Form Validation (6)
Welcome to our form validation category. Here, you'll find a comprehensive collection of stylish and functional form validation components designed to enhance user experience and streamline navigation on your website. Each component is meticulously crafted to be responsive, customizable, and easy to integrate into any project, ensuring you have the tools you need to create an engaging online presence.
Our form validation components offer a seamless blend of form and function. Designed with modern web standards in mind, these components not only look great but also perform exceptionally well across all devices. Whether you're building a personal blog, a corporate website, or an e-commerce platform, our form validation solutions will help you deliver a polished and professional user experience.
Features
- Responsive Design: Our form validation components are fully responsive, adapting gracefully to different screen sizes. This ensures a smooth and consistent user experience on desktops, tablets, and mobile devices.
- Customization Options: Tailor the appearance and behavior of your form validation components to match your site's aesthetic. Change colors, fonts, and layouts effortlessly using our well-documented customization settings.
- Interactive Elements: Enhance user interaction with features like dropdown menus, search bars, and toggle buttons. These interactive elements are designed to provide a richer and more intuitive navigation experience.
- Accessibility: Accessibility is a top priority in our form validation designs. Each component is built to be easily navigable by all users, including those with disabilities, ensuring compliance with web accessibility standards.
How to Use
- Integrating our form validation components into your project is straightforward. Simply follow the provided documentation, which includes step-by-step instructions, code snippets, and customization tips. Whether you're a seasoned developer or just starting out, you'll find the process intuitive and hassle-free.
-

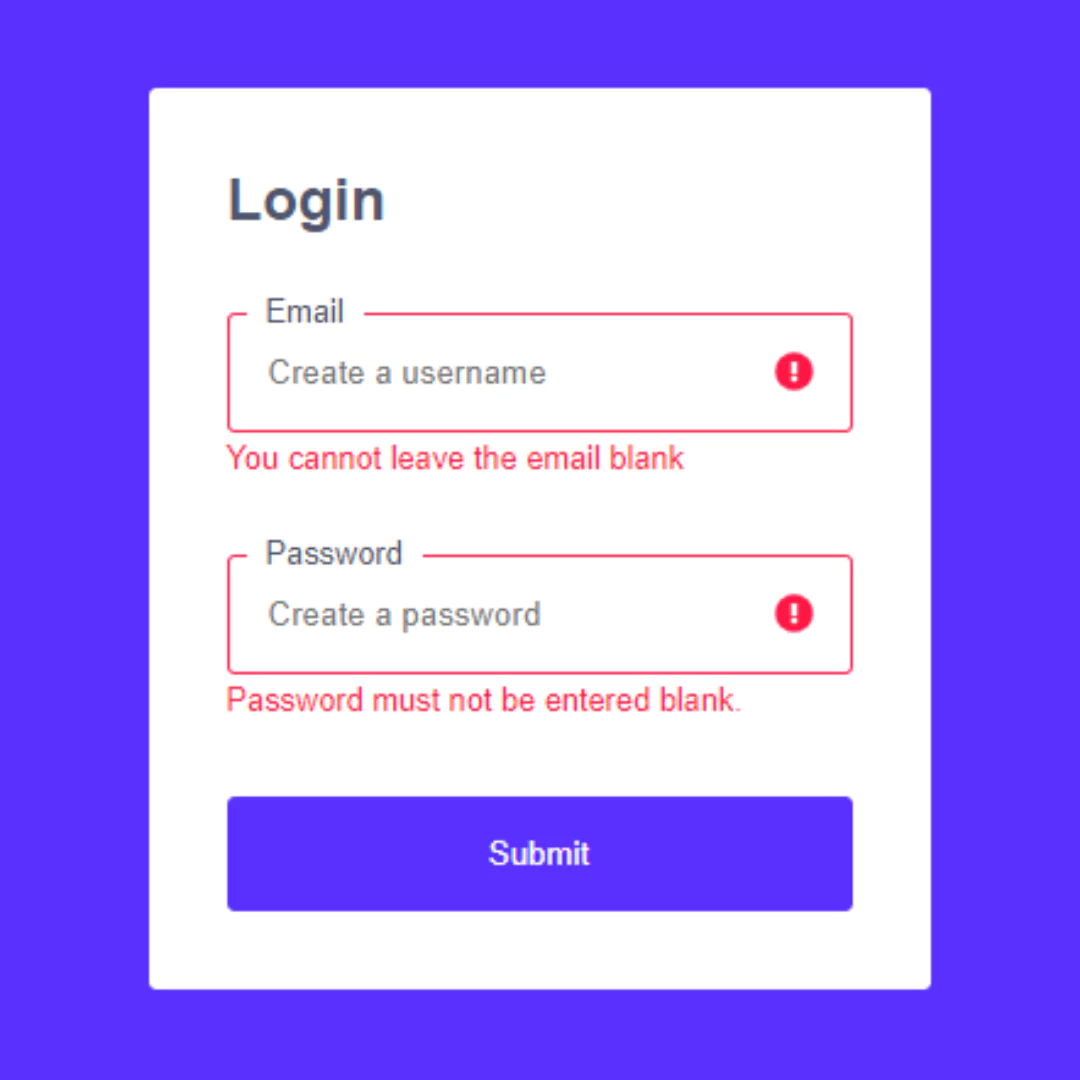
Create Form Validation with HTML, CSS, and JavaScript
Learn how to create form validation using HTML, CSS, and JavaScript. This guide offers step-by-step instructions for a user-friendly web form.
-

Create a Secure React JS Login Form with Validation (Source Code)
Learn how to create a login form in React JS with robust validation techniques. Build secure authentication systems for your web applications effortlessly.
-

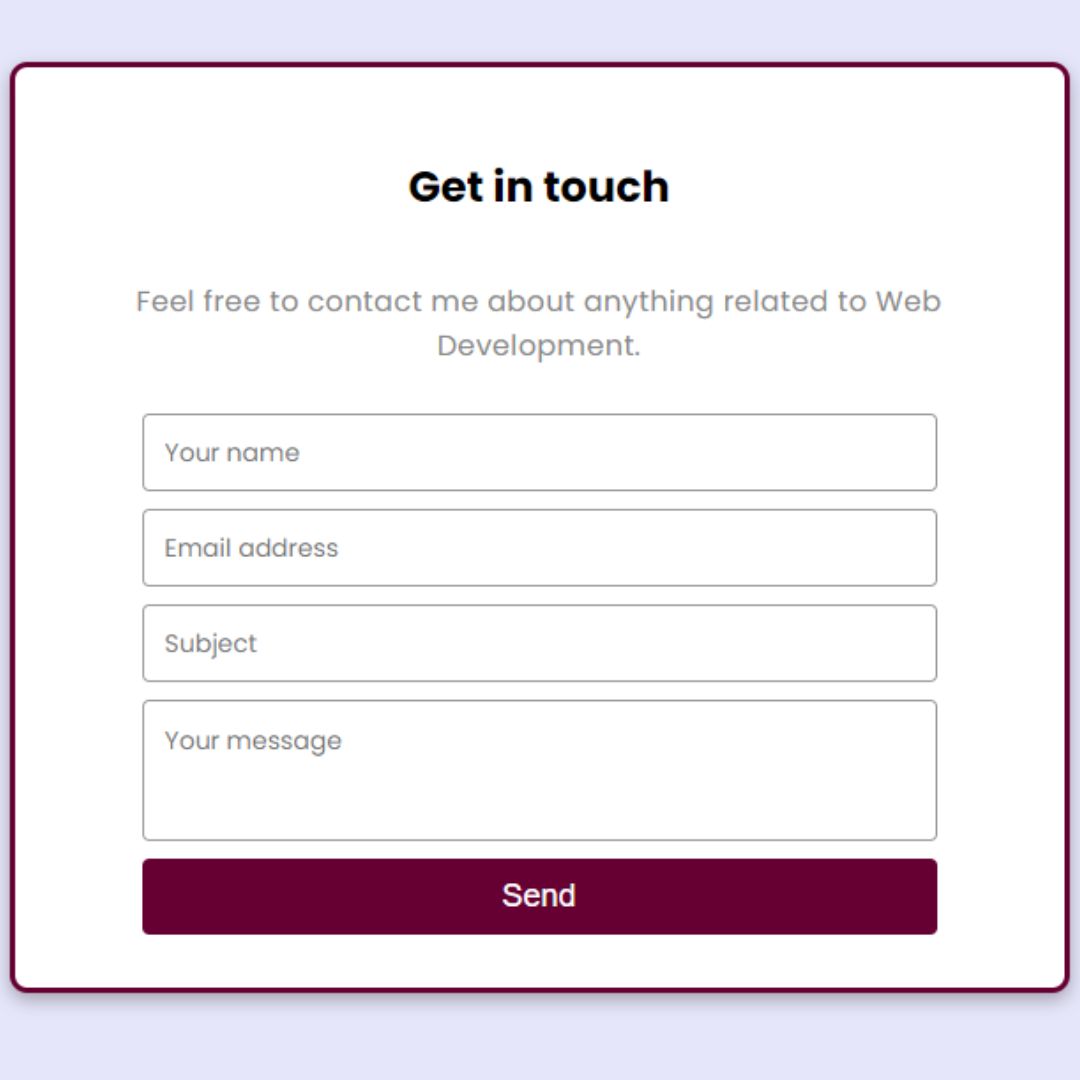
Responsive Contact Form Design using HTML, CSS, and JavaScript: Step-by-Step with Source Code
Discover the art of creating a user-friendly contact page using HTML, CSS, and JavaScript. Follow our step-by-step guide with source code for a seamless web development experience.
-

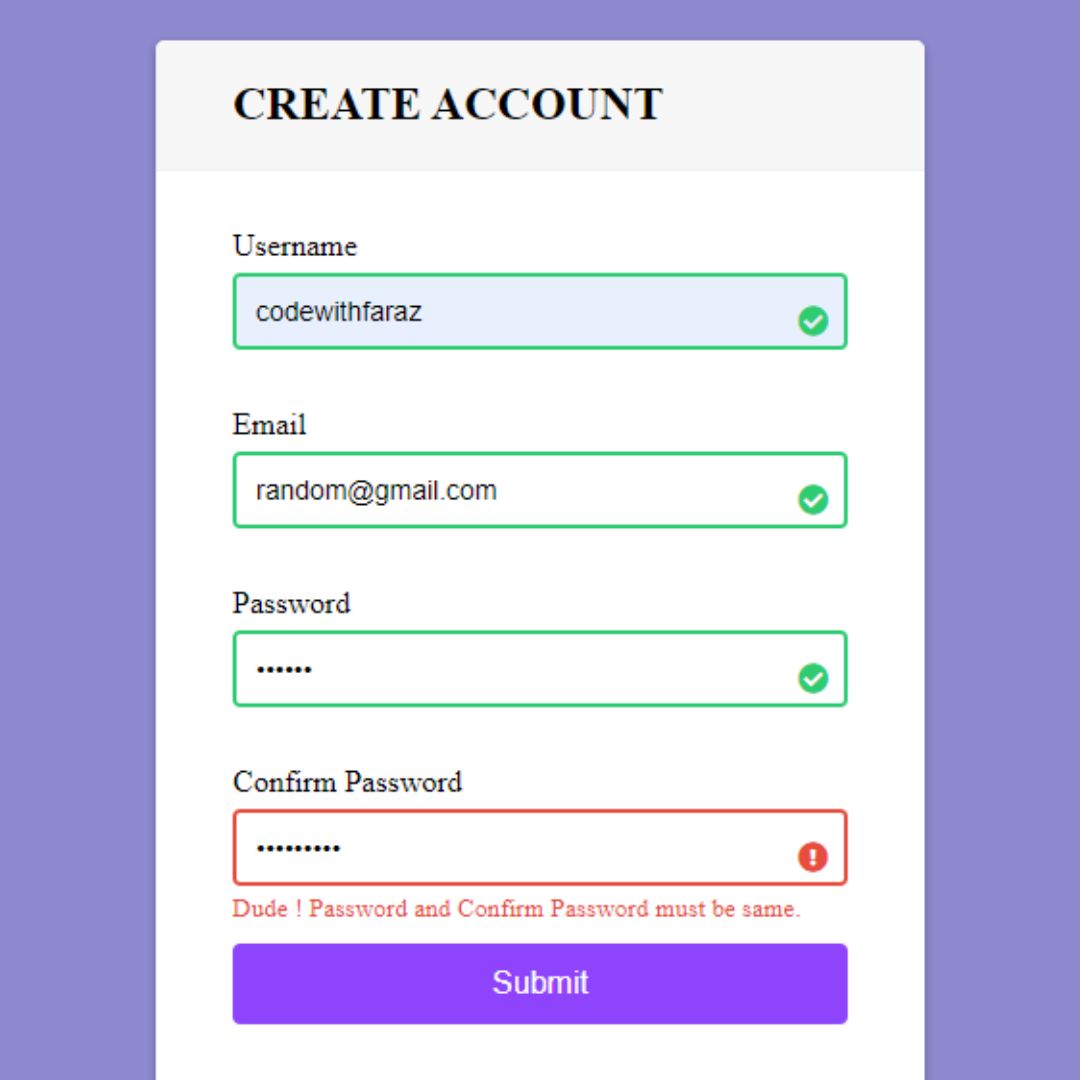
Create Effective Signup Form Validation with HTML, CSS, and JavaScript
Learn how to create a robust signup form with HTML, CSS, and JavaScript. Our step-by-step guide will help you implement form validation like a pro.
-

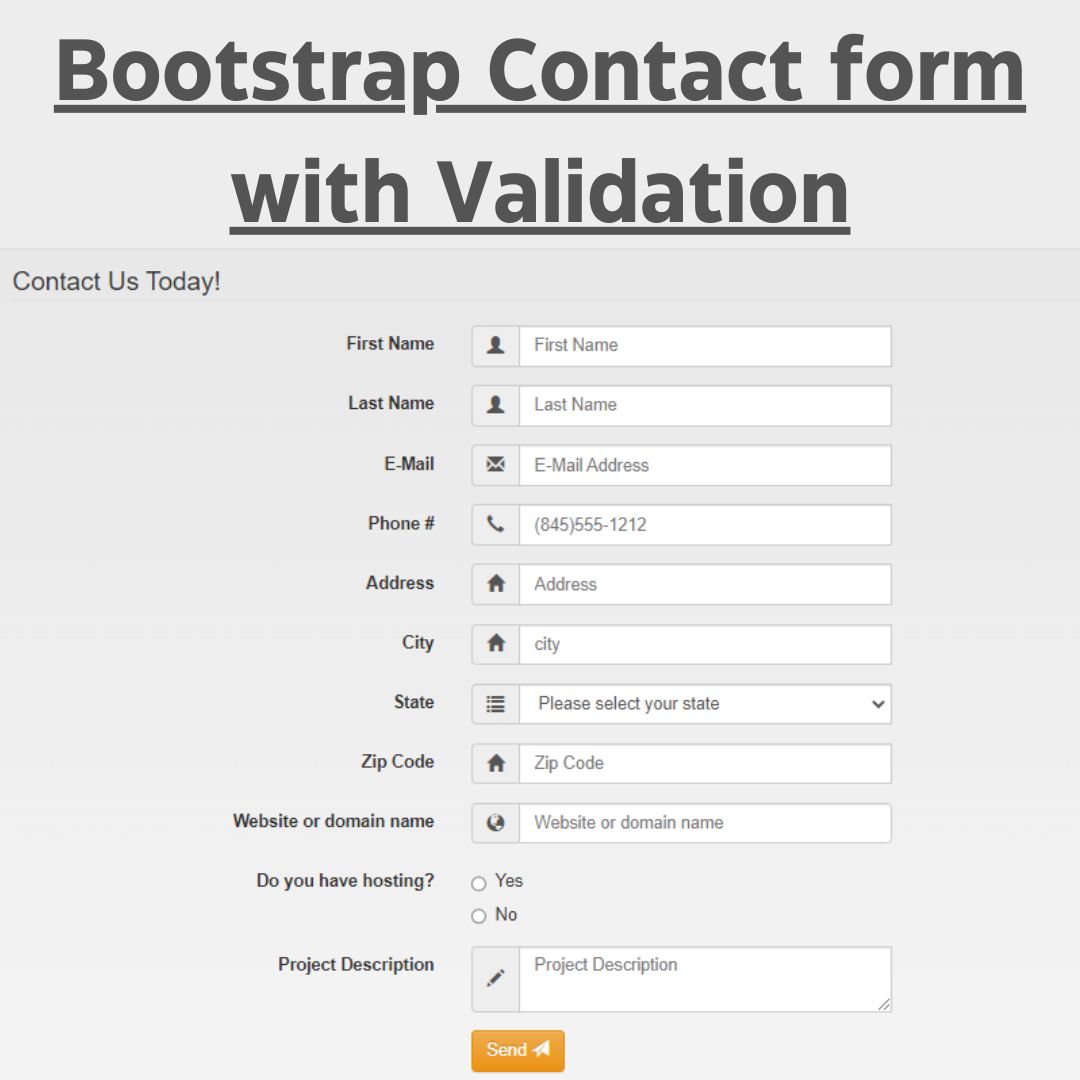
How to Create a Bootstrap Contact Form with Validation (Source Code)
Learn how to create a responsive Bootstrap contact form with validation to ensure data accuracy and enhance user experience. Follow our step-by-step guide and build your form today.
-

Create a Subscription Form with Personalized Messaging
Learn how to create a subscription form or newsletter with personalized messaging using HTML, CSS and JavaScript. Increase your conversion rate and engage your audience with this step-by-step tutorial.