Learn how to create a pizza-themed landing page with this step-by-step guide using HTML, CSS, and JavaScript. Perfect for pizza business owners looking to improve their online presence.

Table of Contents
Pizza is a beloved dish around the world and what better way to showcase it than on a website. In this guide, we will walk through the process of creating a pizza-themed landing page using HTML, CSS, and JavaScript. We will cover creating the layout, styling, and interactivity that will make your pizza landing page stand out.
Let's start making an amazing pizza-themed landing page using HTML, CSS, and JavaScript step by step.
Design and Created by: Sandip Dust
Source Code
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML file. We will create a container div to hold all of the page elements and then add sections for the header, main content, and footer. Within the main content section, we will add a section for the pizza menu.
After creating the files just paste the following codes into your file. Remember that you must save a file with the .html extension.
Step 2 (CSS Code):
Next, we will create our CSS file. In this file, we will use some basic CSS rules to create our pizza landing page. We will also add some padding and margin properties to ensure that everything looks correct.
This will give our pizza landing page an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
*{
margin:0;
padding:0;
}
body{
background-color:#d3eefe;
}
h1{
font-family:"Franklin Gothic Medium";
color:#43515c;
font-size:70px;
font-weight:lighter;
letter-spacing: -5px;
padding: 50px 0px 0px 0px;
z-index: 999;
position:absolute;
}
p{
font-family:"Franklin Gothic Medium";
color:#43515c;
font-size:24px;
font-weight:100;
z-index: 999;
}
.first-section{
width:100%;
height:150vh;
display:flex;
align-items: center;
flex-direction: column;
text-align: center;
position: relative;
}
.first-section .images-wrapper {
position:absolute;
}
.ingredient-images{
position: absolute;
width:400px;
left:calc(50%-400px);
height:530px;
top:420px;
}
.section_1_01{
position: absolute;
top:20px;
right:-150px;
}
.section_1_02{
position: absolute;
top:90px;
right:-20px;
}
.section_1_03{
position: absolute;
top:110px;
right:-150px;
}
.section_1_04{
position: absolute;
top:210px;
right:-30px;
}
.section_1_05{
position: absolute;
top:235px;
right:0px;
}
.section_1_06{
position: absolute;
top:180px;
right:60px;
}
.section_1_07{
position: absolute;
top:260px;
right:-140px;
}
.section_1_08{
position: absolute;
top:330px;
right:-40px;
}
.section_1_09{
position: absolute;
top:380px;
right:-140px;
}
.second-section{
width:100%;
height:100vh;
display:flex;
align-items:center;
flex-direction:column;
text-align:center;
position:relative;
}
.second-section .images-wrapper{
position: absolute;
display:flex;
padding:200px 0;
top:20%;
overflow:hidden;
}
.image-container{
overflow:hidden;
height:100%;
}
.third-section{
width:100%;
height:150vh;
display:flex;
align-items: center;
flex-direction: column;
text-align:center;
position:relative;
}
.third-section .images-wrapper{
margin-top:300px;
display: flex;
flex-direction: column;
align-items: center;
}
.third-section .images-wrapper img{
position: absolute;
}
.forth-section{
width:100%;
height:150vh;
display:flex;
align-items: center;
flex-direction: column;
text-align:center;
position:relative;
}
.forth-section .images-wrapper{
margin-top:300px;
display: flex;
flex-direction: column;
align-items: center;
}
.forth-section .images-wrapper img{
position: absolute;
} Step 3 (JavaScript Code):
Finally, To make the landing page more interactive, we will use JavaScript. With JavaScript, we can create a pizza builder that allows users to select their desired toppings. We will also use JavaScript to add animations and other interactive elements to the page, such as a scrolling effect for the menu. Create a JavaScript file with the name of script.js and paste the given codes into your JavaScript file. Remember, you’ve to create a file with .js extension.
Once we have completed the HTML, CSS, and JavaScript, we will test the page to ensure that it is fully functional and responsive. We will also optimize the code to ensure that it is efficient and load quickly.
document.addEventListener('DOMContentLoaded', () => {
let controller = new ScrollMagic.Controller();
let t1 = gsap.timeline();
t1.from(".section_1_01", 4, {
y: -100,
x: -150,
ease: Power3.easeInOut
})
t1.from(".section_1_02", 4, {
y: -150,
x: -250,
ease: Power3.easeInOut
}, '-=4')
.from(".section_1_03", 4, {
y: -80,
x: -100,
ease: Power3.easeInOut
}, '-=4')
.from(".section_1_04", 4, {
y: -100,
x: -150,
ease: Power3.easeInOut
}, '-=4')
.from(".section_1_05", 4, {
y: -80,
x: -200,
ease: Power3.easeInOut
}, '-=4')
.from(".section_1_06", 4, {
y: -100,
x: -350,
ease: Power3.easeInOut
}, '-=4')
.from(".section_1_07", 4, {
y: -50,
x: -150,
ease: Power3.easeInOut
}, '-=4')
.from(".section_1_08", 4, {
y: 50,
x: -350,
ease: Power3.easeInOut
}, '-=4')
.from(".section_1_09", 4, {
y: 100,
x: -200,
ease: Power3.easeInOut
}, '-=4')
let scene = new ScrollMagic.Scene({
triggerElement: '.first-section',
duration: '100%',
triggerHook: 0,
offset: '300'
})
.setTween(t1)
.setPin('.first-section')
.addTo(controller);
let t2 = gsap.timeline();
t2
.to('.top .image-container', 4, {
height: 0
});
let scene2 = new ScrollMagic.Scene({
triggerElement: '.second-section',
duration: '100%',
triggerHook: 0,
offset: '100'
})
.setTween(t2)
.setPin('.second-section')
.addTo(controller);
let t3 = gsap.timeline();
t3
.to('.section_3_01', 4, {
y: -250,
ease: Power3.easeInOut
})
.to('.section_3_02', 4, {
y: -200,
ease: Power3.easeInOut
}, '-=4')
.to('.section_3_03', 4, {
y: -100,
ease: Power3.easeInOut
}, '-=4')
.to('.section_3_04', 4, {
y: 0,
ease: Power3.easeInOut
}, '-=4')
.to('.section_3_05', 4, {
y: 150,
ease: Power3.easeInOut
}, '-=4')
.to('.section_3_06', 4, {
y: 250,
ease: Power3.easeInOut
}, '-=4')
let scene3 = new ScrollMagic.Scene({
triggerElement: '.third-section',
duration: '100%',
triggerHook: 0,
offset: '200'
})
.setTween(t3)
.setPin('.third-section')
.addTo(controller);
let t4 = gsap.timeline();
t4
.to('.section_4_01', 4, {
autoAlpha: 0
})
.from('.section_4_02', 4, {
autoAlpha: 0
}, '-=4')
.from('.section_4_03', 4, {
autoAlpha: 0
})
.from('.section_4_04', 4, {
autoAlpha: 0
})
let scene4 = new ScrollMagic.Scene({
triggerElement: '.forth-section',
duration: '100%',
triggerHook: 0,
offset: '200'
})
.setTween(t4)
.setPin('.forth-section')
.addTo(controller);
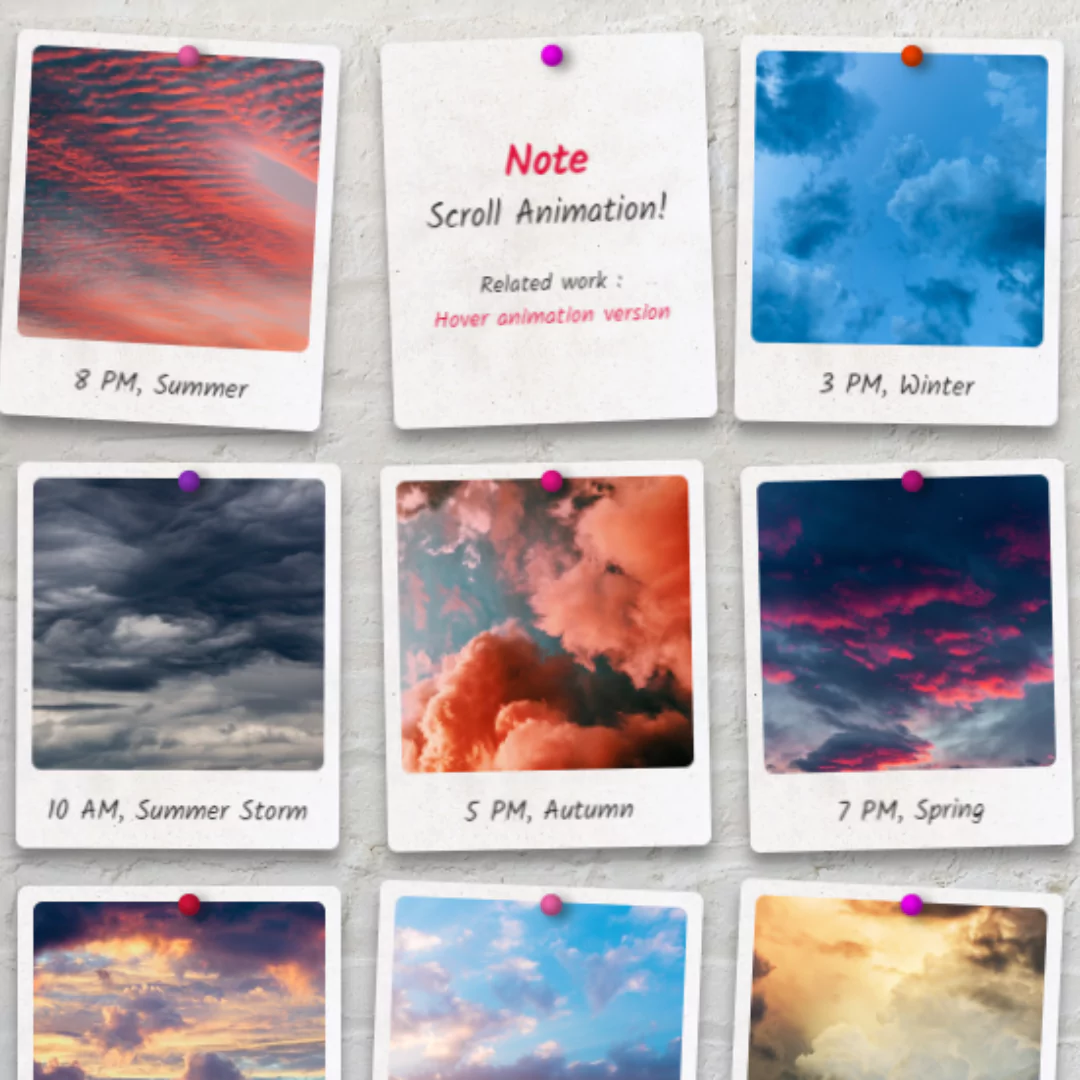
})Final Output:

Conclusion:
In conclusion, creating a pizza-themed landing page can be a powerful tool for pizza businesses to increase their online presence and attract new customers. By following this step-by-step guide, you can create a visually appealing and interactive landing page using HTML, CSS, and JavaScript.
Remember to plan your page carefully by identifying your target audience, setting your goals, and deciding on the layout and design. Then, use HTML and CSS to build the structure and style of your page, and add interactive features using JavaScript.
Finally, don't forget to optimize your page for search engines by using meta tags, adding alt tags to images, and optimizing your page speed. With a well-designed and optimized landing page, you can showcase your pizza business and increase your chances of attracting and converting potential customers.
That’s a wrap!
I hope you enjoyed this post. Now, with these examples, you can create your own amazing page.
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks!
Faraz 😊