Learn all about iFrame Tag in HTML, its advantages and disadvantages, best practices for implementation, and how to use it for website design. Perfect for beginners and experienced web developers alike.

Table of Contents
- Introduction
- What is an iFrame tag?
- How to use iFrame in HTML?
- iFrame Attributes
- Advantages of Using iFrame tag in HTML
- Disadvantages of Using iFrame tag in HTML
- Common Use Cases for iFrame tag in HTML
- Tips for Using iFrame in HTML
- FAQ
- Conclusion
Introduction
HTML is a powerful markup language that allows developers to create interactive and dynamic web pages. One of the most useful HTML elements is iFrame, which stands for Inline Frame. iFrame is an HTML element that enables you to embed external content within a web page.
iFrame is a popular feature used by developers to integrate external content, such as videos, images, documents, and social media feeds, into their websites. By using iFrame, you can display external content on your website without having to upload it to your server. This saves you both time and storage space.
In this guide, we will cover everything you need to know about iFrame in HTML, including its syntax, uses, advantages, and disadvantages. By the end of this guide, you will have a better understanding of iFrame and how to use it in your web development projects.
What is an iFrame in HTML?
An iFrame is an HTML tag that allows you to embed one webpage within another webpage. It works like a window that shows another website's content within your website. iFrames can be used to display external content such as videos, maps, or social media feeds, without redirecting the user to another page. You can also use iFrames to display dynamic content that updates automatically without the user having to refresh the page.
How to use iFrame in HTML?
To use iFrame in HTML, you need to follow these simple steps:
- Create an iFrame element: To create an iFrame element, you need to use the <iframe> tag in your HTML code.
- Set the source attribute: The source attribute specifies the URL of the external webpage that you want to embed. You need to set this attribute in the <iframe> tag.
- Set the height and width attributes: The height and width attributes specify the size of the embedded content. You need to set these attributes in the <iframe> tag.
- Add additional attributes: You can add additional attributes to the <iframe> tag to customize the appearance and behavior of the embedded content. Some of the commonly used attributes include scrolling, frameborder, and marginwidth.
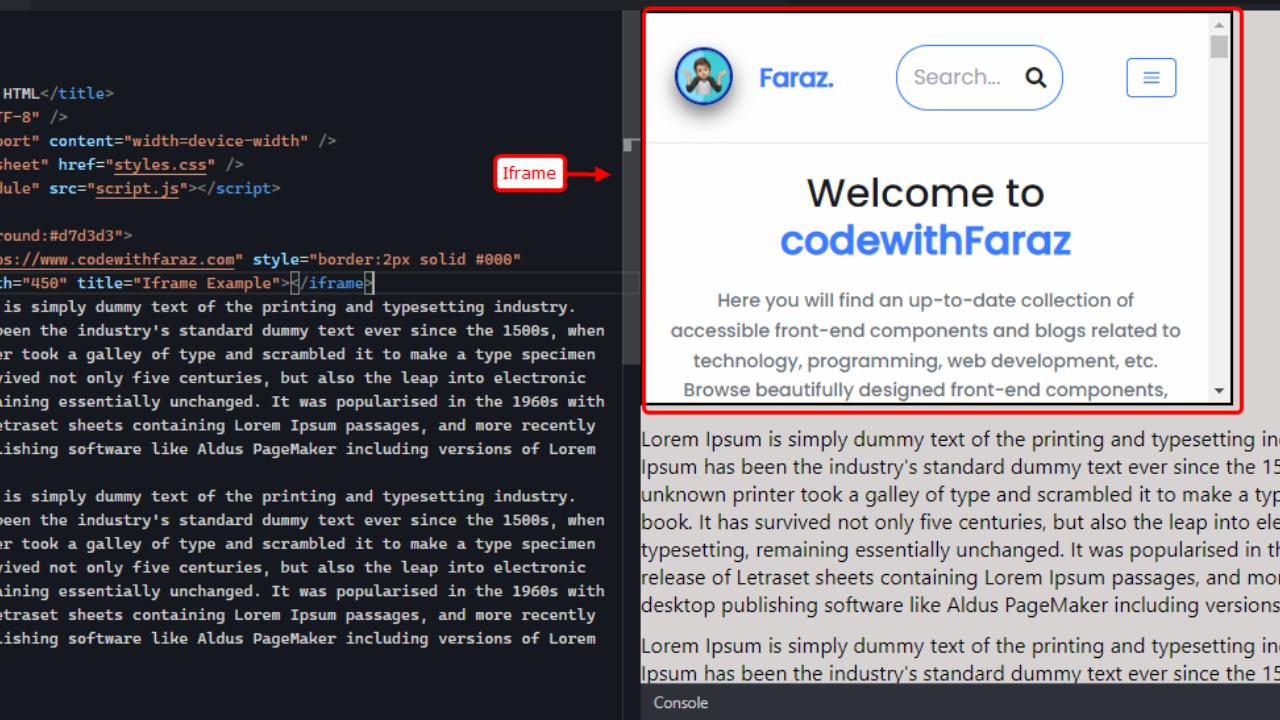
Here's an example of how to use iFrame in HTML:
<iframe src="https://www.codewithfaraz.com" height="500" width="800" scrolling="no" frameborder="0" marginwidth="0"></iframe>

In this example, we are embedding the content from an external website with the URL https://www.codewithfaraz.com. The height of the embedded content is set to 500 pixels, and the width is set to 800 pixels. We have also disabled scrolling and set the frameborder and marginwidth to 0.
You can customize the iFrame's dimensions, borders, and scrolling options using CSS. Here's an example of how to add a border to an iFrame:
iframe {
border: 1px solid #000;
}
iFrame Attributes
In addition to specifying the source of the content, iFrame also supports a variety of attributes that allow you to customize its appearance and behavior. Let explore some of the most commonly used iFrame attributes and provide examples of how to use them in your HTML code.
1. The src Attribute
The "src" attribute specifies the source of the external content you want to embed within the iFrame. This can be a web page URL, a video URL, or any other valid URL. For example:
<iframe src="https://www.example.com"></iframe>
2. The width and height Attribute
The "width" and "height" attributes allow you to set the dimensions of the iFrame in pixels. This is important for ensuring that the iFrame fits seamlessly into your web page's layout. For example:
<iframe src="https://www.example.com" width="500" height="400"></iframe>
3. The frameborder Attribute
The "frameborder" attribute specifies whether or not the iFrame should display a border. Setting this to "0" will remove the border, while setting it to "1" will display a border. For example:
<iframe src="https://www.example.com" frameborder="0"></iframe>
4. The allowfullscreen Attribute
The "allowfullscreen" attribute allows you to enable or disable full-screen mode for videos embedded within the iFrame. Setting this to "true" will enable full-screen mode, while setting it to "false" will disable it. For example:
<iframe src="https://www.youtube.com/embed/abcd1234" allowfullscreen="true"></iframe>
5. The scrolling Attribute
The "scrolling" attribute specifies whether or not the iFrame should display scrollbars. Setting this to "yes" will enable scrollbars, while setting it to "no" will disable them. For example:
<iframe src="https://www.example.com" scrolling="no"></iframe>
6. The sandbox Attribute
The "sandbox" attribute allows you to limit the capabilities of the external content within the iFrame, thus preventing security issues. For example:
<iframe src="https://www.example.com" sandbox></iframe>
7. The name Attribute
The "name" attribute allows you to assign a unique name to the iFrame, which can be useful for targeting it with JavaScript. For example:
<iframe src="https://www.example.com" name="myframe"></iframe>
By using these attributes in your HTML code, you can embed external content within your web page and enhance its functionality and user experience.
Advantages of Using iFrame in HTML
There are several advantages to using iFrame in HTML. Here are some of the most significant advantages:
- Easy to Use: iFrame is easy to use and requires only a few lines of code to embed external content into a web page.
- Saves Time and Storage Space: By using iFrame, you can display external content on your website without having to upload it to your server. This saves you both time and storage space.
- Seamless Integration: iFrame provides seamless integration of external content into your website. Users can interact with the embedded content as if it were part of the main page.
- Cross-Domain Access: iFrame allows you to access external content from different domains, making it easier to integrate content from various sources into your website.
- Customization: iFrame provides a range of customization options, including the ability to set the height and width of the iFrame window, as well as the ability to add scrolling, borders, and other styling options.
Disadvantages of Using iFrame in HTML
While iFrame is a useful feature, it also has its disadvantages. Here are some of the most significant disadvantages:
- Slower Load Times: iFrame can slow down the loading time of your web page, especially if you are embedding large files, such as videos or high-resolution images.
- Security Risks: iFrame can pose a security risk if you are embedding content from an untrusted source. Hackers can use iFrame to inject malicious code into your web page, which can compromise the security of your website.
- Accessibility Issues: iFrame can create accessibility issues for users with disabilities, such as visual impairments. Screen readers may have difficulty reading the content within the iFrame window, which can make it challenging for users to access the embedded content.
- SEO Concerns: iFrame can affect your website's SEO ranking because search engines may not be able to index the embedded content. This can impact your website's visibility in search engine results pages.
- Cross-Browser Compatibility: iFrame may not work correctly on all web browsers. Older browsers may not support the iFrame tag, which can result in compatibility issues.
Common Use Cases for iFrame in HTML
iFrame is commonly used in a variety of web projects. Here are a few examples:
- Embedding videos from YouTube or Vimeo
- Embedding maps from Google Maps or other map services
- Embedding social media feeds from platforms like Twitter or Instagram
- Embedding chat widgets or forms from third-party services
Tips for Using iFrame in HTML
To ensure that you get the most out of iFrame in HTML, here are some tips to keep in mind:
- Use iFrame Sparingly: Use iFrame only when necessary and avoid embedding too much external content on your web page. This can slow down the loading time of your web page and affect the user experience.
- Choose Trusted Sources: Only embed content from trusted sources to avoid security risks. Always verify the source of the content before embedding it into your web page.
- Optimize Your Content: Optimize your external content, such as videos and images, to reduce the file size and improve the loading time of your web page.
- Test Your iFrame Code: Always test your iFrame code on different web browsers and devices to ensure that it works correctly and is compatible with different platforms.
- Provide Alternative Content: Provide alternative content for users who cannot access the embedded content within the iFrame window, such as a text description or a link to the external content.
Frequently Asked Questions (FAQs)
What is the syntax for iFrame in HTML?
The syntax for iFrame in HTML is as follows:
<iframe src="URL" height="pixels" width="pixels"></iframe>
What is the difference between iFrames and frames?
Frames and iFrames are similar in that they both allow you to display multiple webpages within a single webpage. However, frames are an older HTML feature that has been deprecated in favor of iFrames. iFrames are more flexible and offer better security features than frames.
Can iFrames be used to display PDFs?
Yes, iFrames can be used to display PDFs. You can embed a PDF within an iFrame by specifying the URL of the PDF file as the source of the iFrame.
Can iFrames be used to display content from HTTPS websites?
Yes, iFrames can be used to display content from HTTPS websites. However, you should make sure that the HTTPS website you're embedding is reputable and not known for distributing malware.
Can iFrames be used to display content from other domains?
Yes, iFrames can be used to display content from other domains. However, you should make sure that the website you're embedding is reputable and not known for distributing malware. You should also verify that the website has implemented proper security measures to protect their content and users.
Can iFrames be used for responsive design?
Yes, iFrames can be used for responsive design. You can use CSS to specify the size of the iFrame, making it adjust to different screen sizes. However, you should make sure that the content within the iFrame is also responsive to ensure a seamless user experience.
Conclusion
iFrame in HTML is a powerful feature that allows you to embed external content into your website. While iFrame has its advantages, such as easy to use and seamless integration, it also has its disadvantages, such as slower load times and security risks. By following the tips outlined in this guide and being aware of the potential drawbacks, you can use iFrame in HTML effectively and improve the user experience on your website. Remember to test your iFrame code, optimize your content, and choose trusted sources to ensure that your website is secure and accessible to all users.
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊

























