Discover over 25 examples of login forms designed with Tailwind CSS. Explore versatile layouts and styles to create user-friendly and visually appealing login interfaces for your website.

Table of Contents
- Simple Sign-in
- Simple Login Form
- Login Split with Form and Image
- Login with Highlighted Form
- Responsive Login Page
- Login Page with Backgroung Image
- Login Form with Floating Labels
- Login and Signup Screen
- Login Card
- Login Card with Social Media Links
- Login Card with Side Image
- Sign in Page with Select User
- Sign in Page with Social Media Links
- Sign in Page with Image
- Login Show/Hide Password
- Login Page with Custom Message for Users
- Login Page Template
- Modern Login Page
- Vertical Login Form
- Login with Google Provider
- Login with Listed Provider
- Dark Login Page
- Youtube Login Form
- Login Page Glass Effect
- Paypal Login Page
- Instagram Login Page
- Google Login Page
- Linkedin Login Page
- Facebook Login Page
Introduction
Welcome to our guide featuring 25+ Tailwind Login Form Examples! Login forms are essential components of websites and applications, providing users with a secure way to access their accounts. With Tailwind CSS, designing visually appealing and user-friendly login forms is both efficient and customizable.
In this article, we'll explore a curated selection of 25+ login form examples built using Tailwind CSS. These examples showcase various styles, layouts, and functionalities for implementing login forms in your projects, whether you're creating a simple login form with basic fields or a more complex form with additional features such as social login options and password recovery.
1. Simple Sign-in

Created by tailwindui.com, this login form offers a basic and clean interface for user sign-in. It is fully responsive, ensuring compatibility across various devices.
| Creator | tailwindui.com |
| Responsive | Yes |
| Source Code | Click here! |
2. Simple Login Form

Crafted by 123ApplePie, this login form template provides a straightforward design for user authentication. It is fully responsive, allowing users to log in seamlessly on different screen sizes.
| Creator | 123ApplePie |
| Responsive | Yes |
| Source Code | Click here! |
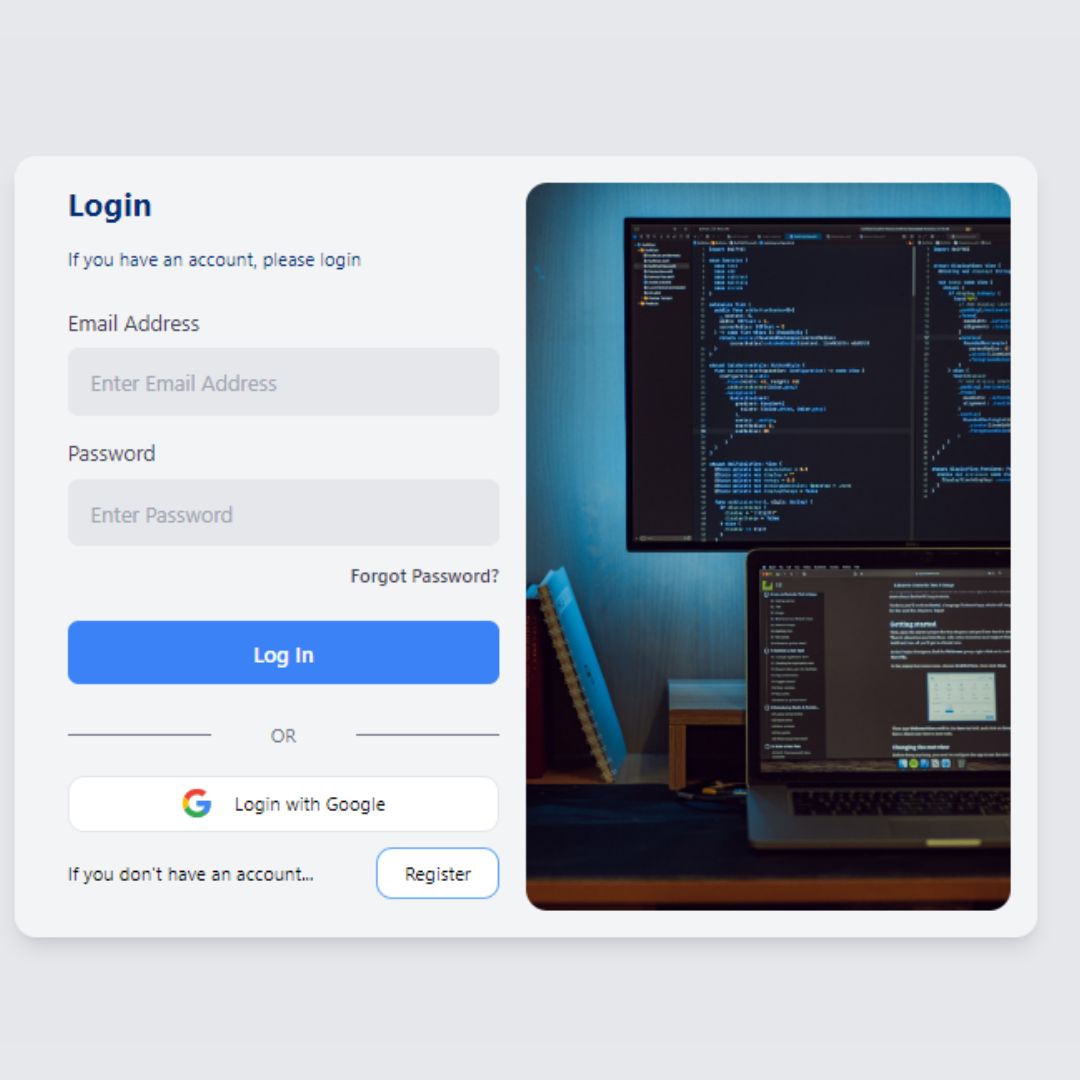
3. Login Split with Form and Image

Developed by HyperUI, this login form features a split layout with a form and an accompanying image. It is fully responsive, offering an engaging login experience for users.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
4. Login with Highlighted Form

Created by HyperUI, this login form template highlights the login form for emphasis. It is fully responsive, providing a visually appealing login interface.
| Creator | HyperUI |
| Responsive | Yes |
| Source Code | Click here! |
5. Responsive Login Page

Crafted by Faraz, this login page template is designed to adapt to various screen sizes. It is fully responsive, ensuring optimal display on desktops, tablets, and mobile devices.
| Creator | Faraz |
| Responsive | Yes |
| Source Code | Click here! |
6. Login Page with Backgroung Image

Developed by Vincent Van Goggles, this login page template features a background image for visual appeal. It is fully responsive, offering an attractive login experience.
| Creator | Vincent Van Goggles |
| Responsive | Yes |
| Source Code | Click here! |
7. Login Form with Floating Labels

Created by Faraz, this login form template incorporates floating labels for form fields. It is fully responsive, enhancing the usability of the login form.
| Creator | Faraz |
| Responsive | Yes |
| Source Code | Click here! |
8. Login and Signup Screen

Developed by Chris Bolson, this template offers combined login and signup options on one screen. It is fully responsive, providing convenience for users.
| Creator | Chris Bolson |
| Responsive | Yes |
| Source Code | Click here! |
9. Login Card

Crafted by MerakiUI, this login card template offers a compact and organized layout for user authentication. It is fully responsive, facilitating login on any device.
| Creator | MerakiUI |
| Responsive | Yes |
| Source Code | Click here! |
10. Login Card with Social Media Links

Created by MerakiUI, this login card template includes links to social media platforms for authentication. It is fully responsive, offering multiple login options for users.
| Creator | MerakiUI |
| Responsive | Yes |
| Source Code | Click here! |
11. Login Card with Side Image

Developed by MerakiUI, this login card template features a side image for visual appeal. It is fully responsive, providing an attractive login interface.
| Creator | MerakiUI |
| Responsive | Yes |
| Source Code | Click here! |
12. Sign in Page with Select User

Created by MerakiUI, this sign-in page template includes options to select the user profile. It is fully responsive, allowing users to choose their account easily.
| Creator | MerakiUI |
| Responsive | Yes |
| Source Code | Click here! |
13. Sign in Page with Social Media Links

Crafted by MerakiUI, this sign-in page template includes social media authentication options. It is fully responsive, offering convenient login pathways for users.
| Creator | MerakiUI |
| Responsive | Yes |
| Source Code | Click here! |
14. Sign in Page with Image

Developed by MerakiUI, this sign-in page template features an image element for visual appeal. It is fully responsive, providing an engaging login experience.
| Creator | MerakiUI |
| Responsive | Yes |
| Source Code | Click here! |
15. Login Show/Hide Password

Created by Framansi, this login form template includes options to show or hide the password field. It is fully responsive, offering flexibility for users during login.
| Creator | Framansi |
| Responsive | Yes |
| Source Code | Click here! |
16. Login Page with Custom Message for Users

Developed by componentland.com, this login page template allows customization of messages for users. It is fully responsive, providing tailored communication during login.
| Creator | componentland.com |
| Responsive | Yes |
| Source Code | Click here! |
17. Login Page Template

Crafted by ReadymadeUI, this login page template offers a structured layout for user authentication. It is fully responsive, ensuring a seamless login experience.
| Creator | ReadymadeUI |
| Responsive | Yes |
| Source Code | Click here! |
18. Modern Login Page

Developed by ReadymadeUI, this modern login page template features contemporary design elements. It is fully responsive, providing a sleek and intuitive login interface.
| Creator | ReadymadeUI |
| Responsive | Yes |
| Source Code | Click here! |
19. Vertical Login Form

Created by ReadymadeUI, this vertical login form template offers a unique layout for user authentication. It is fully responsive, accommodating different screen orientations.
| Creator | ReadymadeUI |
| Responsive | Yes |
| Source Code | Click here! |
20. Login with Google Provider

Crafted by FloatUI, this login form template includes Google authentication options. It is fully responsive, offering convenient login through Google accounts.
| Creator | FloatUI |
| Responsive | Yes |
| Source Code | Click here! |
21. Login with Listed Provider

Developed by FloatUI, this login form template includes authentication options from various providers. It is fully responsive, offering multiple pathways for user login.
| Creator | FloatUI |
| Responsive | Yes |
| Source Code | Click here! |
22. Dark Login Page

Created by Ardiansyah Putra, this login page template features a dark theme for visual contrast. It is fully responsive, offering a modern and stylish login interface.
| Creator | Ardiansyah Putra |
| Responsive | Yes |
| Source Code | Click here! |
23. Youtube Login Form

Developed by Shehab, this login form template mimics the design of YouTube's login page. It is fully responsive, providing familiarity for users.
| Creator | Shehab |
| Responsive | Yes |
| Source Code | Click here! |
24. Login Page Glass Effect

Created by BlackBeardo, this login page template features a glass effect for a sleek and modern appearance. It is fully responsive, offering an elegant login interface.
| Creator | BlackBeardo |
| Responsive | Yes |
| Source Code | Click here! |
25. Paypal Login Page

Crafted by an anonymous creator, this login page template replicates the design of PayPal's login page. It is fully responsive, providing a secure and familiar login experience.
| Creator | Anonymous |
| Responsive | Yes |
| Source Code | Click here! |
26. Instagram Login Page

Developed by Blutbaden, this login page template resembles Instagram's login interface. It is fully responsive, offering a seamless login experience for Instagram users.
| Creator | Blutbaden |
| Responsive | Yes |
| Source Code | Click here! |
27. Google Login Page

Created by Blutbaden, this login page template replicates the design of Google's login interface. It is fully responsive, providing a familiar login experience for Google users.
| Creator | Blutbaden |
| Responsive | Yes |
| Source Code | Click here! |
28. Linkedin Login Page

Developed by Blutbaden, this login page template resembles LinkedIn's login interface. It is fully responsive, offering a professional login experience for LinkedIn users.
| Creator | Blutbaden |
| Responsive | Yes |
| Source Code | Click here! |
29. Facebook Login Page

Created by Darkcris1, this login page template replicates the design of Facebook's login interface. It is fully responsive, providing a familiar login experience for Facebook users.
| Creator | Darkcris1 |
| Responsive | Yes |
| Source Code | Click here! |
Conclusion
In conclusion, Tailwind CSS offers a versatile toolkit for creating login forms that meet the needs of your website or application. With the diverse range of examples provided in this guide, you have ample inspiration to design login forms that align with your project's requirements and design aesthetics.
Feel free to explore the showcased examples and customize them to fit your project's specific branding guidelines, user experience goals, and functional requirements. By leveraging Tailwind CSS, you can streamline the development process and create login forms that not only look great but also provide a seamless and secure user experience for your users. Start incorporating these examples into your projects today and elevate your login process with stylish and functional forms!
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊
.webp)
























