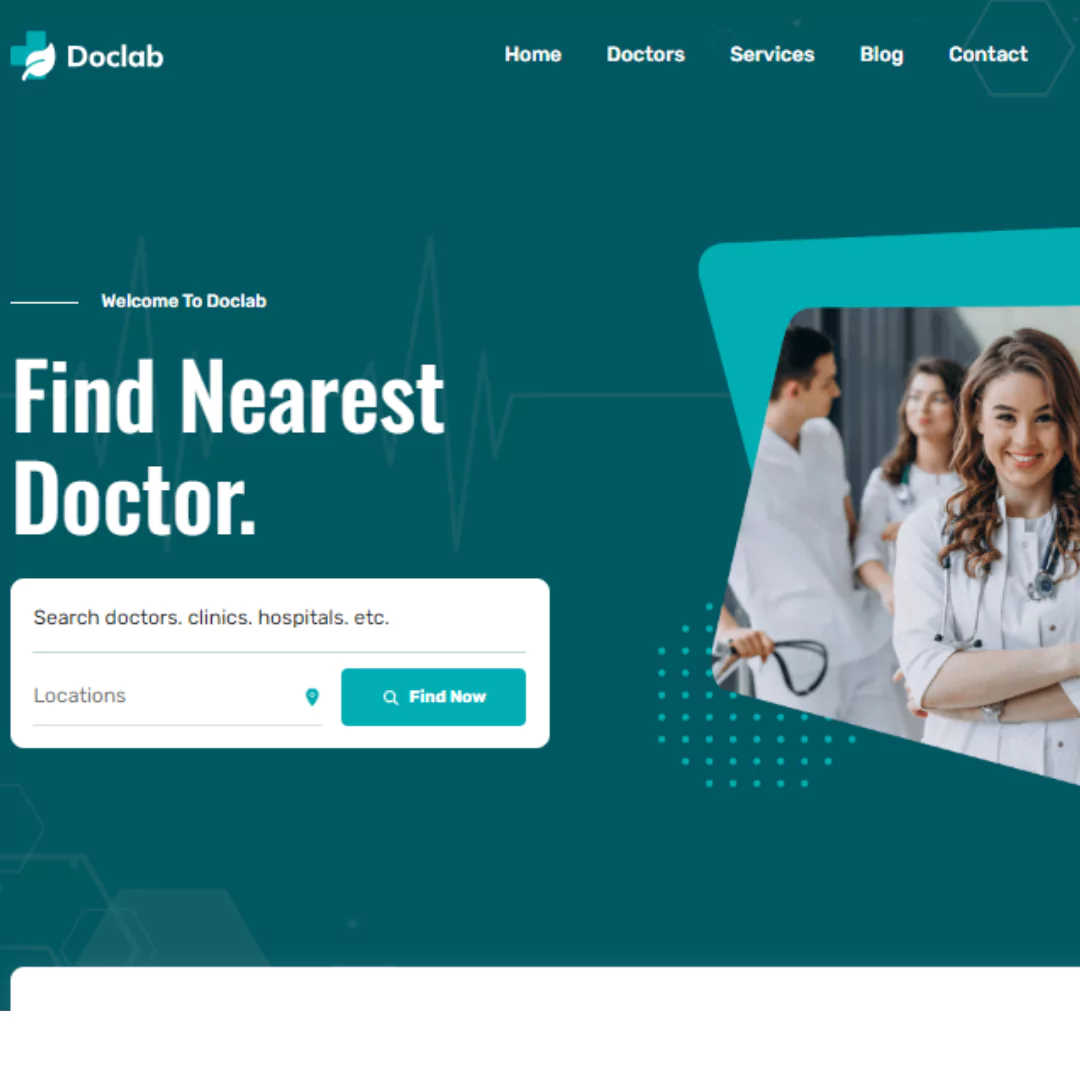
Create a Responsive Medical Landing Page with HTML, CSS, and JavaScript
Learn how to create a responsive medical landing page using HTML, CSS, and JavaScript. Follow our step-by-step guide for the best practices in healthcare website design.
-

Create a Hexagon Loader with HTML and CSS
Learn how to create a hexagon loader using HTML and CSS. Follow this step-by-step tutorial with source code included for seamless integration.
-

Math Formulas and Notations in HTML & CSS
Learn how to write and style mathematical formulas and notations using HTML and CSS. Discover techniques for creating accessible and visually appealing math content on web pages.
-

Create a Whack-a-Mole Game with HTML, CSS, and JavaScript | Step-by-Step Guide
Learn how to create a Whack-a-Mole game using HTML, CSS, and JavaScript. Follow this step-by-step guide to build, style, and add logic to your game. Get the complete source code and tips for enhancements.
-

Create Fortnite Buttons Using HTML and CSS - Step-by-Step Guide
Learn how to create Fortnite-style buttons using HTML and CSS. This step-by-step guide includes source code and customization tips.
-

Creating an Engaging Author Bio Block with Avatar: HTML & Tailwind Guide
Learn how to create an eye-catching author bio block with avatar using HTML and Tailwind CSS. Follow our step-by-step guide using HTML and Tailwind CSS.
-

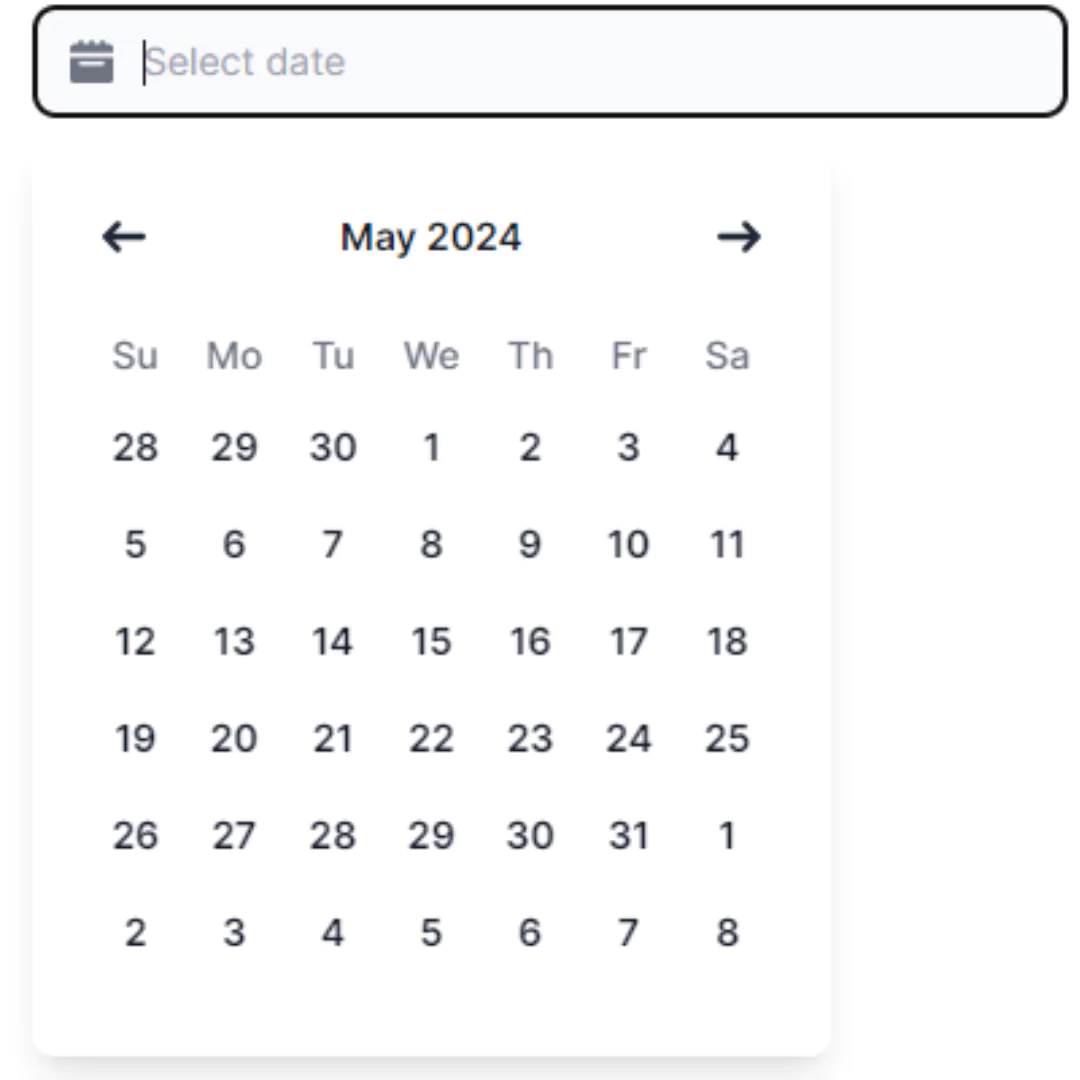
Create a Simple Datepicker with Tailwind CSS and HTML
Learn how to create a custom datepicker using Tailwind CSS and HTML in this step-by-step tutorial. Perfect for web development beginners.
-

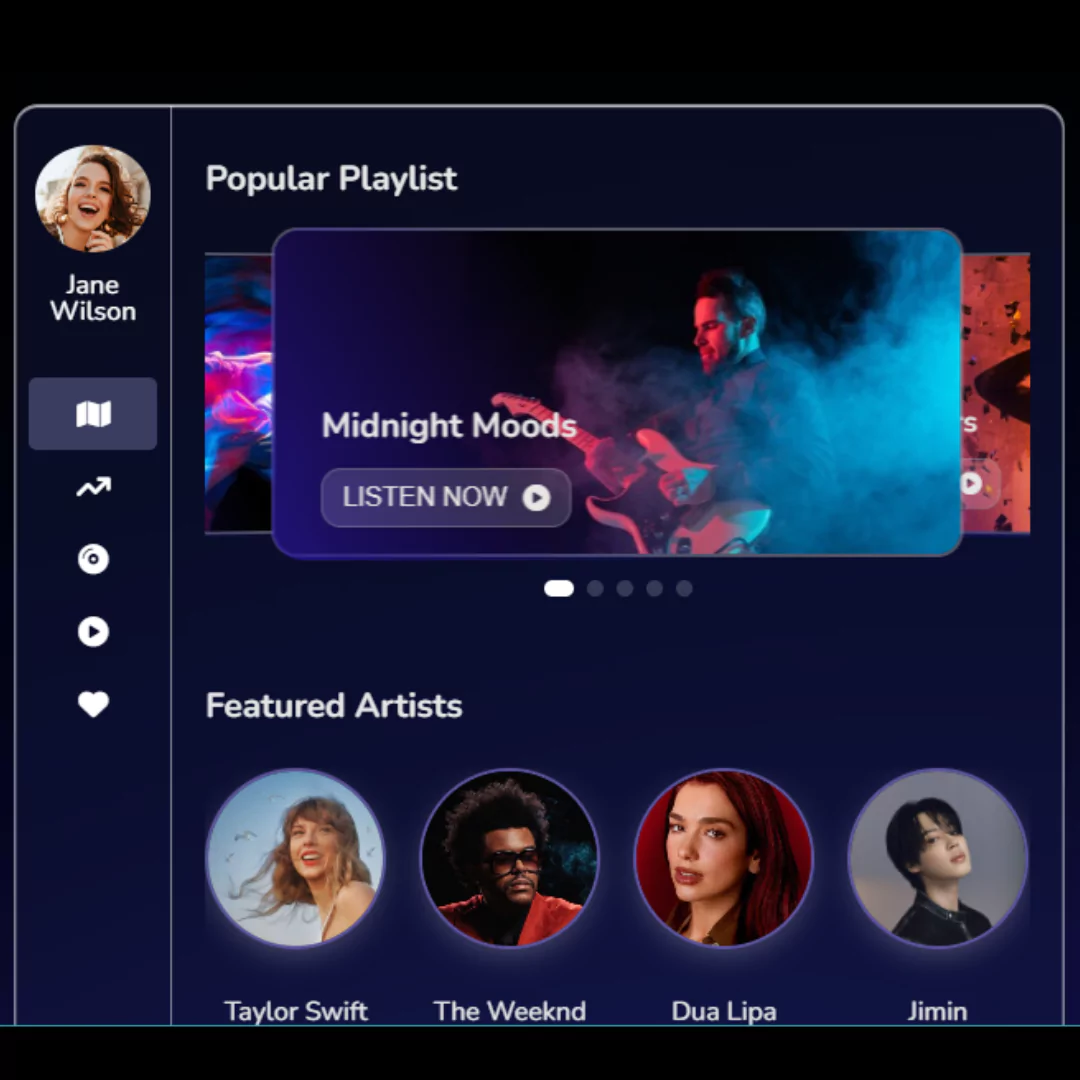
Create a Dashboard with Sliders and Music Player using HTML, CSS, and JavaScript
Learn how to create a responsive dashboard with interactive sliders and a music player using HTML, CSS, and JavaScript. Step-by-step tutorial included.