Explore over 50 examples of buttons designed with Tailwind CSS, including styles for payment, social media, loading, upload, and more.

Table of Contents
- Default Button
- Button Pills
- Gradient Monochrome Buttons
- Gradient Duotone Buttons
- Button with Gradient Outline
- Button Elements with Color Shadows
- Social Media Buttons
- Payment Buttons
- Button Sizes
- Button with Label
- Loading Buttons
- Disabled Button
- Button with Gradient Border
- Circle Button with Icon
- Button with Drop Shadow
- Simple Button and Icon on Hover
- Simple Button and Expand with Rotate on Hover
- Cartoon Button
- Button with Accent Border and Border Expand on Hover
- Wide Button with Icon
- Simple and Reveal Offset Border on Hover
- Button Group
- Button With Banner
- Tailwind Download Button
- 3D Button
- Button With Menu
- I Love This Button
- Buttons With SVG Icons
- White Bottom With Underline
- Button Outline Flat
- Circular SVG Showreel
- Tailwind CSS Button With Icon
- Strapi.Io Style Buttons With Tailwind And CSS Keyframes
- Social Share Button With Dropdown-Menu
- Fortnite Button
- Fancy Button With Icon
- Hoverable Neon Buttons
- Simple Button Animation Scale
- Scroll to Top Button
- Github Buttons
- Material Buttons
- Blue Buttons Example
- Download Button + Tailwind
- Premium Banner Around Button
- Social Media Buttons 1
- Minecraft Button
- Button Styles
- Buttons With Icons
- 45 Modern Buttons
- View More Button
- Call to Action Buttons
- Dark Mode Toggle Button
- Upload Button
Introduction
Welcome to our guide featuring 50+ Tailwind Button Examples! Buttons are essential UI components that drive user interactions on websites and applications. Whether it's for payments, social media, loading states, uploads, or more, Tailwind CSS makes it easy to create stylish, responsive, and functional buttons.
In this article, we'll explore a curated selection of 50+ button examples built using Tailwind CSS. These examples showcase various styles, layouts, and functionalities for implementing buttons in your projects, whether you need a simple call-to-action button, a dynamic loading button, or a branded social media button.
1. Default Button

Created by Flowbite, this default button offers a simple and responsive design, perfect for basic functionality across various websites. Utilize these default button styles in various colors to signify actions or links on your website.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
2. Button Pills

Designed by Flowbite, these pill-shaped buttons are responsive and stylish, adding a modern touch to your website's interface. The button pills offer an alternative style with fully rounded edges.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
3. Gradient Monochrome Buttons

Developed by Flowbite, these gradient monochrome buttons are responsive and visually striking, providing a unique look for your website's buttons.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
4. Gradient Duotone Buttons

Created by Flowbite, these duotone gradient buttons offer a responsive and eye-catching design, ideal for adding color and vibrancy to your site.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
5. Button with Gradient Outline

Designed by Flowbite, this button features a gradient outline and ensures responsiveness, adding a sophisticated touch to your website.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
6. Button Elements with Color Shadows

Developed by Flowbite, these buttons with color shadows are responsive and visually appealing, creating a subtle yet effective design enhancement.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
7. Social Media Buttons

Created by Flowbite, these responsive social media buttons offer a convenient way to integrate social sharing and links into your website. When you're creating login forms for social media like Facebook, Twitter, GitHub, Google, and Apple, go for these button styles. They're designed with Tailwind CSS v3.0's new bg-[#hex] utility classes.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
8. Payment Buttons

Designed by Flowbite, these payment buttons are responsive and user-friendly, making online transactions straightforward and secure on your site. Utilize these payment buttons for your product checkout or NFT minting landing page. They cover MetaMask, Opera, Bitcoin, Ethereum, Paypal, Visa, Mastercard, and American Express.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
9. Button Sizes

Developed by Flowbite, this collection of buttons comes in various sizes and is responsive, allowing for versatile use across different sections of your website. If you're considering smaller or larger buttons, refer to these examples.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
10. Button with Label

Created by Flowbite, this button with a label is responsive and practical, providing clear and concise call-to-action prompts on your site.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
11. Loading Buttons

Designed by Flowbite, these loading buttons are responsive and functional, offering visual feedback during processes that take time to complete.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
12. Disabled Button

Developed by Flowbite, this disabled button is responsive and useful for indicating unavailable actions, enhancing user experience on your website.
| Creator | Flowbite |
| Responsive | Yes |
| Source Code | Click here! |
13. Button with Gradient Border

Created by HyperUI, this button features a gradient border and is responsive, adding a stylish and modern element to your website's design.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
14. Circle Button with Icon
Designed by HyperUI, this circular button with an icon is responsive and compact, perfect for minimalistic and functional design requirements.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
15. Button with Drop Shadow

Developed by HyperUI, this button with a drop shadow is responsive and visually distinct, creating a depth effect that enhances its appearance on your site.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
16. Simple Button and Icon on Hover
Created by HyperUI, this button features a simple design that reveals an icon on hover, maintaining responsiveness for a smooth user experience.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
17. Simple Button and Expand with Rotate on Hover

Designed by HyperUI, this responsive button expands and rotates on hover, adding an interactive and dynamic element to your site.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
18. Cartoon Button

Developed by HyperUI, this cartoon-style button is responsive and playful, bringing a fun and unique design to your website.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
19. Button with Accent Border and Border Expand on Hover

Created by HyperUI, this button has an accent border that expands on hover, and it is fully responsive, adding a stylish effect to your site.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
20. Wide Button with Icon
Designed by HyperUI, this wide button includes an icon and is responsive, providing a prominent and visually appealing call-to-action.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
21. Simple and Reveal Offset Border on Hover

Developed by HyperUI, this simple button reveals an offset border on hover and is responsive, offering a subtle yet effective design detail.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
22. Button Group

Created by haynajjar, this responsive button group provides a cohesive and organized way to display multiple button options on your site.
| Creator | haynajjar |
| Responsive | Yes |
| Source Code | Click here! |
23. Button With Banner

Designed by MambaUI, this button with a banner is responsive and eye-catching, perfect for drawing attention to important actions or announcements on your website.
| Creator | MambaUI |
| Responsive | Yes |
| Source Code | Click here! |
24. Tailwind Download Button

Developed by Paul Koeck, this responsive download button offers a clear and attractive way for users to initiate downloads on your site.
| Creator | Paul Koeck |
| Responsive | Yes |
| Source Code | Click here! |
25. 3D Button

Created by BassamLB, this 3D button is responsive and visually engaging, adding depth and a modern touch to your website's design.
| Creator | BassamLB |
| Responsive | Yes |
| Source Code | Click here! |
26. Button With Menu

Designed by khatabwedaa, this button with a menu is responsive and functional, providing a convenient way to access additional options or links.
| Creator | khatabwedaa |
| Responsive | Yes |
| Source Code | Click here! |
27. I Love This Button

Developed by David Kerns, this responsive button features a playful and expressive design, ideal for encouraging user interaction and engagement.
| Creator | David Kerns |
| Responsive | Yes |
| Source Code | Click here! |
28. Buttons With SVG Icons
Created by _qbert, these buttons with SVG icons are responsive and versatile, offering a modern and visually appealing way to incorporate icons into your buttons.
| Creator | _qbert |
| Responsive | Yes |
| Source Code | Click here! |
29. White Bottom With Underline

Designed by simpleuiux, this responsive button features a white bottom with an underline effect, adding a clean and stylish touch to your site.
| Creator | simpleuiux |
| Responsive | Yes |
| Source Code | Click here! |
30. Button Outline Flat

Developed by tom-dr, this button with a flat outline design is responsive and minimalistic, providing a sleek and modern look for your website's buttons.
| Creator | tom-dr |
| Responsive | Yes |
| Source Code | Click here! |
31. Circular SVG Showreel

Created by ahampriyanshu, this circular SVG button is responsive and visually captivating, making it perfect for dynamic content presentations on your website.
| Creator | ahampriyanshu |
| Responsive | Yes |
| Source Code | Click here! |
32. Tailwind CSS Button With Icon
Designed by postsrc.com, this button with an icon is responsive and versatile, combining functionality and style seamlessly for various web applications.
| Creator | postsrc.com |
| Responsive | Yes |
| Source Code | Click here! |
33. Strapi.Io Style Buttons With Tailwind And CSS Keyframes

Developed by Carlo Taleon, these buttons incorporate Tailwind and CSS keyframes for smooth animations and are fully responsive.
| Creator | Carlo Taleon |
| Responsive | Yes |
| Source Code | Click here! |
34. Social Share Button With Dropdown-Menu

Created by kematzy, this responsive social share button includes a dropdown menu, providing an easy and organized way to share content on social media.
| Creator | kematzy |
| Responsive | Yes |
| Source Code | Click here! |
35. Fortnite Button

Designed by Astro_Corp, this Fortnite-themed button is responsive and engaging, ideal for gaming-related websites and applications.
| Creator | Astro_Corp |
| Responsive | Yes |
| Source Code | Click here! |
36. Fancy Button With Icon
Developed by andrymuharyo, this fancy button with an icon is responsive and stylish, adding a touch of elegance to your website's user interface.
| Creator | andrymuharyo |
| Responsive | Yes |
| Source Code | Click here! |
37. Hoverable Neon Buttons

Created by NULL, these neon buttons are responsive and hoverable, offering a vibrant and modern look for your website's interactive elements.
| Creator | NULL |
| Responsive | Yes |
| Source Code | Click here! |
38. Simple Button Animation Scale

Designed by andikaPs, this button features a simple animation scale effect and is responsive, enhancing user interaction with subtle animations.
| Creator | andikaPs |
| Responsive | Yes |
| Source Code | Click here! |
39. Scroll to Top Button

Developed by hafizhaziq.dev, this scroll-to-top button is responsive and functional, providing an easy way for users to navigate back to the top of the page.
| Creator | hafizhaziq.dev |
| Responsive | Yes |
| Source Code | Click here! |
40. Github Buttons

Created by devdojo.com, these responsive GitHub buttons are designed for developers to integrate GitHub links or actions seamlessly into their websites.
| Creator | devdojo.com |
| Responsive | Yes |
| Source Code | Click here! |
41. Material Buttons

Designed by lohnsonok, these material design buttons are responsive and modern, providing a sleek and consistent look for your website's interface.
| Creator | lohnsonok |
| Responsive | Yes |
| Source Code | Click here! |
42. Blue Buttons Example

Developed by GeorgeElliott, these blue buttons are responsive and visually appealing, adding a touch of color and style to your website.
| Creator | GeorgeElliott |
| Responsive | Yes |
| Source Code | Click here! |
43. Download Button + Tailwind

Created by Daniel Painter, this responsive download button is designed with Tailwind, offering a clear and attractive way for users to initiate downloads.
| Creator | Daniel Painter |
| Responsive | Yes |
| Source Code | Click here! |
44. Premium Banner Around Button

Designed by JeanPaulvB, this button with a premium banner is responsive and eye-catching, perfect for highlighting premium content or features.
| Creator | JeanPaulvB |
| Responsive | Yes |
| Source Code | Click here! |
45. Social Media Buttons 1

Developed by Haseyin Tunas, these responsive social media buttons provide a cohesive and stylish way to integrate social sharing options on your website.
| Creator | Haseyin Tunas |
| Responsive | Yes |
| Source Code | Click here! |
46. Minecraft Button

Created by Astro_Corp, this Minecraft-themed button is responsive and fun, ideal for gaming-related websites and Minecraft communities.
| Creator | Astro_Corp |
| Responsive | Yes |
| Source Code | Click here! |
47. Button Styles

Designed by Scott Windon, this collection of button styles is responsive and diverse, offering multiple design options for various web applications.
| Creator | Scott Windon |
| Responsive | Yes |
| Source Code | Click here! |
48. Buttons With Icons
Developed by lhermann, these responsive buttons with icons provide a modern and functional design, enhancing the visual appeal and usability of your website.
| Creator | lhermann |
| Responsive | Yes |
| Source Code | Click here! |
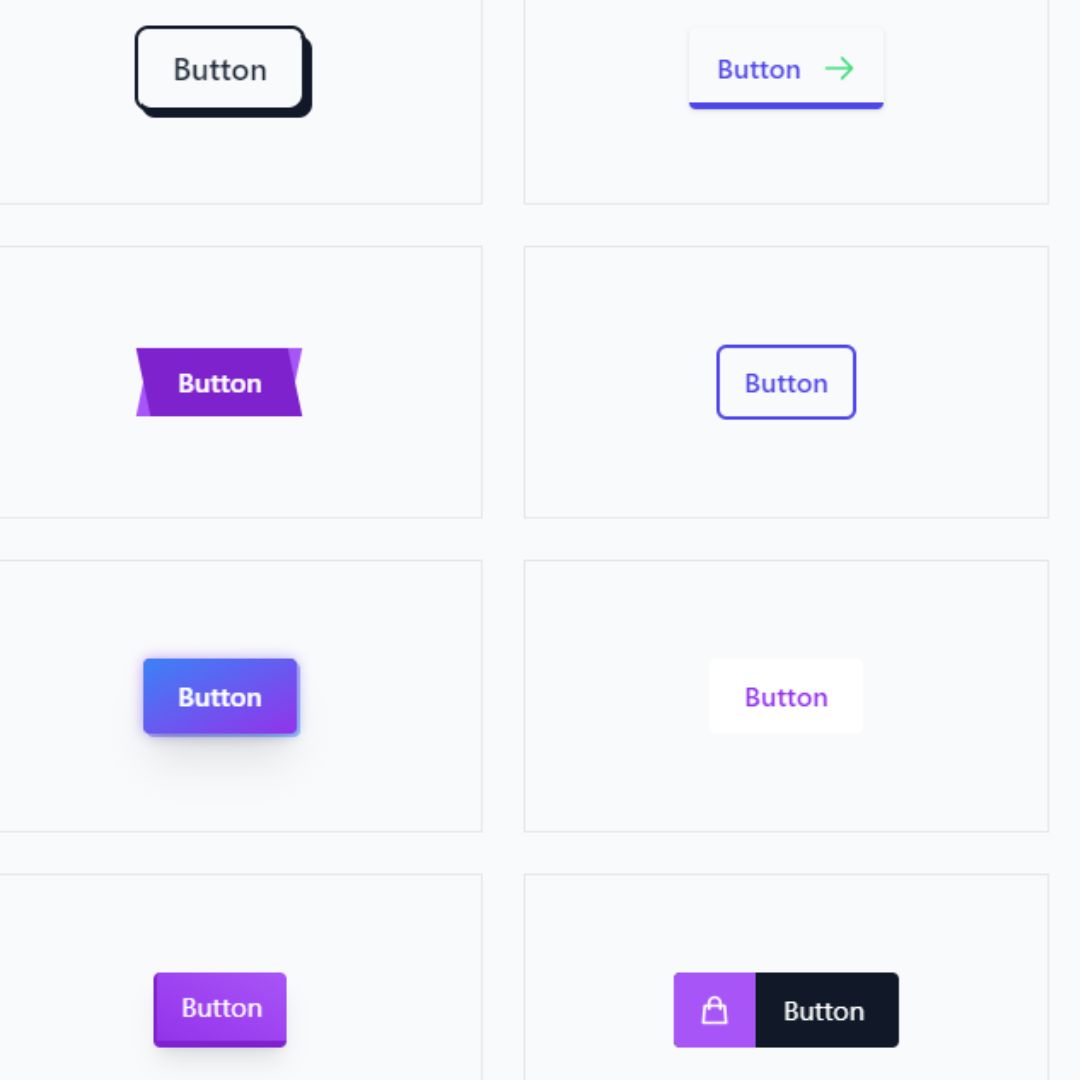
49. 45 Modern Buttons

Created by Faraz, this extensive collection of 45 modern buttons is responsive and versatile, offering a wide range of styles for different web design needs.
| Creator | Faraz |
| Responsive | Yes |
| Source Code | Click here! |
50. View More Button

Designed by Amit Pachange, this view more button is responsive and practical, providing a clear call-to-action for users to access additional content.
| Creator | Amit Pachange |
| Responsive | Yes |
| Source Code | Click here! |
51. Call to Action Buttons

Developed by Hyun-woo Cho, these responsive call-to-action buttons are designed to be highly effective, encouraging user interaction and engagement.
| Creator | Hyun-woo Cho |
| Responsive | Yes |
| Source Code | Click here! |
52. Dark Mode Toggle Button

Created by Nishant Trivedi, this dark mode toggle button is responsive and functional, allowing users to switch between light and dark themes effortlessly.
| Creator | Nishant Trivedi |
| Responsive | Yes |
| Source Code | Click here! |
53. Upload Button

Designed by Simon Scheffer, this responsive upload button is practical and user-friendly, providing a clear and straightforward way for users to upload files on your website.
| Creator | Simon Scheffer |
| Responsive | Yes |
| Source Code | Click here! |
Conclusion
In conclusion, Tailwind CSS offers a powerful toolkit for creating button components that meet the diverse needs of your website or application. With the extensive range of examples provided in this guide, you have ample inspiration to design buttons that are visually appealing, accessible, and user-friendly.
Feel free to explore the showcased examples and customize them to fit your project's specific requirements, branding guidelines, and design preferences. By leveraging Tailwind CSS, you can streamline the development process and create buttons that enhance user interaction and improve the overall functionality of your site. Start incorporating these examples into your projects today and elevate your website or application with versatile and elegant buttons!
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊


























