Explore over 25 examples of navbar components designed with Tailwind CSS. Discover versatile styles and functionalities to enhance navigation and user experience in your web projects.

Table of Contents
- Simple Navbar
- Navbar
- Navbar 1
- Navbar 2
- Tailwind Navbar
- Navbar with Dropdown Menu
- Navbar with Multi-Level Dropdown Menu
- Sticky Navbar
- Header Farmat
- Header Nimbus Desktop
- Responsive Navbar with Search Bar
- Airbnb Navbar
- Dark Mode Vs Light Mode Navigation
- Header CLARA Desktop
- Header / Sidebar / Dashboard
- Tailwind CSS Dropdown Navigation Bar
- Sticky Header Desktop
- Navbar Using CSS Only
- Navbar Component
- Megamenu
- Navbar And Hamburger Menu For Ecommerce
- Basic Navbar
- Responsive Tailwind CSS Navbar
- Navbar and Hamburger Menu
- Stack Overflow Navbar
- Navbar with Alpine.js
- React Navbar
Introduction
Welcome to our guide featuring 25+ Tailwind CSS Navbar Component Examples! Navbar components are essential for navigation and organization in web development, providing users with access to different sections of a website or application. With Tailwind CSS, creating stylish and functional navbar components is both efficient and customizable.
In this article, we'll explore a curated selection of 25+ navbar component examples built using Tailwind CSS. These examples showcase various styles, layouts, and functionalities for implementing navbars in your projects, whether you're creating a simple fixed-top navbar, a responsive mobile navbar, or a mega menu navbar with dropdowns and submenus.
1. Simple Navbar

Created by khatabwedaa, this navbar component offers a straightforward design suitable for various web applications. It is fully responsive, ensuring seamless navigation across different devices.
| Creator | khatabwedaa |
| Responsive | Yes |
| Source Code | Click here! |
2. Navbar

Developed by shuvro_008, this navbar component provides a basic yet functional navigation bar. It is responsive, adapting to different screen sizes for optimal user experience.
| Creator | shuvro_008 |
| Responsive | Yes |
| Source Code | Click here! |
3. Navbar 1

Crafted by Creative Tim, this navbar component presents a specific style variation for navigation. It is fully responsive, offering a visually appealing navbar design.
| Creator | Creative Tim |
| Responsive | Yes |
| Source Code | Click here! |
4. Navbar 2

Created by an anonymous contributor, this navbar component offers an alternative style option for navigation. It is responsive, providing diverse navbar choices.
| Creator | Anonymous |
| Responsive | Yes |
| Source Code | Click here! |
5. Tailwind Navbar

Developed by Chris Sev, this navbar component utilizes Tailwind CSS for styling. It is fully responsive, offering customizable navbar solutions.
| Creator | Chris Sev |
| Responsive | Yes |
| Source Code | Click here! |
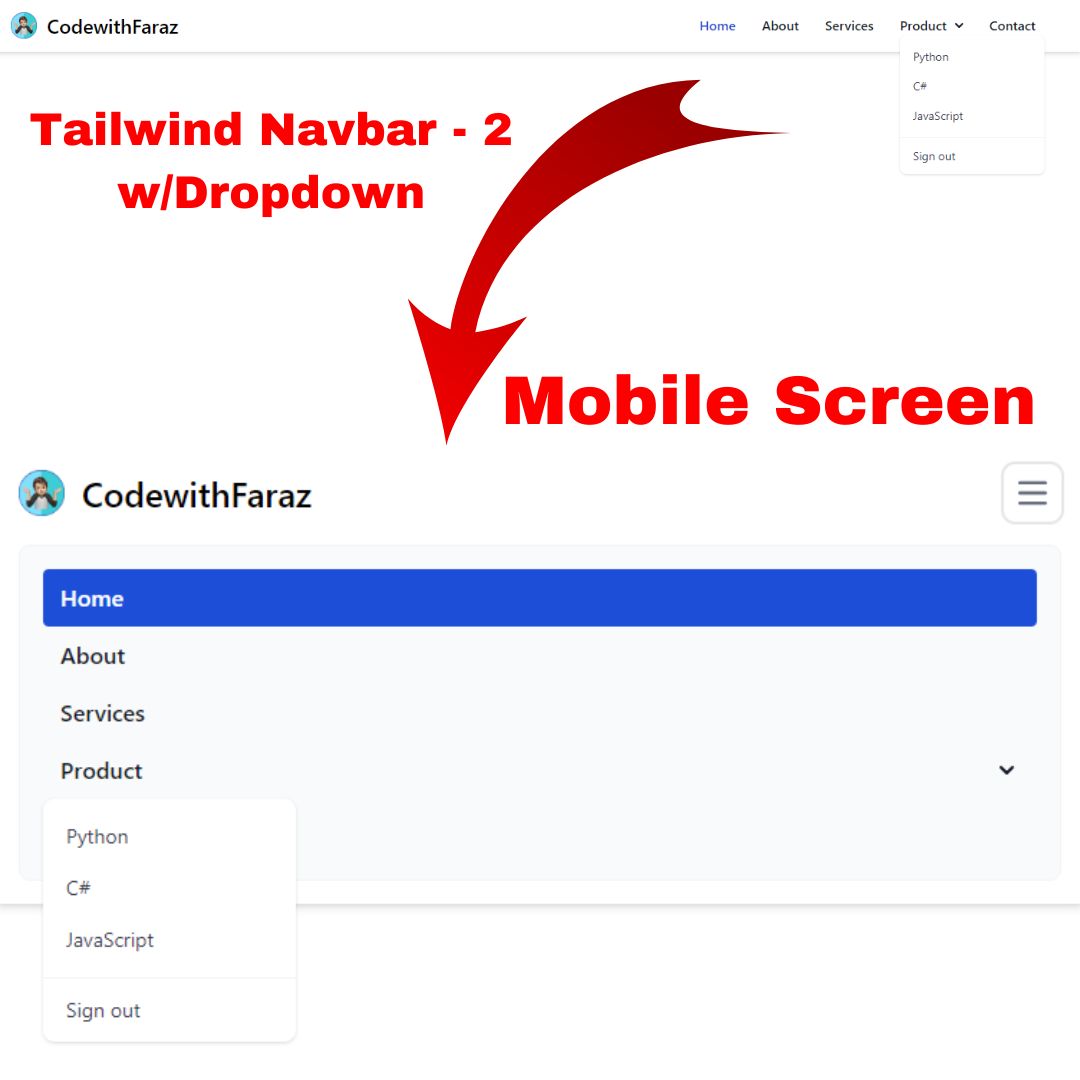
6. Navbar with Dropdown Menu

Created by Faraz, this navbar component includes dropdown menu functionality for enhanced navigation. It is responsive, ensuring smooth dropdown menu interaction on various devices.
| Creator | Faraz |
| Responsive | Yes |
| Source Code | Click here! |
7. Navbar with Multi-Level Dropdown Menu

Also crafted by Faraz, this navbar component extends the dropdown menu functionality to support multi-level navigation. It is fully responsive, catering to complex navigation structures.
| Creator | Faraz |
| Responsive | Yes |
| Source Code | Click here! |
8. Sticky Navbar

Developed by Faraz, this navbar component features a sticky navigation bar that remains fixed at the top of the page as users scroll. It is responsive, providing persistent navigation across different screen sizes.
| Creator | Faraz |
| Responsive | Yes |
| Source Code | Click here! |
9. Header Farmat

Created by tom-dr, this navbar component offers a specific header format design suitable for different web layouts. It is fully responsive, ensuring consistent header presentation on various devices.
| Creator | tom-dr |
| Responsive | Yes |
| Source Code | Click here! |
10. Header Nimbus Desktop

Also developed by tom-dr, this navbar component provides a desktop-specific header design with the name "Nimbus." It is responsive, offering optimized header display on desktop screens.
| Creator | tom-dr |
| Responsive | Yes |
| Source Code | Click here! |
11. Responsive Navbar with Search Bar

Crafted by Pavlove BIOKOU, this navbar component features a responsive design with an integrated search bar for enhanced user experience. It is fully responsive, facilitating convenient navigation and search functionality.
| Creator | Pavlove BIOKOU |
| Responsive | Yes |
| Source Code | Click here! |
12. Airbnb Navbar

Created by inurhuda00, this navbar component replicates the navigation style used in the Airbnb website. It is fully responsive, offering a familiar navigation experience for users.
| Creator | inurhuda00 |
| Responsive | Yes |
| Source Code | Click here! |
13. Dark Mode Vs Light Mode Navigation

Developed by an anonymous contributor, this navbar component showcases a navigation bar design suitable for both dark and light mode themes. It is fully responsive, providing versatility in theme selection.
| Creator | Anonymous |
| Responsive | Yes |
| Source Code | Click here! |
14. Header CLARA Desktop

Crafted by tom-dr, this navbar component offers a desktop-specific header design named "CLARA." It is fully responsive, ensuring optimal header presentation on desktop screens.
| Creator | tom-dr |
| Responsive | Yes |
| Source Code | Click here! |
15. Header / Sidebar / Dashboard

Developed by 25063, this navbar component provides a comprehensive navigation solution for dashboards and web applications. It is fully responsive, offering versatile navigation options.
| Creator | 25063 |
| Responsive | Yes |
| Source Code | Click here! |
16. Tailwind CSS Dropdown Navigation Bar

Created by Zoltanszogyenyi, this navbar component utilizes Tailwind CSS for styling and includes dropdown menu navigation. It is fully responsive, providing customizable dropdown navigation.
| Creator | Zoltanszogyenyi |
| Responsive | Yes |
| Source Code | Click here! |
17. Sticky Header Desktop

Developed by tom-dr, this navbar component features a sticky header specifically designed for desktop screens. It is not responsive, intended for desktop-only use.
| Creator | tom-dr |
| Responsive | No |
| Source Code | Click here! |
18. Navbar Using CSS Only

Crafted by Danimai, this navbar component showcases a navigation bar design created solely with CSS. It is fully responsive, offering a lightweight navigation solution.
| Creator | Danimai |
| Responsive | Yes |
| Source Code | Click here! |
19. Navbar Component

Developed by joker banny, this navbar component provides a basic navigation bar design. It is not responsive, suitable for specific web layouts.
| Creator | joker banny |
| Responsive | No |
| Source Code | Click here! |
20. Megamenu

Created by Scott Windon, this navbar component offers a megamenu navigation solution suitable for websites with extensive content categories. It is fully responsive, providing scalable megamenu options.
| Creator | Scott Windon |
| Responsive | Yes |
| Source Code | Click here! |
21. Navbar And Hamburger Menu For Ecommerce

Crafted by Asad Ali Haider, this navbar component includes a hamburger menu specifically designed for ecommerce websites. It is fully responsive, offering intuitive navigation for online stores.
| Creator | Asad Ali Haider |
| Responsive | Yes |
| Source Code | Click here! |
22. Basic Navbar

Developed by joker banny, this navbar component provides a simple yet functional navigation bar design. It is fully responsive, suitable for various web applications.
| Creator | joker banny |
| Responsive | Yes |
| Source Code | Click here! |
23. Responsive Tailwind CSS Navbar

Created by Zoltanszogyenyi, this navbar component utilizes Tailwind CSS for responsive styling. It is fully responsive, offering adaptable navigation across different screen sizes.
| Creator | Zoltanszogyenyi |
| Responsive | Yes |
| Source Code | Click here! |
24. Navbar and Hamburger Menu

Developed by Zeeslag, this navbar component features a hamburger menu for navigation on smaller screens. It is fully responsive, providing convenient mobile navigation options.
| Creator | Zeeslag |
| Responsive | Yes |
| Source Code | Click here! |
25. Stack Overflow Navbar

Crafted by Relliv, this navbar component replicates the navigation style used on the Stack Overflow website. It is fully responsive, offering a familiar navigation experience for users.
| Creator | Relliv |
| Responsive | Yes |
| Source Code | Click here! |
26. Navbar with Alpine.js

Developed by Hodos Gabor, this navbar component utilizes Alpine.js for dynamic navigation functionality. It is fully responsive, providing interactive navbar features.
| Creator | Hodos Gabor |
| Responsive | Yes |
| Source Code | Click here! |
27. React Navbar

Created by Hewhodevs, this navbar component is designed specifically for React applications. It is fully responsive, offering seamless integration with React projects.
| Creator | Hewhodevs |
| Responsive | Yes |
| Source Code | Click here! |
Conclusion
In conclusion, Tailwind CSS offers a versatile toolkit for creating navbar components that enhance navigation and user experience on your website or application. With the diverse range of navbar component examples provided in this guide, you have ample inspiration to design navbars that meet the needs of your project.
Feel free to explore the showcased examples and customize them to fit your project's specific requirements, branding guidelines, and design preferences. By leveraging Tailwind CSS, you can streamline the development process and create navbars that not only look great but also provide intuitive and efficient navigation for your users. Start incorporating these examples into your projects today and elevate your website or application with stylish and functional navbar components!
That’s a wrap!
Thank you for taking the time to read this article! I hope you found it informative and enjoyable. If you did, please consider sharing it with your friends and followers. Your support helps me continue creating content like this.
Stay updated with our latest content by signing up for our email newsletter! Be the first to know about new articles and exciting updates directly in your inbox. Don't miss out—subscribe today!
If you'd like to support my work directly, you can buy me a coffee . Your generosity is greatly appreciated and helps me keep bringing you high-quality articles.
Thanks!
Faraz 😊

























